
html unicode编码转换,JS实现的Unicode编码转换操作示例
发布日期:2021-06-24 10:15:09
浏览次数:3
分类:技术文章
本文共 486 字,大约阅读时间需要 1 分钟。
本文实例讲述了JS实现的Unicode编码转换操作。分享给大家供大家参考,具体如下:
Unicode编码转换/*
*js Unicode编码转换
*/
var decToHex = function(str) {
var res=[];
for(var i=0;i < str.length;i++)
res[i]=("00"+str.charCodeAt(i).toString(16)).slice(-4);
return "\\u"+res.join("\\u");
}
var hexToDec = function(str) {
str=str.replace(/\\/g,"%");
return unescape(str);
}
var str=decToHex("decToHex unicode 编码转换");
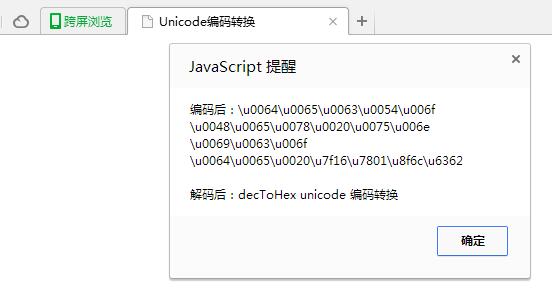
alert("编码后:"+str+"\n\n解码后:"+hexToDec(str));
运行效果图如下:

PS:这里再为大家提供几款Unicode编码转换操作相关工具供大家参考使用:
希望本文所述对大家JavaScript程序设计有所帮助。
转载地址:https://blog.csdn.net/weixin_32048757/article/details/117749575 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月05日 21时35分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
一分钟学会C#解析XML
2019-04-27
unity AssetBundle的资源管理
2019-04-27
【转】Unity中HideInInspector和SerializeField一起使用
2019-04-27
单例模板类
2019-04-27
Unity与java相互调用
2019-04-27
android截屏代码
2019-04-27
unity NGUI图文混排
2019-04-27
Unity项目优化
2019-04-27
Unity3D Shader 入门
2019-04-27
C#用正则表达式去匹配被双引号包起来的中文
2019-04-27
lua table排序
2019-04-27
Unity发布的ios包在iphone上声音是从听筒里出来的问题
2019-04-27
UIScrollView复用节点示例
2019-04-27
Unity 5 AudioMixer
2019-04-27
Unity 代码混淆: CodeGuard的使用
2019-04-27
UGUI 列表循环使用
2019-04-27
使用命令行运行unity并执行某个静态函数(运用于命令行打包和批量打包)
2019-04-27
web.py框架
2019-04-27
web.py学习笔记
2019-04-27