
2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)项目初始化篇






发布日期:2021-06-29 14:28:15
浏览次数:2
分类:技术文章
本文共 786 字,大约阅读时间需要 2 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于项目初始化,请多指教~
2、项目初始化
2.1前端项目初始化步骤
- ① 安装 Vue 脚手架
- ② 通过 Vue 脚手架创建项目
- ③ 配置 Vue 路由
- ④ 配置 Element-UI 组件库
- ⑤ 配置 axios 库
- ⑥ 初始化 git 远程仓库
- ⑦ 将本地项目托管到Github或码云中
核心:
本项目初始化对于初学者来说是基于可视化项目管理ui界面,如果你在cmd里面输入vue ui
如果没有任何反应的话,推荐阅读以下博客解决:
3、项目管理
3.1 创建
点击创建,然后选择你要创建项目的位置(比如桌面Desktop)然后选择“在此创建新项目”
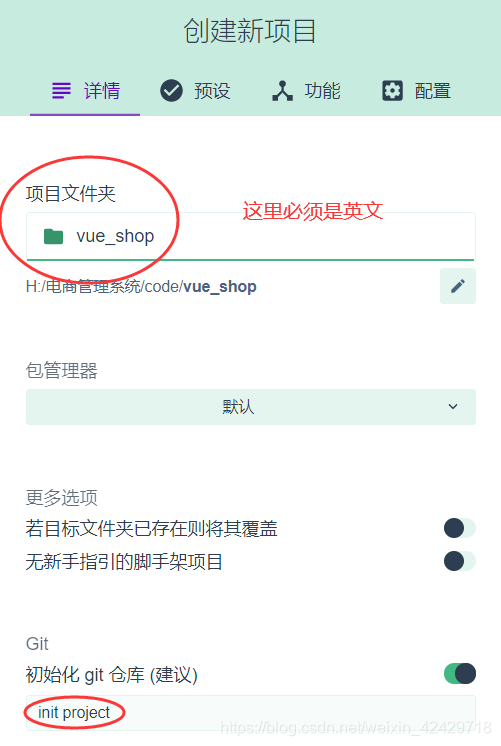
3.2 创建新项目

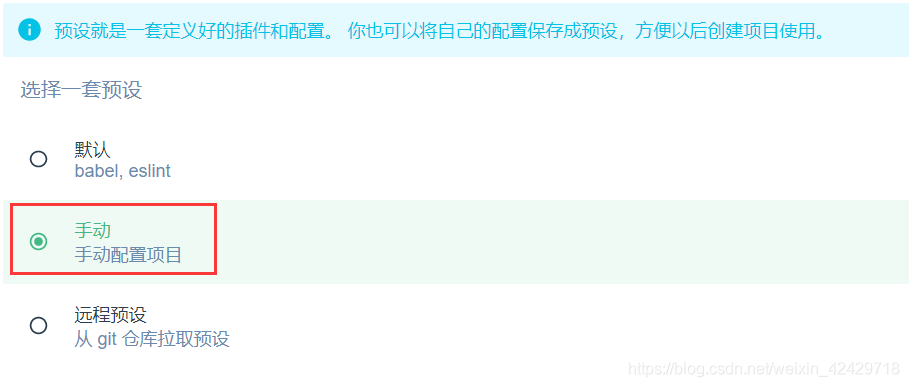
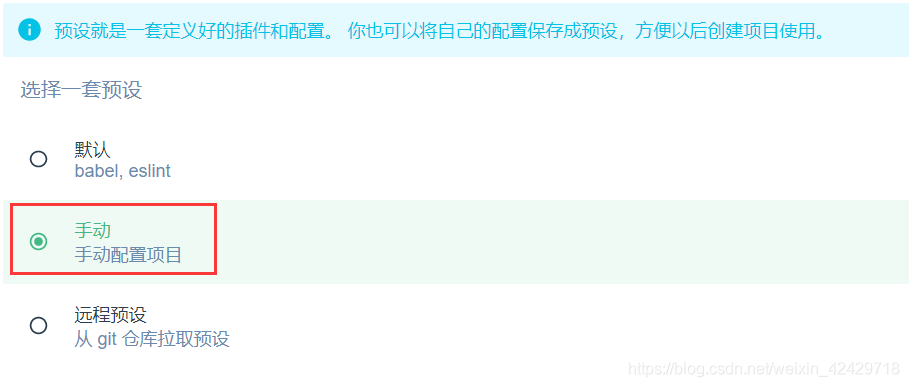
3.3 预设
对于我们第一次开发的话,就没有原来的预设,这里我们就手动配置我们的项目了

