
H5常用的语义化标签及bfc属性解释




发布日期:2021-06-29 02:56:12
浏览次数:2
分类:技术文章
本文共 839 字,大约阅读时间需要 2 分钟。
目录
语义化的好处
1、html结构清晰,代码可读性较好,便于团队维护和开发
2、更有利于搜索引擎或辅助设备理解html页面内容,搜索引擎可以根据标签语言确定上下文和权重关系
H5常用的语义化标签
用于对网站和页面内容分块,划分单独的模块区域 独立的文章展示

bfc的解决方法
之前遇到的一些问题:
1.外边框塌陷 2.外边框重合 3.浮动对普通元素的影响BFC:block formatting context 块级格式化上下文。
官方解释为:它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。BFC提供了一个环境,HTML元素在这阁环境中会按照一定规则进行布局。 说人话:BFC的目的就是形成一个独立的空间,在这个空间内的子元素不会在布局上影响到外面的元素。生成BFC
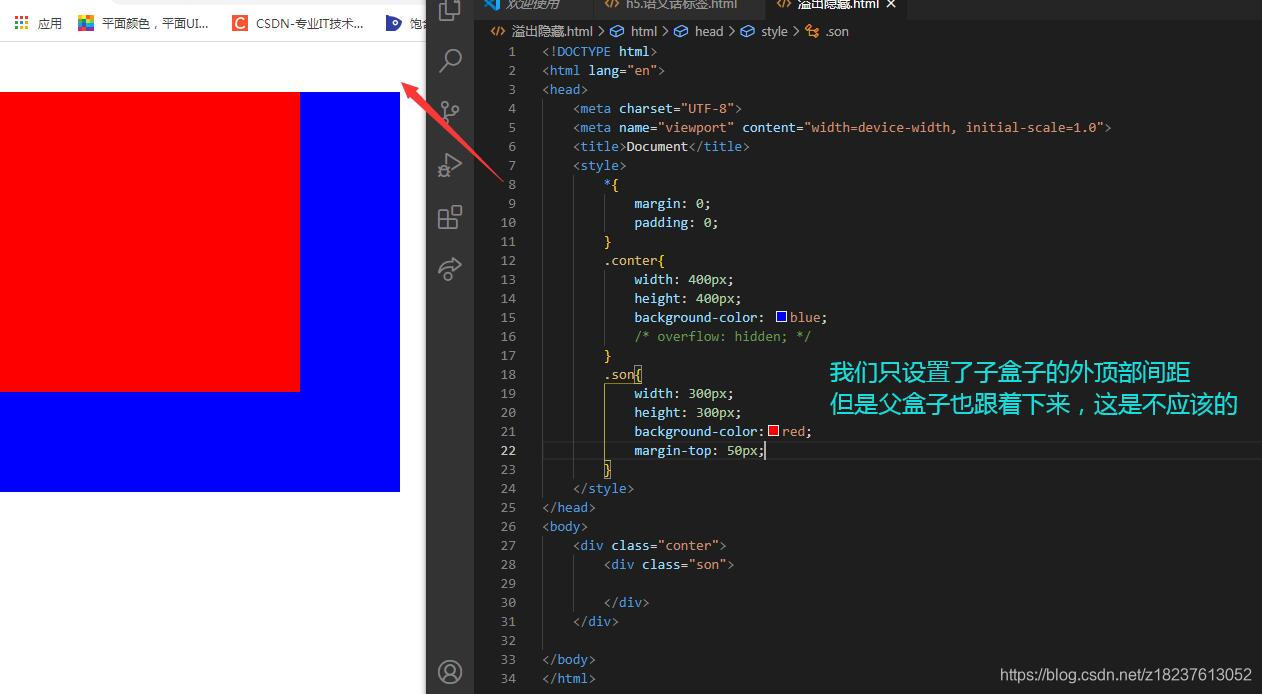
1:overflow 不为visible(对溢出内容不做处理,内容可能会超出容器), 可以让属性为:hidden(溢出隐藏) auto scroll。

