
本文共 1009 字,大约阅读时间需要 3 分钟。
软件介绍
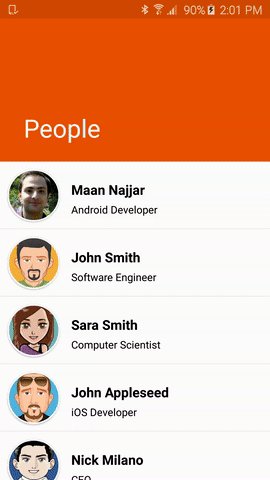
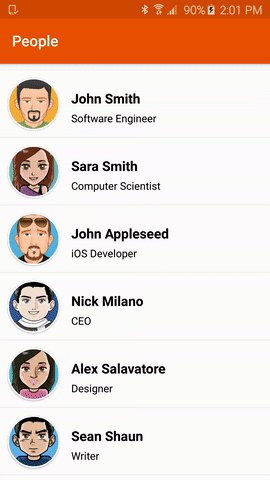
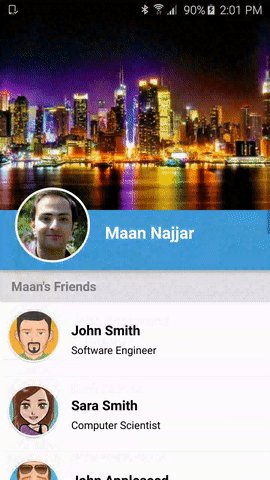
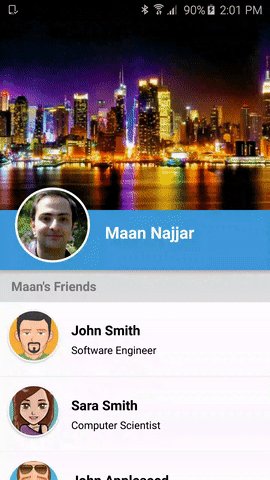
Lattekit 是采用Kotlin编写的一个Android UI 框架。
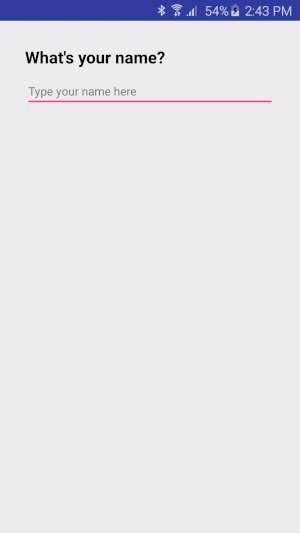
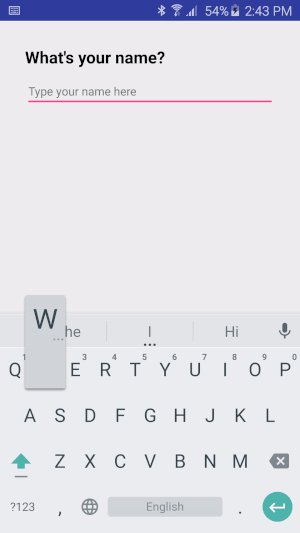
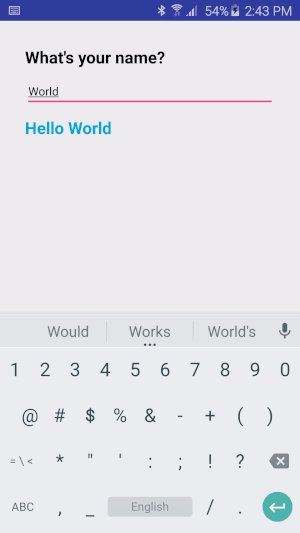
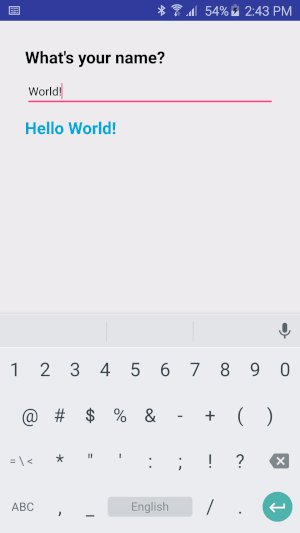
快速示例学习 :
 package io.lattekit.helloworld
package io.lattekit.helloworld
import android.app.Activity
import android.os.Bundle
import android.view.View
import android.widget.EditText
import io.lattekit.annotation.Bind
import io.lattekit.plugin.css.declaration.css
import io.lattekit.render
import io.lattekit.view.LatteView
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
render("")
}
}
open class MyApp : LatteView() {
@Bind("@id/myText") var myText : EditText? = null;
init {
css("""
.question { font-size: 20sp; font-weight: bold; }
.input { font-size: 14sp; margin-top:8dp; width: match_parent; }
.answer { font-size: 20sp; font-weight: bold; margin-top: 10dp; color: #00AADE; }
""")
// or: css("com.my.package/file.css")
}
override fun layout() = xml("""
onTextChanged=${
{ notifyStateChanged() }} class="input"/>visibility=${if (myText?.text?.toString() == "") View.GONE else View.VISIBLE} class="answer"/>
""")
}
其他示例:

转载地址:https://blog.csdn.net/weixin_33554514/article/details/117766139 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
