
本文共 883 字,大约阅读时间需要 2 分钟。
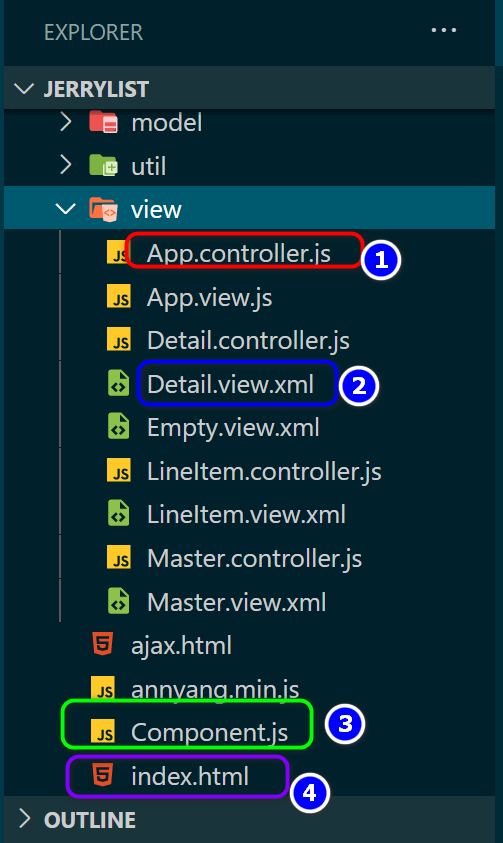
SAP UI5 基于 MVC 架构,一个典型的 SAP UI5 工程包含了 controller,view,component和 html 这几种不同类型的资源文件:

这种资源文件细粒度的拆分,其优点是每个文件职责清晰,符合开发人员对 MVC 传统架构的认识,因而在项目开发过程中,有助于SAP UI5 开发人员,在正确的位置编写正确的代码。
然而,开发结束后,切换到生产模式运行时,这种拆分方式会给SAP UI5的性能造成一些消极的影响。
每个资源文件需要一个单独的网络请求去加载。
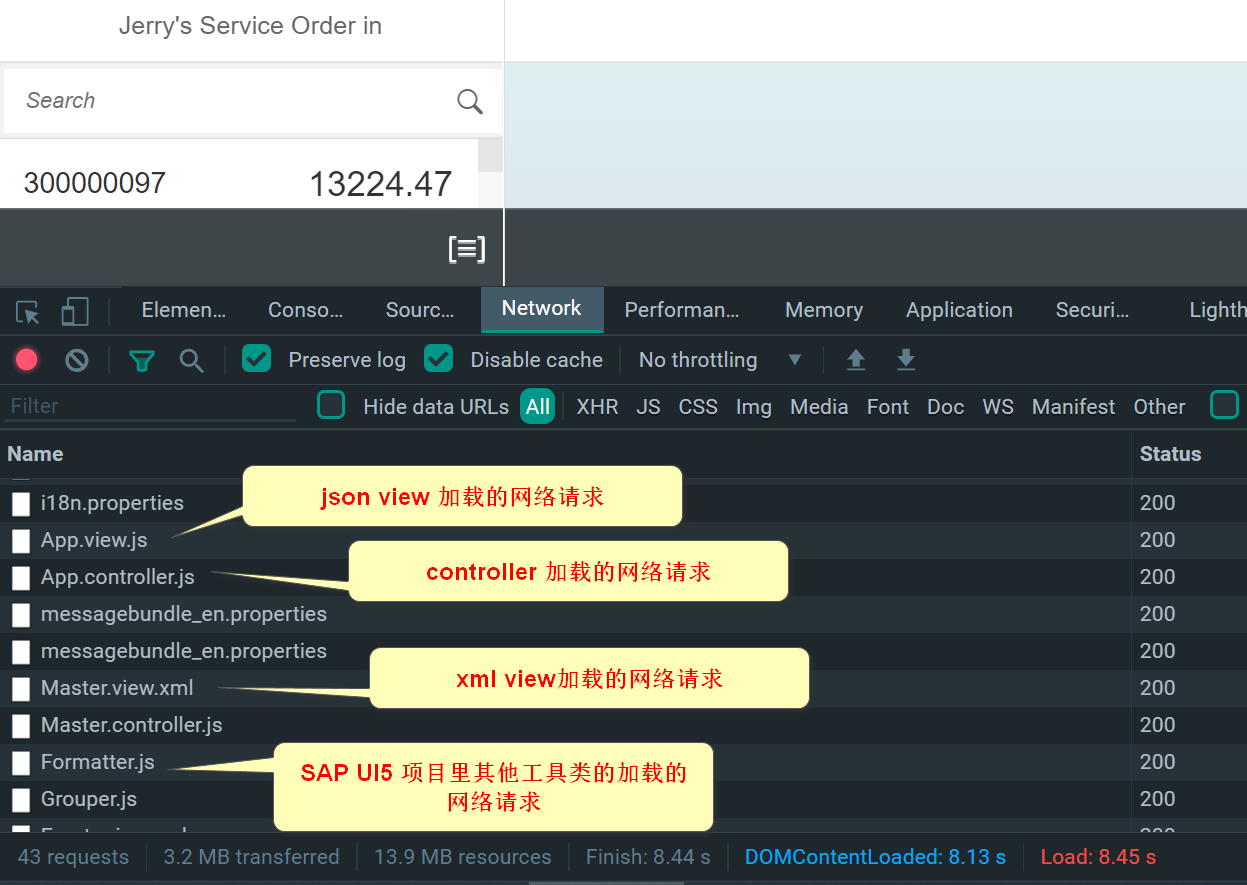
以 Jerry 的 为例,其加载的网络请求如下图所示:

和很多其他的前端框架一样,SAP UI5 也引入了 bundling 机制,将这些单独的开发资源,打包成一个整体,文件名为 component-preload.js.
