
2020 Vue 零基础教你 vue富文本编辑器 SPA方式使用

 界面布局
界面布局 

发布日期:2021-06-29 14:28:48
浏览次数:2
分类:技术文章
本文共 988 字,大约阅读时间需要 3 分钟。
文章目录
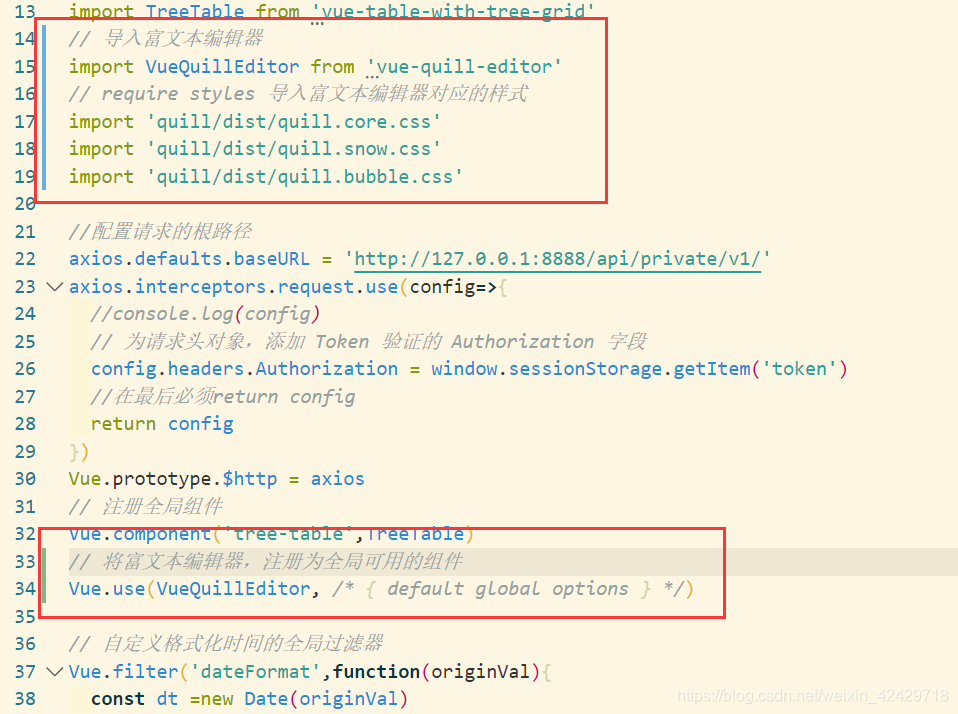
1、在main.js中对富文本编辑器进行安装与注册

// 导入富文本编辑器import VueQuillEditor from 'vue-quill-editor'// require styles 导入富文本编辑器对应的样式import 'quill/dist/quill.core.css'import 