
自定义SAP Spartacus Cart界面



发布日期:2021-06-30 14:30:58
浏览次数:2
分类:技术文章
本文共 550 字,大约阅读时间需要 1 分钟。
文件目录:@Spartacus-storefront:

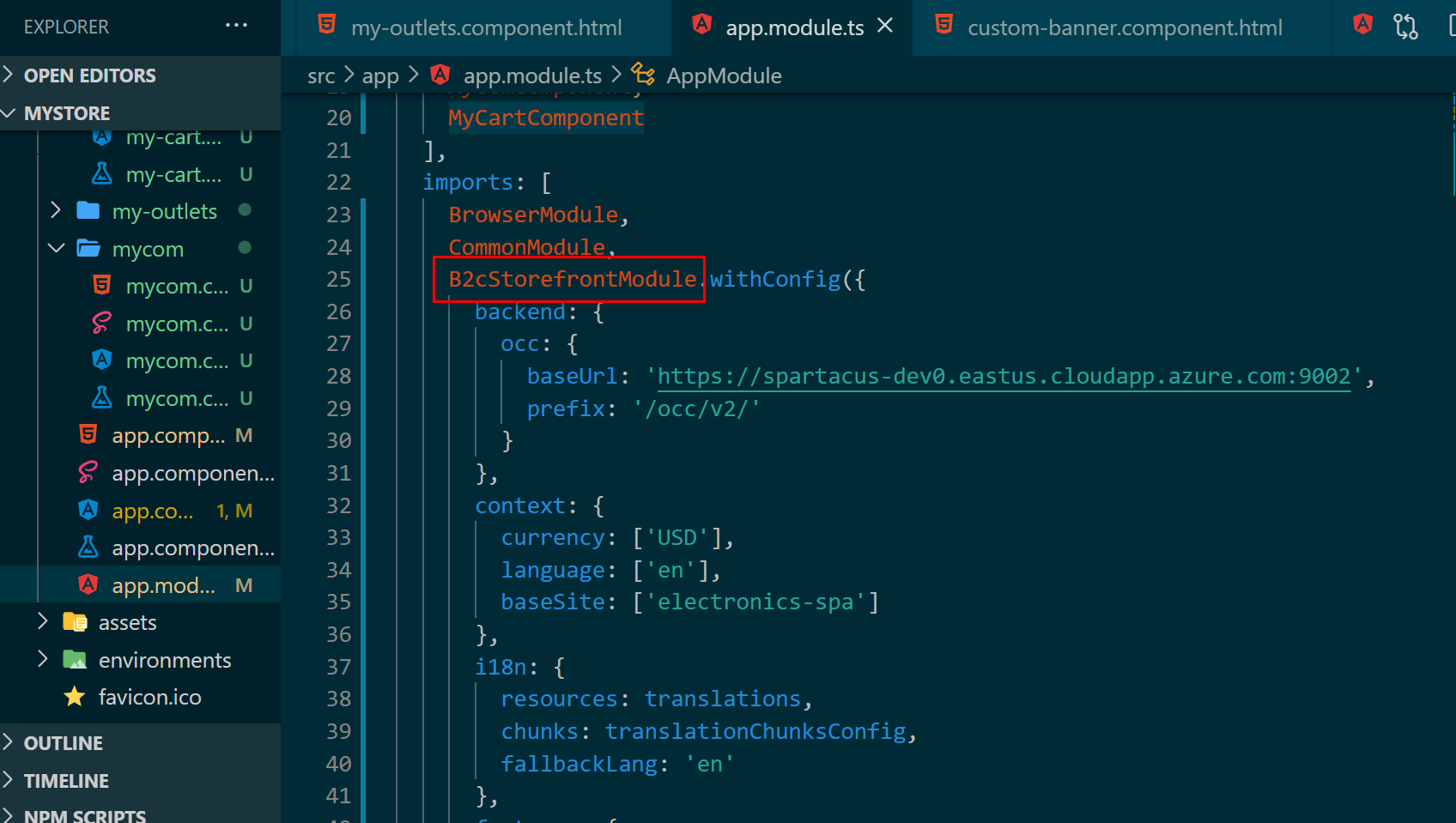
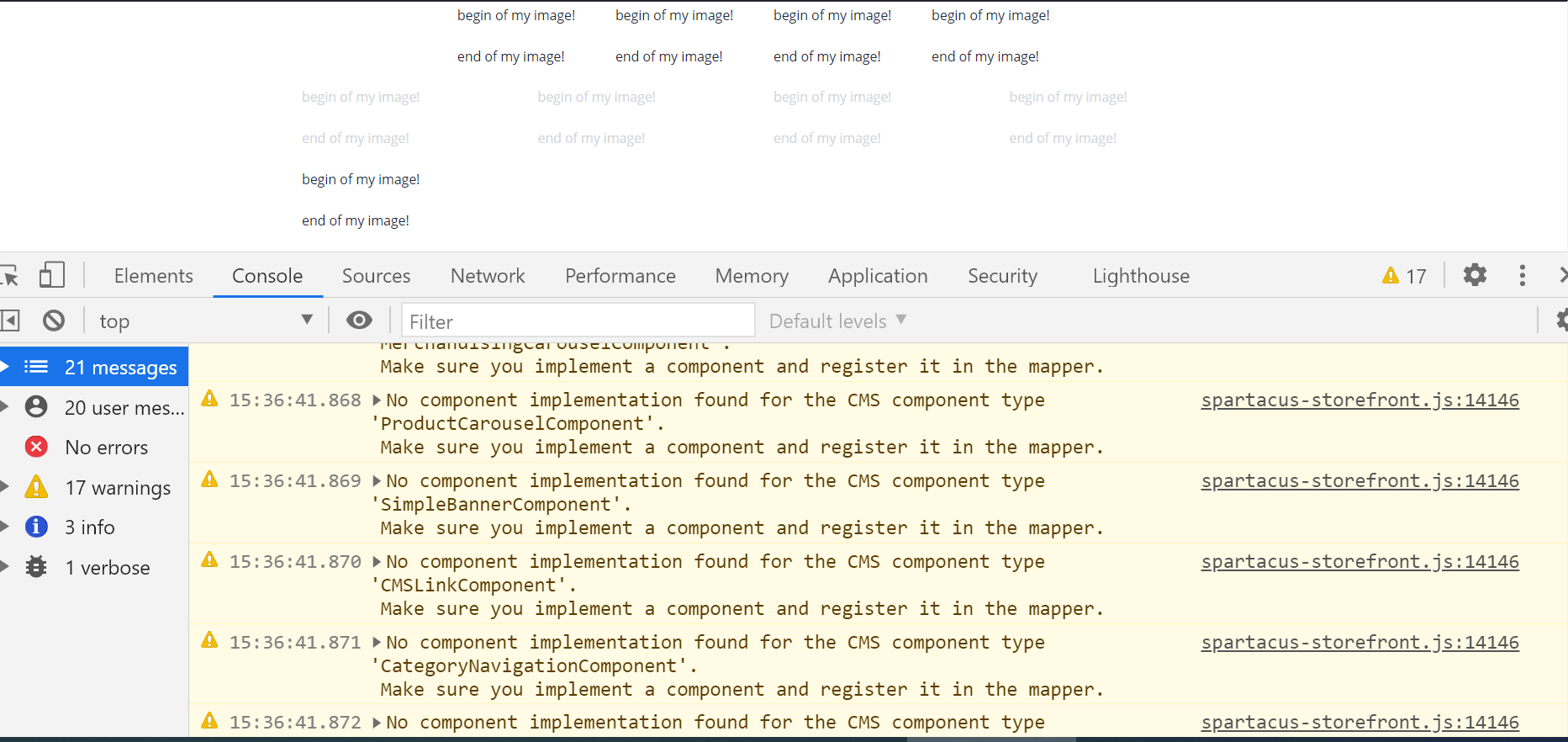
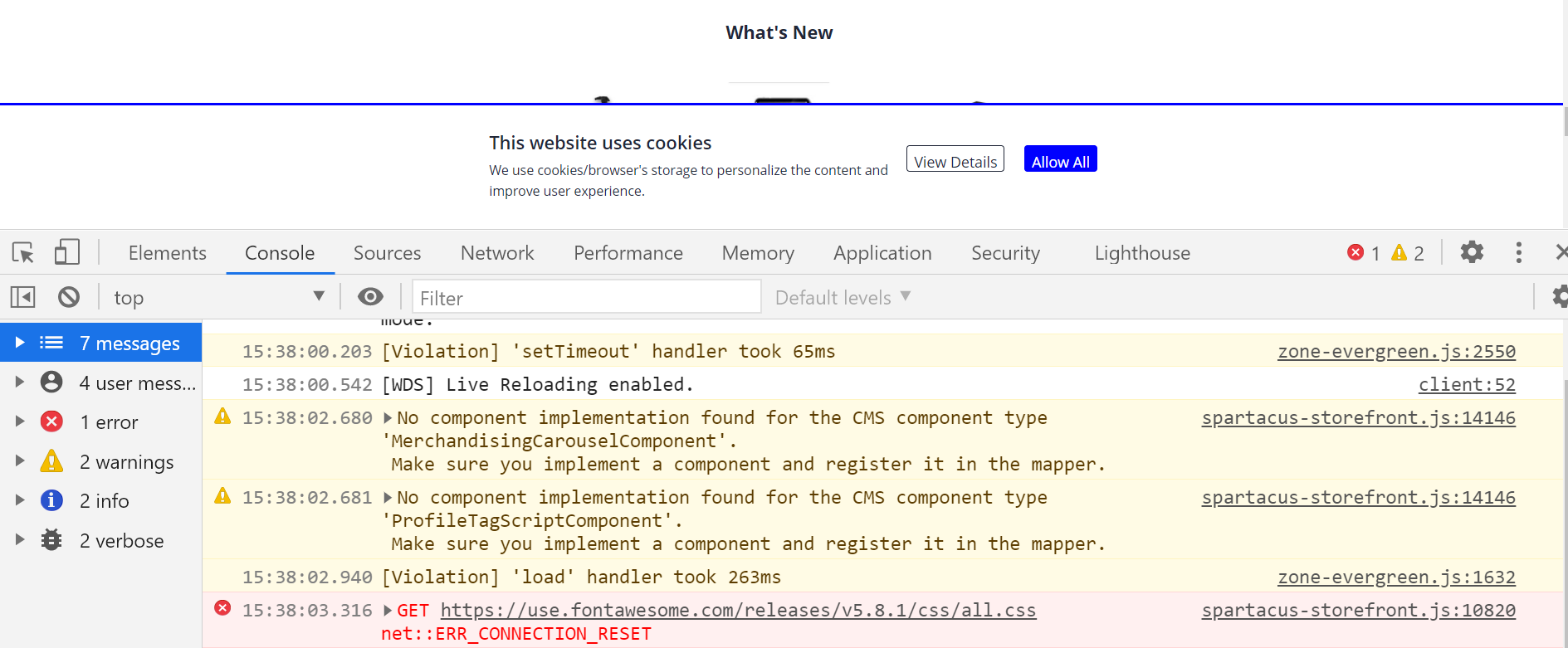