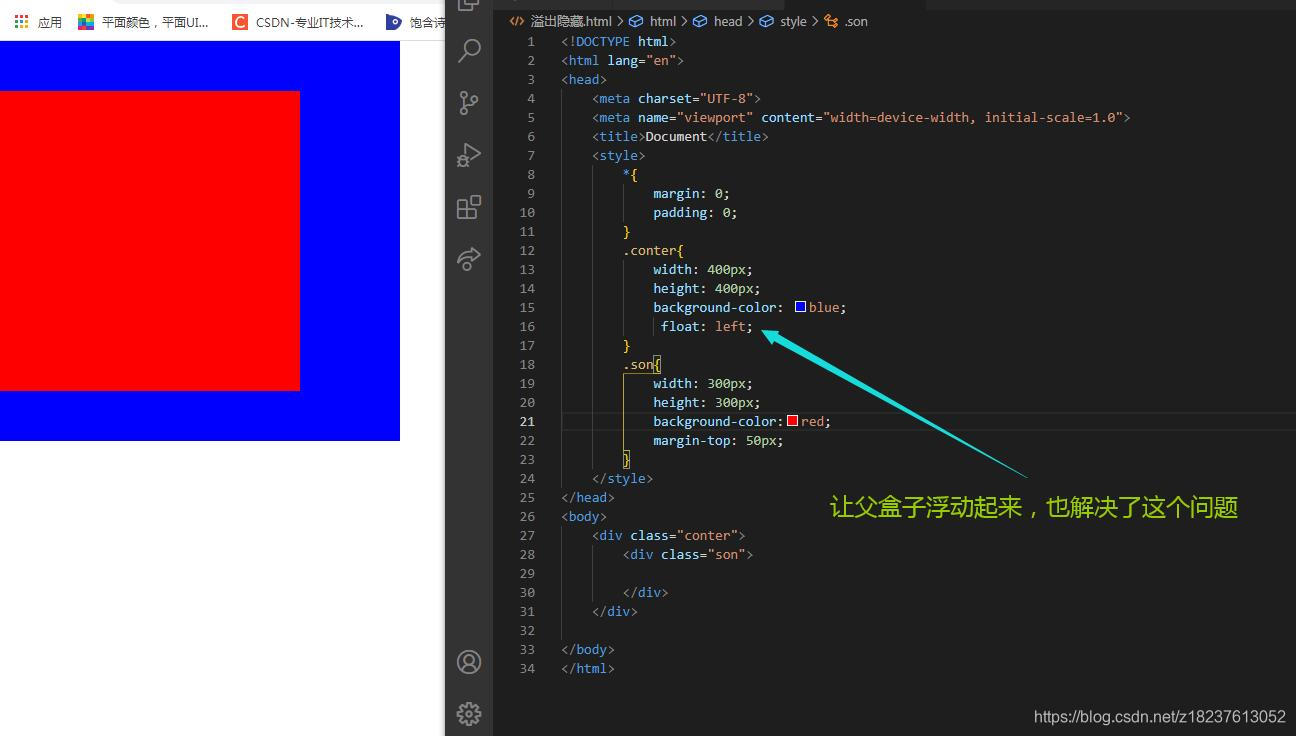
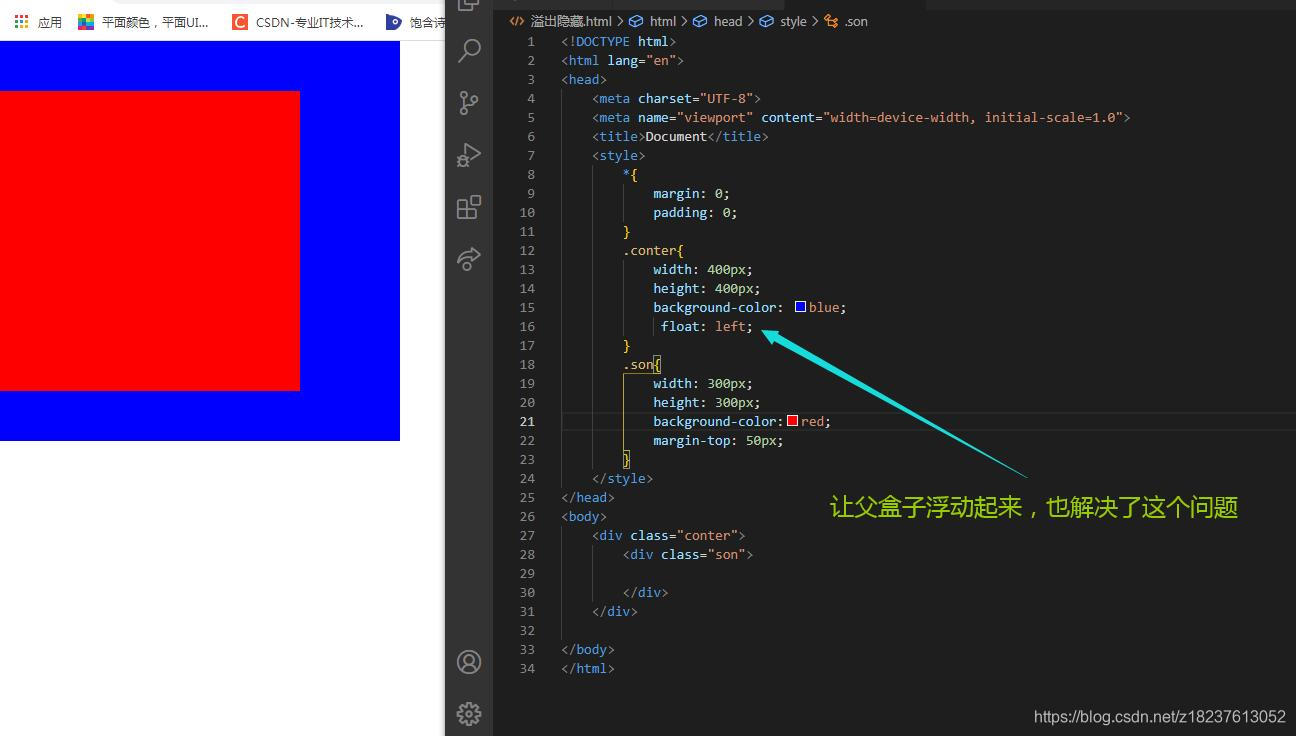
2:浮动 float不为none。
只要设置了浮动,当前元素就拥有了BFC属性。
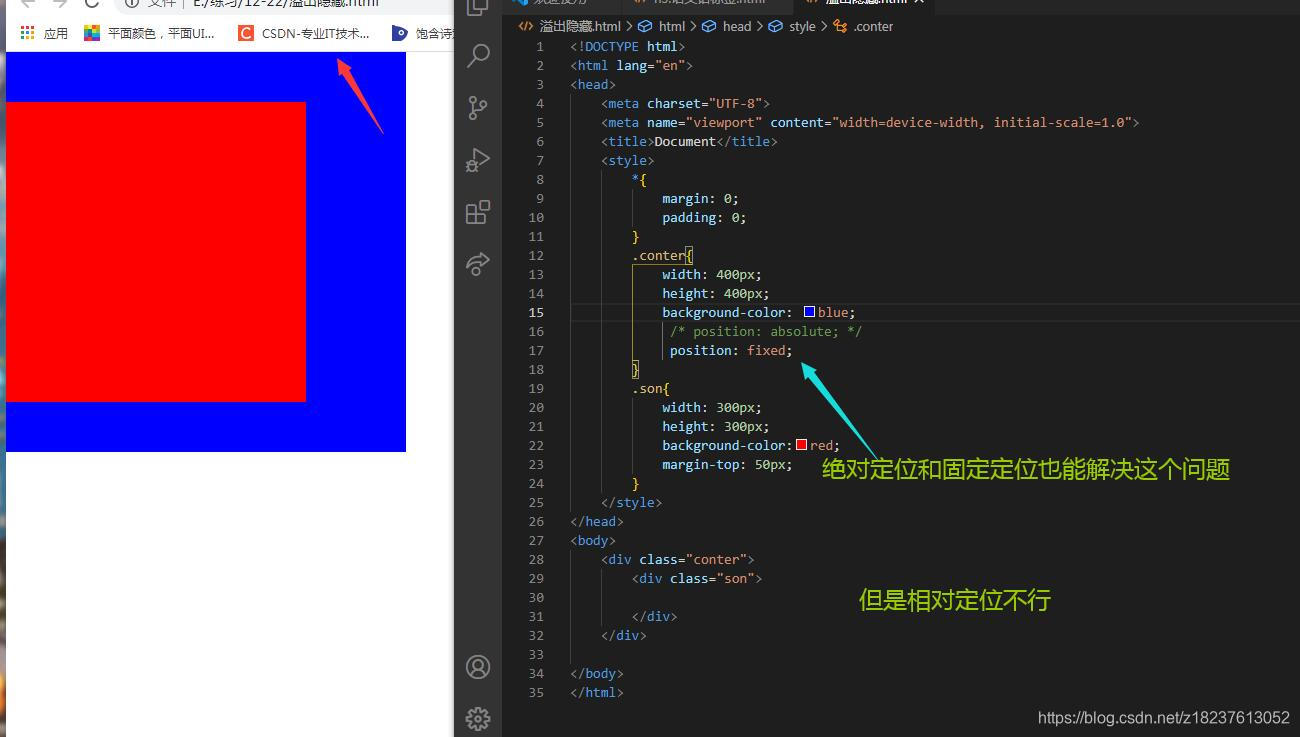
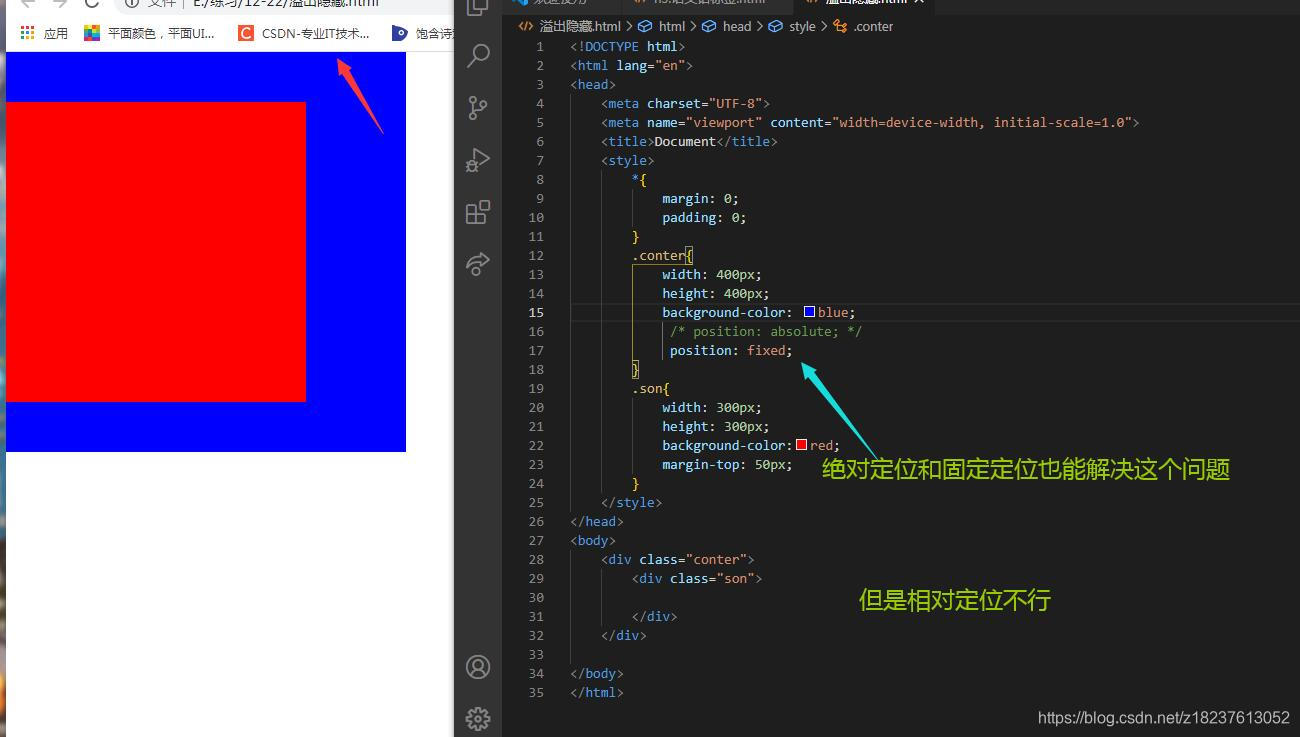
3:定位 默认和相对定位不会创建BFC空间。
绝对定位和固定定位。
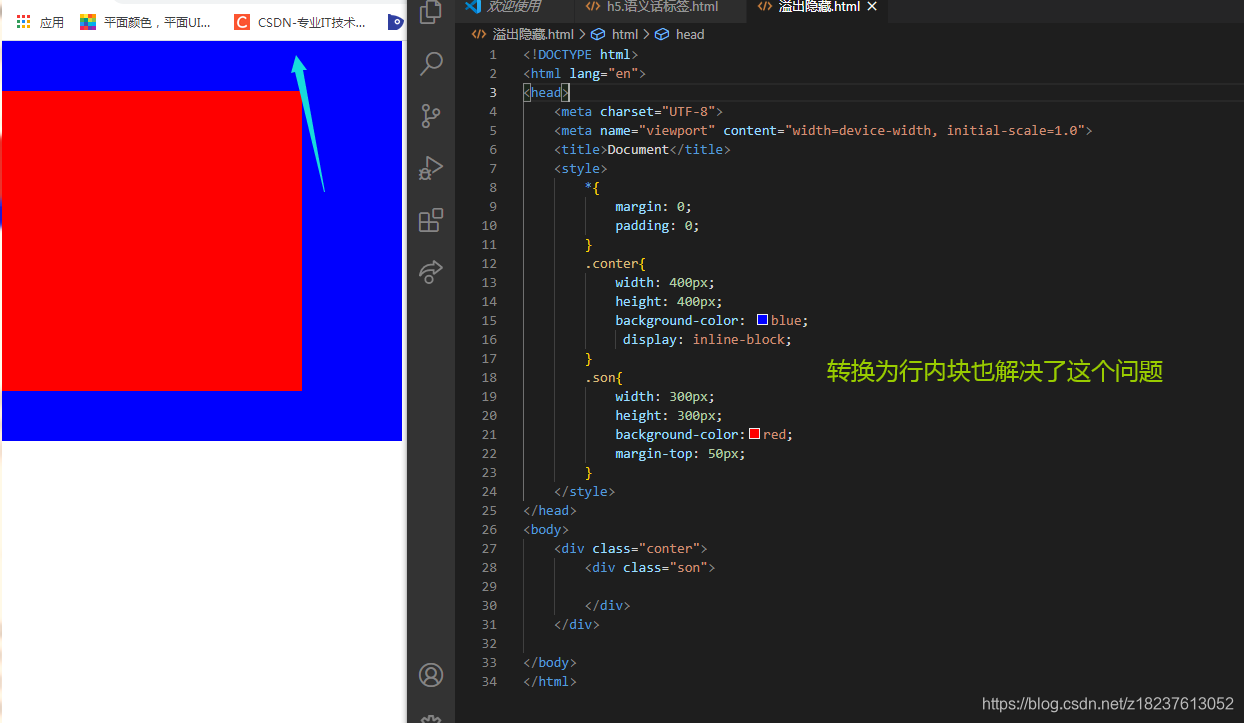
