
圣杯三栏布局思路--小技巧
发布日期:2021-06-30 11:48:56
浏览次数:2
分类:技术文章
本文共 447 字,大约阅读时间需要 1 分钟。
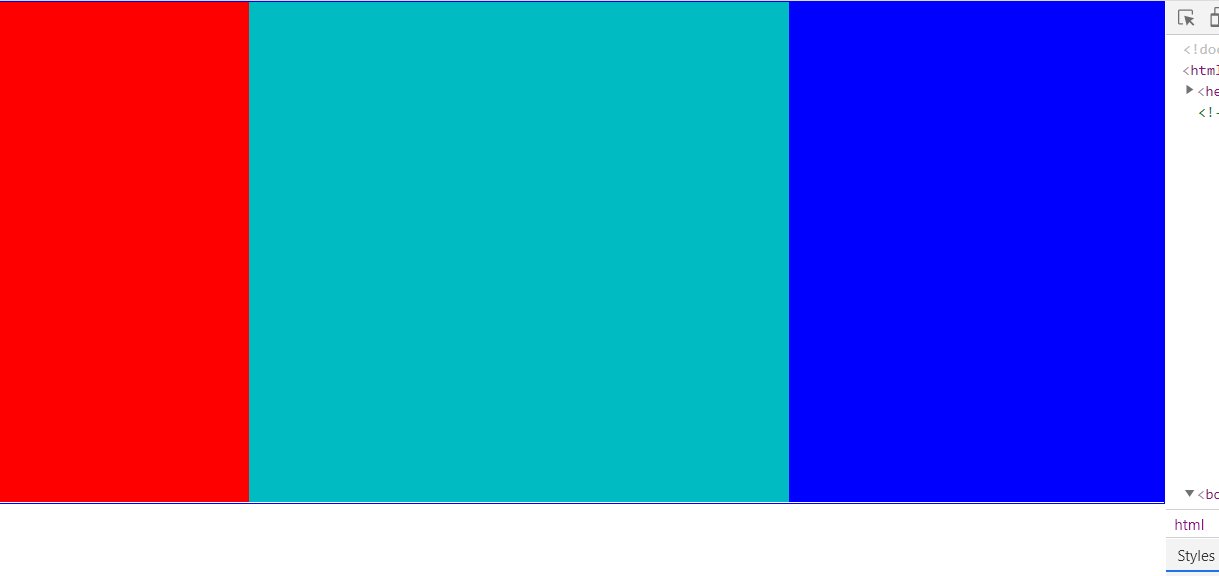
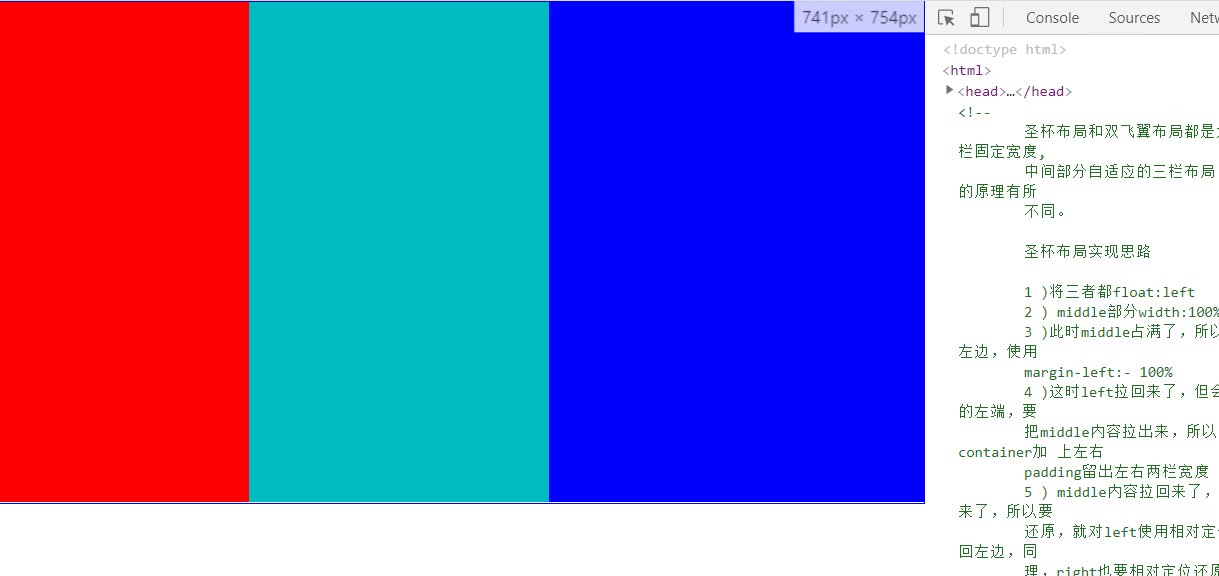
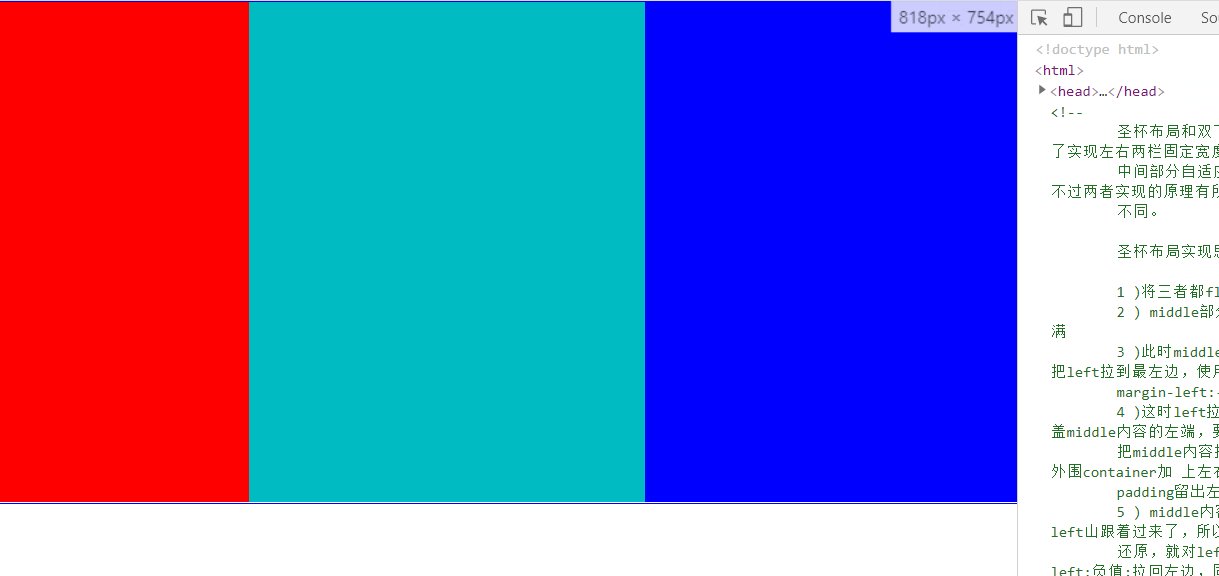
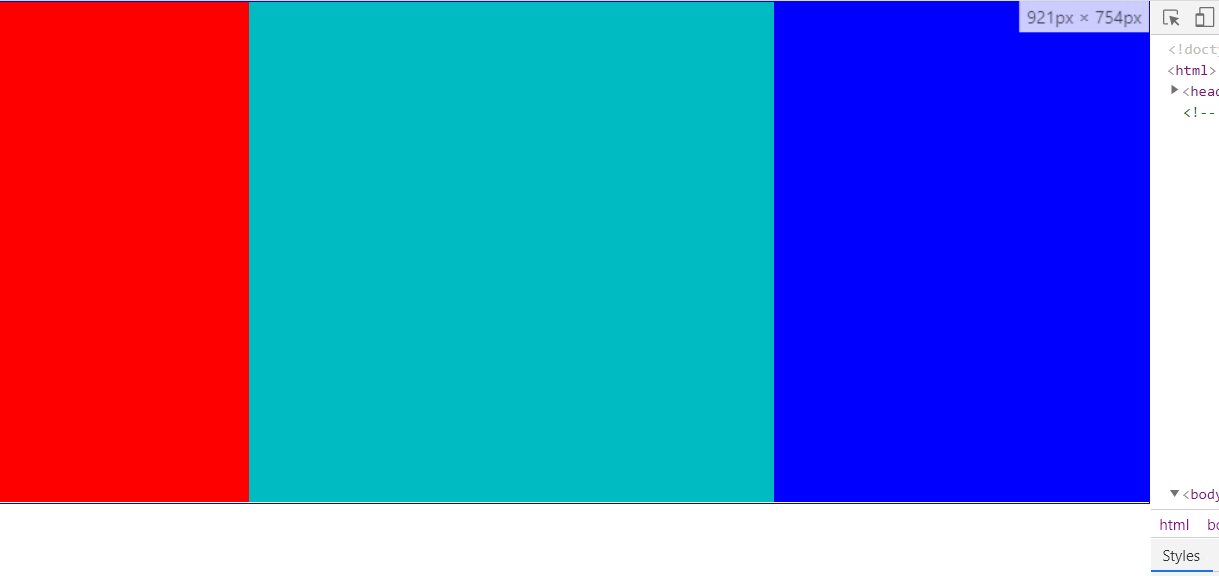
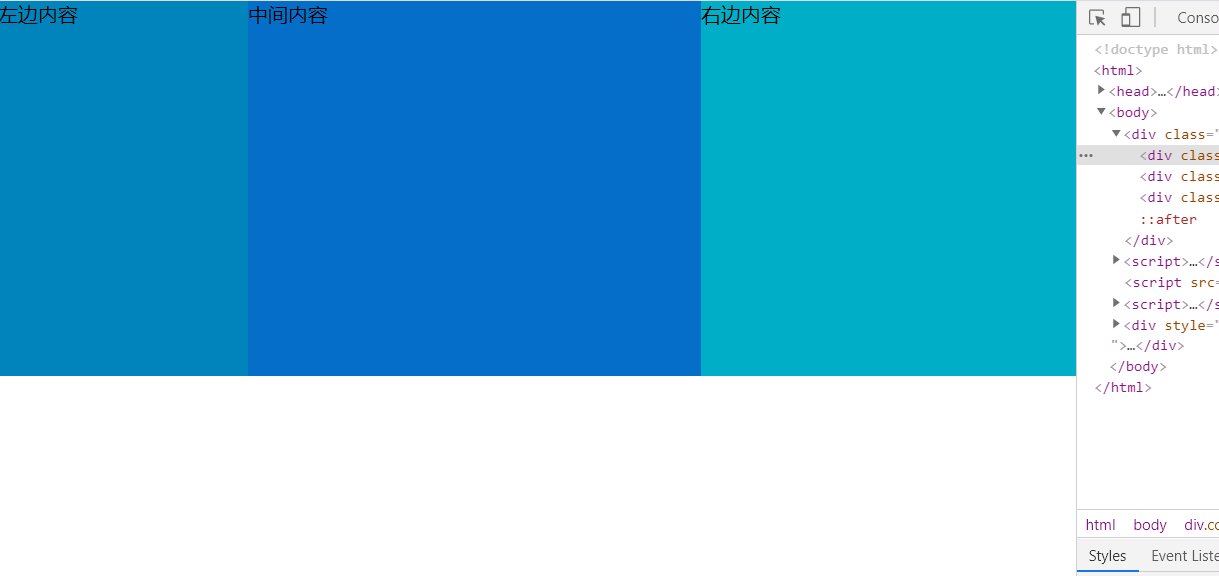
