
前端特效H5+css+js:动态可拉进度条+附完整源码

发布日期:2021-06-29 20:03:53
浏览次数:4
分类:技术文章
本文共 1725 字,大约阅读时间需要 5 分钟。
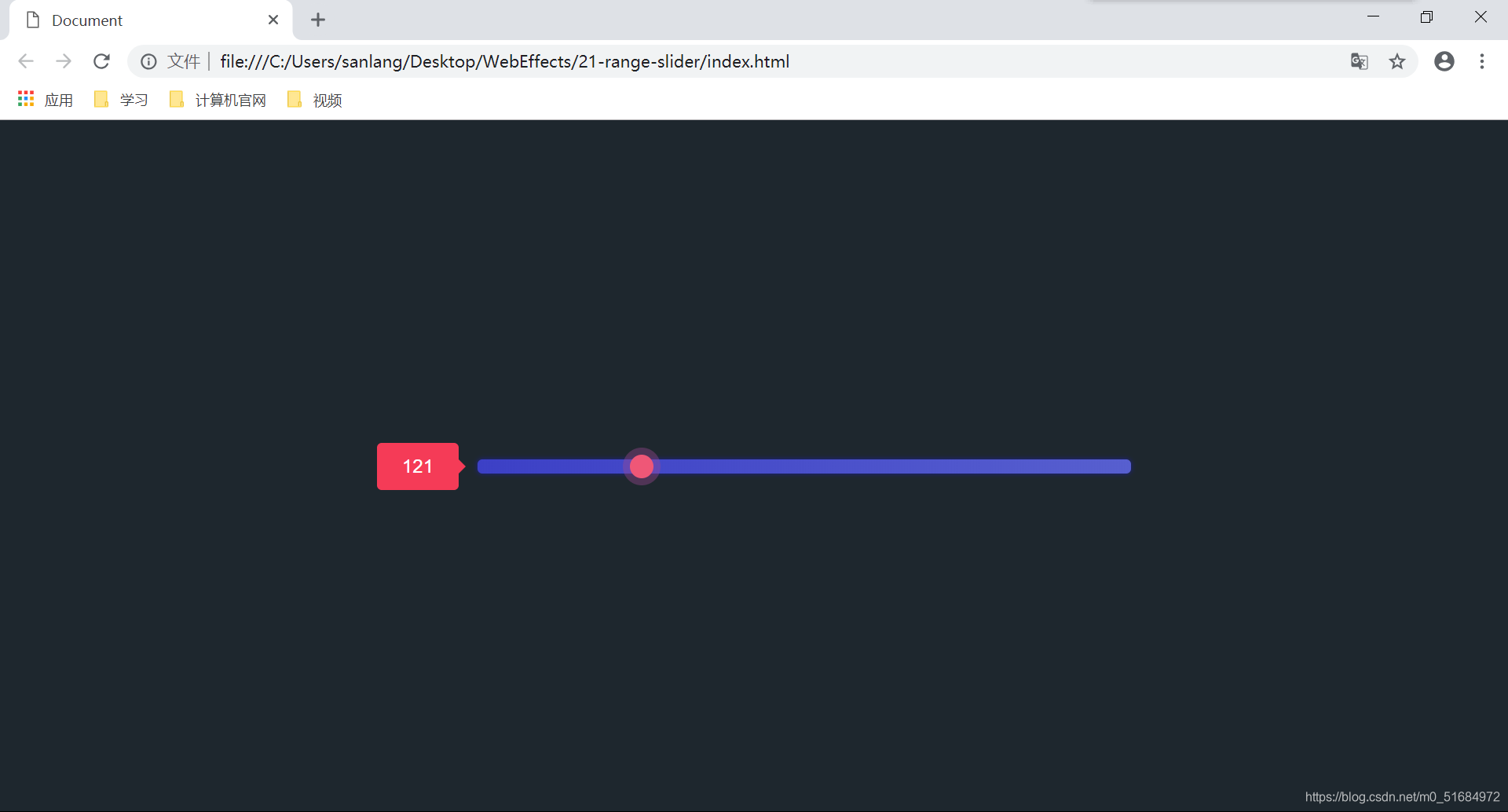
前端特效H5+css+js:动态可拉进度条+附完整源码
效果演示


源码
h5部分
Document
css部分
* { margin: 0; padding: 0; box-sizing: border-box; font-family: Helvetica, "PingFang SC", "Microsoft Yahei", sans-serif;}main { display: flex; align-items: center; justify-content: center; height: 100vh; background-color: #1e272e;}/* 选择器容器 */.slider { width: 50%; display: flex; align-items: center;}input[type="range"] { /* 禁用浏览器默认外观 */ -webkit-appearance: none; background: linear-gradient(75deg, #3c40c6 0%, #575fcf 100%); border-radius: 4px; width: 100%; height: 12px; outline: none; box-shadow: 0 0 6px rgb(28, 32, 148);}/* 滑动选择器上的滑动按钮 */input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; width: 20px; height: 20px; border-radius: 50%; background-color: #f53b57; transition: 0.3s;}/* 当滑动选择器上的滑动按钮滑动时 */input[type="range"]:active::-webkit-slider-thumb { background-color: #ef5777; box-shadow: 0 0 0 6px rgba(155, 73, 146, 0.4);}/* 显示数值的容器 */.selected { margin-right: 16px; background-color: #f53b57; width: 80px; line-height: 40px; text-align: center; color: white; border-radius: 4px; position: relative;}/* 三角 */.selected::after { content: ""; display: block; border-top: 8px solid transparent; border-left: 8px solid #f53b57; border-bottom: 8px solid transparent; position: absolute; top: calc(50% - 8px); right: -6px;} js部分
// 获取滑动选择器实例const sliderEl = document.querySelector("#slider-input");// 获取数值显示容器实例const selectedEl = document.querySelector(".selected");// 监听滑动事件sliderEl.addEventListener("input", () => { selectedEl.innerHTML = sliderEl.value;}); 转载地址:https://blog.csdn.net/m0_51684972/article/details/109499192 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年05月02日 15时16分29秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
逻辑运算符的使用方式
2019-04-30
pandas总结
2019-04-30
读取文本文件,将其边问pandas表格
2019-04-30
Python报错:OperationalError:(MySQLdb._exceptions.OperationalError) (1366, “Incorrect string value:)
2019-04-30
什么是CPU密集型计算、IO密集型计算与多进程、多线程、多协程
2019-04-30
python速度慢的两大原因
2019-04-30
path.resolve()理解
2019-04-30
pandas新增一行
2019-04-30
docker命令
2019-04-30
jupyter notebook查看python版本
2019-04-30
彻底删除macos上自己安装的python3.9
2019-04-30
gaussdb200 数据导出
2019-04-30
gaussdb200 数据导入
2019-04-30
superset 报表
2019-04-30
sqoop 原理与部署
2019-04-30
sqoop 实操
2019-04-30
kerberos 环境 MapReduce 跨平台提交
2019-04-30
欧洲杯上那让人惊叹的vivo蓝
2019-04-30
百度昆仑芯片独立背后,或向汽车芯片发起进军
2019-04-30
月活达10亿后,未来快手的“无限”可能
2019-04-30