把这个B2cStorefrontModule改成StorefrontModule,因为后者不会提供一些default配置,所以运行时会有很多关于default Implementation的警告信息:

页面也无法正常渲染:

对比正常的B2cStorefrontModule.withConfig环境下的console打印:

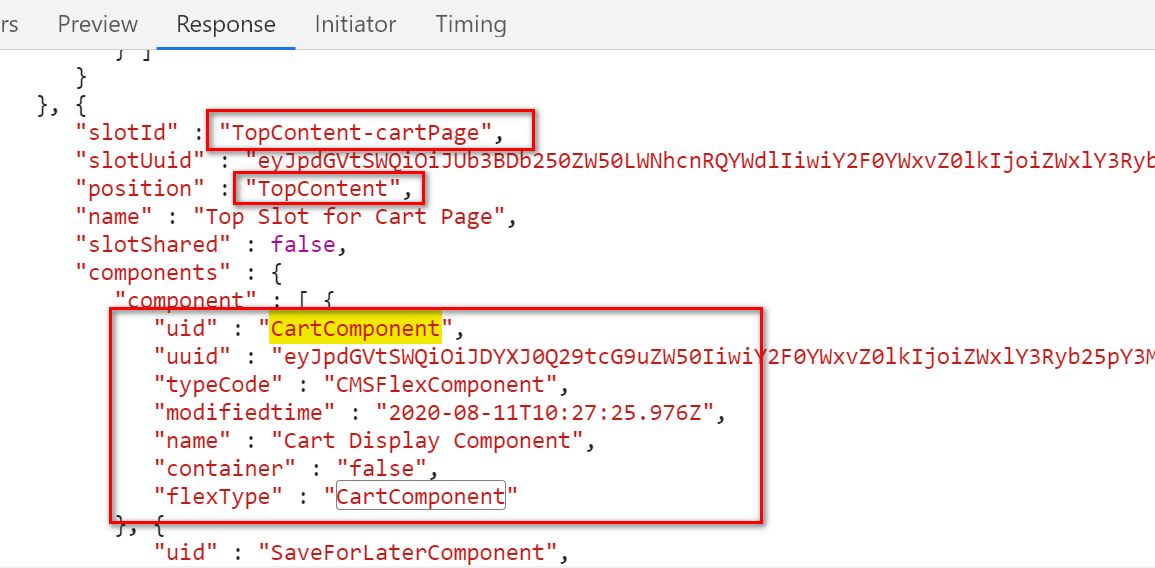
首先用Chrome开发者工具找到购物车Cart的CartComponent,位于TopContent这个position里:

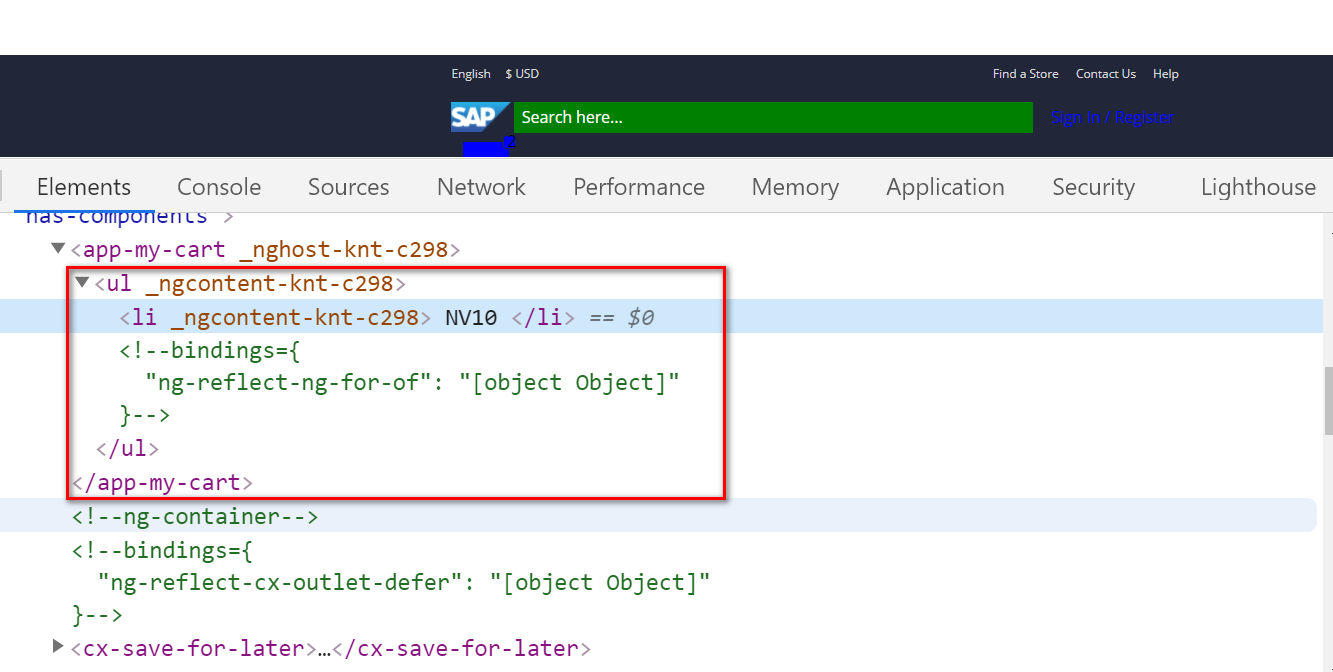
