
本文共 1001 字,大约阅读时间需要 3 分钟。
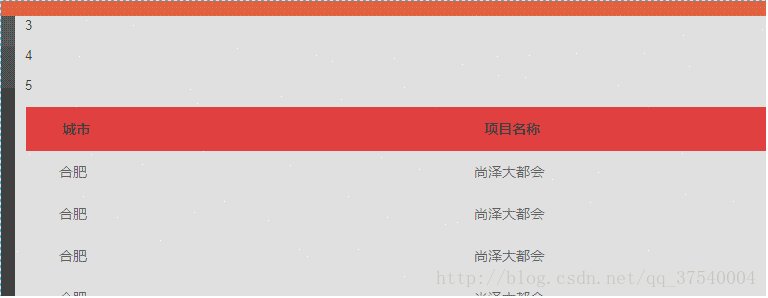
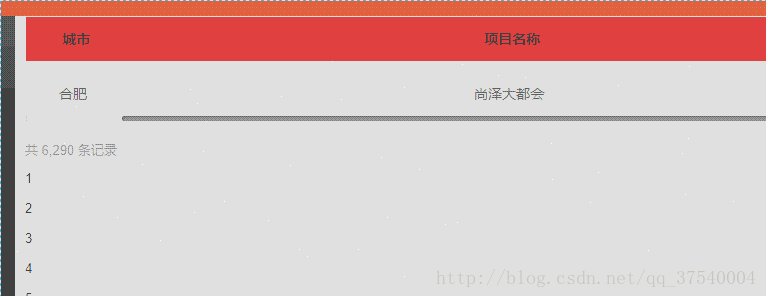
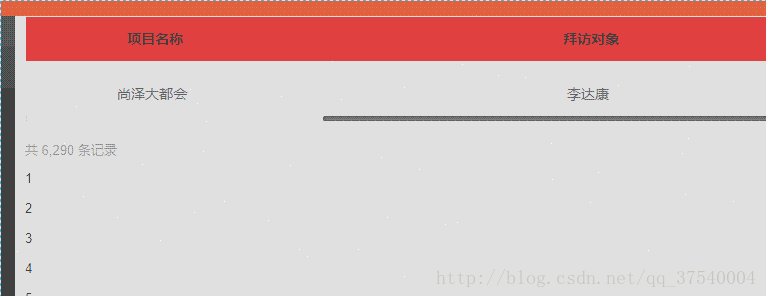
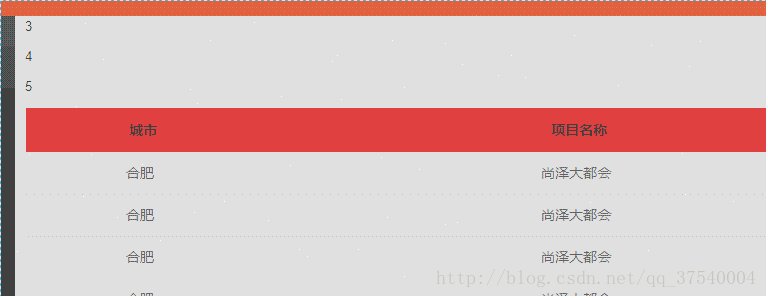
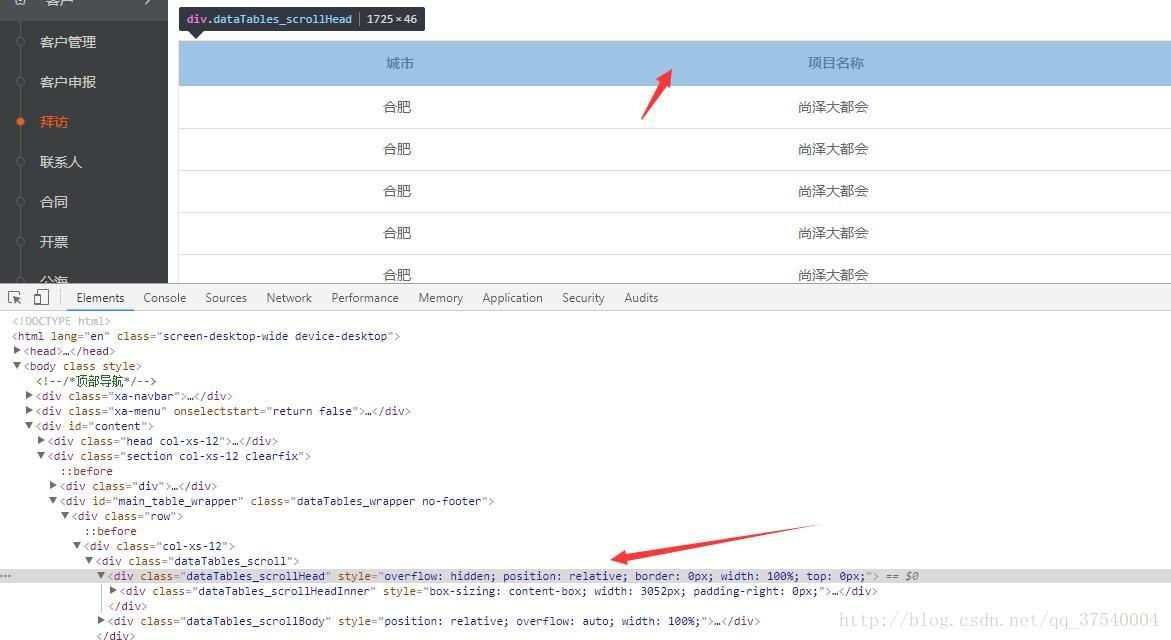
先看一张效果图

思路:
1、头部用一个table并用一个div包裹着, 表格的具体内容用一个table
2、头部外面的div用positon: relative相对定位
3、获取整个表格的高度
4、获取表格的dom(或者包裹着表格的dom)距离页面顶部的距离 offsetTop
5、滚动的零界点的距离 表格的高度+表格距离页面顶部的距离 如果滚动超过这个 就让头部的top值归0或原封不动

当然还有很多可以优化的地方 我只是展示一个小思路 嘿嘿嘿
题外话 为啥用红色表头 因为显眼哇 哈哈
/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.
总结
以上所述是小编给大家介绍的开发者网站的支持!
转载地址:https://blog.csdn.net/weixin_32467749/article/details/117866443 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