'quill/dist/quill.snow.css'import 'quill/dist/quill.bubble.css'
// 将富文本编辑器,注册为全局可用的组件Vue.use(VueQuillEditor, /* { default global options } */) 2、使用
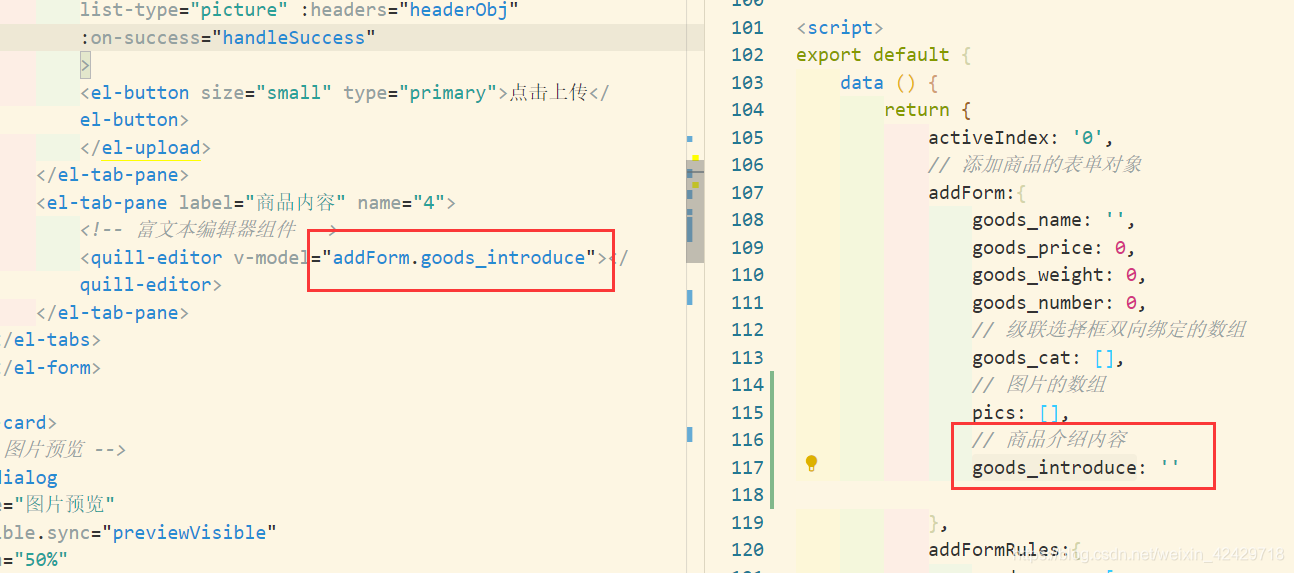
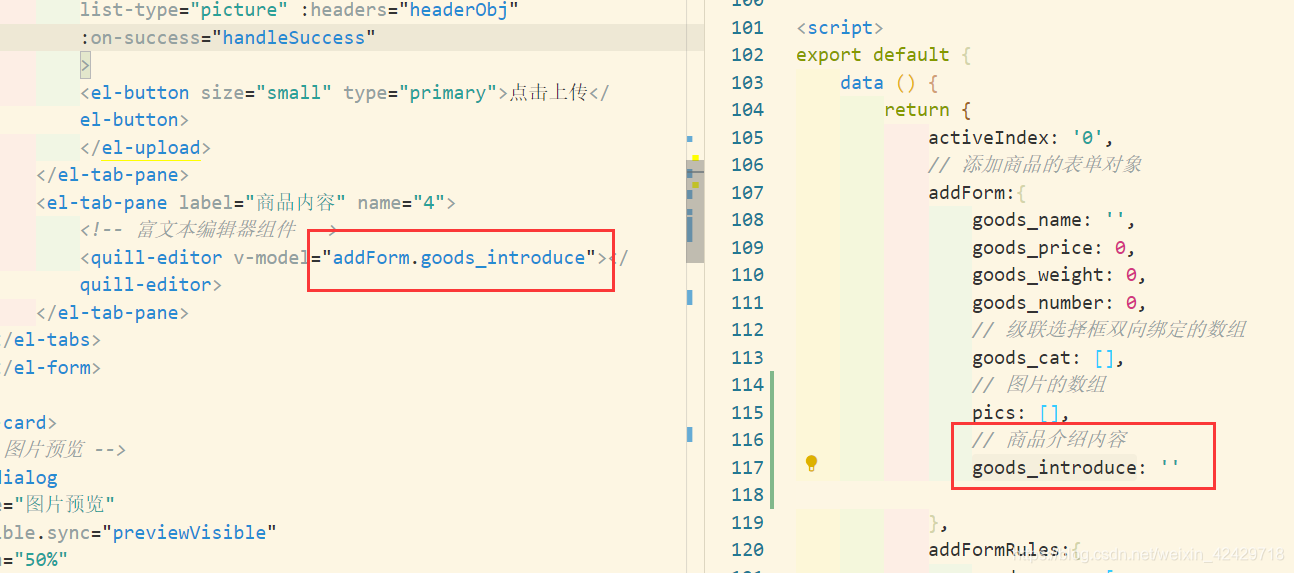
之前我们已经注册好了富文本编辑器组件,下面就是具体使用了,直接使用quill-editor标签即可,然后我们首先进行一下数据字段的双向绑定,如下:

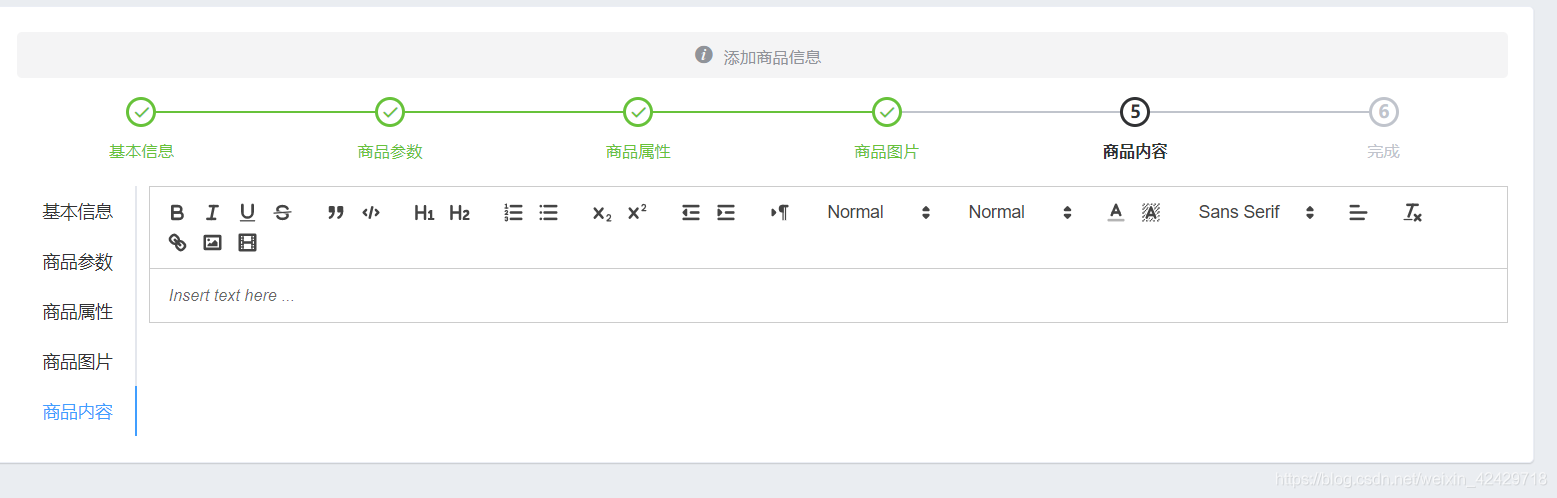
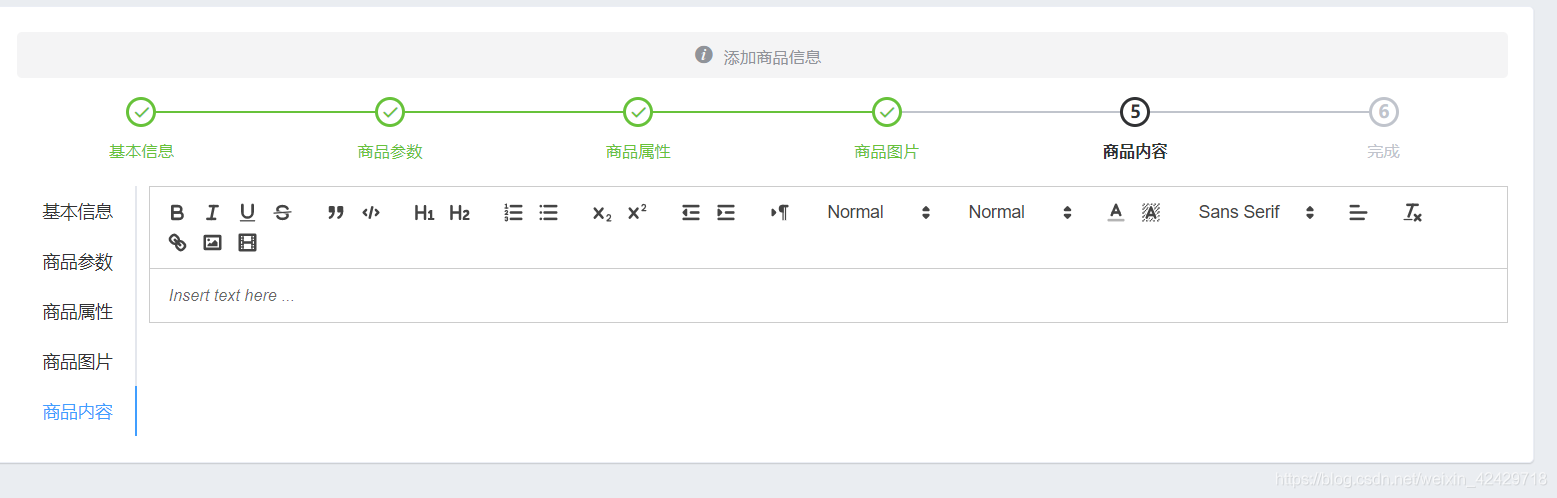
查看我们界面,发现已经出现了一个简单的富文本编辑器
 界面布局
界面布局 添加商品
script处理逻辑处
// 点击添加商品按钮触发的事件 addGoods(){ console.log(this.addForm) } style样式
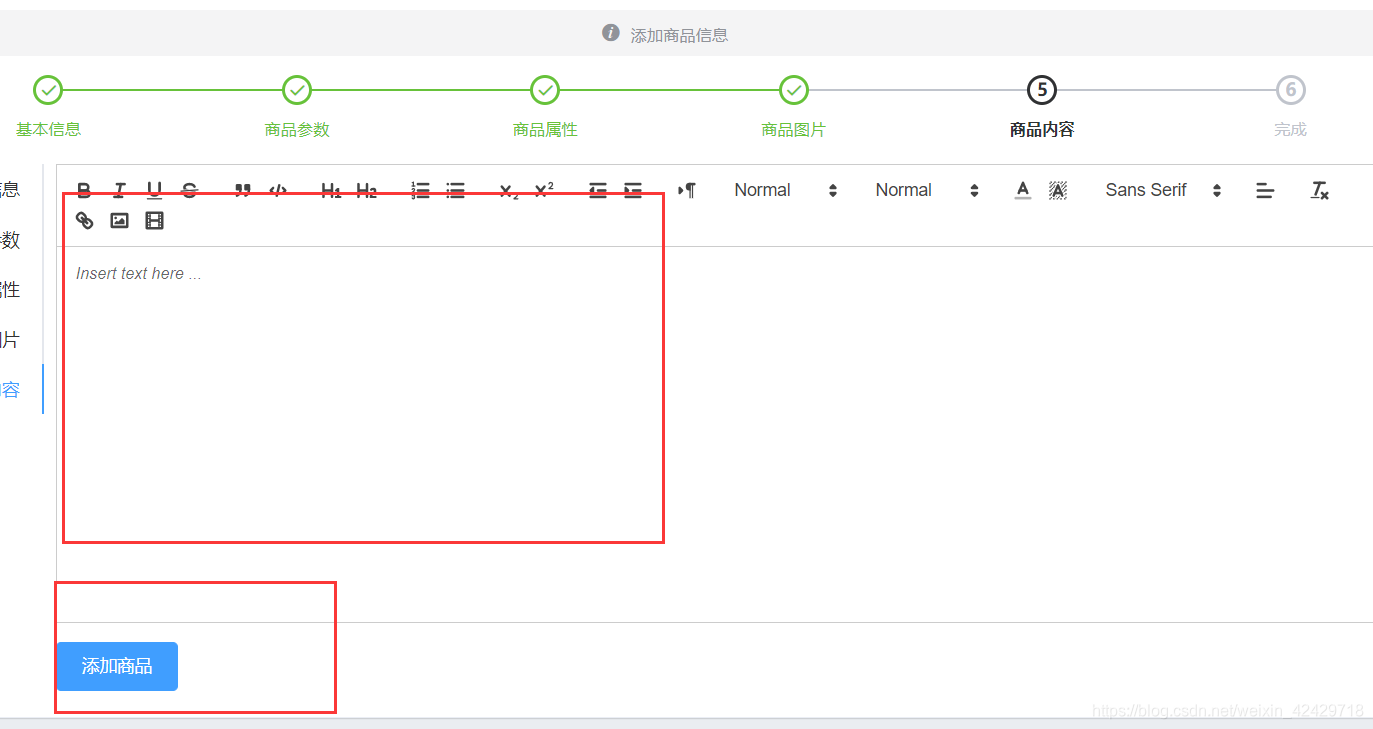
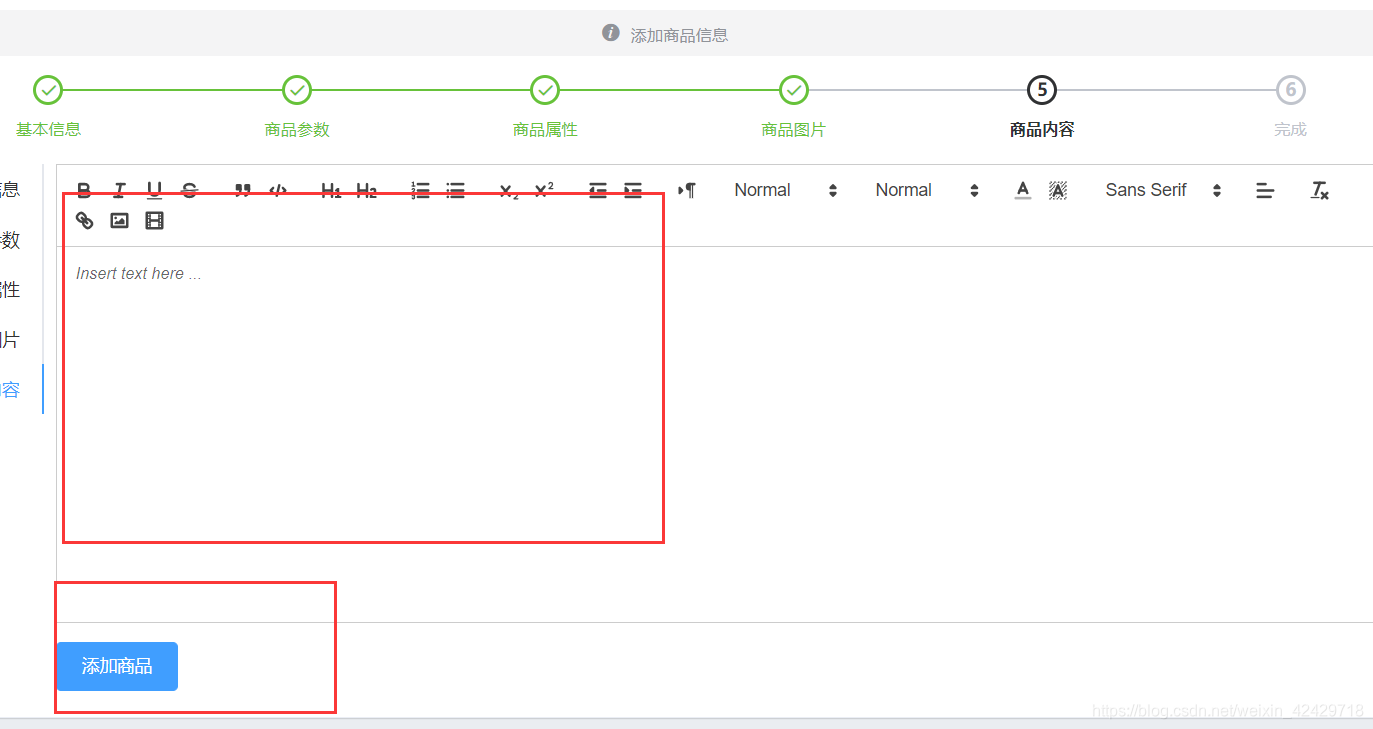