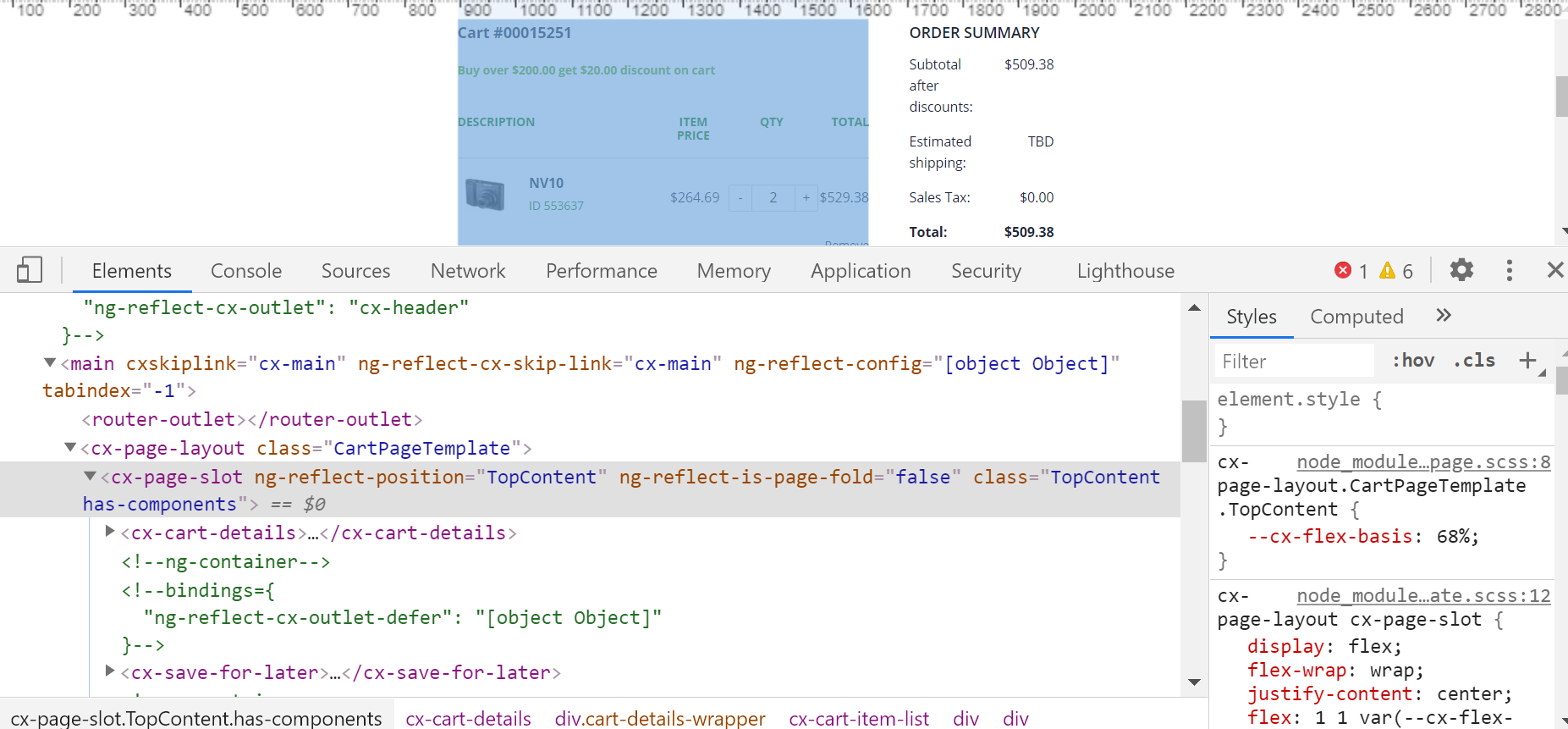
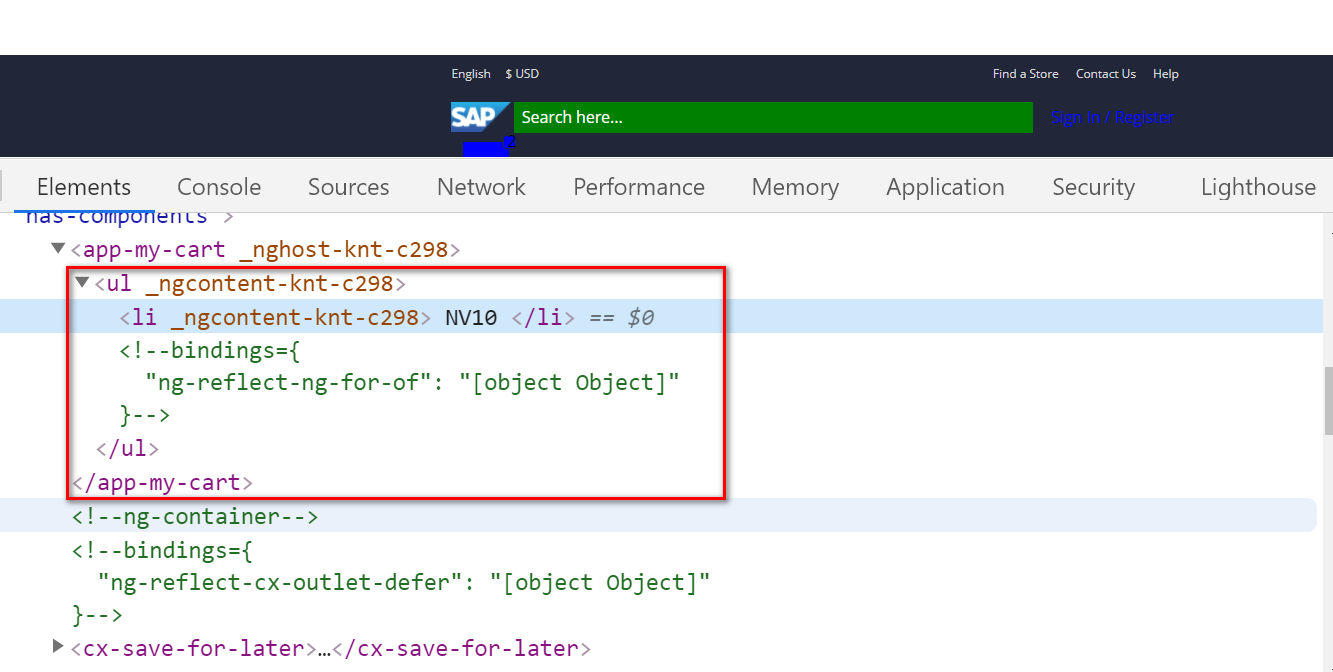
通过Element inspect确认这一点:

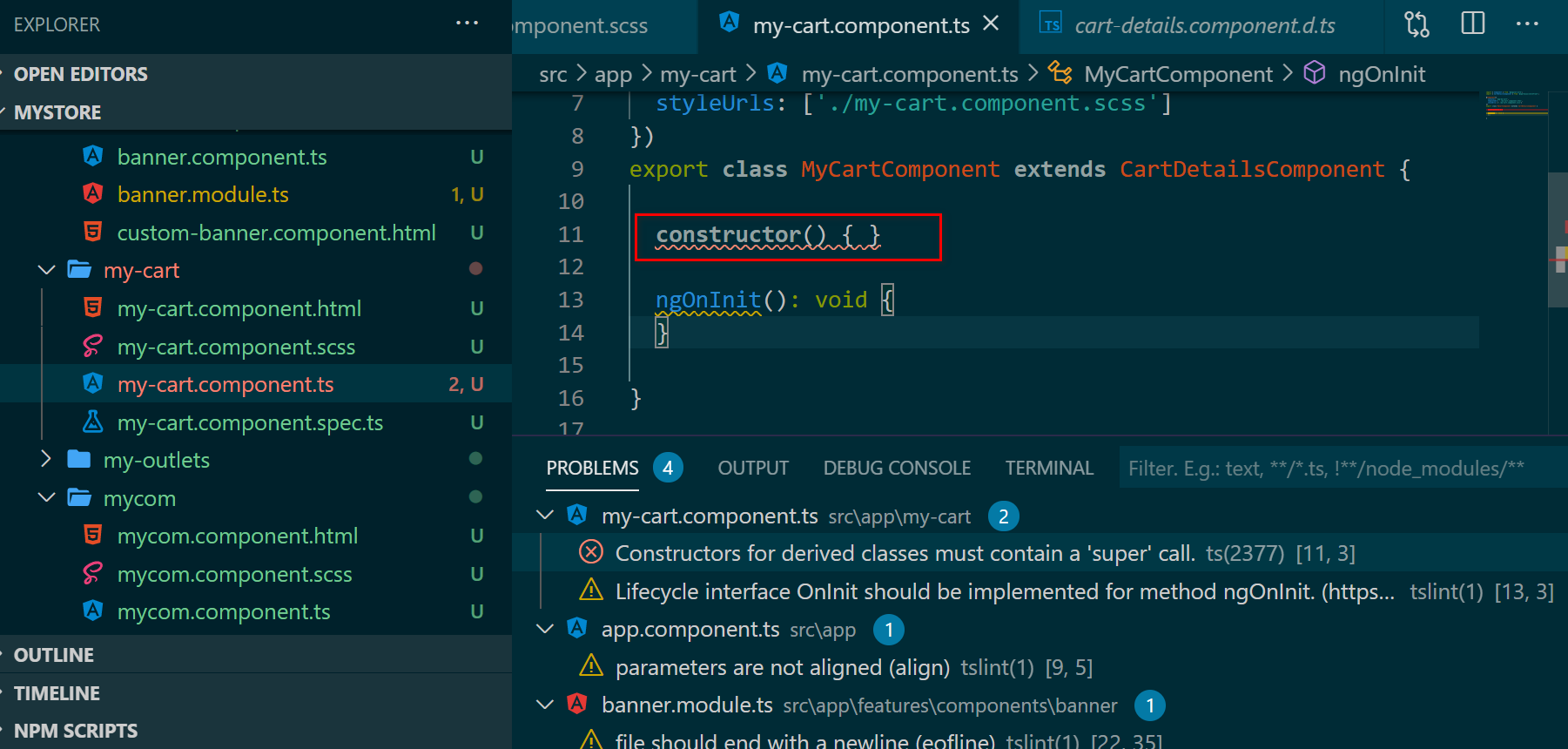
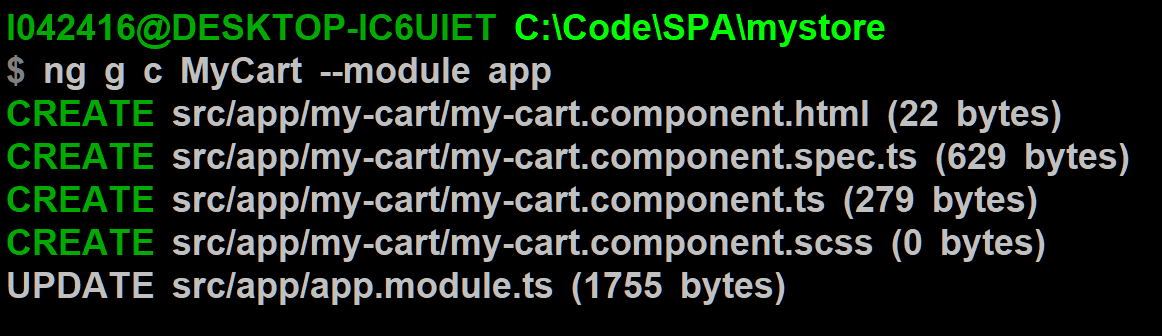
新建一个MyCart Component:

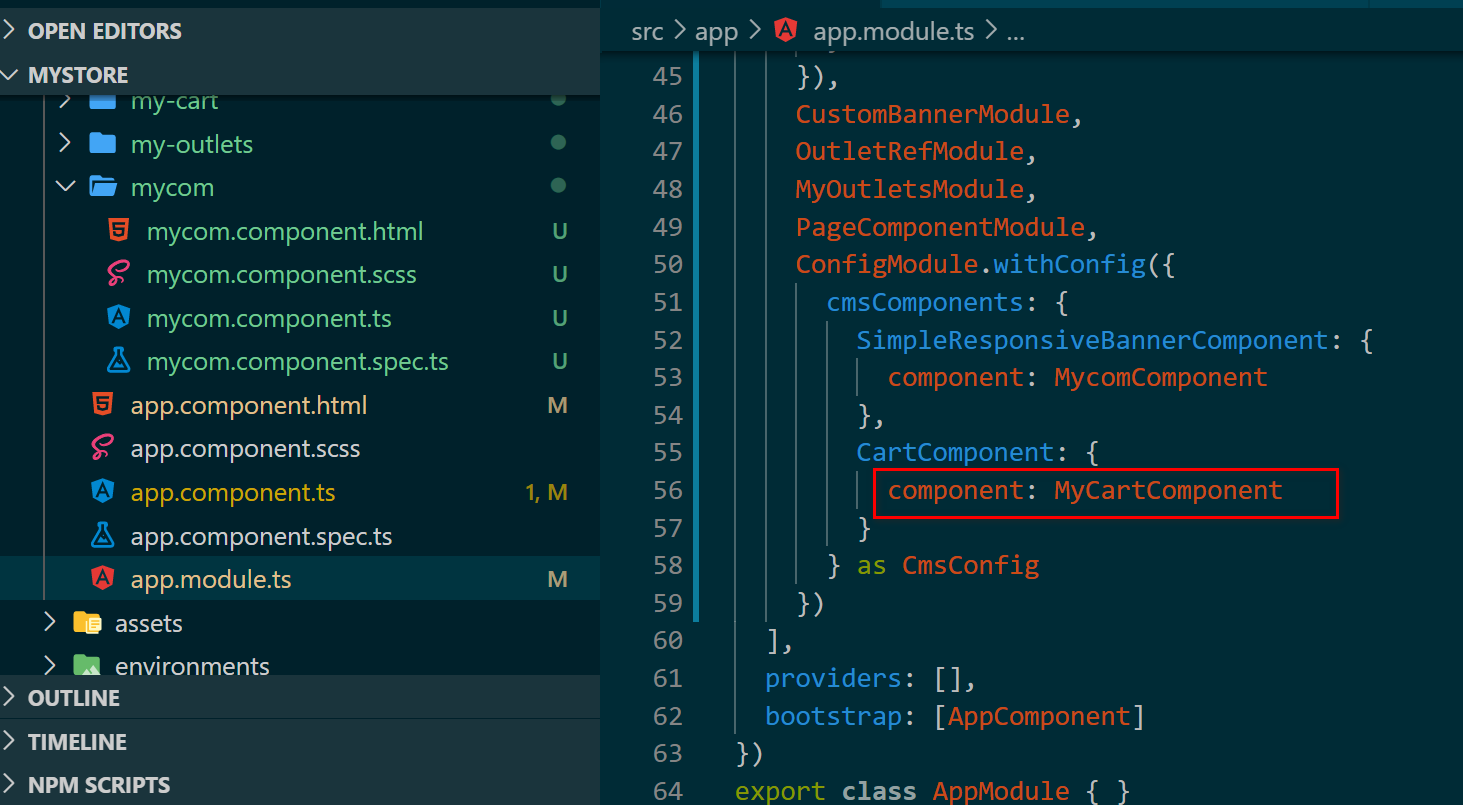
