
easyui-textbox锁定按钮不锁定_手机网站建设不了解?锁定这5个要点建网站!




发布日期:2021-06-24 13:58:52
浏览次数:2
分类:技术文章
本文共 606 字,大约阅读时间需要 2 分钟。
在互联网飞速发展的今天,移动端也不甘落后,各种app,社交软件应运而生,手机网站在市场上面临着极大的挑战。
如何建设手机网站才能抓住移动端用户真正的需求,受到欢迎呢?今天就为大家介绍一下手机网站建设的几个原则,来为大家指点迷津。

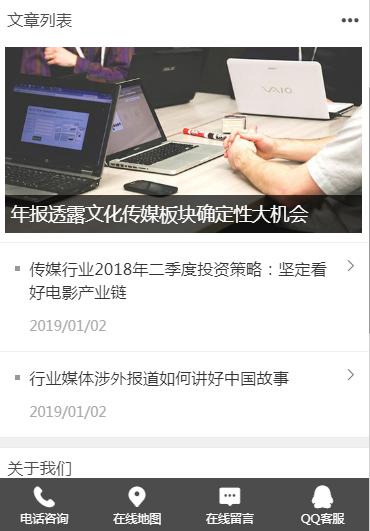
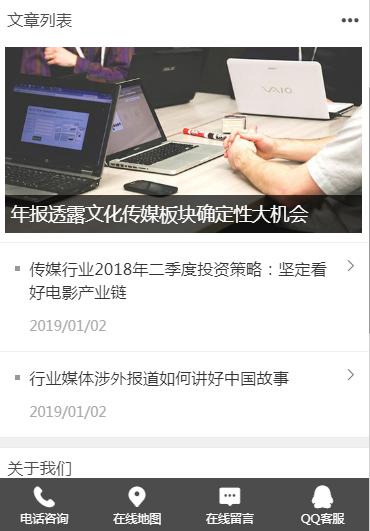
手机网站展示设计样例
1、简化导航
手机网站建设不能像PC端一样,在设计上更要考虑用户感受。结合智能手机的设计功能,设置明确的目录结构,同时要避免过于冗杂。在手机网站中,还有一个关键的按钮设计,就是右侧的“返回顶部”的按钮,可以帮助用户直接返回顶部。

2、风格鲜明的人性化登录界面
手机网站的登录界面是用户接触得比较多的页面,在设计上,应该要遵循人性化设计,展现鲜明的风格特点。不仅要方便用户登录,还要让用户觉得有趣生动,能够充分展现网站特色。

3、手指操作
使用手机网站的用户,基本上都是通过手指进行操作的。因此,在进行手机网站建设时,对一些设计按钮要注意一点,不能设计得太大或太小,因为都不太利用用户操作。还可以在为按钮设计些留白,这样用户操作时才不会太麻烦。
4、简单快捷
手机网站的操作设计应该要简单点,不要运用复杂的交互按钮。在页面中,优先提供一些重要的内容和功能,尽量去掉装饰性的设计。

5、少用图片
手机网站建设尽量少用图片,因为图片会影响到网站的打开速度,如果图片效果不好的话,还会造成反作用,对手机用户带来不好的体验。可以不用图片就尽量不用,用文字来描述说明即可。
转载地址:https://blog.csdn.net/weixin_33303537/article/details/112109126 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月15日 16时17分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
电子商务模式都有哪些
2019-04-28
Mule与Servicemix比较
2019-04-28
SAP 货物移动 BAPI 的简单使用 BAPI_GOODSMVT_CREATE
2019-04-28
Mule,目前综合状态最良好的开源ESB方案
2019-04-28
大洋洲群狼来了! 这是中国篮球学习契机?
2019-04-28
CTO到底应不应该写代码?听听硅谷大神们怎么说
2019-04-28
BW事务代码SXMB_ADM、 SICF、SMICM简介
2019-04-28
SAP配置webdynpro完全手册 .
2019-04-28
Fully Qualified Domain Names (FQDN)
2019-04-28
sapnote_0000081463 C+020 CKMSTART
2019-04-28
如何在SAP物料主数据的会计视图中修改物料的价格控制?
2019-04-28
SAP EPIC 银企直连 系列知识分享
2019-04-28
SAP 标准金税接口方案介绍
2019-04-28
SOAMANAGER配置后无法登录问题
2019-04-28
AM账务处理
2019-04-28
AFAB 科目要求一个成本会计分配
2019-04-28
SAP FI配置关键点
2019-04-28
java在SAE中使用的相关问题总结
2019-04-28
ABAP数据库操作之操作语句Insert
2019-04-28
ABAP数据库—更新数据
2019-04-28