4:display inline-block(行内快) table-cell(指定对象作为表格单元格。)
flex(弹性子盒子内容) inline-flex
BFC应用:
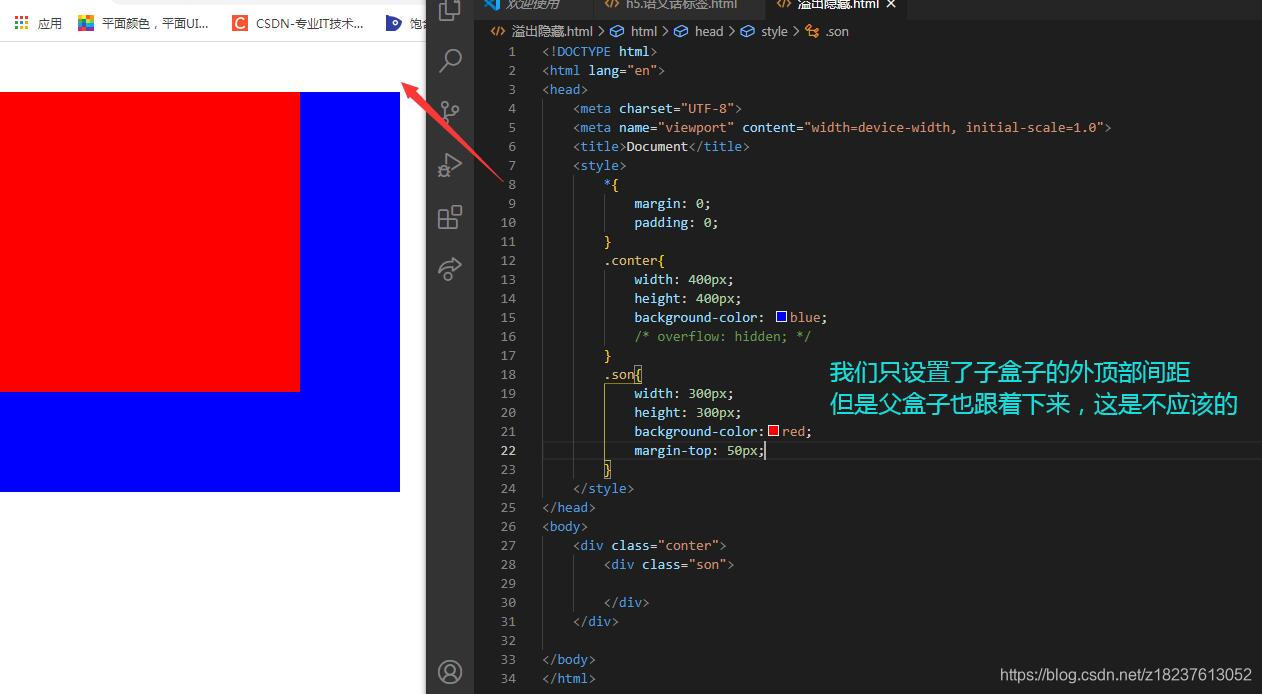
1.解决margin塌陷 2.父类高度塌陷 3.阻止元素被浮动元素遮盖转载地址:https://blog.csdn.net/z18237613052/article/details/111559894 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月30日 02时45分03秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
测试赛
2019-04-29
欢迎使用CSDN-markdown编辑器1231123
2019-04-29
测试10
2019-04-29
gantt
2019-04-29
百度小程序12
2019-04-29
数据库12
2019-04-29
"英文引号收藏后不显示"
2019-04-29
vip
2019-04-29
测试markdown 郭子墨
2019-04-29
富文本编辑器使用
2019-04-29
欢迎使用Markdown编辑器写博客
2019-04-29
FastDFS的Java客户端
2019-04-29
Java设计模式之装饰模式
2019-04-29
Java设计模式之策略模式
2019-04-29
Java设计模式之状态模式
2019-04-29
Java设计模式之工厂模式
2019-04-29
Java设计模式之单例模式
2019-04-29
Java设计模式之建造者模式
2019-04-29
Java面向对象设计之适配器模式
2019-04-29
FastDFS-Nginx分布式文件系统搭建
2019-04-29