通过ConfigModule.withConfig将CMS cpmponent中的CartComponent映射成我们刚才新建的MyCartComponent:


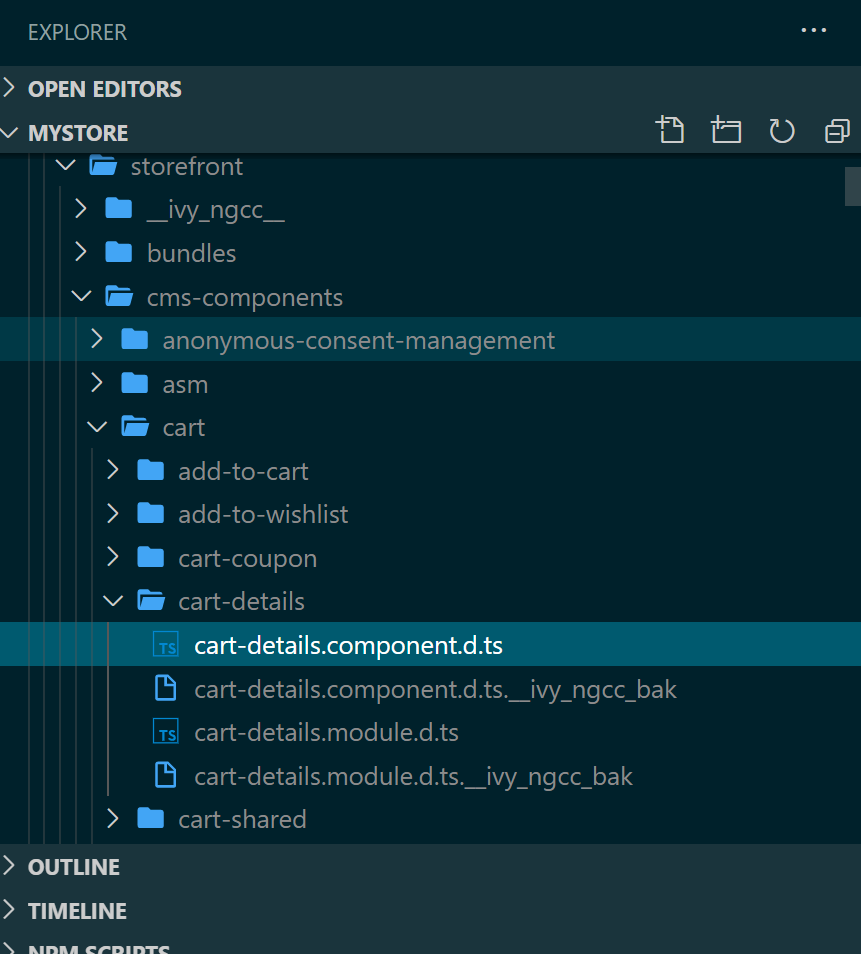
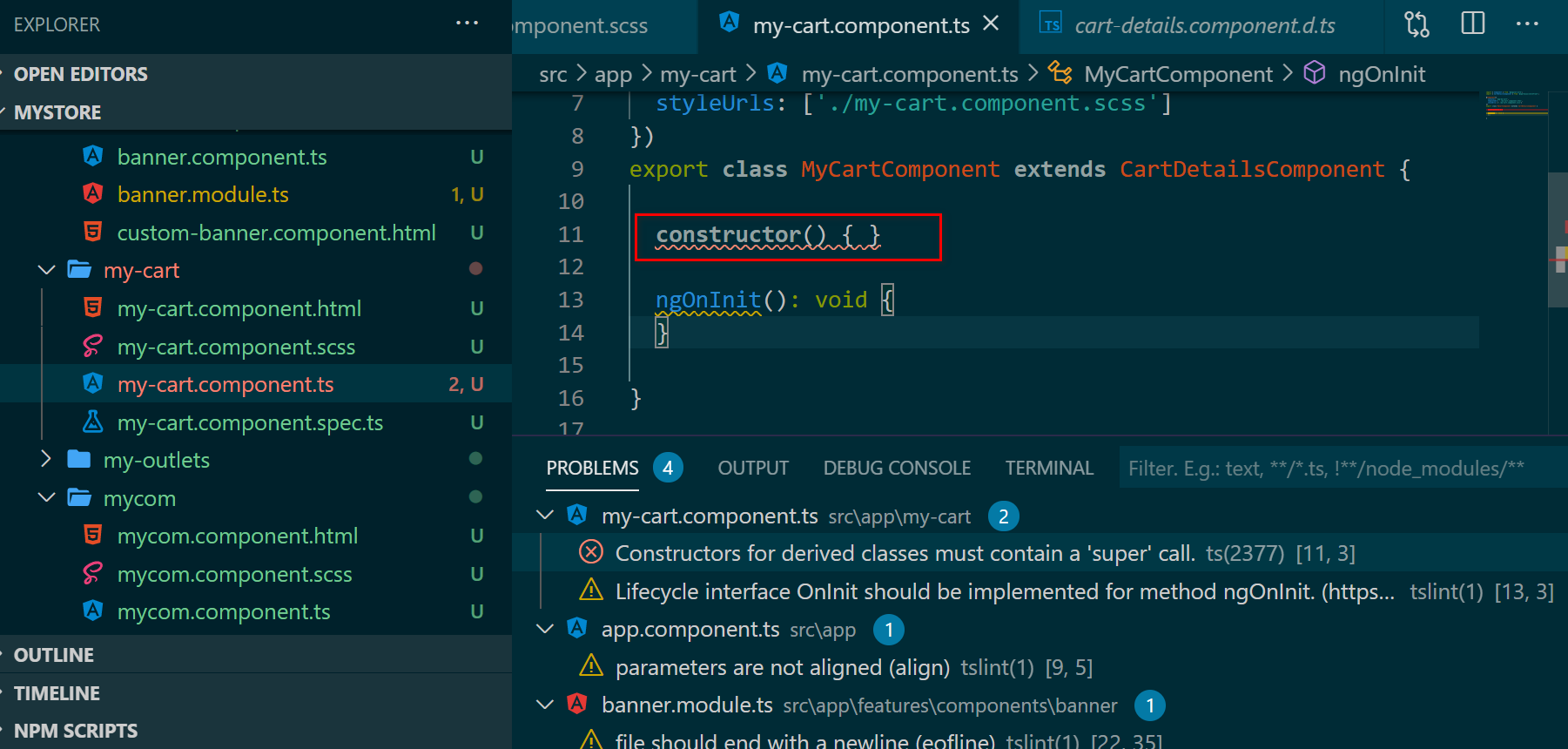
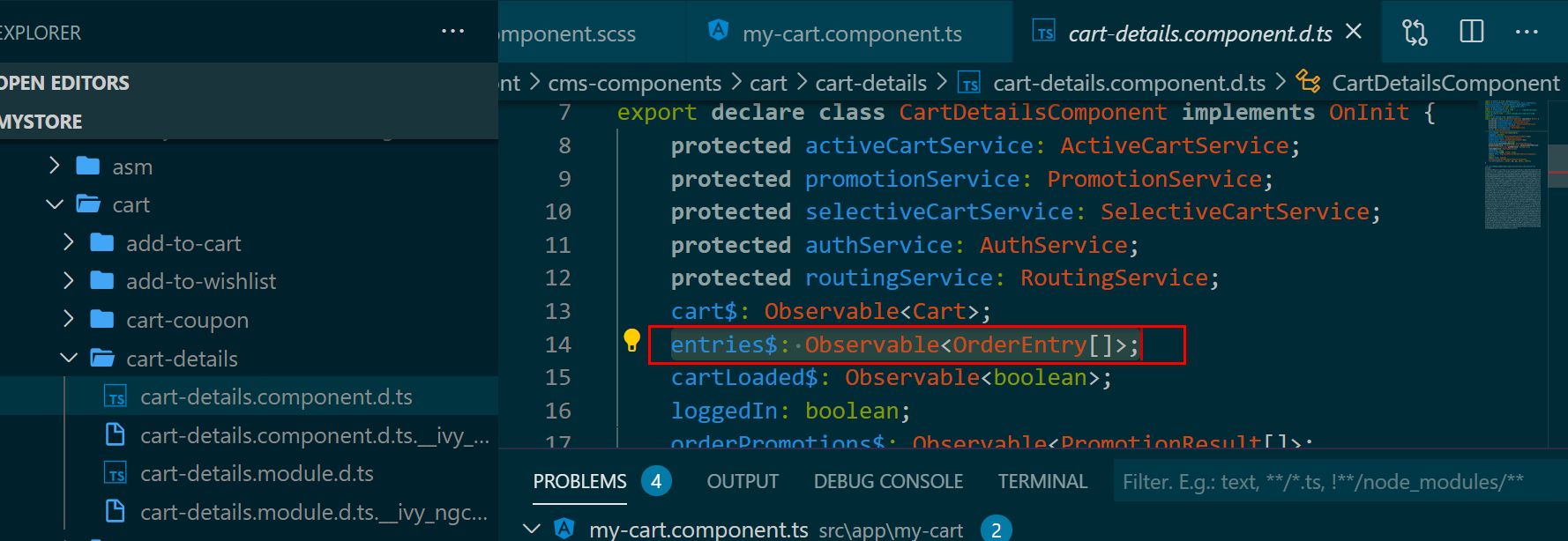
进入cart-details.component.d.ts查看数据结构,发现entries$变量包含了Cart里显示的数据:

