
本文共 1077 字,大约阅读时间需要 3 分钟。
hexo 添加live2d看板动画
https://www.jianshu.com/p/3a6342e16e57
首先贴出官网代码
按如下步骤执行
1️⃣ 首先检查博客主目录下面的 package.json里是否有
"hexo-helper-live2d": "^3.0.3",依赖,有的话可以先卸载
使用命令:npm uninstall hexo-helper-live2d
之后再安装:npm install --save hexo-helper-live2d
注意:命令都是在你的博客主目录执行

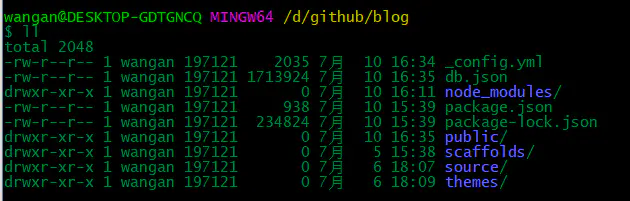
我的博客目录结构:d:/github/blog
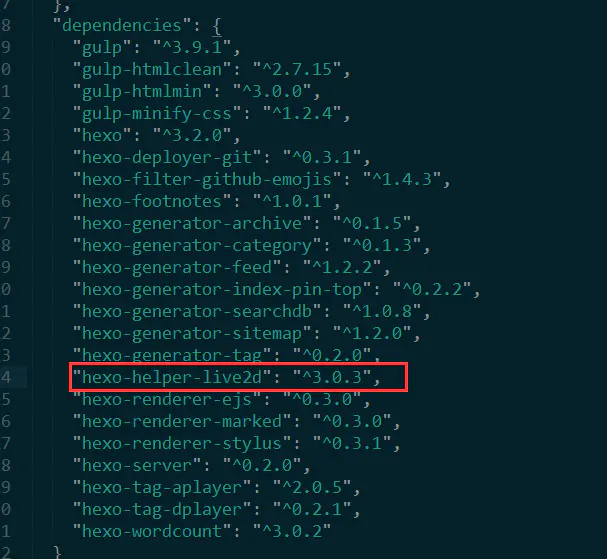
安装完成之后在package.json会看到安装的model

package.json依赖
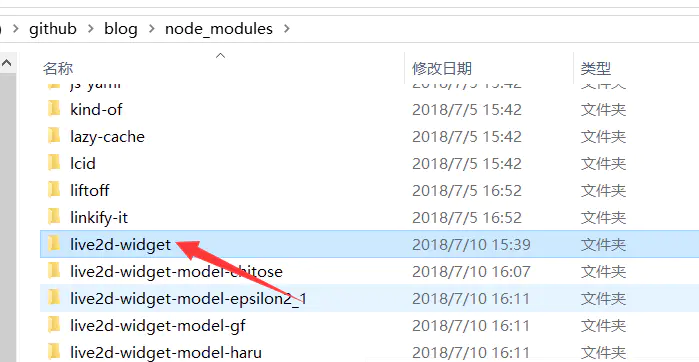
此时再去 node_moduels目录下,可以看到有如下文件夹,这些都是动画主配置

node_modules目录
2️⃣下载各种动画model:
地址:https://github.com/xiazeyu/live2d-widget-models.git
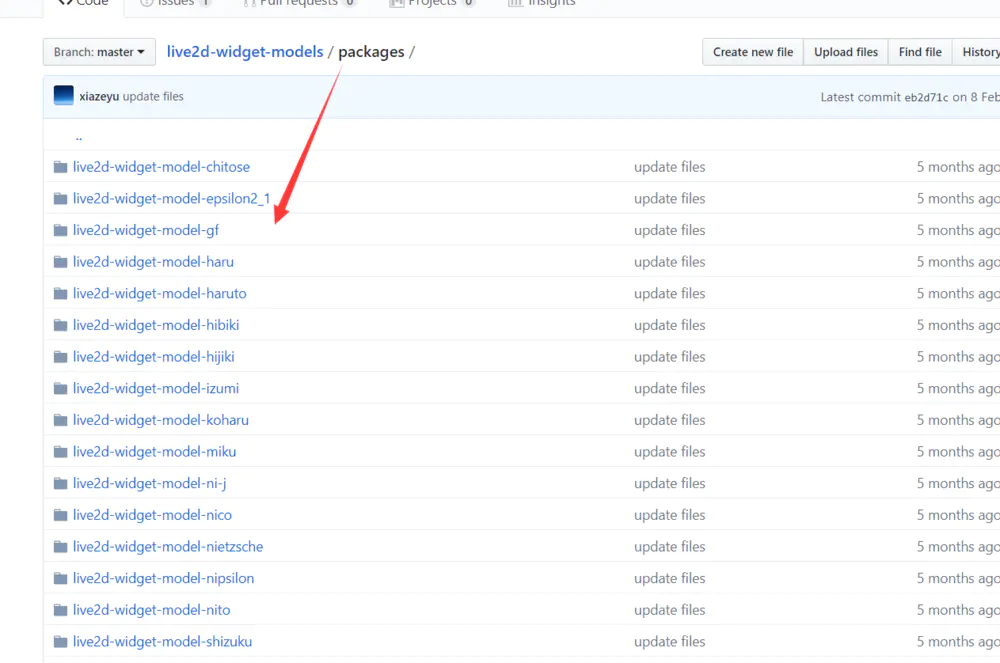
3️⃣下载好之后将packages里的所有动画模板拷贝到博客的node_modules目录里

packages目录
4️⃣配置博客站点配置文件,_config.yml
live2d:
enable: true
pluginModelPath: assets/
model:
use: live2d-widget-model-epsilon2_1 #模板目录,在node_modules里
display:
position: right
width: 150
height: 300
mobile:
show: false #是否在手机进行显示
5️⃣开始部署
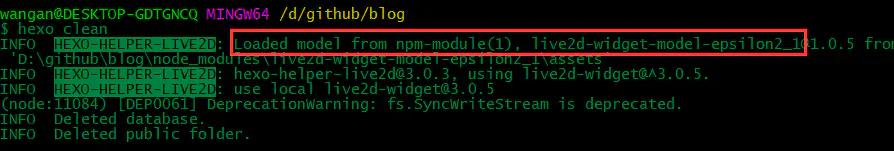
当使用hexo clean或者 hexo g命令的时候,这时候就可以看到如下日志了

构建日志
INFO HEXO-HELPER-LIVE2D: Loaded model from npm-module(1), live2d-widget-model-epsilon2_1@1.0.5 from 'D:\github\blog\node_modules\live2d-widget-model-epsilon2_1\assets'
说明已经加载到了配置的动画模板,到此就完成了。
标签:node,动画,widget,L2Dwidget,L2D,hexo,live2d,动画人物,model
来源: https://www.cnblogs.com/xiaqiuchu/p/10356578.html
转载地址:https://blog.csdn.net/weixin_32048757/article/details/117781818 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
