
一个好用的Visual Studio Code扩展 - Live Server,适用于前端小工具开发

发布日期:2021-06-30 14:46:43
浏览次数:2
分类:技术文章
本文共 633 字,大约阅读时间需要 2 分钟。
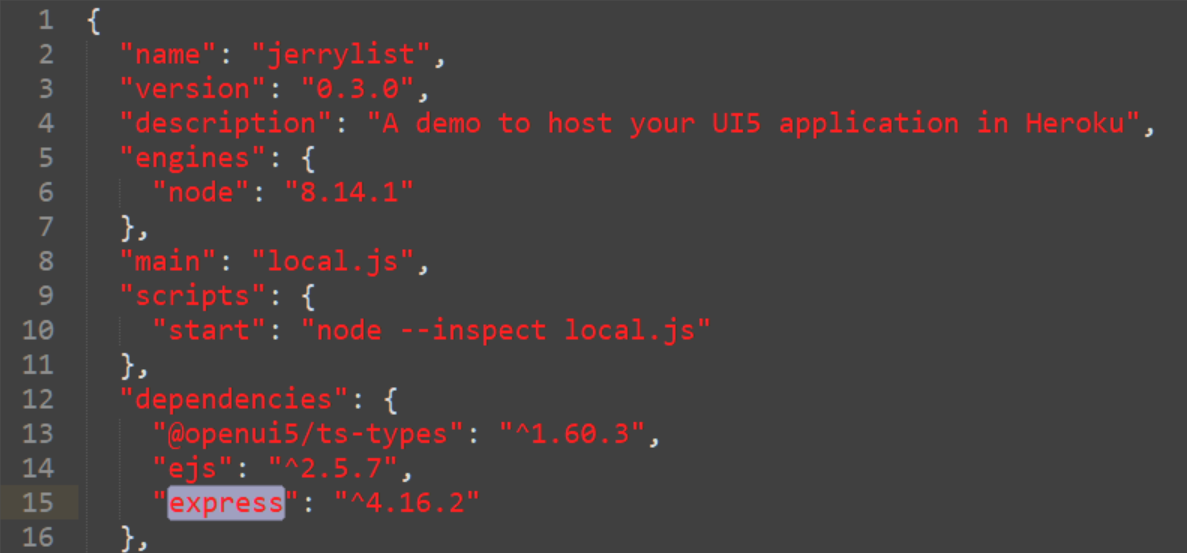
Jerry 平时在写一些简单的 SAP UI5 应用时,喜欢从这篇文章里介绍的脚手架应用作为模板,开始编程:
上面这篇文章的SAP UI5脚手架应用,使用到了nodejs express库作为本地服务器,来预览 SAP UI5 应用运行时的效果。

