
2020 Vue 基于Element-UI开发 手动导入并使用Timeline组件(附组件文件)查看快递信息




发布日期:2021-06-29 14:28:50
浏览次数:2
分类:技术文章
本文共 2019 字,大约阅读时间需要 6 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于Timeline组件使用,由于element-ui与vue-cli-plugin-element更新冲突问题,导致我们不能直接通过导入的方式使用该组件,于是我们采用手动导入的方式来解决这个问题
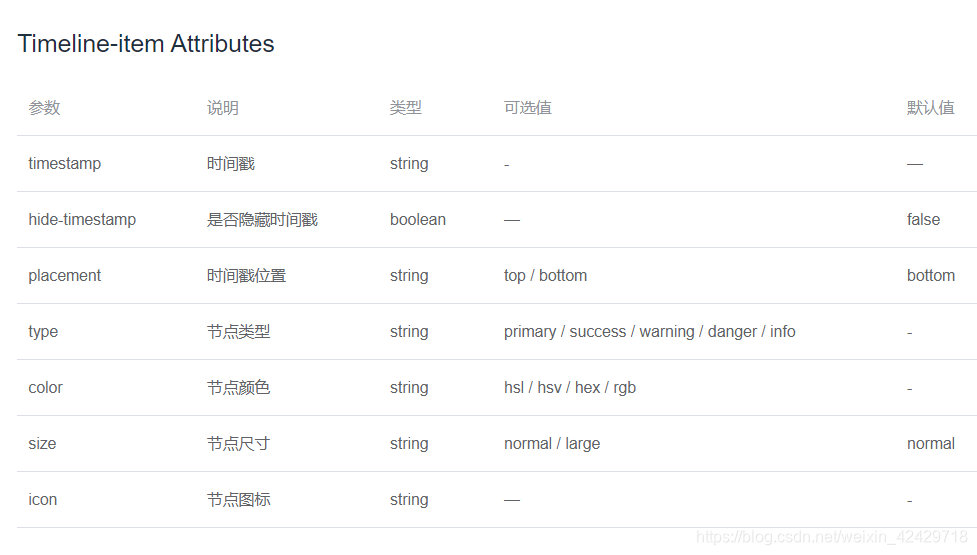
2、导入与配置
将两个关键文件夹放入plugins中

提供文件:

