鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-07/173.html
-----------------------------------------------------------------------------------------
如果不进行任何排序的设置,Extjs有默认的排序。
下面的代码没有对Grid进行排序的设置:
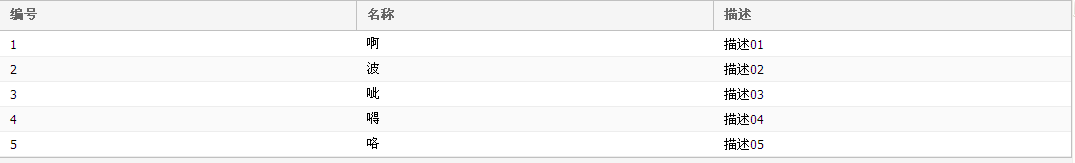
/** * Grid * 此js对Grid的某列进行了排序 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ //定义列 var columns = [ {header:'编号',dataIndex:'id'}, //sortable:true 可设置是否为该列进行排序 {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'} ]; //定义数据 var data =[ ['1','啊','描述01'], ['2','波','描述02'], ['3','呲','描述03'], ['4','嘚','描述04'], ['5','咯','描述05'] ]; //转换原始数据为“EXT可以显示的数据” var store = new Ext.data.ArrayStore({ data:data, fields:[ {name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置 {name:'name'}, {name:'descn'} ] }); //加载数据 store.load(); //创建表格 var grid = new Ext.grid.GridPanel({ renderTo:'grid', //渲染位置 store:store, //转换后的数据 columns:columns, //显示列 stripeRows:true, //斑马线效果 //enableColumnMove: false, //禁止拖放列 //enableColumnResize: false, //禁止改变列宽度 loadMask:true, //显示遮罩和提示功能,即加载Loading…… forceFit:true //自动填满表格 }); }); 运行结果:

可以看出是按照英文abcde顺序进行排序的。
下面的代码演示了按照name列按照ASCII码进行排序:
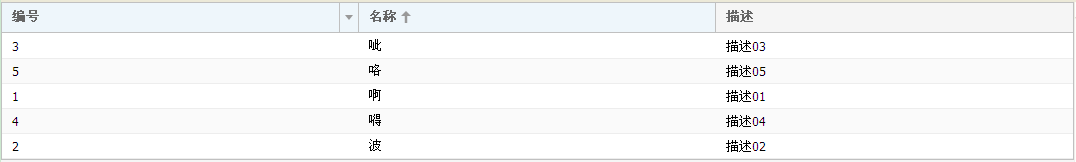
var store = new Ext.data.ArrayStore({ data:data, fields:[ {name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置 {name:'name'}, {name:'descn'} ], sorters:[{property:"name",direction:"ASC"}] //给定一个默认的排序方式 }); 运行结果:

看起来乱糟糟的,那有没有按汉语拼音排序呢?是有的。请看本博客的鸣谢网址。