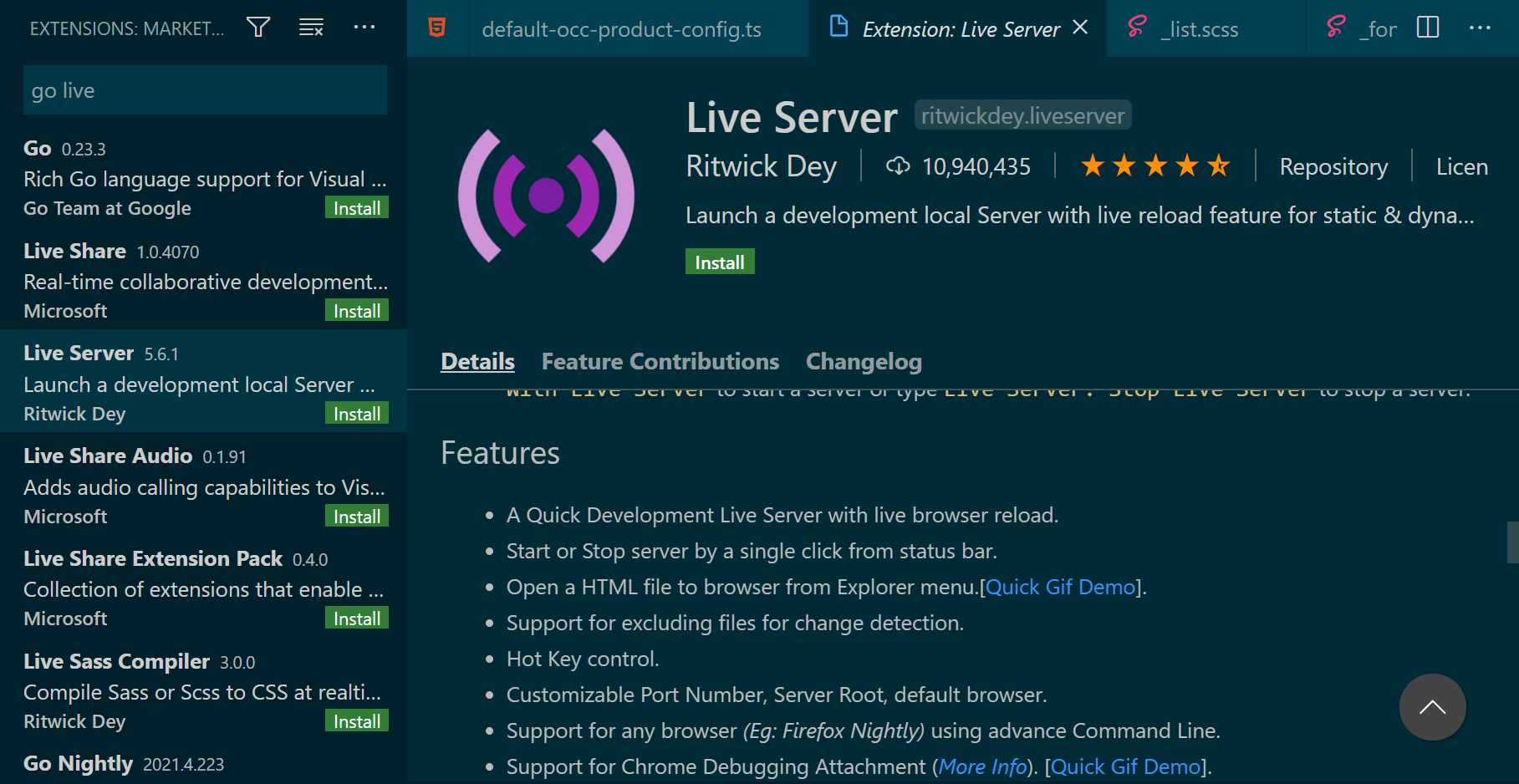
今天我找到了另一个 Visual Studio Code 扩展:Live Server,作者是 Ritwick Dey, 使用起来同样非常方便:

