
Angular单元测试如何只执行指定的测试用例,提高测试速度


发布日期:2021-06-30 14:32:44
浏览次数:2
分类:技术文章
本文共 588 字,大约阅读时间需要 1 分钟。
Angular项目的规模一旦变大,待执行的单元测试的数目可能是海量的。此时在开发新的单元测试时,会遇到需要屏蔽到系统里已经非常稳定的测试,而只执行正在开发的新单元测试。这个需求如何实现呢?
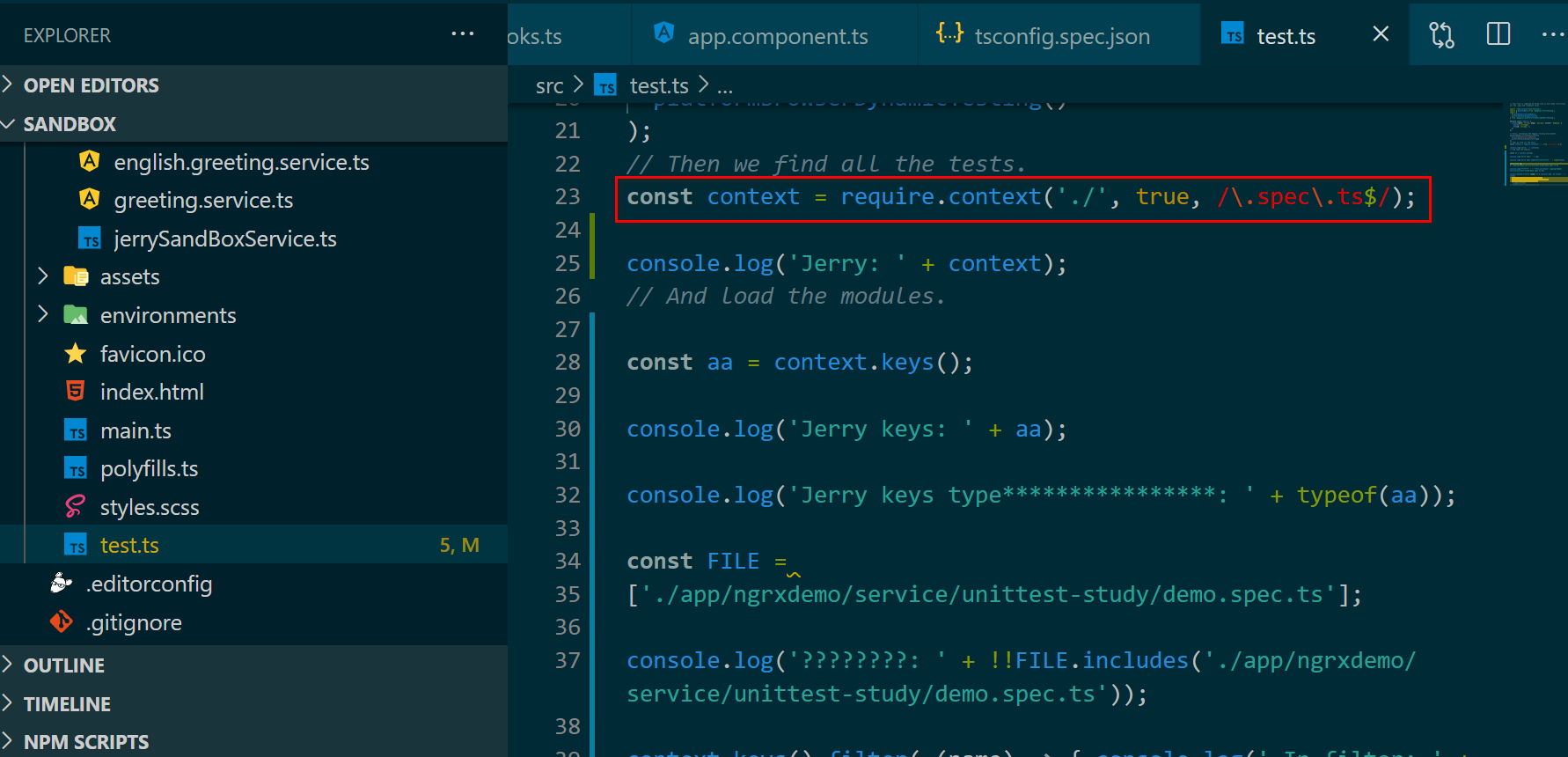
每个Angular项目文件夹下都有test.ts, 里面有一行语句,指定了该项目下哪些ts文件里的单元测试会执行:
const context = require.context('./', true, /\.spec\.ts$/); 
默认情况下,src目录下所有以.spec.ts结尾的文件里,包含的单元测试都会被执行。
如果我想只执行正在开发的新单元测试,而屏蔽到以前开发好的所有单元测试,可以在require.context返回的结构上做文章。
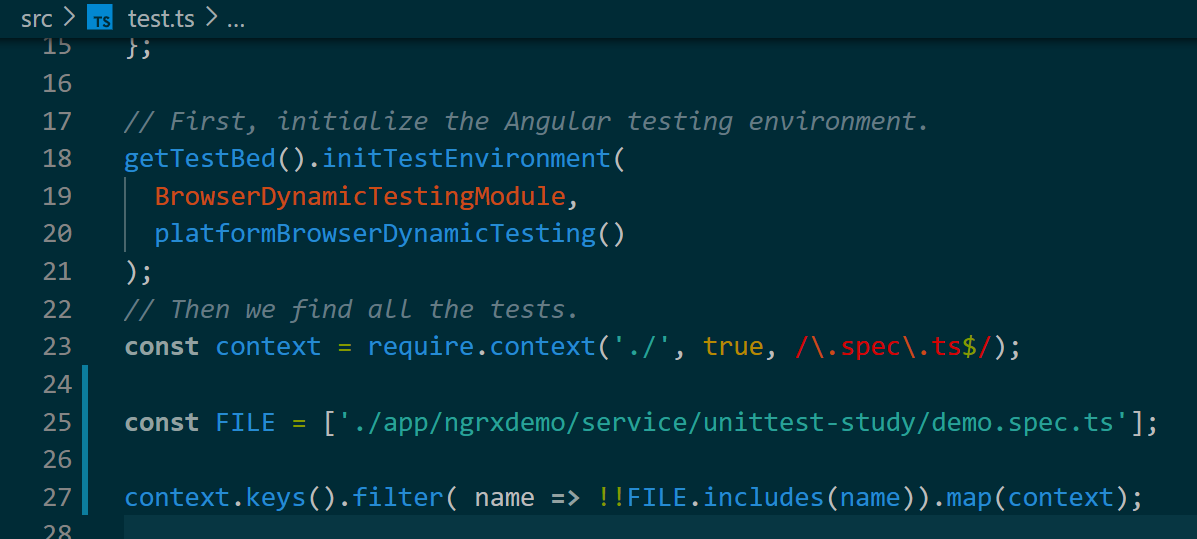
只需要添加如下两行语句:
const FILE = ['./app/ngrxdemo/service/unittest-study/demo.spec.ts'];context.keys().filter( name => !!FILE.includes(name)).map(context);
将需要执行的单元测试文件路径放到FILE数组里:

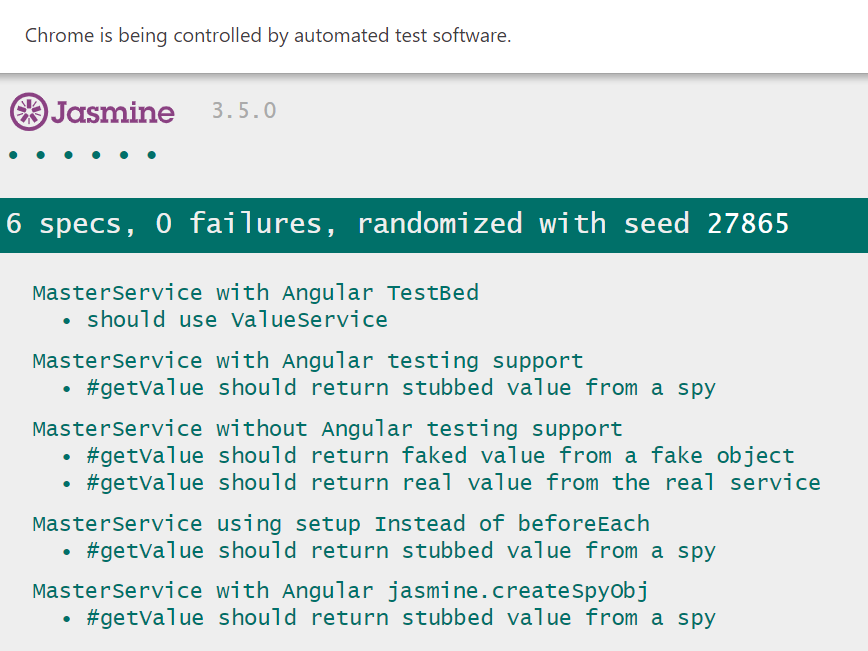
命令行运行ng test, 即可观察到现在只有FILE数组里指定的一个单元测试文件demo.spec.ts里的测试用例被执行了:


要获取更多Jerry的原创文章,请关注公众号"汪子熙":

转载地址:https://jerry.blog.csdn.net/article/details/108852348 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年05月04日 18时00分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
解决uiautomatorviewer中添加xpath的方法
2019-05-01
性能测试的必要性评估以及评估方法
2019-05-01
Spark学习——利用Mleap部署spark pipeline模型
2019-05-01
Oracle创建表,修改表(添加列、修改列、删除列、修改表的名称以及修改列名)
2019-05-01
使用redis实现订阅功能
2019-05-01
URL特殊字符转码
2019-05-01
对称加密整个过程
2019-05-01
java内存模型
2019-05-01
volatile关键字
2019-05-01
tomcat_关闭
2019-05-01
Servlet_快速入门
2019-05-01
Servlet_生命周期方法
2019-05-01
IDEA与tomcat相关配置
2019-05-01
Servlet_体系结构
2019-05-01
Servlet_urlpartten配置
2019-05-01
Request_原理
2019-05-01
Request_继承体系
2019-05-01
前端权限控制:获取用户信息接口构造数据
2019-05-01
有状态服务和无状态服务
2019-05-01