
使用ng-container标签在SAP Spartacus里插入UI




发布日期:2021-06-30 14:30:58
浏览次数:2
分类:技术文章
本文共 229 字,大约阅读时间需要 1 分钟。

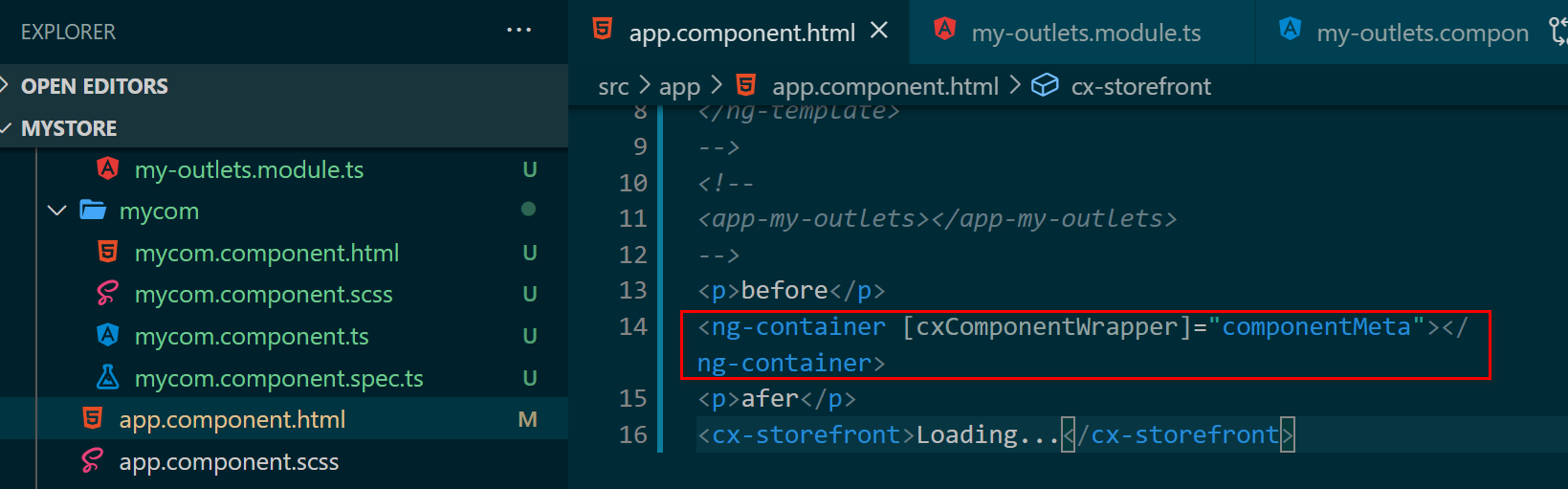
before
afer
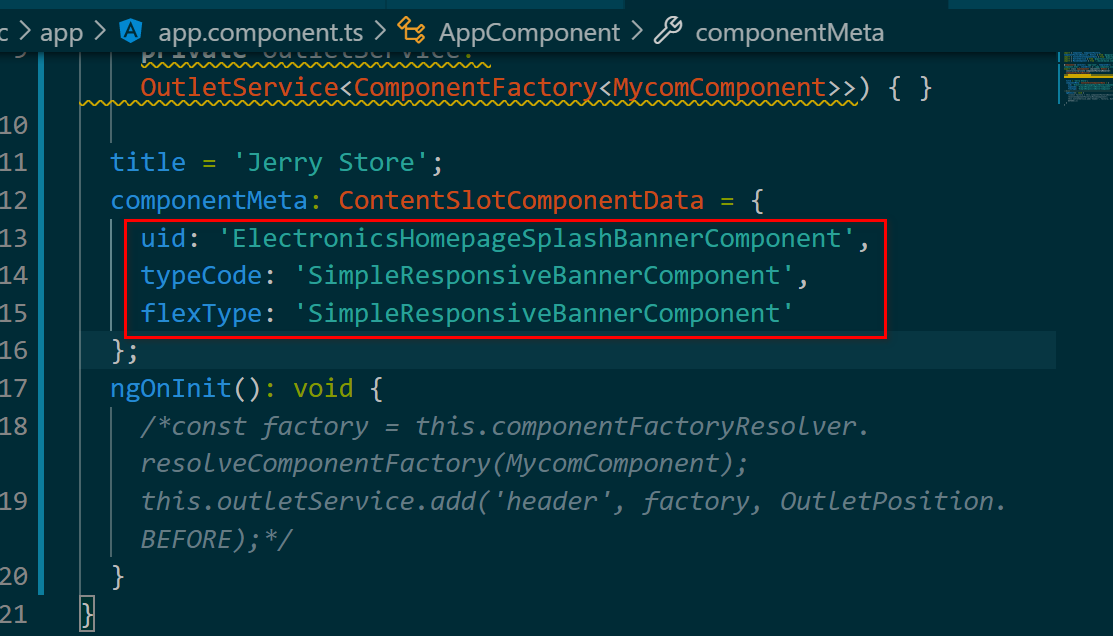