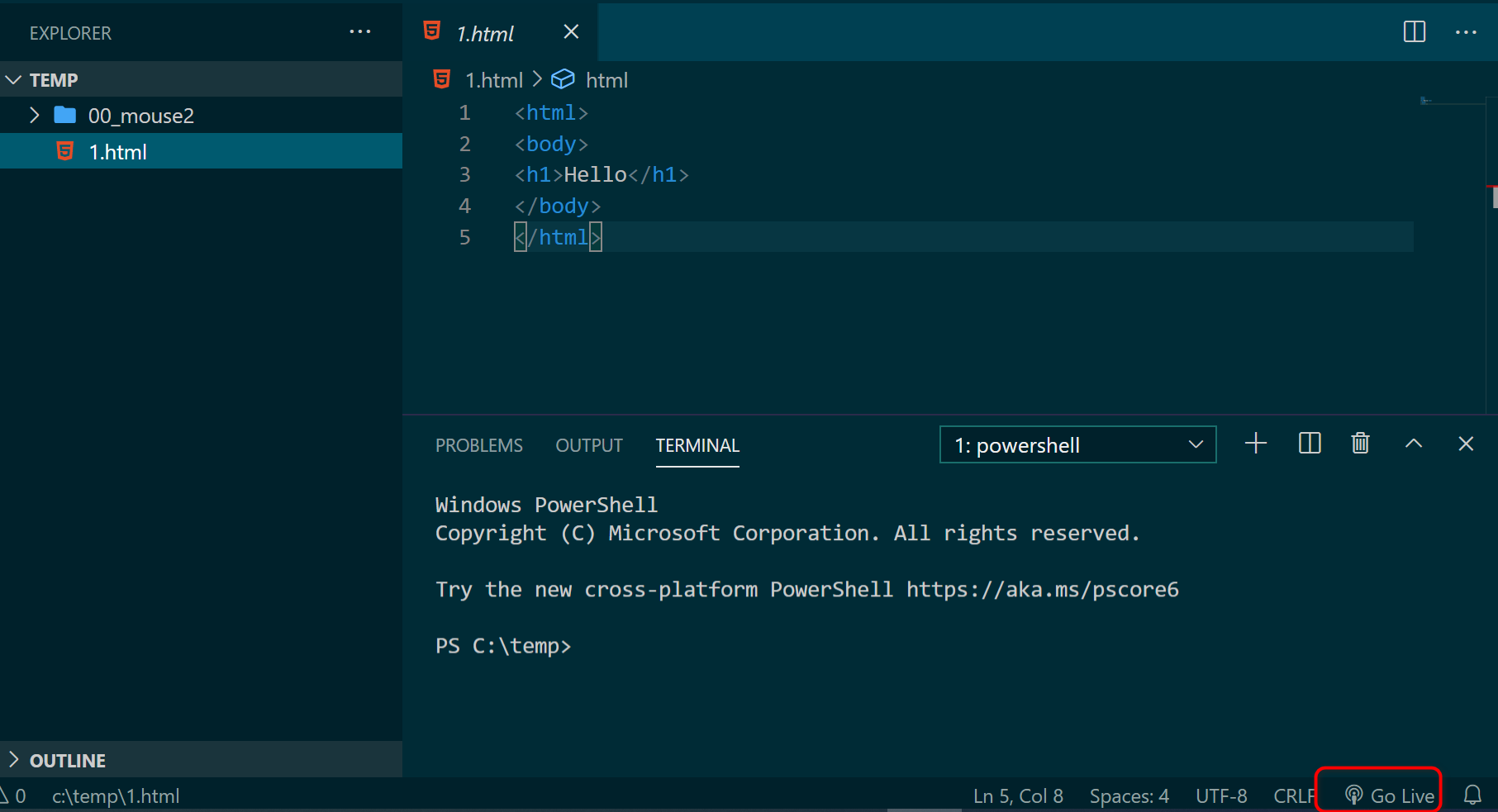
安装好Visual Studio Code Live Server之后,Visual Studio Code右下角状态栏里,会看到Go Live的按钮。选中一个html文件,点击该按钮:

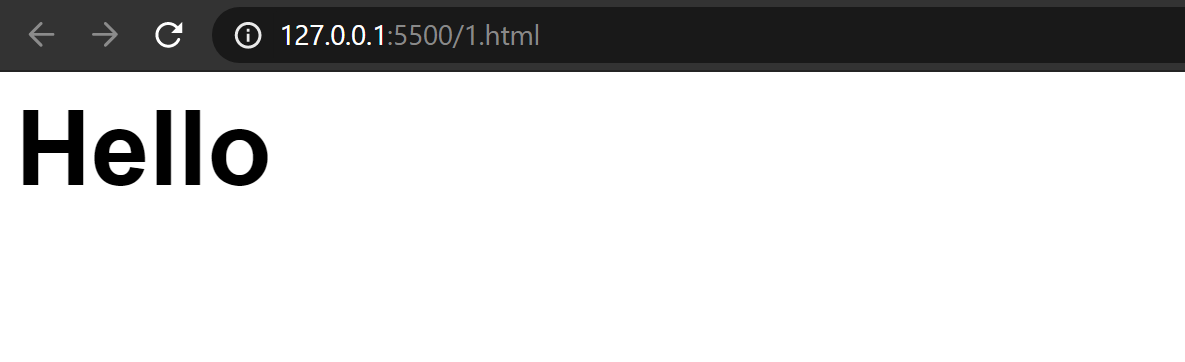
即可自动打开浏览器,渲染该选中的html:

