
2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)数据统计篇


发布日期:2021-06-29 14:28:51
浏览次数:2
分类:技术文章
本文共 814 字,大约阅读时间需要 2 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于数据统计,请多指教~
2、分类参数篇
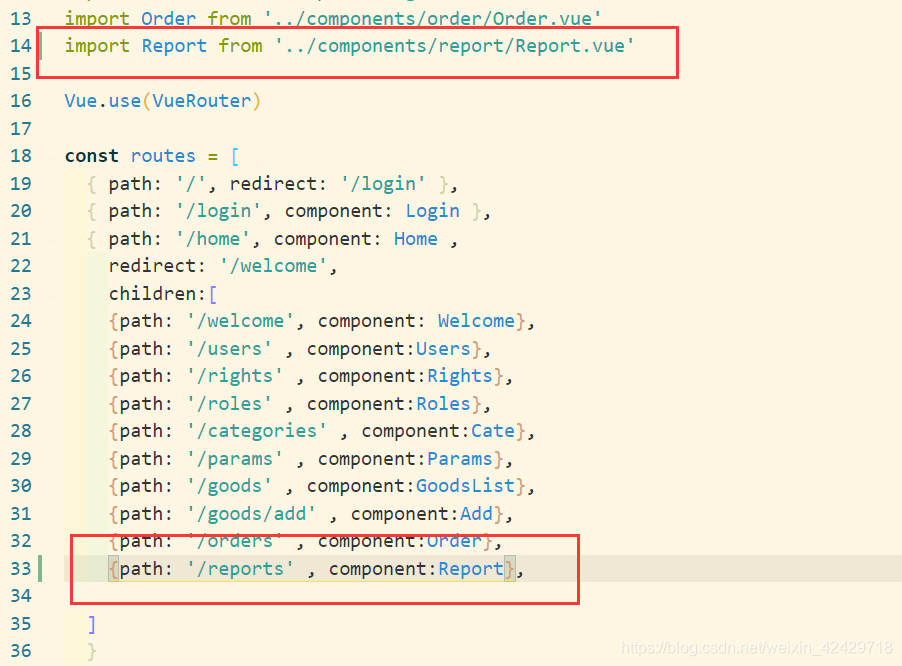
2.1 通过路由加载数据报表组件

首页 数据统计 数据报表
2.2 安装Echarts并渲染Demo表图
安装这里提供两种方式:
- 第一种: npm指令:
npm install echarts --save
- 第二种: 在vue-ui中选择安装运行依赖 直接搜索echarts然后点击安装即可

还可以查看官方文档
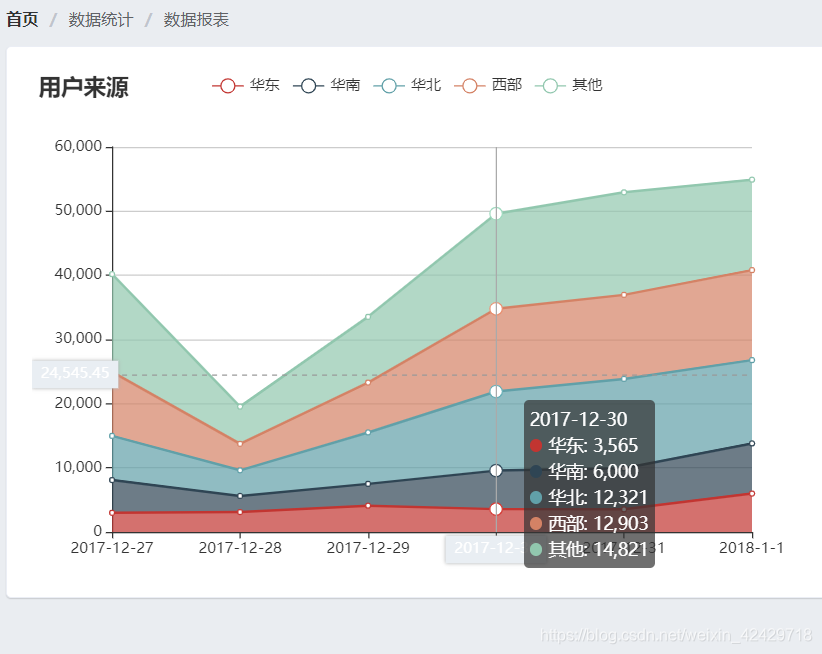
2.3 获取折线图并渲染图表

2.4 本篇源码:
首页 数据统计 数据报表
3、结束语
至此,我们的功能到这个模板就结束了,后续将推出优化与部署上线,敬请期待~
洗洗睡了,过几天部署上线,然后制作一个最终目录给大家使用,看到了点个关注,不迷路!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104078211 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月11日 01时41分45秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
linux下C语言判断网络是否连接
2019-04-29
2021/4/27课堂总结和作业
2019-04-29
2021.4.28课堂总结和作业
2019-04-29
2021.4.29课堂总结
2019-04-29
2021.4.30课堂总结和作业
2019-04-29
需要吗?2000GB+学习视频教程 面试资料免费下载
2019-04-29
MySQL对已存在数据库表添加自增ID字段
2019-04-29
idea中的一些常用快捷键
2019-04-29
js校验表单后提交表单的三种方法总结【转载】
2019-04-29
欢迎使用CSDN-markdown编辑器
2019-04-29
a标签中href调用js的几种方法
2019-04-29
jstl标签详解
2019-04-29
Eclipse中使用SVN的使用
2019-04-29
JSON.parse和eval的区别
2019-04-29
JQuery中$.ajax()方法参数详解
2019-04-29
正则表达式的数字实例
2019-04-29
【转】EasyUI 验证
2019-04-29
Django实战---商城购物车的增删改、显示和合并购物车
2019-04-29