componentMeta定义在app Component里:

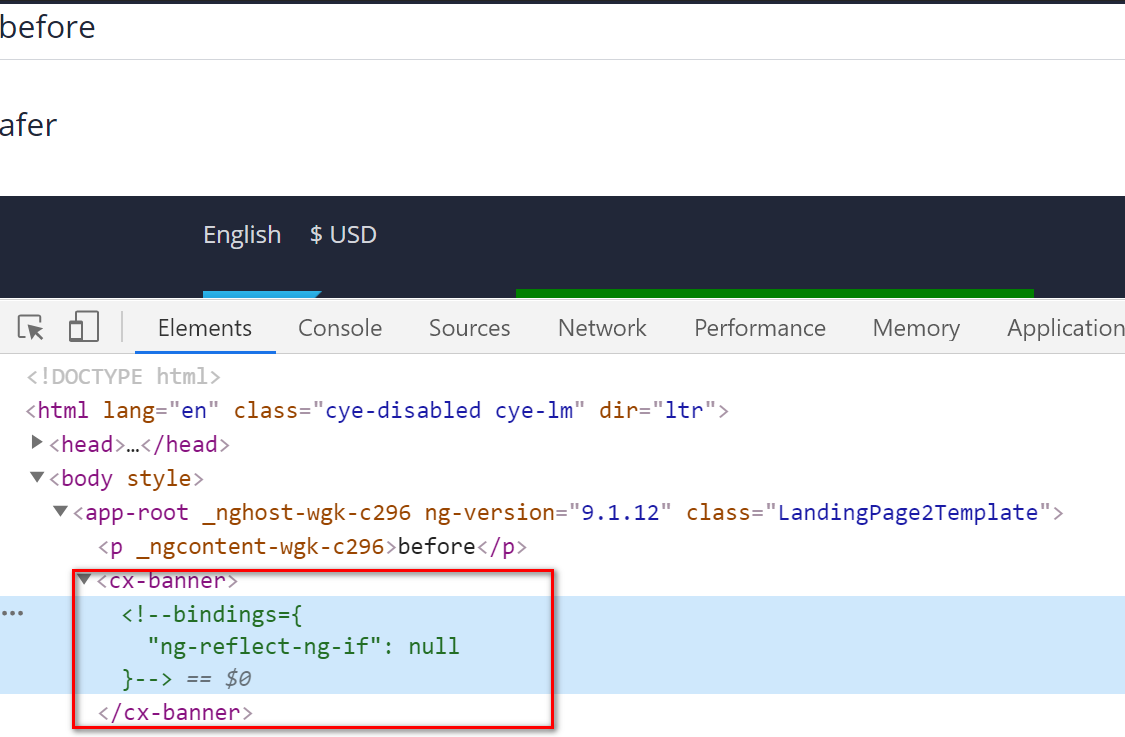
运行时生成的cx-banner标签:

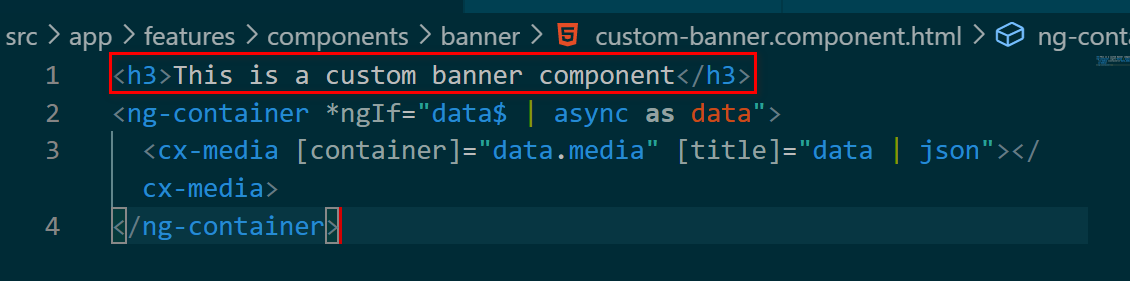
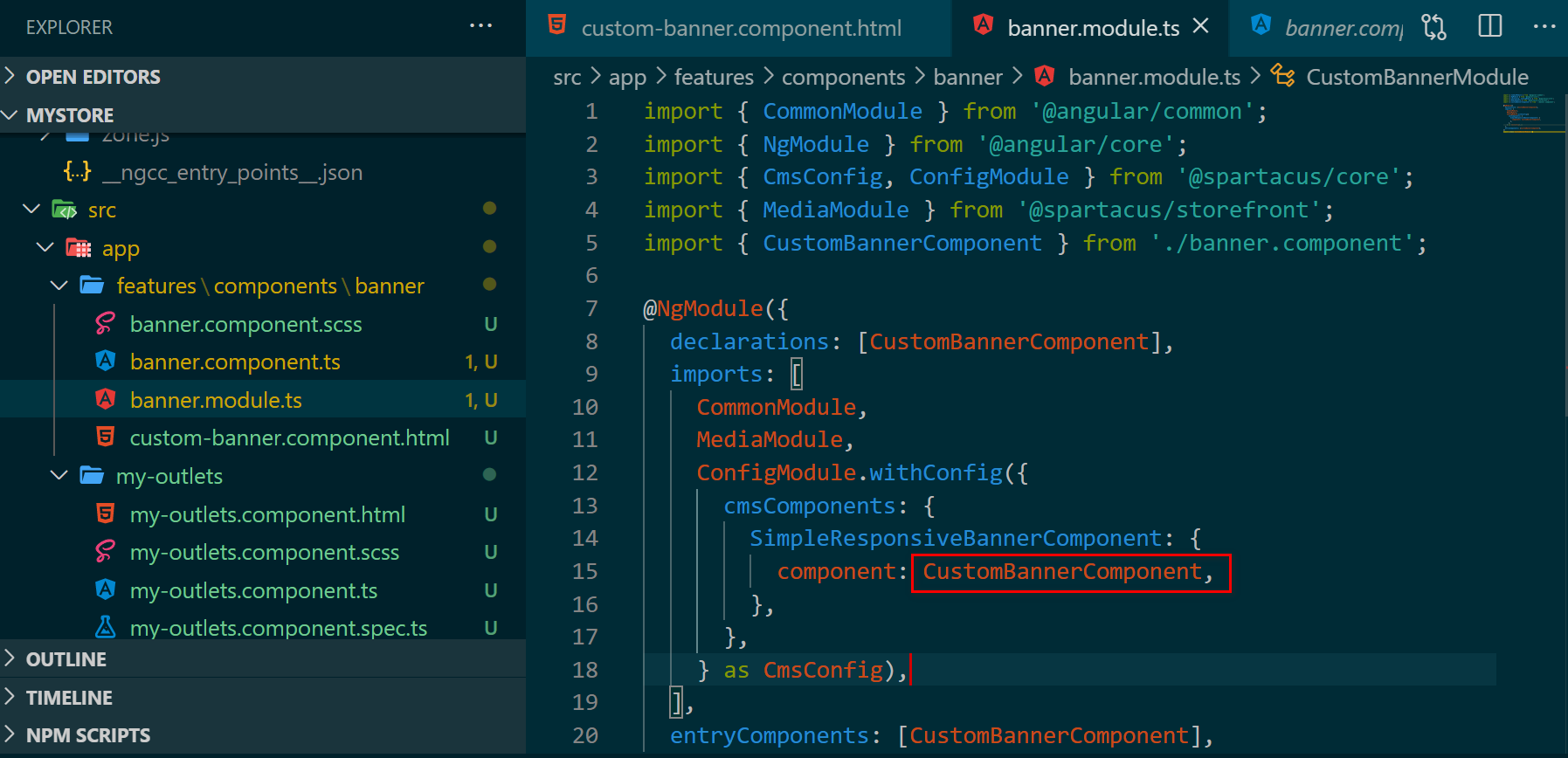
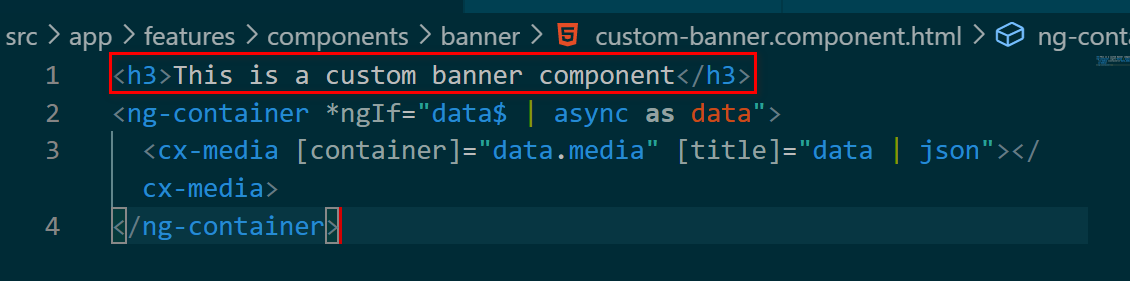