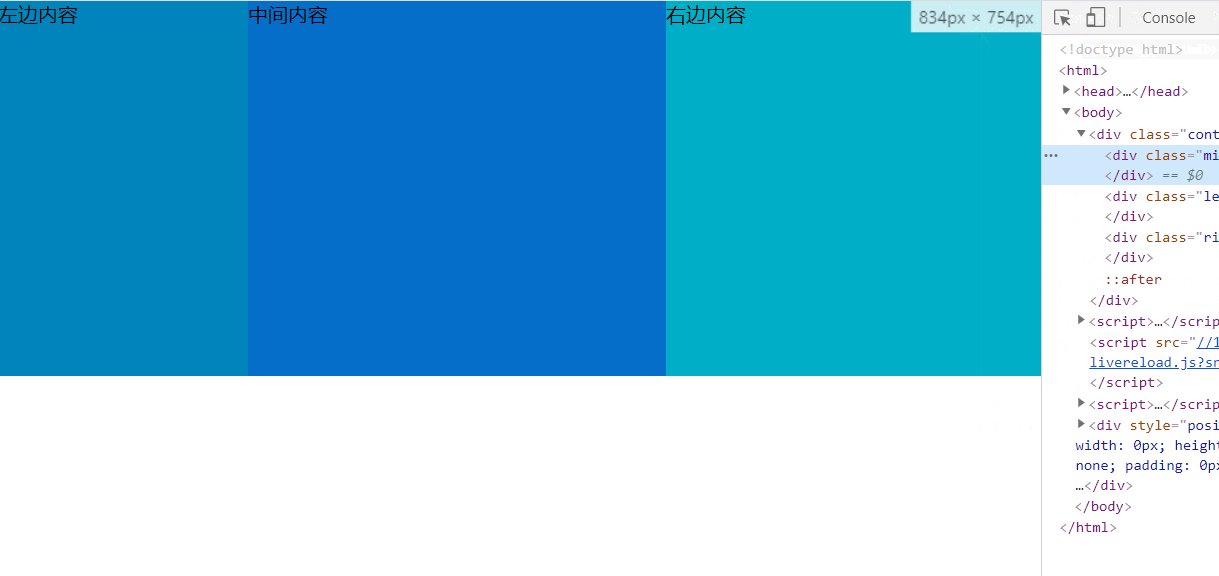
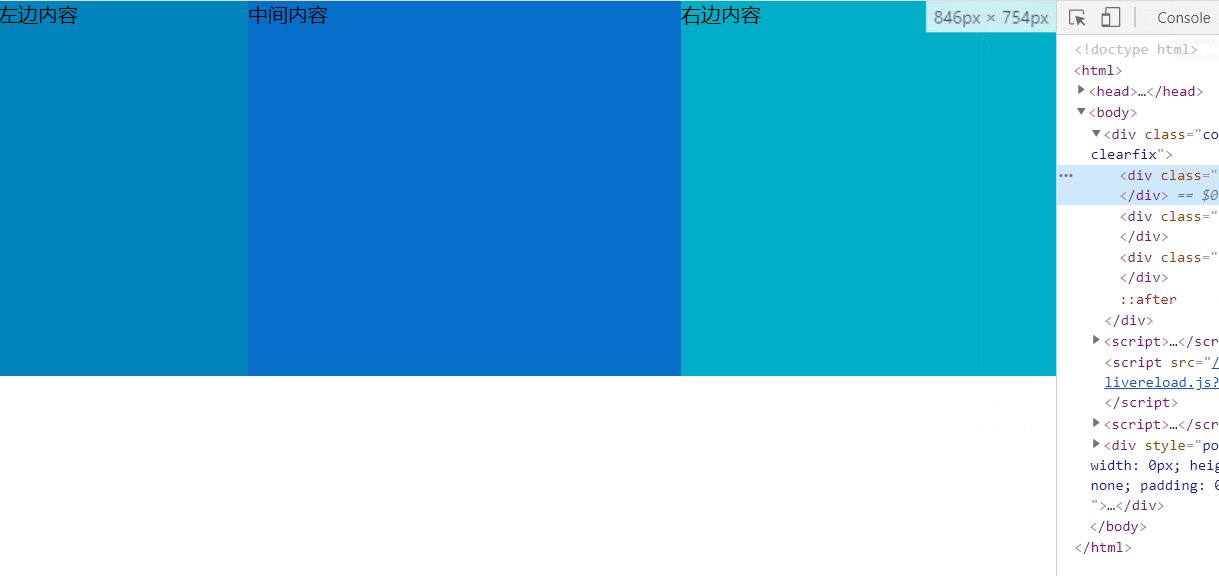
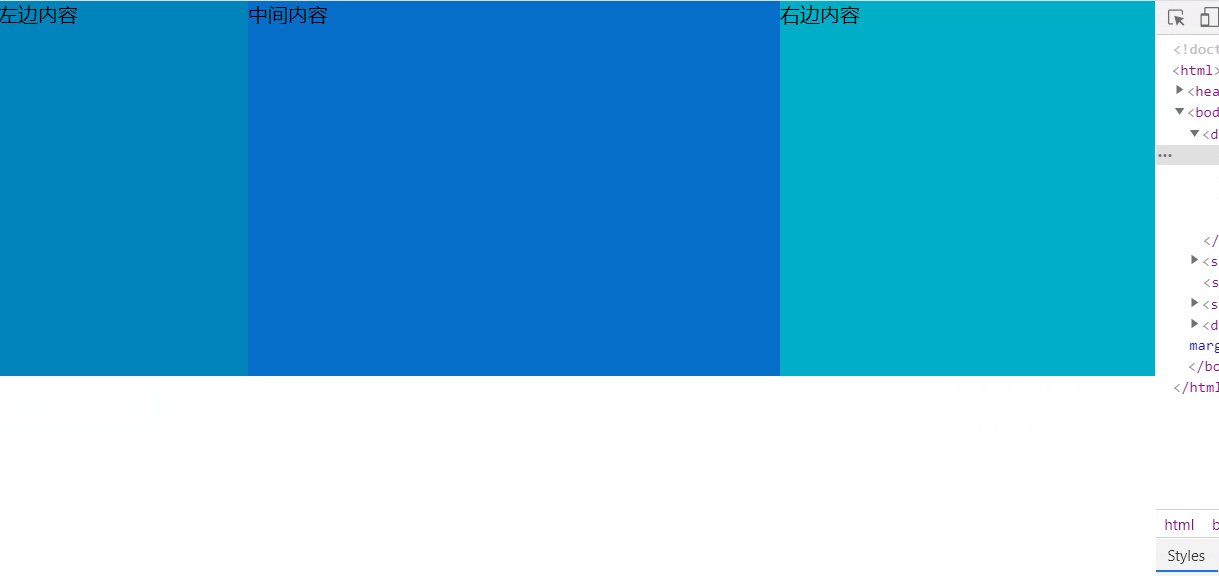
圣杯布局——三列布局 1、html结构中——先主体内容后侧边栏; 2、两侧固定宽度,中间内容宽度设置width: 100%; 3、主体内容和左右侧边栏分别加浮动float: left; 4、左侧设置margin-left: -100%;将左侧拉到最左边;右侧设置margin-left: -右侧边宽度; 5、将中间露出来:在外面的大盒子上设置padding: 0 右侧边的宽度 0 左侧边宽度; 