自定义Component的html实现:
- { {entry.product.name}}
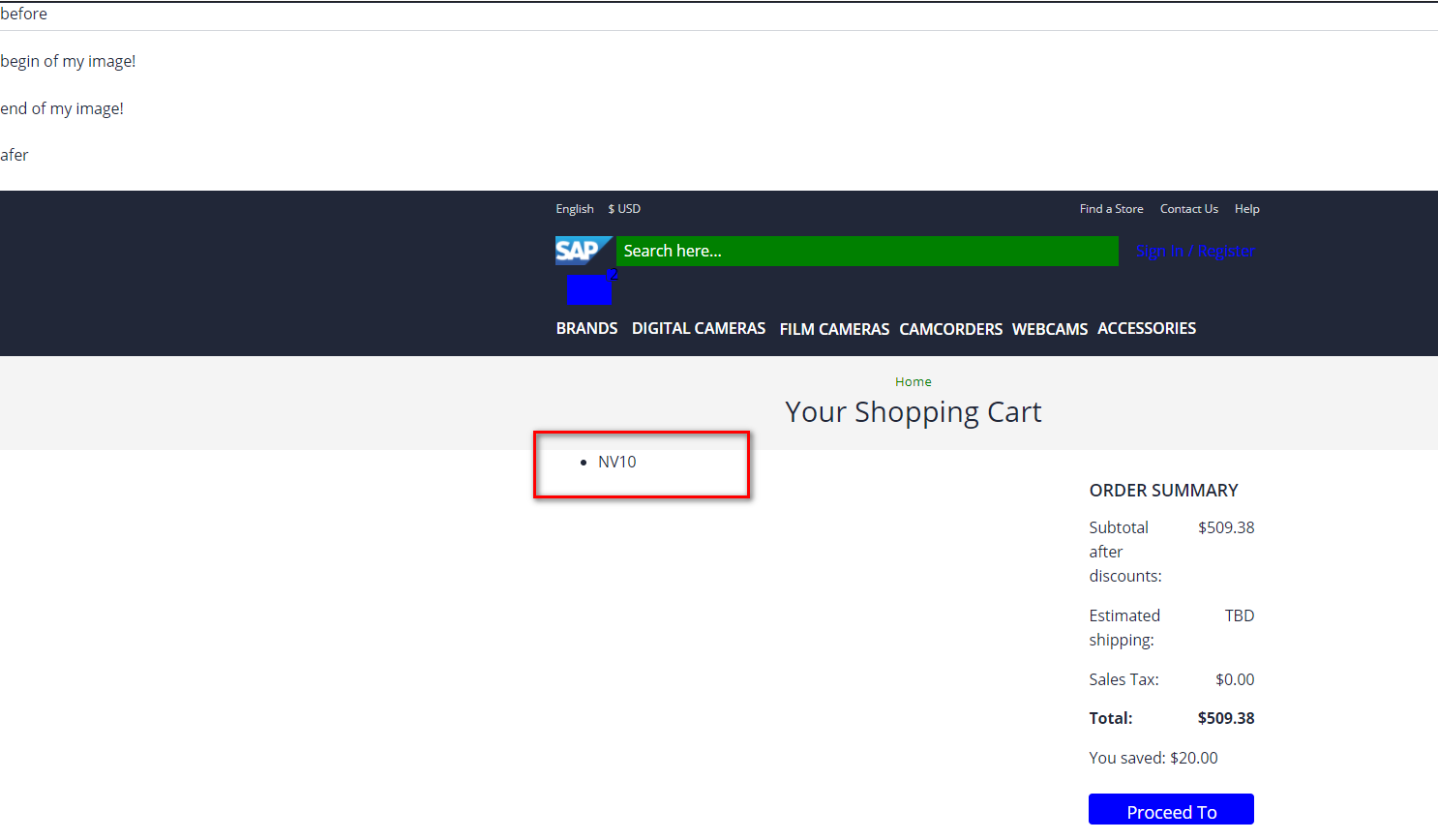
最后的效果:


要获取更多Jerry的原创文章,请关注公众号"汪子熙":

转载地址:https://jerry.blog.csdn.net/article/details/108503610 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月28日 02时43分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Nginx服务各功能实现方法
2019-05-01
docker 编译 文件 执行 dockerfile 报错 :debconf: delaying package configuration, since apt-utils is not ins
2019-05-01
ubuntu 完全卸载docker
2019-05-01
nvidia-docker 运行镜像
2019-05-01
Err:11 https://developer.download.nvidia.cn/compute/cuda/repos/ubuntu2004/x86_64 Packages 404 No
2019-05-01
2021-05-14 技术记录
2019-05-01
ubuntu opencv-python 安装很慢问题
2019-05-01
ubuntu 升级cmake 版本
2019-05-01
docker ubuntu 下 配置 opencv caffe 记录
2019-05-01
cudnn cuda-11.0
2019-05-01
2021-05-15 apt update 更新问题
2019-05-01
MySQL5.7版本修改了my.ini配置文件后mysql服务无法启动问题
2019-05-01
【大数据开发】Java基础 -总结21-Hashmap和HashTable的区别
2019-05-01
MySQL中关于decimal与double字段类型的区别
2019-05-01
webview加载网页或富文本oom
2019-05-01
机器学习-评价分类、回归算法模型指标
2019-05-01
Azkaban体系结构
2019-05-01
Azkaban2.5环境搭建及测试
2019-05-01