如果在代码里将标准的banner替换成自定义banner,即:


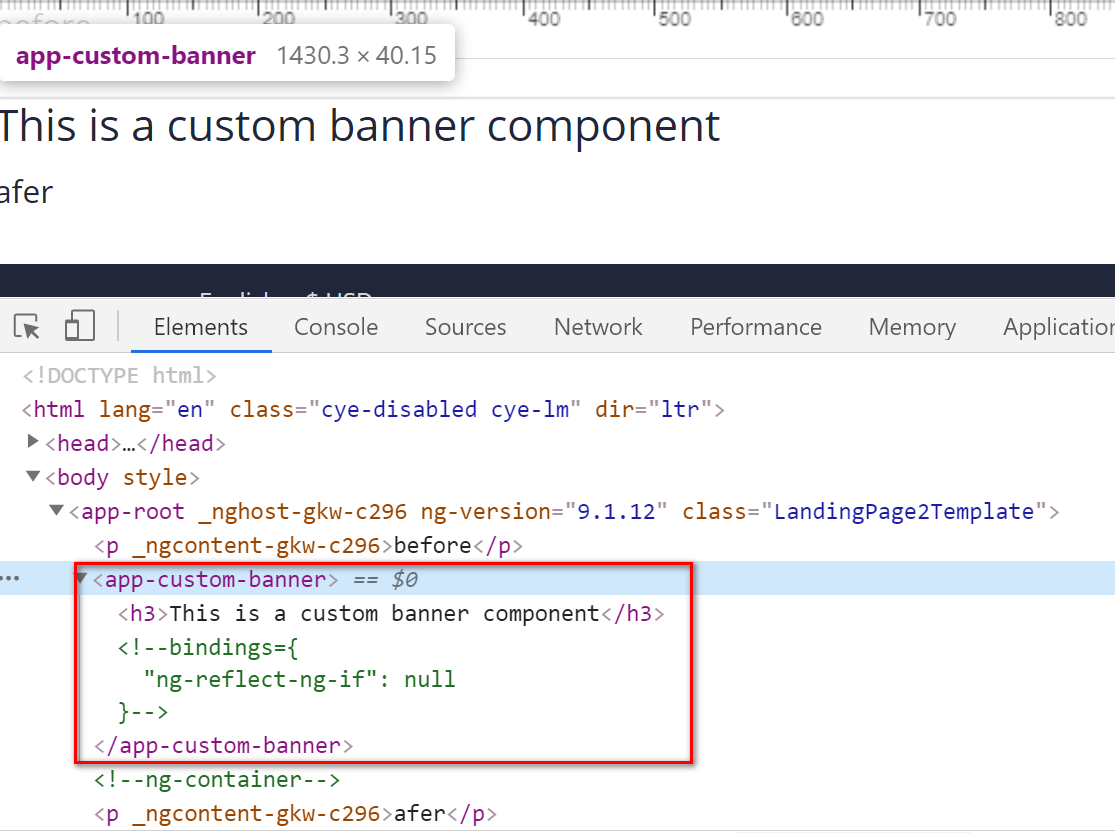
那么在运行时,SAP Spartacus会使用自定义banner来渲染:

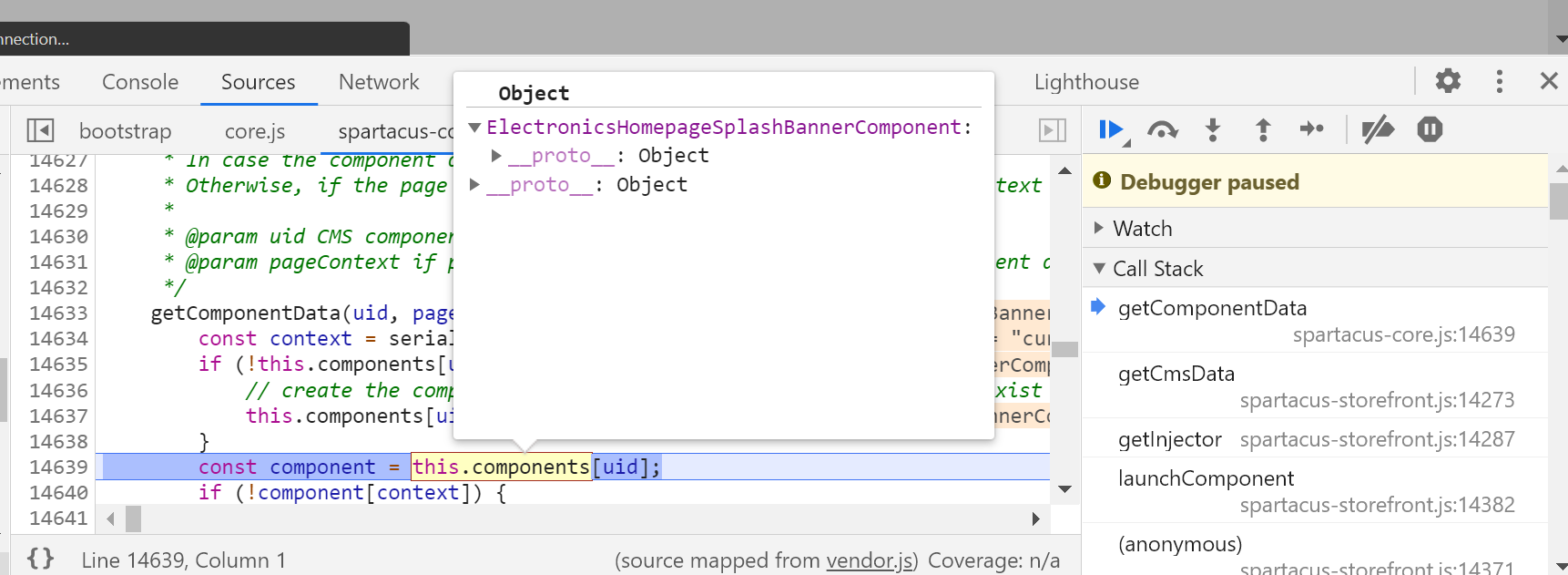
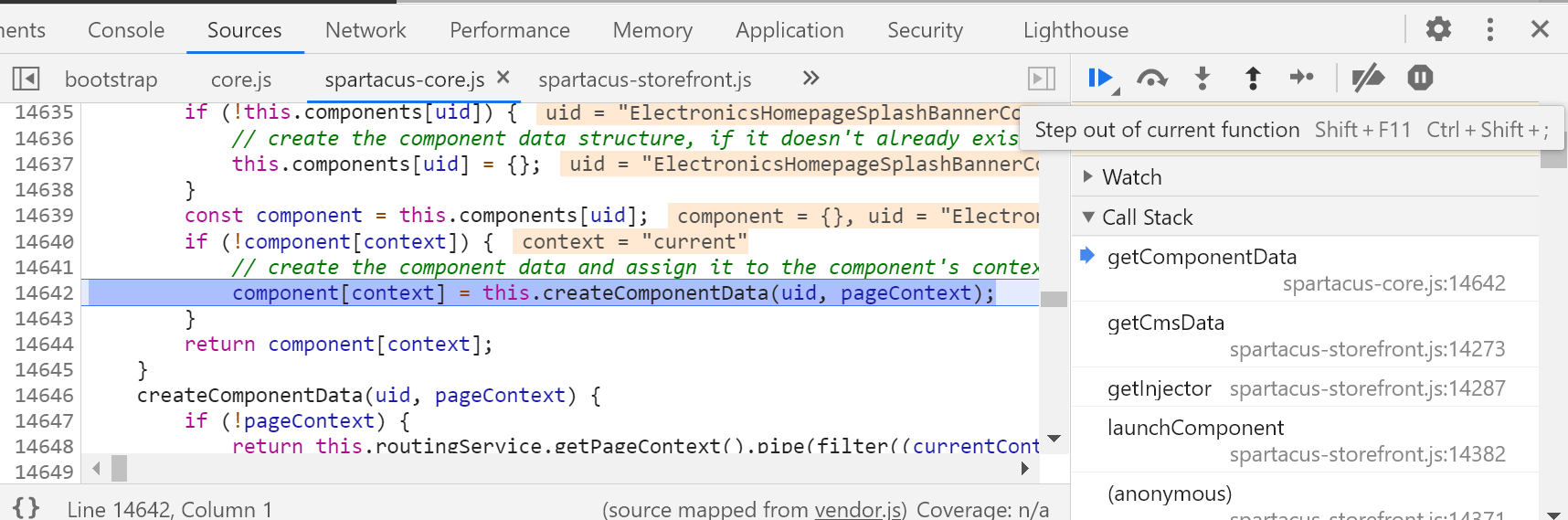