Live Server提供了丰富的配置项:
https://github.com/ritwickdey/vscode-live-server/blob/master/docs/settings.md
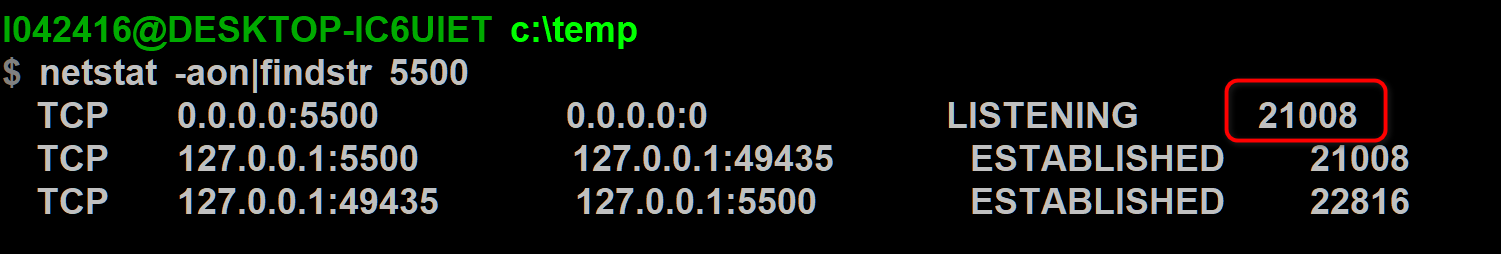
使用命令 netstat -aon|findstr 5500, 查看Live server默认监听在5500端口号上:

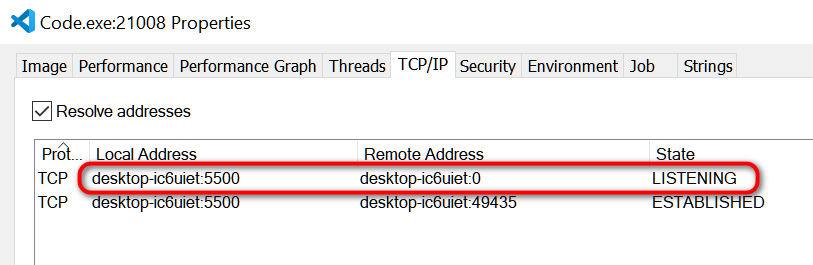
进程id为 21008
命令行:C:\app\VSCode-1.48.2\Code.exe --inspect-port=0 c:\app\VSCode-1.48.2\resources\app\out\bootstrap-fork --type=extensionHost

更多Jerry的原创文章,尽在:“汪子熙”:

转载地址:https://jerry.blog.csdn.net/article/details/115455358 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月09日 07时53分29秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
sql注入总结学习
2019-04-30
Python 之 histogram直方图
2019-04-30
Python实现决策树 Desision Tree & 可视化
2019-04-30
决策树 Decision tree
2019-04-30
nominal和ordinal & 数据处理中四种基本数据类型
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
HDU - 1166 敌兵布阵 (树状数组模板题/线段树模板题)
2019-04-30
CodeForces - 456C Boredom (dp)
2019-04-30
CodeForces - 675A Infinite Sequence(简单数论 细节)
2019-04-30
CodeForces - 1042B Vitamins (思维)
2019-04-30
ACM 2013 长沙区域赛 Collision (几何)
2019-04-30