链接:https://pan.baidu.com/s/1YjguGpoRJj64vwFqYt3lGQ
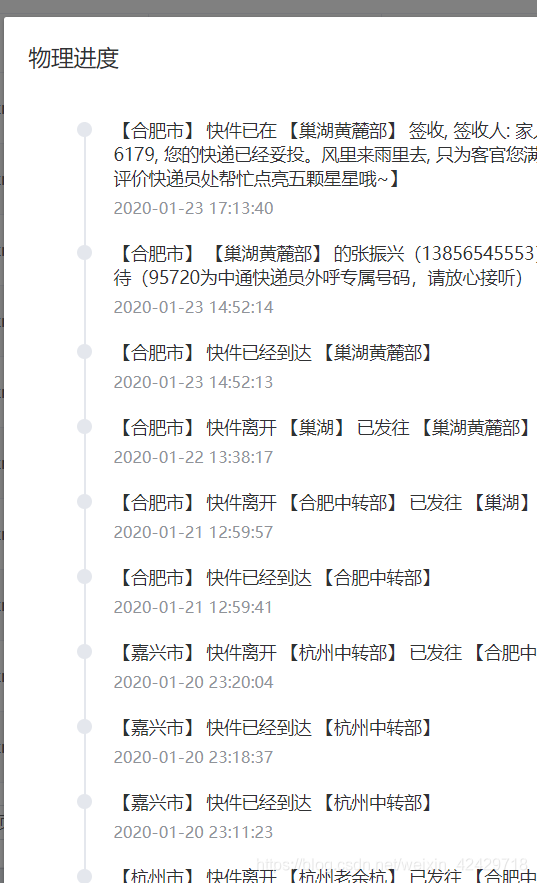
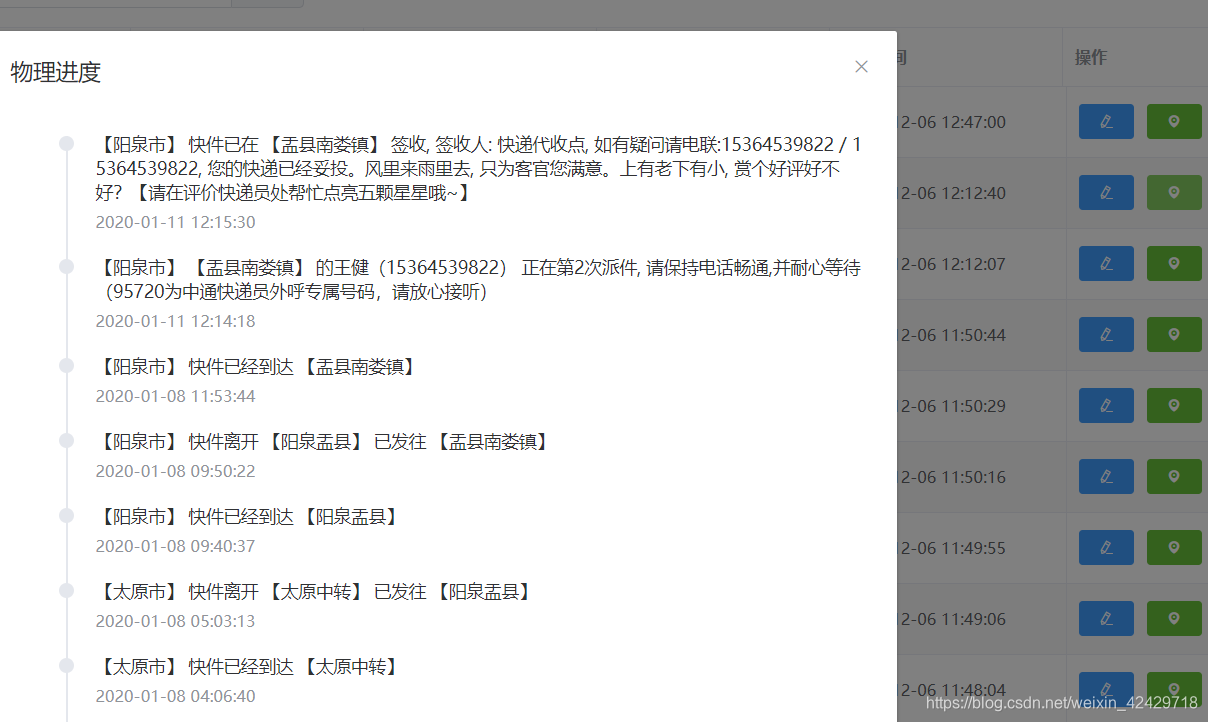
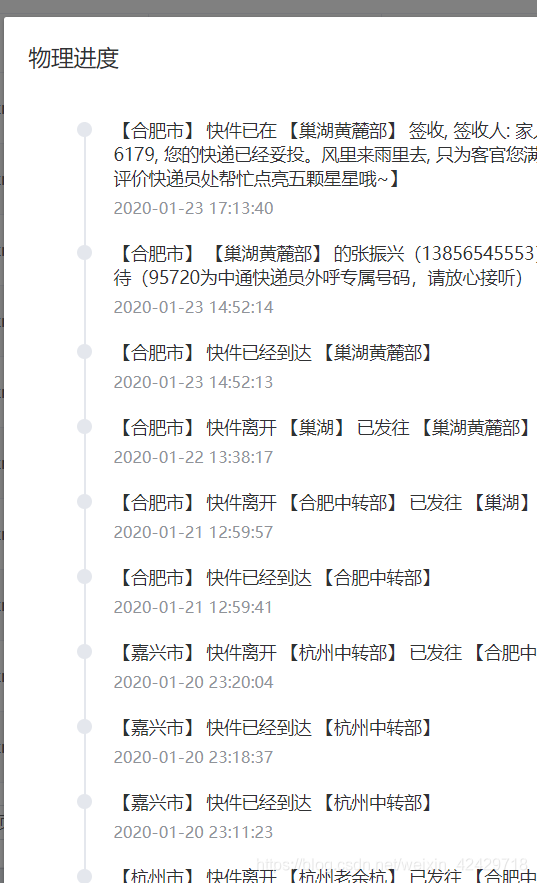
提取码:ovlg实现效果:

