
2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)项目概述篇



发布日期:2021-06-29 14:28:15
浏览次数:2
分类:技术文章
本文共 432 字,大约阅读时间需要 1 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于项目概述,请多指教~
2、项目概述
2.1 电商项目基本业务概述
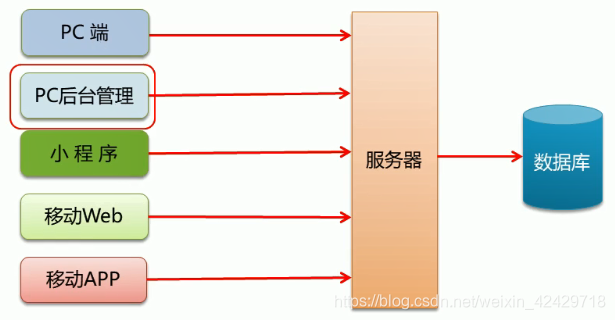
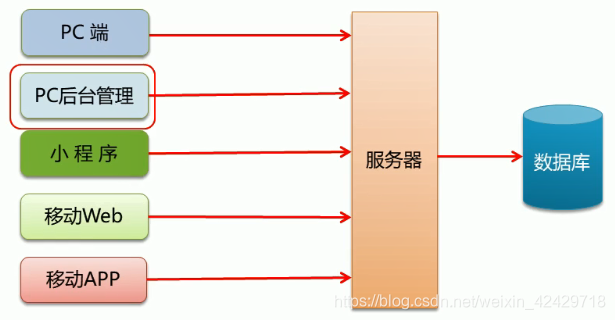
根据不同的应用场景,电商系统一般都提供了PC端、移动APP、移动Web、微信小程序等多种终端访问方式,我们主要是做关于PC后台管理方面

2.2 电商后台管理系统的功能
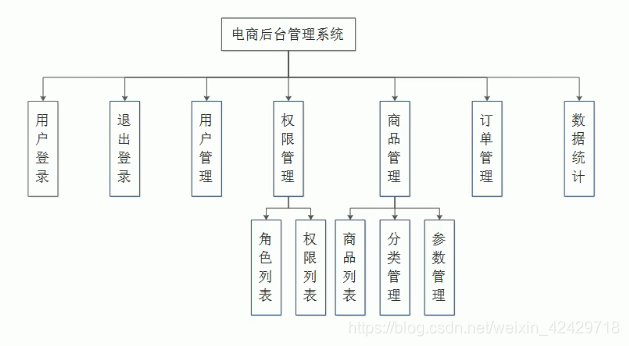
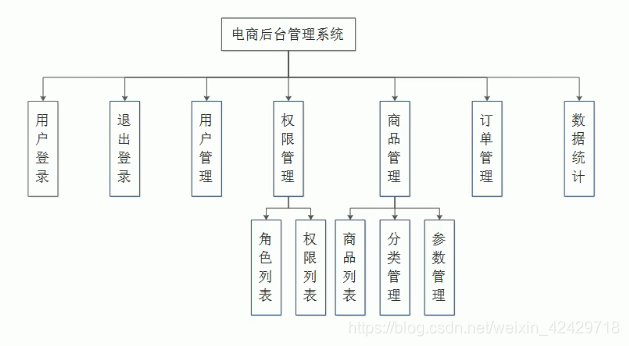
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能

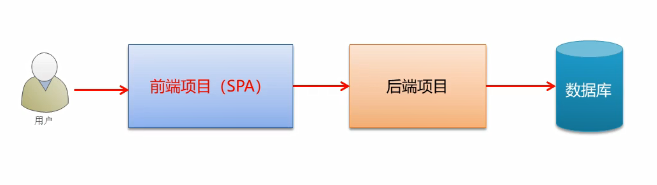
2.3 电商后台管理系统的开发模式(前后端分离)
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于Vue技术栈的SPA项目。

2.4 电商后台管理系统的技术选型
① 前端项目技术栈:
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
② 后端项目
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/103983409 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月28日 22时16分44秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
图像处理、计算机视觉、算法相关资源
2019-04-29
Ubuntu下安装Cppcheck源码操作步骤
2019-04-29
CUDA Samples: approximate prior vbox layer
2019-04-29
pip、NumPy、Matplotlib在Windows上的安装过程
2019-04-29
运动目标跟踪__kalman
2019-04-29
线性回归介绍及分别使用最小二乘法和梯度下降法对线性回归C++实现
2019-04-29
C++/C++11中std::numeric_limits的使用
2019-04-29
C++11中std::initializer_list的使用
2019-04-29
C++/C++11中头文件numeric的使用
2019-04-29
深度学习中的欠拟合和过拟合简介
2019-04-29
深度学习中的验证集和超参数简介
2019-04-29
C++/C++11中变长参数的使用
2019-04-29
OpenCV3.3中 K-最近邻法(KNN)接口简介及使用
2019-04-29
Brute Force算法介绍及C++实现
2019-04-29
Ubuntu14.04上安装TensorRT 2.1操作步骤
2019-04-29
C++中局部类的使用
2019-04-29
C++中嵌套类的使用
2019-04-29
C++11中enum class的使用
2019-04-29
K-最近邻法(KNN) C++实现
2019-04-29
TensorRT Samples: MNIST
2019-04-29