
2020 Vue零基础教你 cloneDeep(obj) 安装并配置Lodash(npm指令) 完成对表单的深拷贝

 显然,对于同一表单拷贝数据时相同的,那么我们Lodash配置就成功了!
显然,对于同一表单拷贝数据时相同的,那么我们Lodash配置就成功了!

发布日期:2021-06-29 14:28:48
浏览次数:2
分类:技术文章
本文共 697 字,大约阅读时间需要 2 分钟。
文章目录
1、引言
我们在做Vue项目的时候,可能会遇到共用一个对象或者数组的时候,比如说两个渲染模块共用一个数组,但是需要的格式不一样,其中一种可能需要字符串形式,另外一种可能需要以逗号 , 隔开的形式拿数据,那么深拷贝就发挥了它的简便作用了,让我们一起来了解一下吧~
2、install方式
$ npm i -g npm$ npm i --save lodash

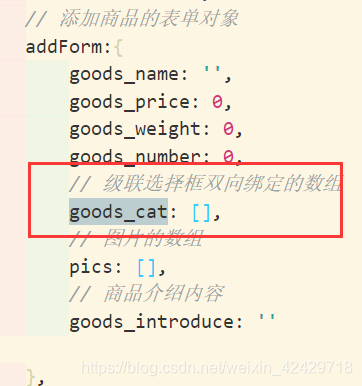
任务:完成对addForm表单下goods_cat数组的深拷贝

实现步骤:
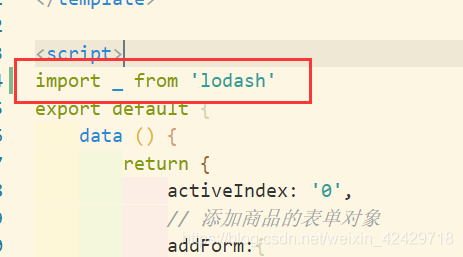
首先在script下导入刚刚安装好的lodash

// 导入lodashimport _ from 'lodash'
下面举个例子,代码就比较简单,以下几行
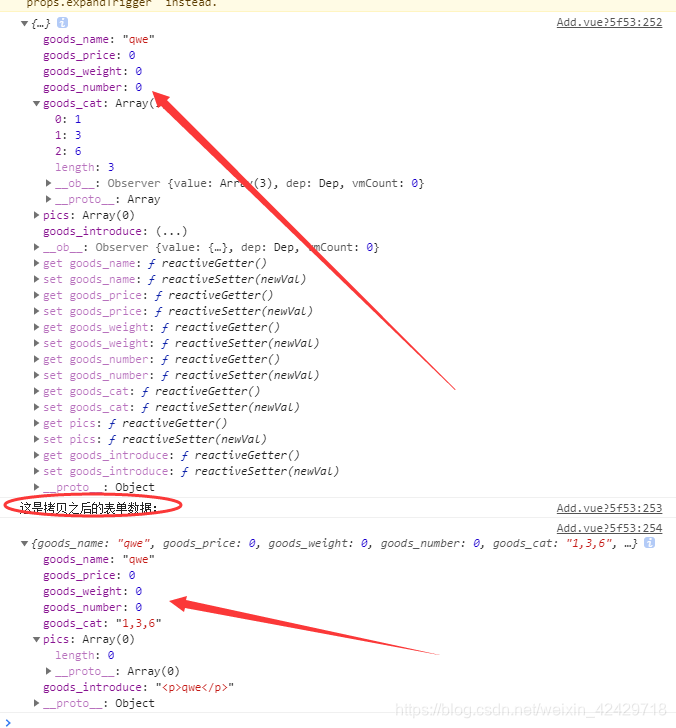
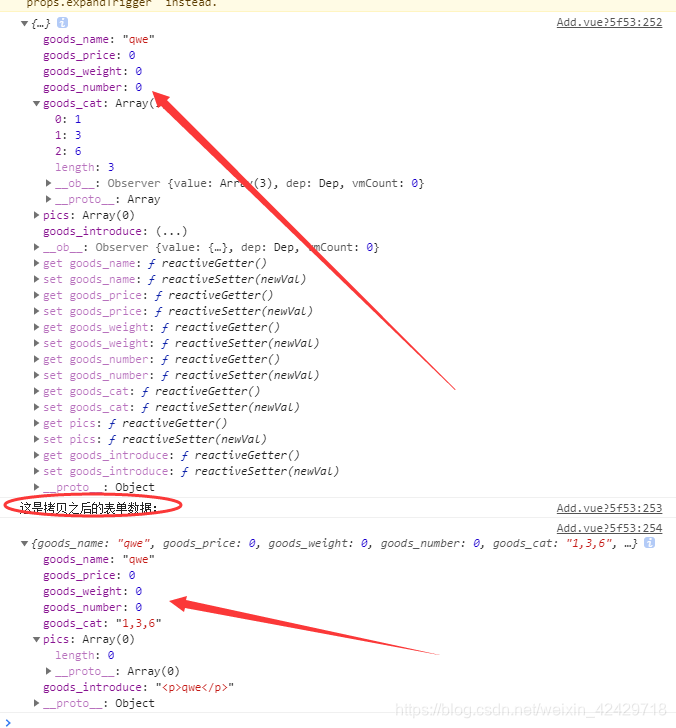
// lodash cloneDeep(obj) const form = _.cloneDeep(this.addForm) form.goods_cat = form.goods_cat.join(',') //以上是将form表单中的goods_cat数组转变成以逗号分隔形式 console.log(addform) console.log('这是拷贝后的表单:'+form) 那么,我们看一下拷贝后的表单是否和原来的数据保持一致
 显然,对于同一表单拷贝数据时相同的,那么我们Lodash配置就成功了!
显然,对于同一表单拷贝数据时相同的,那么我们Lodash配置就成功了! 3、结束语
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104076500 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月06日 03时38分49秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
CSS3 帧动画(Sprite,直译叫雪碧图)
2019-04-29
Java 父线程与子线程相互通信的方法
2019-04-29
Redis 六种淘汰策略和三种删除策略
2019-04-29
Java LinkedHashMap
2019-04-29
JPA 多线程同时对一条数据进行Update的问题
2019-04-29
JPA 多线程对数据进行更新,Update和Insert同时存在的问题
2019-04-29
Java 高性能队列Disruptor
2019-04-29
SpringBoot 使用https
2019-04-29
Java 读写锁
2019-04-29
JVM Minor GC、Full GC和Major GC
2019-04-29
SpringBoot @Scheduled 执行两次的问题
2019-04-29
tomcat配置JVM
2019-04-29
Ubuntu软件安装&卸载
2019-04-29
面试笔试易错知识点Java篇八
2019-04-29
弹性事务框架ETF4J——面向Java微服务的交易最终一致性解决方案
2019-04-29
【Scala 教程】Scala 条件与循环语句
2019-04-29
【Scala 教程】Scala 集合类型
2019-04-29
JAVA 线程同步机制 synchronized
2019-04-29
MySQL 安装教程(无脑版)
2019-04-29