
本文共 951 字,大约阅读时间需要 3 分钟。
在项目开发的过程中,同一个文档中可能会用到很多相同的标签,也有可能用到很多相同的类名,这就导致 html 在开发中选择器不好使用的问题,如果全部使用 id 选择器又不符合语义化的效果。这时候,我们就可以使用后代选择器了。接下来就让小编来告诉你,html5 中怎么使用后代选择器吧。
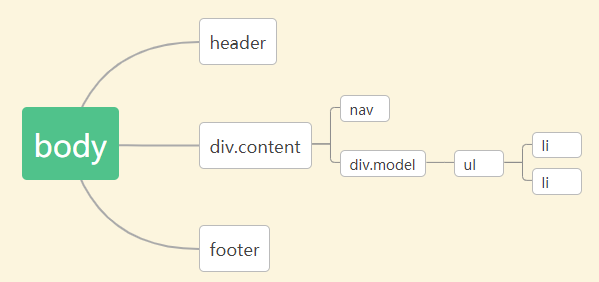
首先,html 中有两种可以选择后代的选择器,一种是子元素选择器,一种是后代选择器,两种选择器在选择方式上有所区别,以下图的文档结构为例,我们来介绍一下这两种选择器。

后代选择器
使用方式:/*后代选择器可以使用具有父子关系的元素进行选择(最少两个),另外,每个子元素可以用标签方式表达,也可以用类名,id,伪类等表达*/
element1 element2 element3{
样式;
}
注:后代选择器实际上是由多个选择器组合而成,选择器之间以空格隔开。
只要一个元素是另一个元素的子元素(子元素的子元素也可以)。
以上图为例,要选择li元素,可以使用如下方式:/*简写为,content ul li{}也可*/
.content .model ul li{
样式:
}
子元素选择器
使用方式/*子元素选择器使用具有直接父子关系的元素进行选择(最少两个),另外,每个子元素可以用标签方式表达,也可以用类名,id,伪类等表达*/
element1>element2>element3{
样式;
}
注:子元素选择器实际上也是由多个选择器组合而成,选择器之间以>隔开。
子元素选择器要求相邻两个元素之间具有直接父子关系(也就是不能使用子元素的子元素),以后代选择器的案例为例,可以使用 .content>.model>ul>li 选择,也可以使用 .model>ul>li 进行选择,但是不能使用 .content>ul>li 进行选择。
小结
有些教程喜欢把后代选择器成为派生选择器或者父子选择器,喜欢把子元素选择器称为直接子元素选择器。但他们都能选择后代,只不过子元素选择器比后代选择器更加精准(但是项目中使用后代选择器的情况更多一些)。这两种选择器都是 html5 与 css3 都支持的(也就只有这两种选择器可以选择后代)。以上就是 html 使用后代选择器的全部介绍,学习 HTML,就上W3Cschool!
转载地址:https://blog.csdn.net/weixin_33554514/article/details/117795732 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
