
本文共 738 字,大约阅读时间需要 2 分钟。
HTML5 中的视频播放
=====================================================================
-------不需要下载任何额外的浏览器视频播放插件
-------完全由浏览器自身实现视频的解码和播放
------video标签的属性---------
controls 显示视频播放控件 (布尔属性)
autoplay 页面加载后自动播放视频 (布尔属性)
preload---1.none 视频播放前,浏览器不会预先下载视频资源,用户不点击播放,会节省带宽
2.metadata 视频播放前,浏览器不会预先下载视频资源,但会获取资源的元数据(视频大小,
持续时间,视频格式,前几帧画面。
3.auto(默认) 浏览器根据实际情况动态决定。
*******如果设置了autoplay属性,那么preload属性的值会被忽略
muted 静音播放 (布尔属性)
loop 自动循环播放 (布尔属性)
poster 设置视频的封面
width height
---------------------------------------视频文件的格式--------------------------------------

---------------------------------------------------------------------
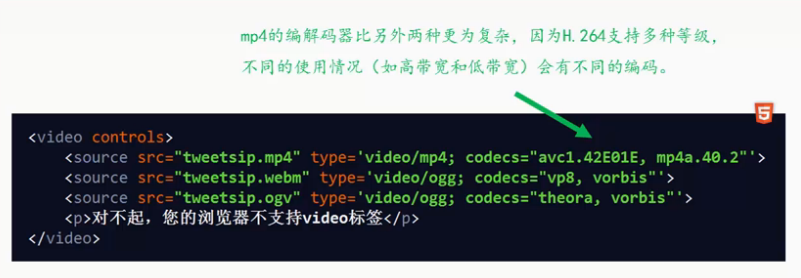
html5 提供了 source 标签,浏览器从上到下查找source元素,直到找到它能播放的一种格式

对于每个source元素,浏览器都会加载视频文件的元文件,查看能不能播放这个视频,这个过程可能很耗费时间。
解决方案:


兼容所有浏览器:

转载地址:https://blog.csdn.net/weixin_32467749/article/details/117801348 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
