
本文共 927 字,大约阅读时间需要 3 分钟。
先看到了NW.js(应该是前身node-webkit的缩写? 觉得该起个更讲究的名字, 如果是NorthWest之意的话, logo(见下)里的指南针好像也没指着西北啊)和Electron的比较文章:

之后在看NW.js创始者(Wang WenRui)的推时不意发现微信小程序用了此框架. 也许与它对老系统如Windows XP的支持有关. 必须体验一下!
下面完成与相同的功能, 作一个比较.
package.json
{ "name": "hello", "main": "主页.html", "version": "1.0.0", "window":{ "min_width":800, "min_height":400 }} 主页.html
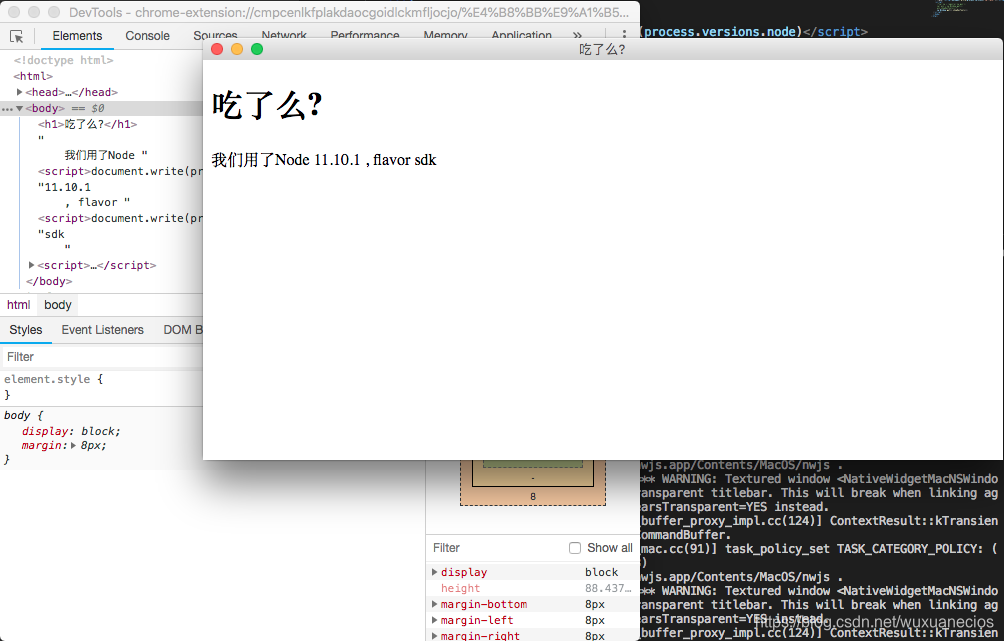
吃了么? 吃了么?
我们用了Node , flavor
起初安装时用了Normal版, 将nwjs.app移到了/Applications下(Mac环境)
在目录下运行:
$ /Applications/nwjs.app/Contents/MacOS/nwjs .
发现弹出的开发者工具窗口为完全空白, 搜了一下发现官方的说明:
Debugging with DevTools docs.nwjs.io必须用"SDK Flavor", 但链接直接引向了从源码构建NW:
正纠结是否要着手构建, 想起之前有个"SDK"版本下载, 试着下载解压后将nwjs.app文件(还有其他一些文件, 不知何用)移到/Applications下, 再次运行, 就成功如下打开了开发者窗口.

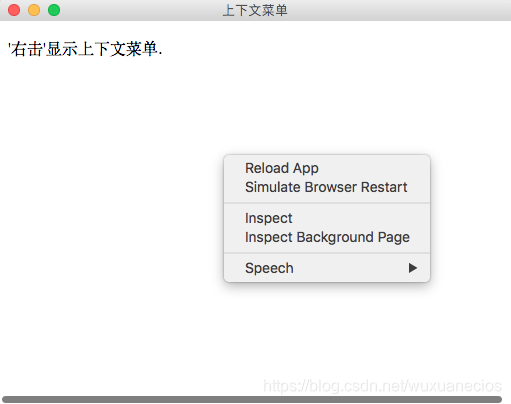
下面尝试官网第二个例子: . 显示上下文菜单:
菜单.html
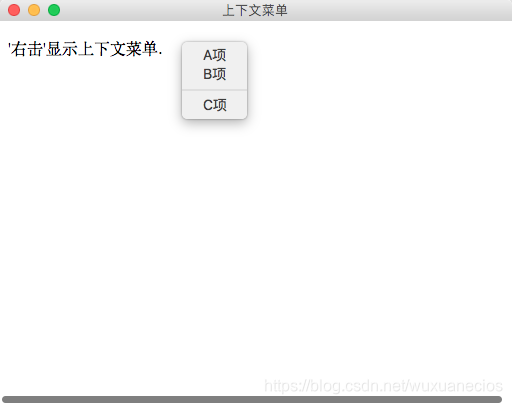
上下文菜单 '右击'显示上下文菜单.
运行后随意点击窗口中央发现菜单并非期望:
 后发现有效区域仅在上部:
后发现有效区域仅在上部: 
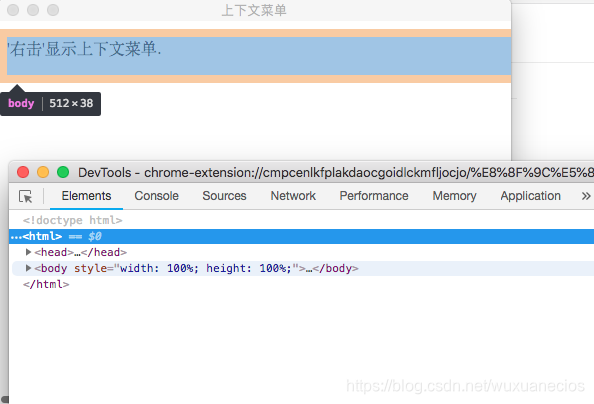
查看开发者工具, 的确body仅在上部:

为啥height: 100%无效呢?
初感
官方文档的门槛略高(另外似乎无中文版?), 上面的问题应该会影响新手接纳程度. 也许是目标群体定位与Electron不同?
参考:
官方文档:
转载地址:https://codeinchinese.blog.csdn.net/article/details/88379964 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