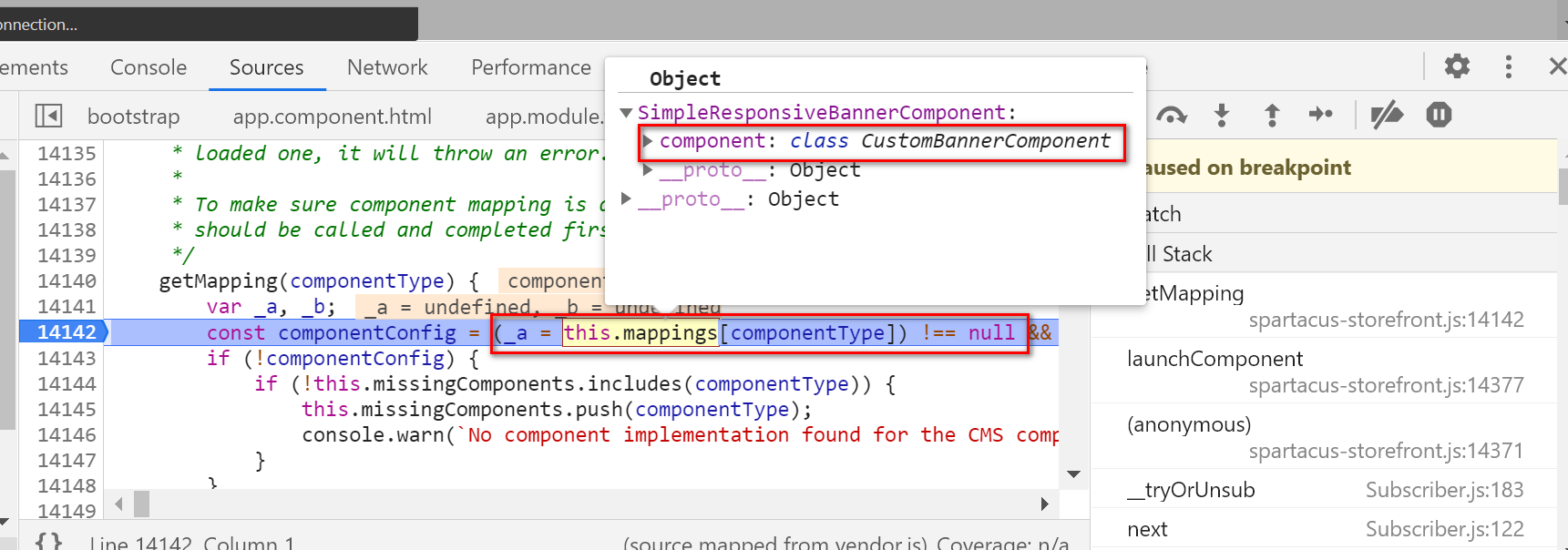
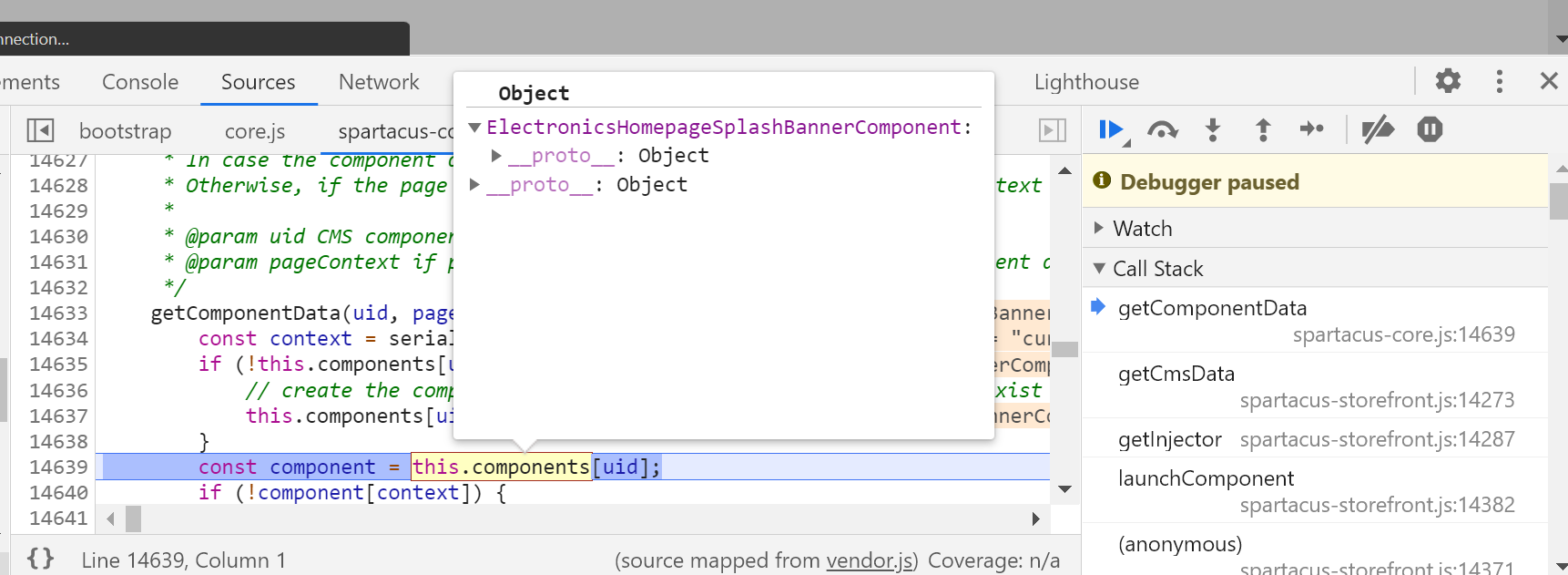
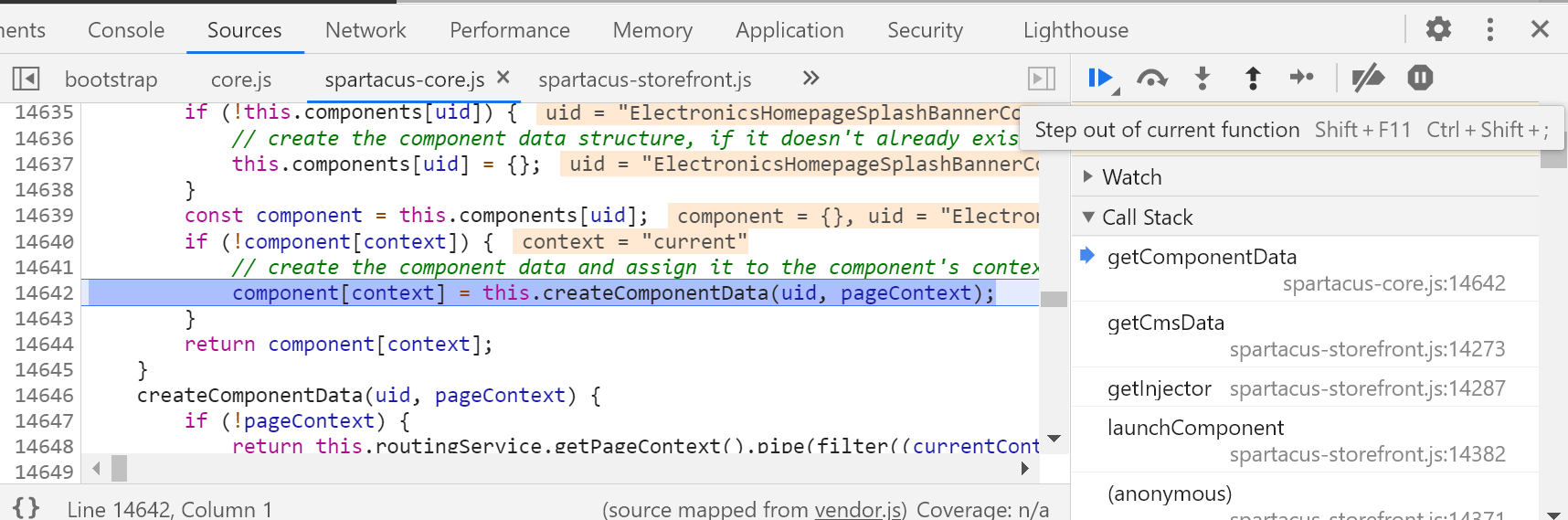
Component的创建过程:

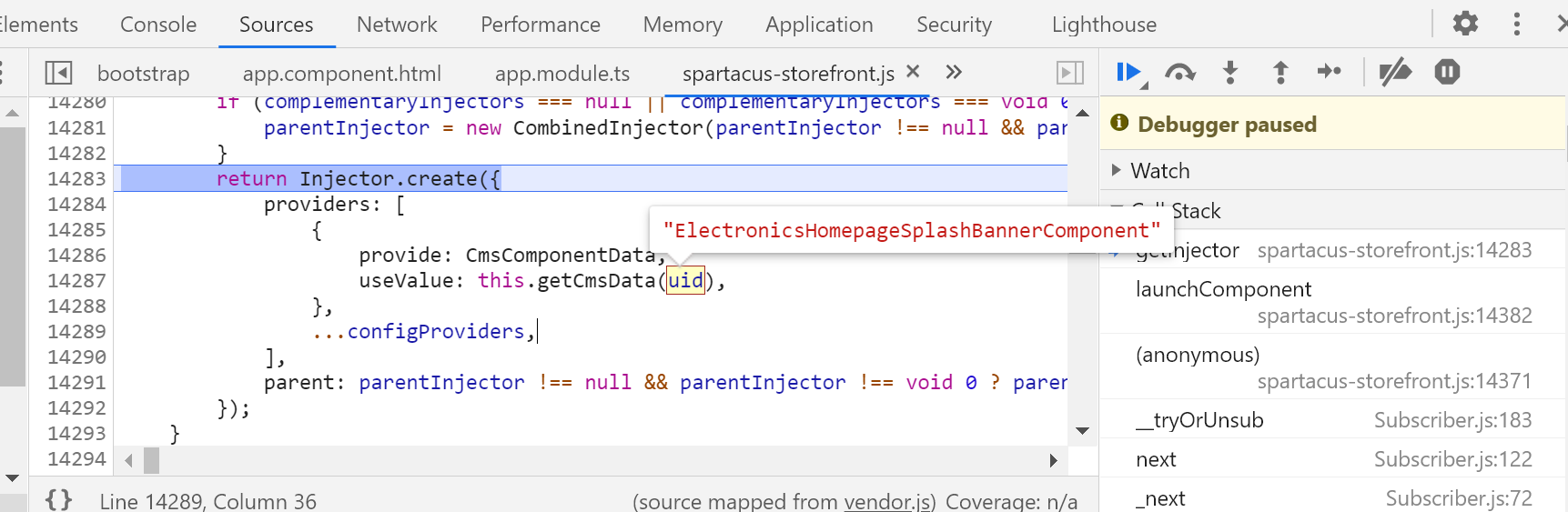
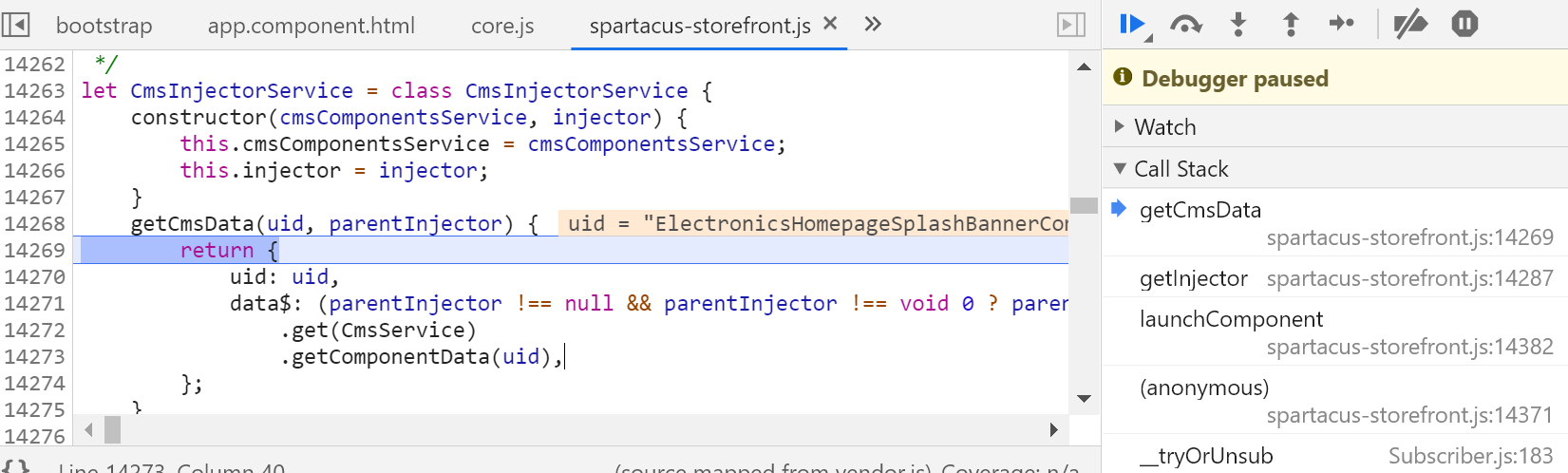