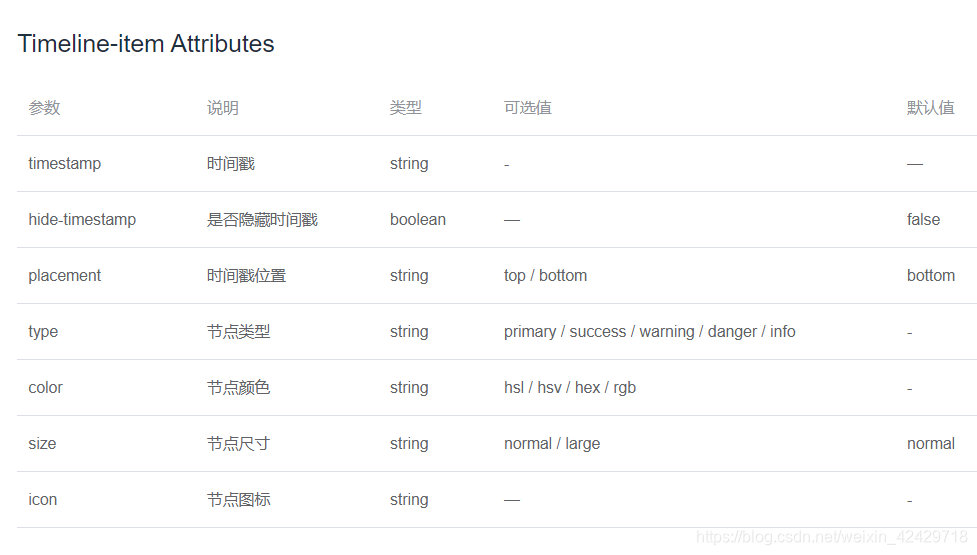
实现过程:
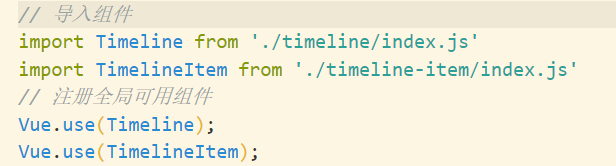
先在element.js中导入Timeline组件并注册全局可用组件

// 导入组件import Timeline from './timeline/index.js'import TimelineItem from './timeline-item/index.js'// 注册全局可用组件`https://element.eleme.cn/#/zh-CN/component/timeline`Vue.use(Timeline);Vue.use(TimelineItem);
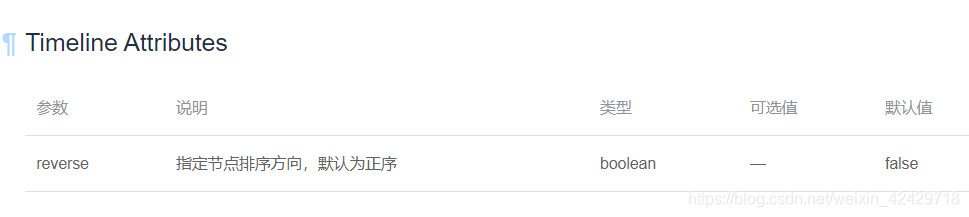
{ { activity.content}}



导入样式后我们的界面就变得好看多了

项目源码:
首页 订单管理 订单列表 已付款 未付款 { { scope.row.create_time*1000 | dateFormat}} { { activity.context}}
3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104077944 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月17日 00时02分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
上传图片到阿里云OSS和获取上传图片的url的详解 !
2019-04-29
webstorm 和 phpstorm 有什么区别呢?做 WEB 开发用哪个好?
2019-04-29
常见位运算
2019-04-29
武大学生用python敲出樱花开放 | 附源码
2019-04-29
【中文教程】简单粗暴入门TensorFlow 2.0 | 北大学霸出品
2019-04-29
经典面试题:如何保证缓存与数据库的双写一致性?
2019-04-29
一份来自亚马逊工程师的Google面试指南,GitHub收获9.8万星,已翻译成中文
2019-04-29
硬货 | Redis 性能问题分析
2019-04-29
Kafka为什么这么快?
2019-04-29
灵魂四连问:API 接口应该如何设计?如何保证安全?如何签名?如何防重?
2019-04-29
一个依赖搞定 Spring Boot 反爬虫,防止接口盗刷!
2019-04-29
酸爽!IDEA 中这么玩 MyBatis,让编码速度飞起!
2019-04-29
已拿 Offer!字节跳动面试经验分享
2019-04-29
Windows路由表透析
2019-04-29
Java LockSupport 实战
2019-04-29
线程面试题实战与分析——各种锁的灵活运用
2019-04-29
Java 生产者和消费者面试题
2019-04-29
生产者消费者问题
2019-04-29
哲学家就餐问题
2019-04-29
本机电脑连接虚拟机redis失败解决方法
2019-04-29