
中文代码示例之Electron桌面应用开发初体验
发布日期:2021-06-29 15:31:46
浏览次数:3
分类:技术文章
本文共 1232 字,大约阅读时间需要 4 分钟。

参考:
首先运行下面在目录下创建package.json:
$ npm init
去掉了一些无关项后内容如下:
{ "name": "hello", "version": "1.0.0", "description": "问好", "main": "问好.js", "scripts": { "start": "electron ." }, "devDependencies": { "electron": "^4.0.8" }} 问好.js
const { app: 应用, BrowserWindow: 浏览器窗口 } = require('electron')// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被// 垃圾回收的时候,window对象将会自动的关闭let 窗口function 创建窗口 () { // 创建浏览器窗口。 窗口 = new 浏览器窗口({ width: 800, height: 600 }) 窗口.loadFile('主页.html') // 打开开发者工具 窗口.webContents.openDevTools() // 当 window 被关闭,这个事件会被触发。 窗口.on('closed', () => { // 取消引用 window 对象,如果你的应用支持多窗口的话, // 通常会把多个 window 对象存放在一个数组里面, // 与此同时,你应该删除相应的元素。 窗口 = null })}// Electron 会在初始化后并准备// 创建浏览器窗口时,调用这个函数。// 部分 API 在 ready 事件触发后才能使用。应用.on('ready', 创建窗口)// 当全部窗口关闭时退出。应用.on('window-all-closed', () => { // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, // 否则绝大部分应用及其菜单栏会保持激活。 if (process.platform !== 'darwin') { 应用.quit() }})应用.on('activate', () => { // 在macOS上,当单击dock图标并且没有其他窗口打开时, // 通常在应用程序中重新创建一个窗口。 if (窗口 === null) { 创建窗口() }}) 主页.html
吃了么? 吃了么?
我们用了Node , Chrome , 和Electron .
运行应用:
$ npm start
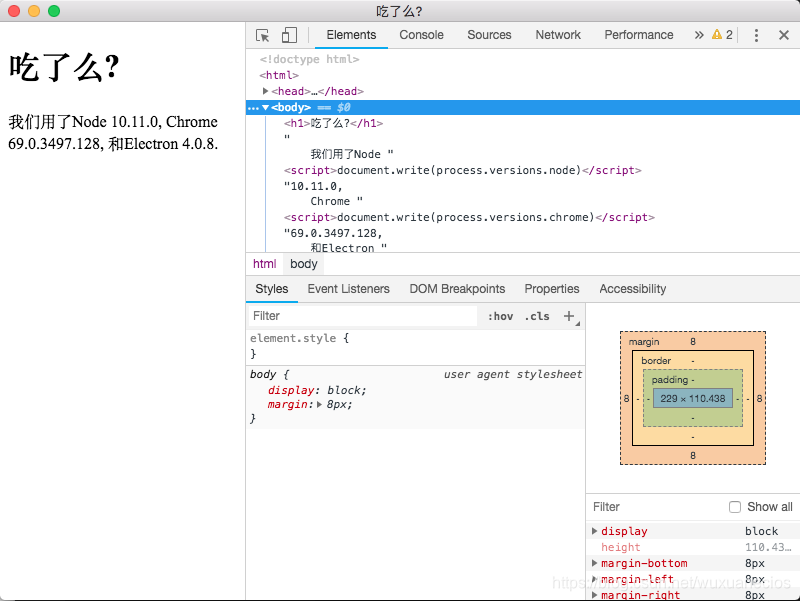
即显示开头的窗口(在Mac下测试)
有实质功能后还需发布为不同系统平台的包, 可参考:
转载地址:https://codeinchinese.blog.csdn.net/article/details/88379714 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月09日 08时56分13秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
10个业余时间可完成的项目,助你飞速提升编码能力!
2019-04-29
用深度学习打造艺术大师:照片变身的“魔法”
2019-04-29
必看!今年最火的五大Python框架
2019-04-29
掌握代码背后的这种语言,让你一招通吃天下!
2019-04-29
最终榜单!2019年人工智能的15个热门趋势
2019-04-29
揭秘卷积神经网络热力图:类激活映射
2019-04-29
骂谷歌,怼百度,批腾讯,吴军为何DISS互联网公司没得怕的?
2019-04-29
网络爬虫初涉——用python爬取网络小说
2019-04-29
Pycharm+tensorflow dropout 学习(三)
2019-04-29
Pycharm+tensorflow CNN 学习(四)
2019-04-29
用python暴力破解压缩包密码
2019-04-29
基于OpenCV 将图片进行预处理,转变为MNIST图片格式
2019-04-29
PyCharm+Tensorflow CNN调用训练好的模型进行预测 (五)
2019-04-29
物联网平台Node-red初涉——访问搭建的简易服务器
2019-04-29
2020-10-27
2019-04-29
OpenCV+python识别并打印HSV颜色
2019-04-29
2021-03-29
2019-04-29
网络攻击与防御--引言
2019-04-29
网络攻击与防御--网络协议漏洞
2019-04-29
sql注入: 判断注入点类型
2019-04-29