6、分别为左侧边和右侧边设置position:relative; 左侧设置left:-左侧边的宽度;还原左侧边。 7、右侧边设置right:-右侧边宽度;还原右侧边
示例1
圣杯布局实现思路

示例2
圣杯布局 中间内容左边内容右边内容

转载地址:https://jackiehao.blog.csdn.net/article/details/104399575 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月13日 08时49分32秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
基于java的SSM框架理财管理系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
基于java的ssm框架的旅游网站设计与实现
2019-04-30
基于java的SSM框架的流浪猫救助网站的设计与实现
2019-04-30
基于java的SSM框架的教务关系系统的设计与实现
2019-04-30
别再问我什么是A/B测试了!
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
爱了,吹爆这个高颜值的流程图工具!
2019-04-30
一个数据项目
2019-04-30
java的酒店房间管理系统
2019-04-30
基于Java的截图工具
2019-04-30
基于java的企业员工管理系统的设计与实现
2019-04-30
基于java的赛北村旅游网站的设计与实现
2019-04-30
基于java的搜索引擎的设计与实现
2019-04-30
基于java的陶瓷工厂进销存管理系统的设计与实现
2019-04-30
基于java的网络考试系统的设计与实现
2019-04-30
基于java的网络爬虫技术的网络新闻分析
2019-04-30
病历管理系统设计与实现
2019-04-30
高校固定资产管理系统
2019-04-30
关于java博网即时通讯软件的设计与实现
2019-04-30