
2020 Vue(5分钟上手Echarts)基于Element-UI开发 安装Echarts并渲染Demo表图

发布日期:2021-06-29 14:28:51
浏览次数:2
分类:技术文章
本文共 562 字,大约阅读时间需要 1 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于安装Echarts并渲染Demo表图,请多指教~
2、安装Echarts并渲染Demo表图
安装这里提供两种方式:
- 第一种: npm指令:
npm install echarts --save
- 第二种: 在vue-ui中选择安装运行依赖 直接搜索echarts然后点击安装即可

还可以查看官方文档
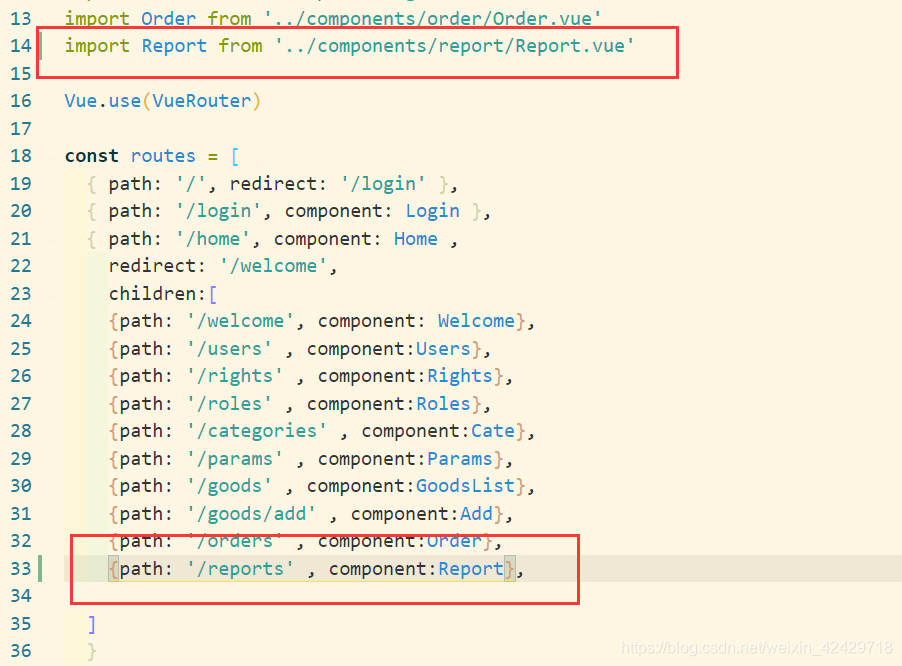
先通过路由加载数据报表组件

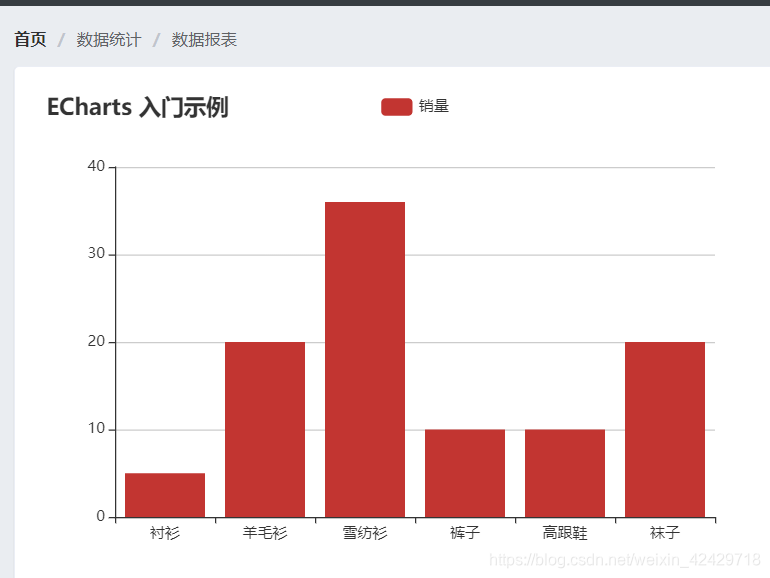
最终实现效果:

项目源码:
首页 数据统计 数据报表
3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104078342 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月22日 23时31分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
知道如何操作还不够!深入了解4大热门机器学习算法
2019-04-29
只有经历过,才能深刻理解的9个编程道理
2019-04-29
发现超能力:这些数据科学技能助你更高效专业
2019-04-29
AI当道,人工智能将如何改变金融业?
2019-04-29
消除性别成见,技术领域需要更多“乘风破浪的姐姐”
2019-04-29
7行代码击败整个金融业,这对20多岁的爱尔兰兄弟是如何做到的?
2019-04-29
2020十大编程博客:私藏的宝藏编程语言博客大放送!
2019-04-29
编程中的角色选择:哪类工作角色最适合你?
2019-04-29
10种算法一文打尽!基本图表算法的视觉化阐释
2019-04-29
未来属于人工智能工程师,但成功转型不容易
2019-04-29
科技界“挠头”:困扰科技界可持续发展的难题
2019-04-29
20年后,这5种编码语言可能就消失了……
2019-04-29
标准出现问题,人工智能正在走向错误的方向
2019-04-29
如何使用Python实现最低有效位隐写术?
2019-04-29
湮没在赞誉之中,科学史上鲜为人知的五大“败笔”
2019-04-29
别再对分类变量进行独热编码!你还有更好的选择
2019-04-29
如果不能用Python执行机器学习,那该用什么呢?
2019-04-29
不论何时,互联网从业者一直幸福着~
2019-04-29
mysql用户口令中含有特殊字符@的情况下,如何正确链接数据库
2019-04-29
SpringFox接口文档API DOC
2019-04-29