.btAdd{ margin-top: 15px;}.ql-editor{ min-height: 300px;} 最后,我们就会发现富文本编辑器最小高度比较合适并且添加了一个按钮

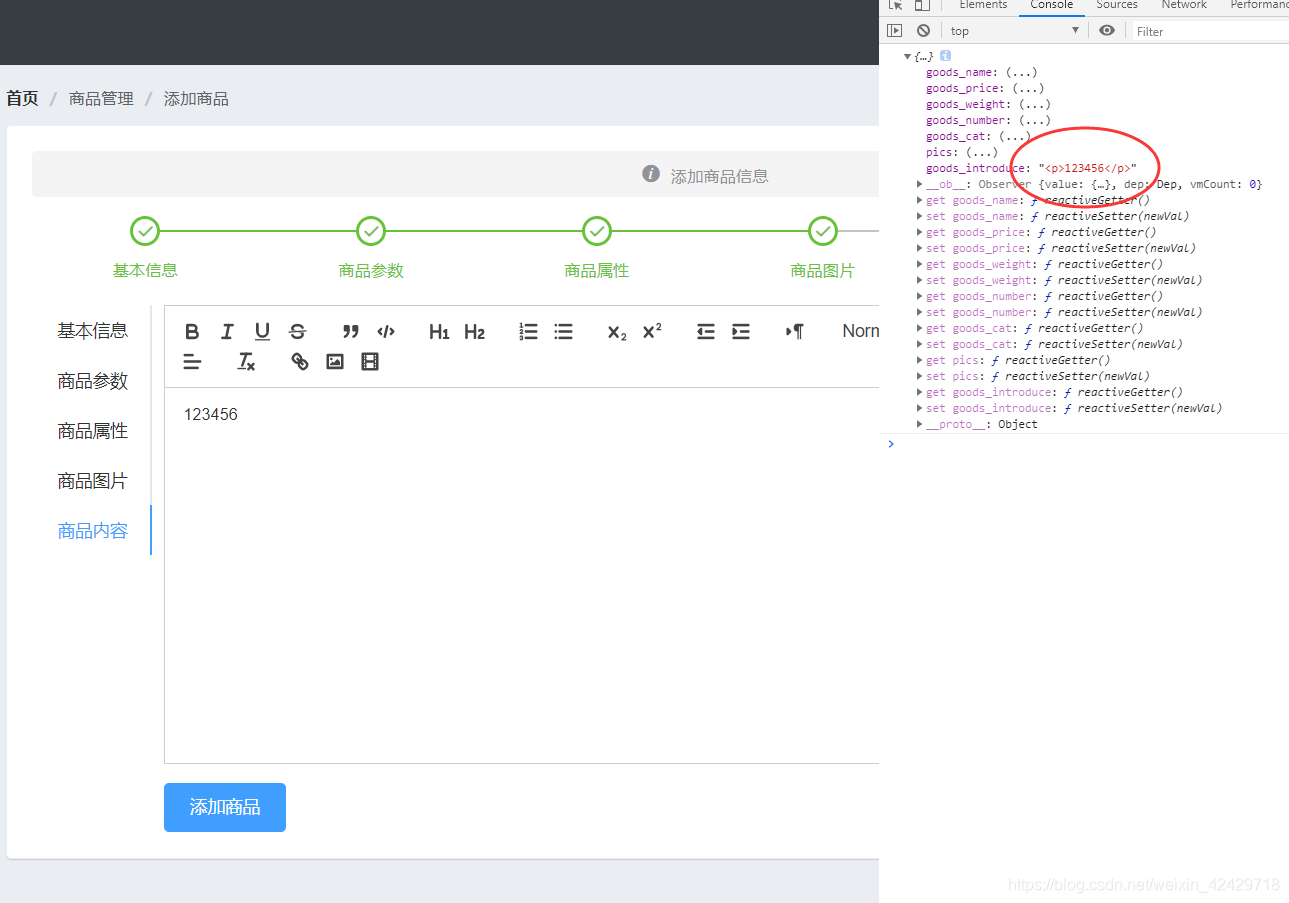
点击添加商品按钮,我们能够发现控制台打印了一个关于输入内容的P标签

3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104075534 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月11日 09时48分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
windows MQTT客户端
2019-04-29
LINUX下挂载(mount)查看树莓派镜像文件
2019-04-29
1元钱的超低成本单芯片USB单片机方案
2019-04-29
单片机/树莓派扩展双串口(TTL和RS485)
2019-04-29
基于CH568芯片的SATA电子盘方案
2019-04-29
linux下C语言判断网络是否连接
2019-04-29
猿来绘Java-40-比较器(Comparable 接口与 CompareTo方法)
2019-04-29
猿来绘Java-45-JDK8新特性可重复注解和类型注解
2019-04-29
2021/4/27课堂总结和作业
2019-04-29
2021.4.28课堂总结和作业
2019-04-29
2021.4.29课堂总结
2019-04-29
2021.4.30课堂总结和作业
2019-04-29
需要吗?2000GB+学习视频教程 面试资料免费下载
2019-04-29
MySQL对已存在数据库表添加自增ID字段
2019-04-29
idea中的一些常用快捷键
2019-04-29
js校验表单后提交表单的三种方法总结【转载】
2019-04-29
欢迎使用CSDN-markdown编辑器
2019-04-29
a标签中href调用js的几种方法
2019-04-29
jstl标签详解
2019-04-29