cmsData的读取方式:



最后通过ng-container成功添加到UI上的Component:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

转载地址:https://jerry.blog.csdn.net/article/details/108503660 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年05月02日 07时12分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Linux常用的安全工具
2019-05-01
python 多进程之进程池的操作
2019-05-01
flask整理之 flask程序中的debug模式
2019-05-01
比特币,父母这一辈能接受吗?
2019-05-01
为什么要反对比特币,这不代表是空气币
2019-05-01
SnapEx的新感觉,对新手很友好
2019-05-01
首个聚合器怎么产生的,并运用领域在什么
2019-05-01
区块链技术应用,最先医疗行业
2019-05-01
新币上市旧币会降价吗
2019-05-01
跨市场套利怎么处理
2019-05-01
当博士进入币圈会怎么样
2019-05-01
以太坊技术分解
2019-05-01
以太坊技术怎么提供安全性
2019-05-01
如何验证以太坊技术安全性
2019-05-01
数字货币的投资正确之路
2019-05-01
委员会怎么验证比特币真伪
2019-05-01
迅雷陷入窘迫,但是无可替代
2019-05-01
PHP之 使用PHPMailer插件实现邮件发送功能
2019-05-01
《增长黑客》(肖恩·艾利斯)学习笔记——第二部分 实战
2019-05-01