
SAP Spartacus ProductService.get的几个调用场景






发布日期:2021-06-30 14:32:44
浏览次数:2
分类:技术文章
本文共 398 字,大约阅读时间需要 1 分钟。
Product Carousel的ComponentData通过构造函数注入:


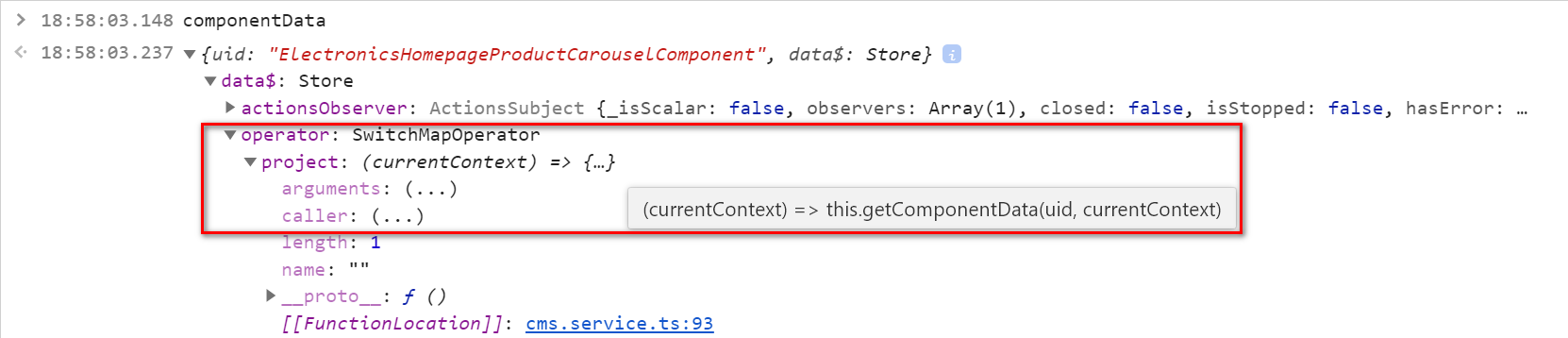
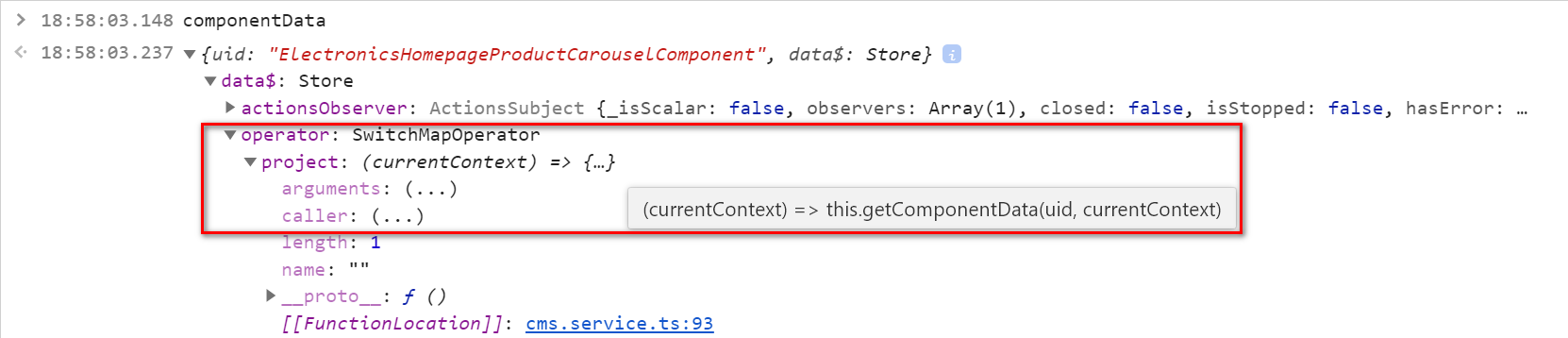
通过查看componentData.data$.operator.project就能知道这个Observable的Operator逻辑:

this.getComponentData(uid, currentContext)设置断点:


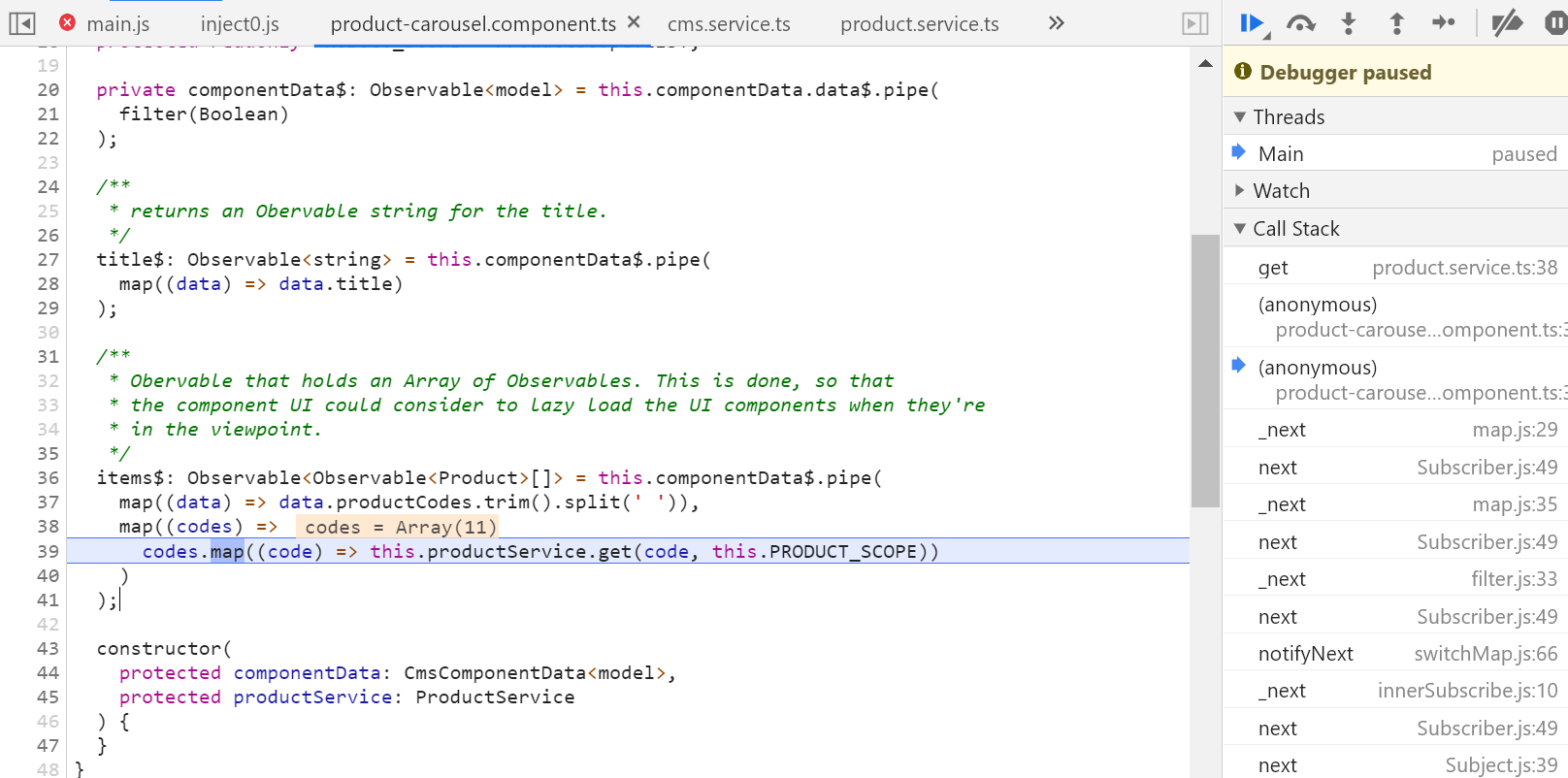
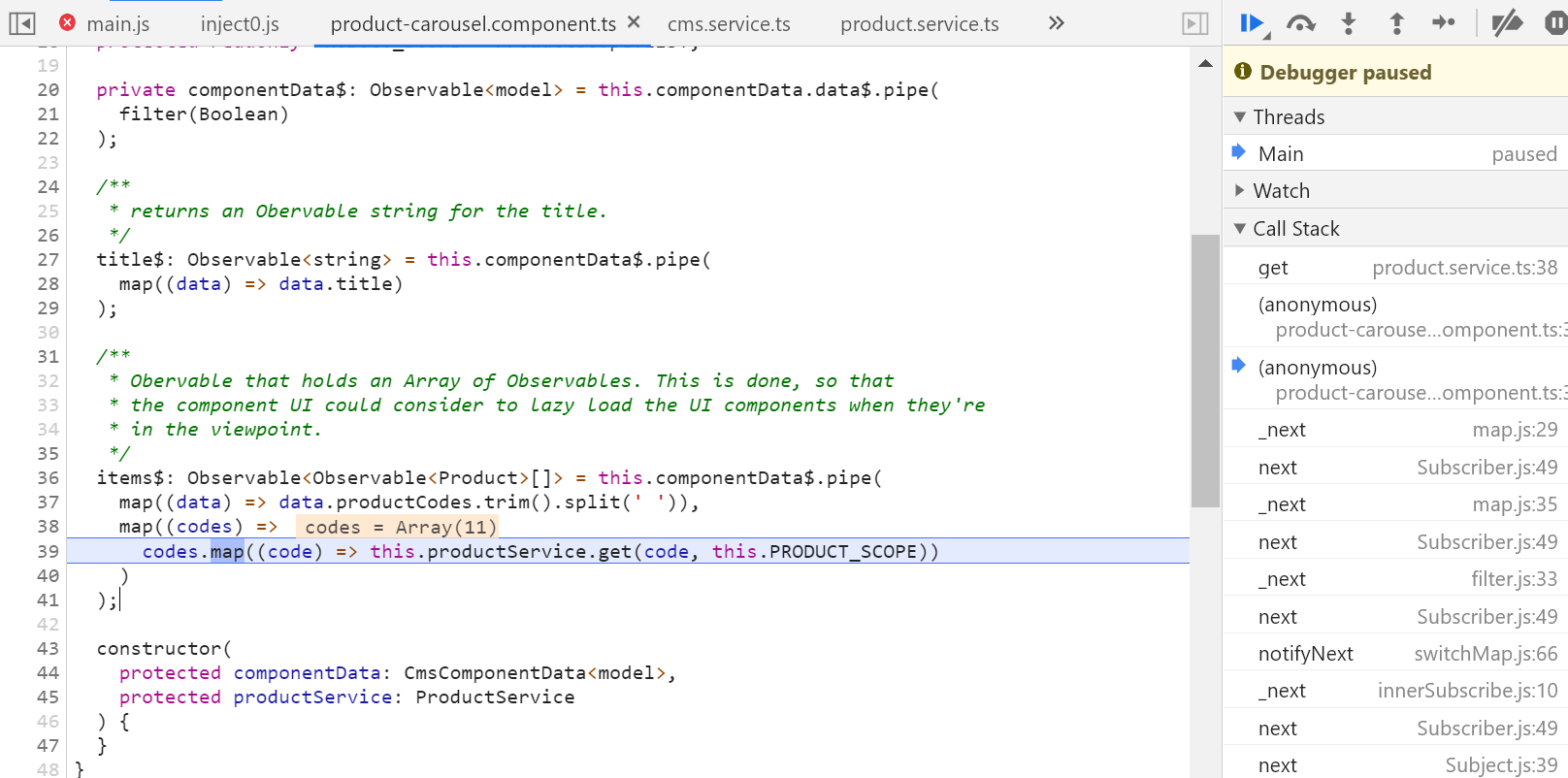
在product-carousel.component.ts的items$设置断点:ComponentData通过构造函数注入。



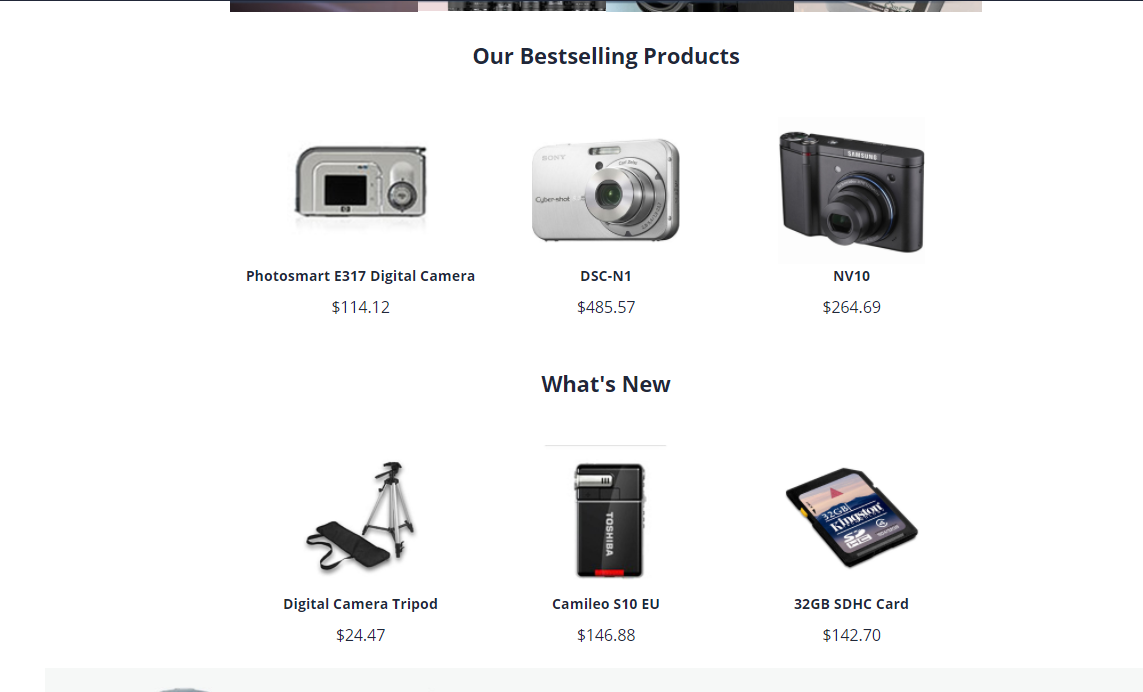
