
html-自适应两栏布局--小技巧
发布日期:2021-06-30 11:48:55
浏览次数:2
分类:技术文章
本文共 214 字,大约阅读时间需要 1 分钟。
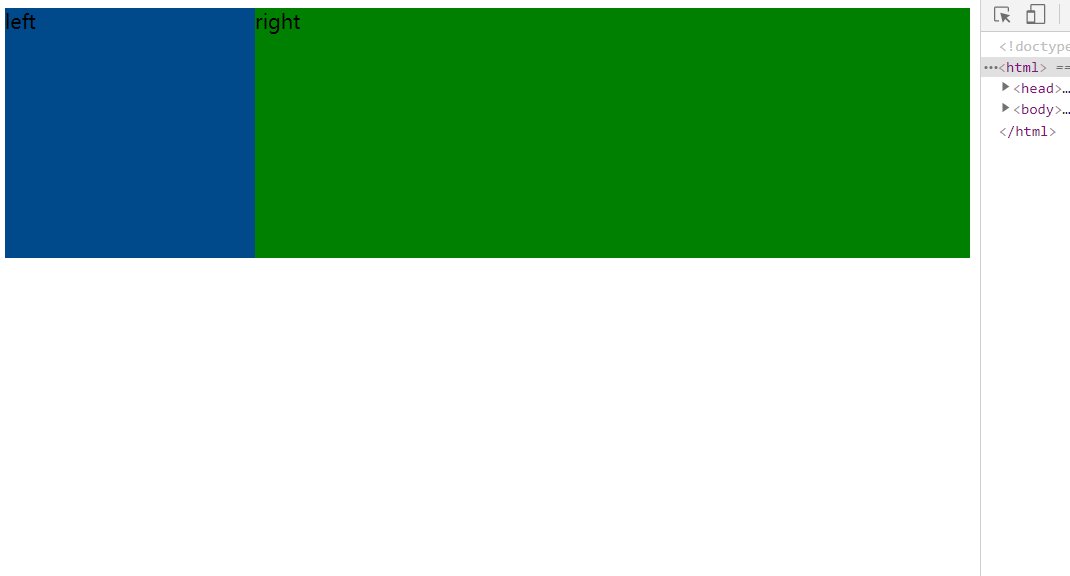
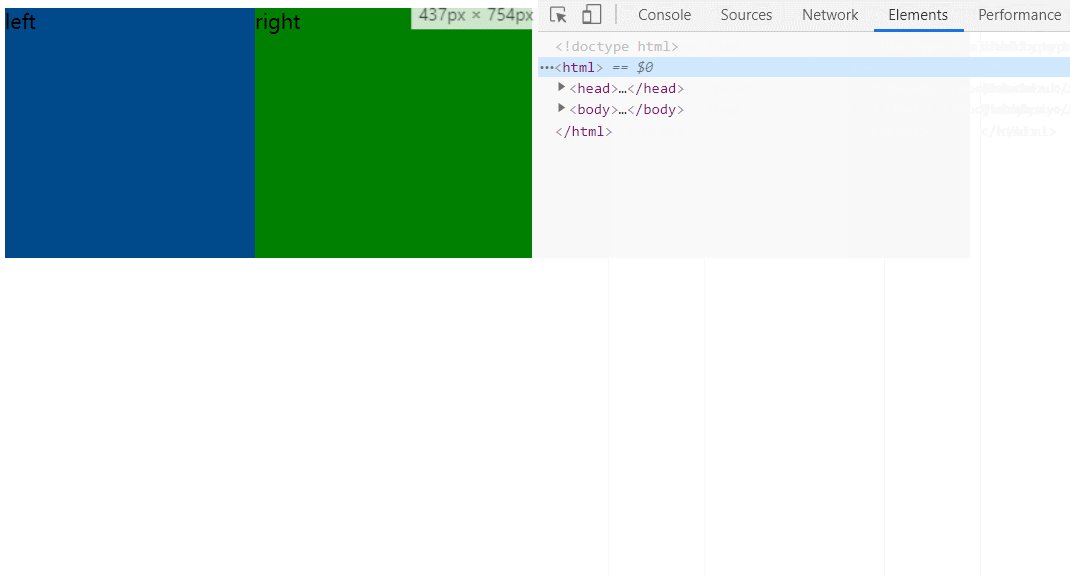
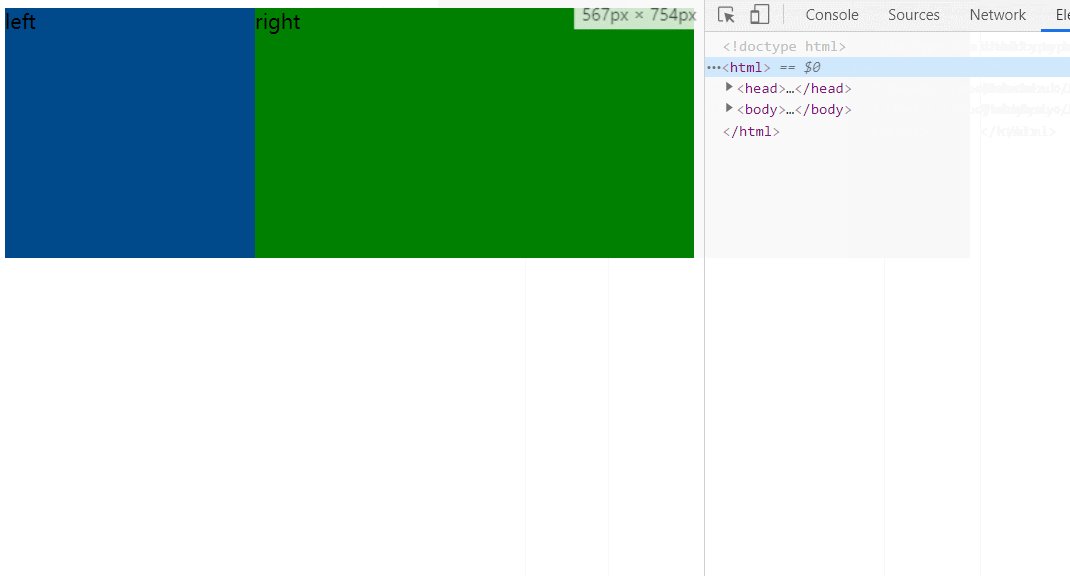
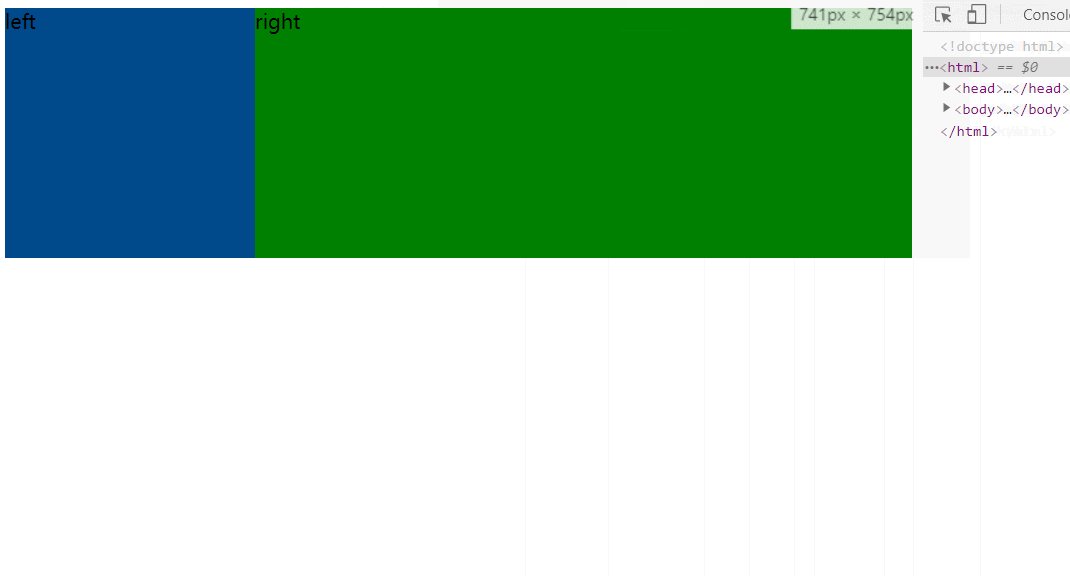
html结构中——左右两个盒子; 左边固定宽度,右侧宽度100%; 为左侧盒子设置position:absolute; 右侧盒子添加子盒,设置padding-left,属性值为左侧盒子的宽度
示例1
自适应两栏布局

示例2、
自适应布局 leftright

转载地址:https://jackiehao.blog.csdn.net/article/details/104399412 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年05月02日 02时22分24秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
合 JSONP 和 jQuery 快速构建强大的 mashup
2019-04-30
自制基于地图的 mashup
2019-04-30
成为优秀程序员的十个有效方法
2019-04-30
Oracle计算时间差函数
2019-04-30
Linux开机启动十步骤
2019-04-30
source insight 字体设置
2019-04-30
Live555中RTP包的打包与发送过程分析
2019-04-30
TCP和UDP 协议发送数据包的大小
2019-04-30
用vlc搭建简单流媒体服务器(UDP和TCP方式)
2019-04-30
RTSP流媒体数据传输的两种方式(TCP和UDP)
2019-04-30
Q_DECLARE_METATYPE与qRegisterMetaType学习
2019-04-30
国外程序员推荐:每个程序员都应读的书
2019-04-30
rtsp transport rtp/avp(/udp)和rtp/avp/tcp区别
2019-04-30
C语言中的位域
2019-04-30
C语言中的字节对齐
2019-04-30
大端、小端、网络字节序
2019-04-30
yafeilinux.com的开源项目非常好的东西
2019-04-30
Darwin Streaming Server for Windows 安装
2019-04-30
DTS和PTS的解释(FFMPEG、HLS相关)
2019-04-30