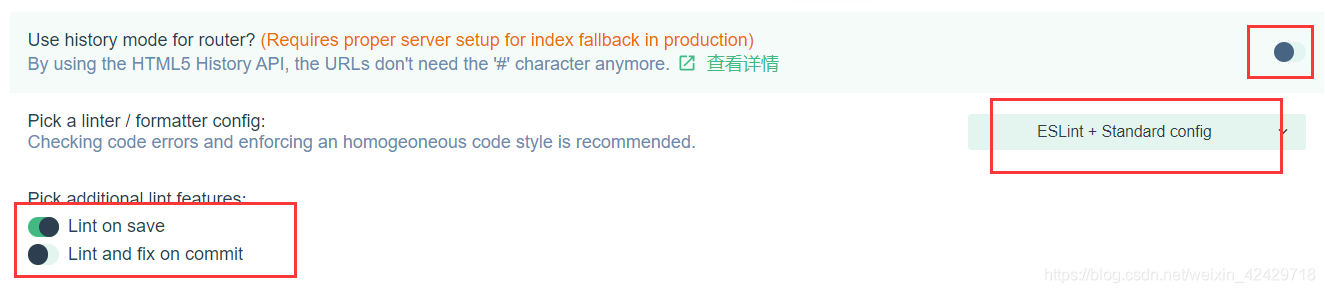
3.4 功能面板
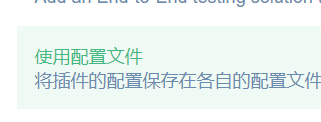
依次将下面几个功能打开,Linter是为了代码风格格式化,最后那个使用配置文件是很重要的,一定要选上(当然你可以全选上,不过本次开发项目有些不需要)




3.5 配置面板

3.6 保存新预设

3.7 安装相关插件(配置 Element-UI 组件库)
进入项目仪表盘,然后点击插件,点击“添加插件”,输入以下内容
vue-cli-plugin-element

- 接着,就是我们对element进行插件配置,如下图: 对这个插件按需导入,否则会冗余

3.8 安装新的依赖(配置 axios 库)
返回之前的界面,我们选择依赖,然后输入axios,注意我们这里选的是运行依赖

4、结束语
到此,我们Vue项目初始化就结束了,下篇博客将接着写关于如何托管项目到github或者码云上。
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/103983723 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月19日 23时29分37秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
UR5e机械臂运行一直阻塞在waitForServer
2019-04-29
ROS把pkg1下的某个头文件和源文件生成动态链接库供pkg2调用
2019-04-29
使用urdf_tutorial快速可视化urdf文件
2019-04-29
SQl 数据完整性(随堂博客)
2019-04-29
左连接、右连接、内连接
2019-04-29
MySQL DQL语句基础(随堂博客)
2019-04-29
利用MySQL进行数据复杂查询(1)
2019-04-29
MySQL 表与表之间的关系
2019-04-29
pymysql 的基础应用
2019-04-29
Python 管理程序改进——连接MYSQL
2019-04-29
Python 爬虫-豆瓣影星图片下载
2019-04-29
网页端数据库操作界面—主题函数文件
2019-04-29
网页端数据库操作界面-Html页面(1)
2019-04-29
Python爬虫 百度热搜热点
2019-04-29
excel的常用函数(二)
2019-04-29
excel文本函数
2019-04-29
电商大战二十年
2019-04-29
编程程软件测试思维方式:如何科学制定测试计划
2019-04-29
BLE蓝牙4.0串口调试助手
2019-04-29