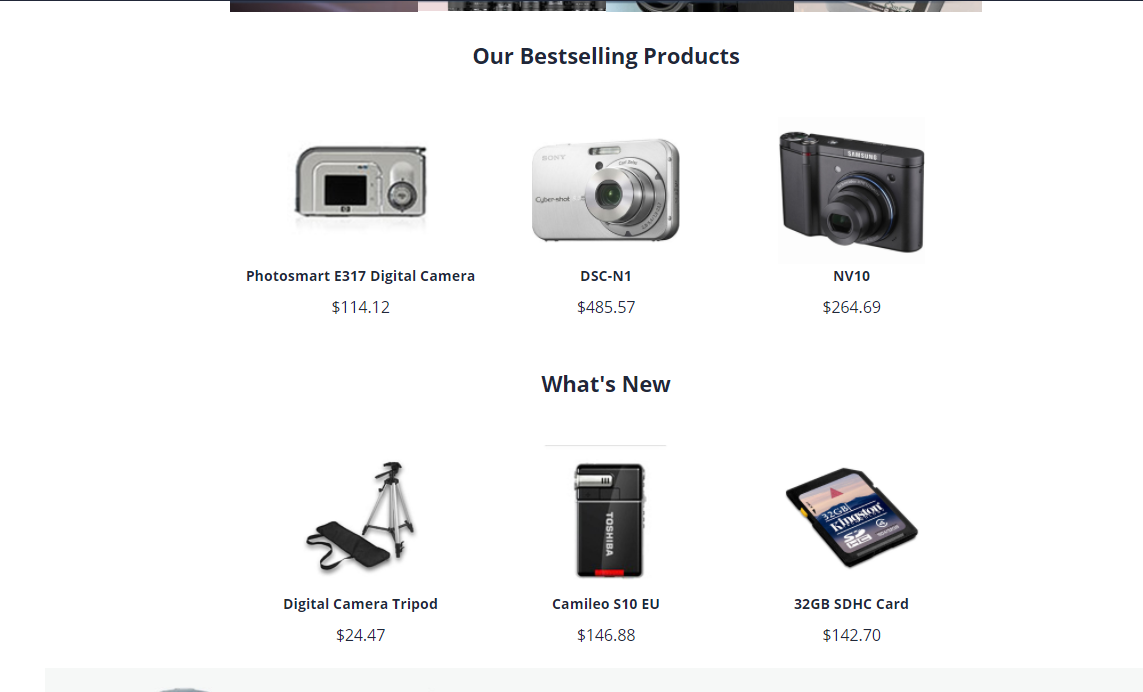
首页的这些数据都是通过scope.LIST来读取的:

点击某个icon后:


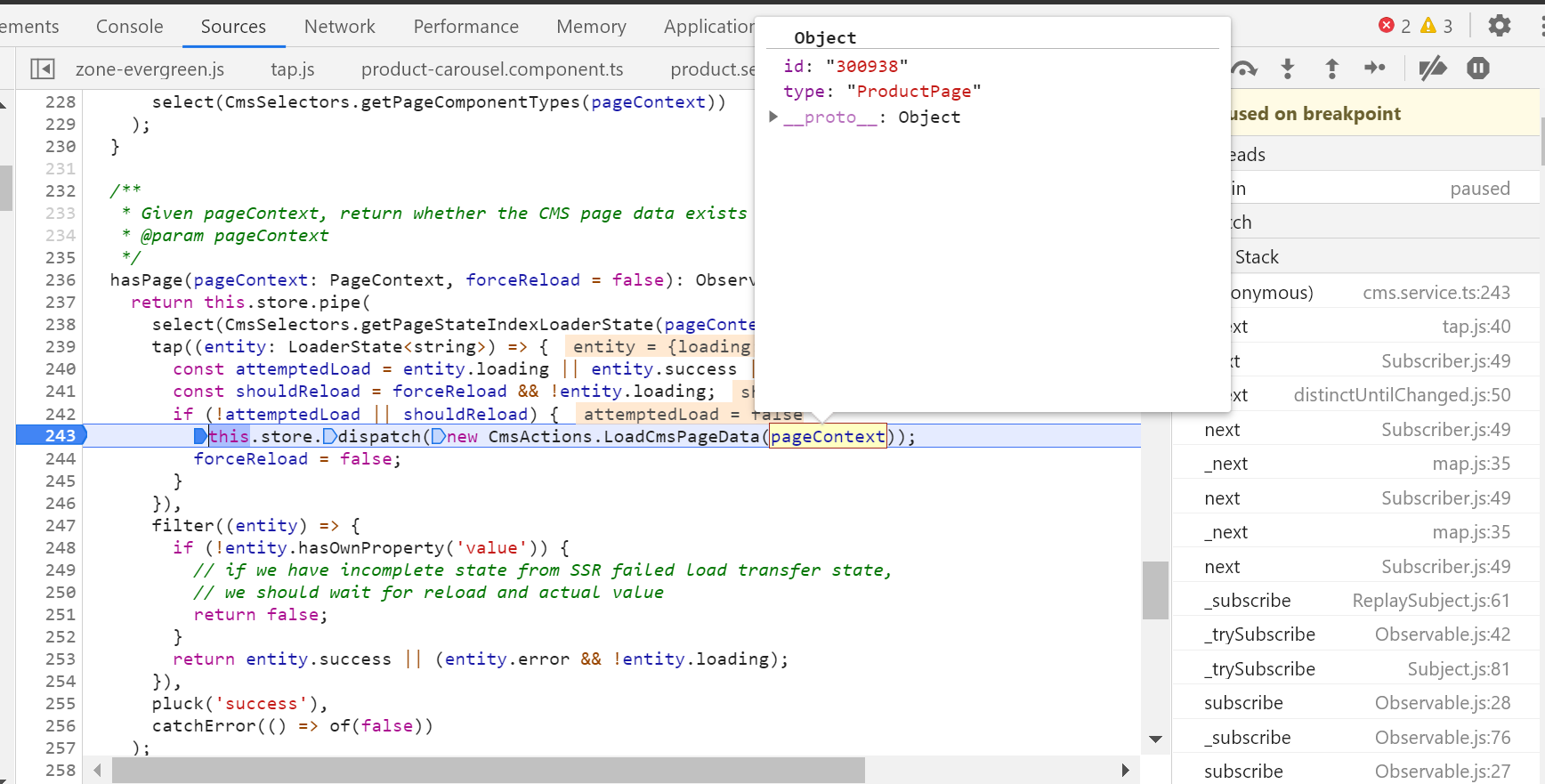
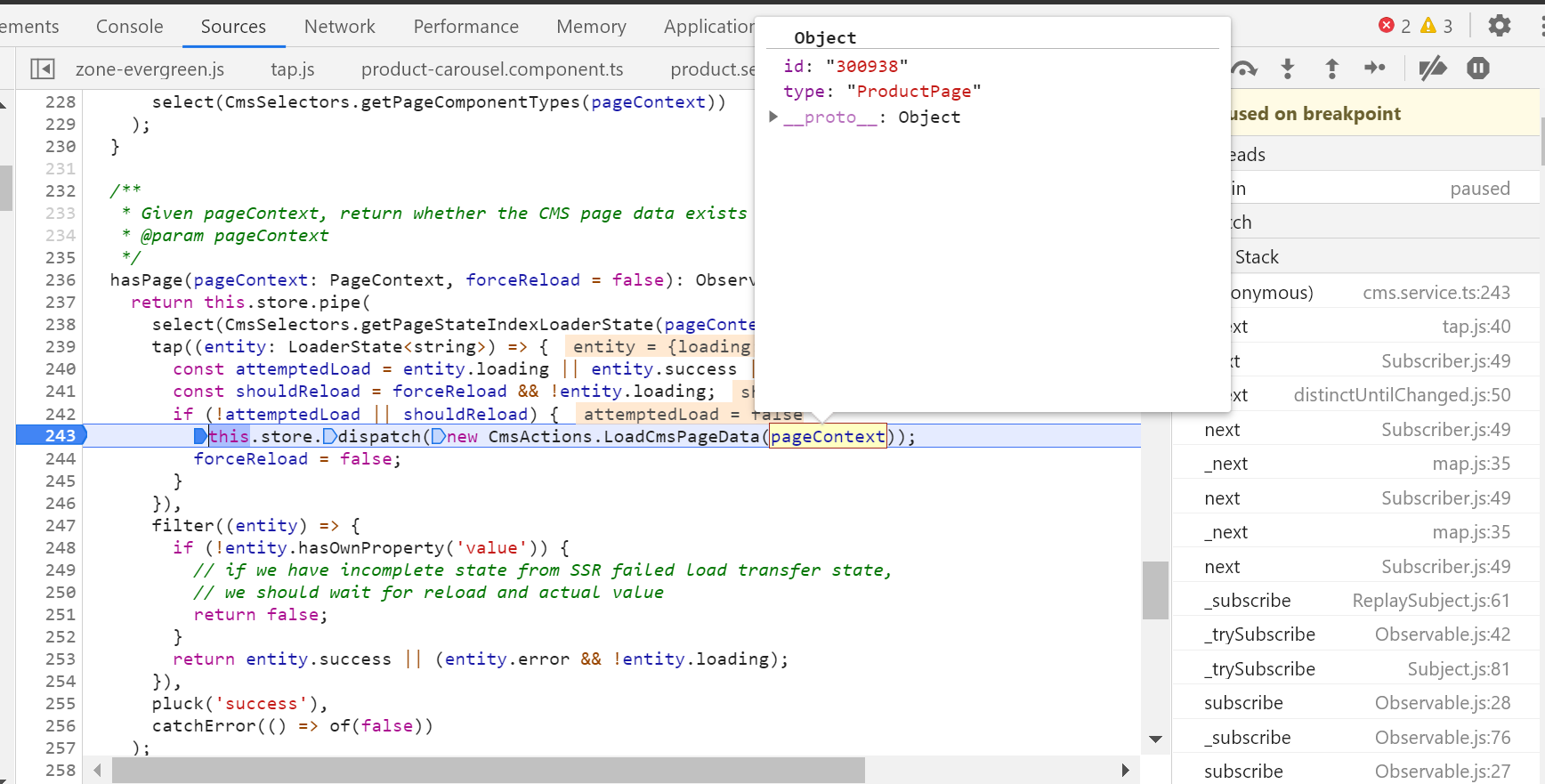
此时进入product-variant.guard.ts:调用productService.get, scope为ProductScope.VARIANTS:

稍后再次触发,scope为Product.details:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

转载地址:https://jerry.blog.csdn.net/article/details/108837116 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年05月05日 07时10分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java 方法(函数)详解
2019-05-01
Java数组详解
2019-05-01
Java面向对象详解
2019-05-01
Java static 关键字
2019-05-01
Java抽象类
2019-05-01
Java接口介绍
2019-05-01
Java内部类
2019-05-01
在Debian 8上使用Apt-Get安装Java
2019-05-01
vs中动态DLL与静态LIB工程中加入版本信息的方法
2019-05-01
大数据分析技术与应用一站式学习(值得收藏)_v20200418
2019-05-01
ios开发手册_v20200718
2019-05-01
TortoiseGit客户端设置中文显示
2019-05-01
Qt 在windows下的串口读写
2019-05-01
如何在SpringBoot中使用Atomikos实现分布式事务
2019-05-01
如何在SpringMVC中配置Atomikos分布式事务
2019-05-01
Spring Boot 注解@EnableAutoConfiguration的解析
2019-05-01
SpringApplication执行流程
2019-05-01
Spring Boot Quartz 动态任务实现方式
2019-05-01
Spring MVC Quartz 动态任务实现方式
2019-05-01
自定义Starter
2019-05-01