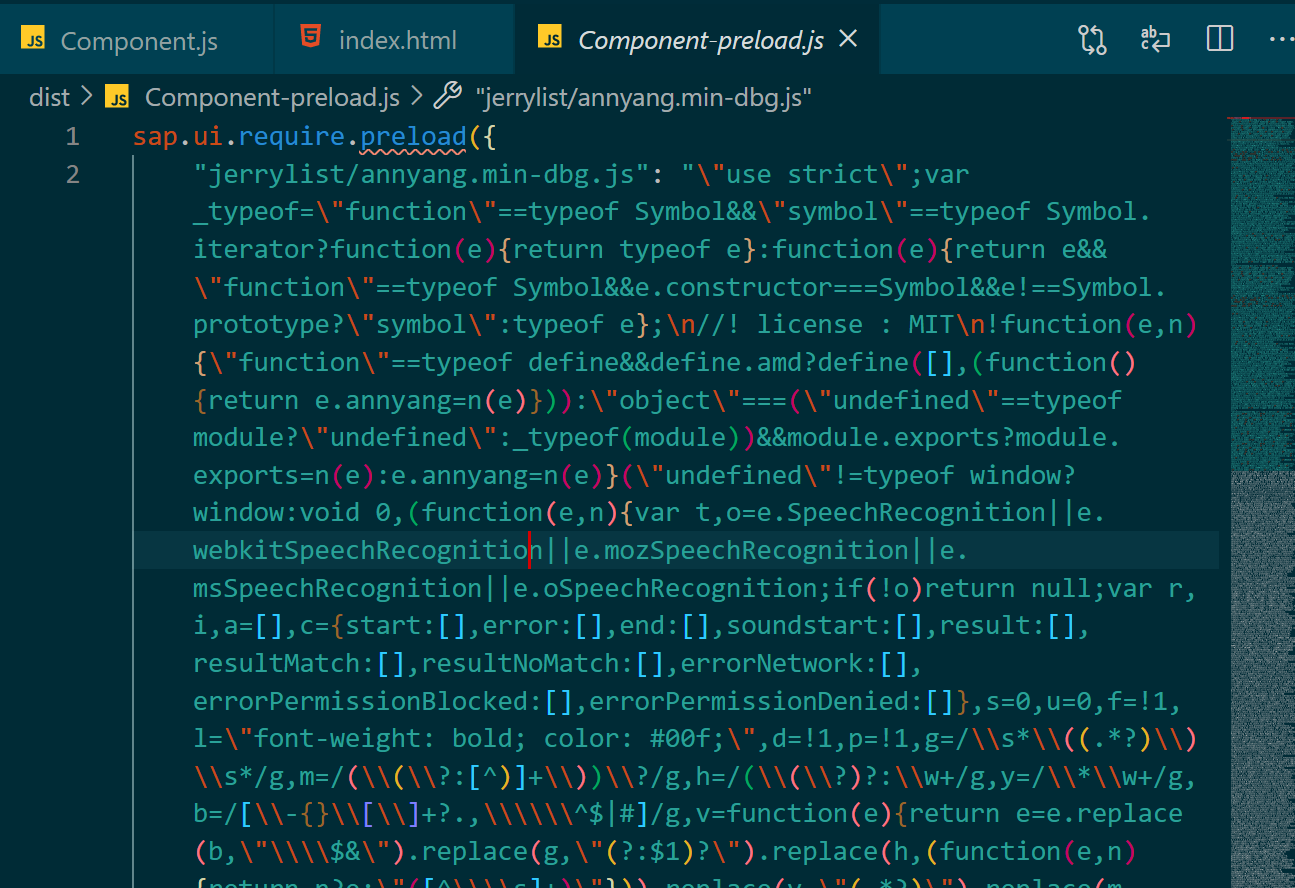
Component-preload.js绝不是简单地将SAP UI5项目工程里各个文件的内容单纯地拼接出来。在内容拼接基础上,还施加了Minification和Ugification的过程。
Minification:删除代码中的注释和空行,空白,以减小最终生成的Component-preload.js的尺寸。
Ugification:代码混淆,将原始代码中的变量名转换成单个字符,从而进一步减少Component-preload.js的尺寸。
看一个 SAP UI5 Component-preload.js的具体例子。

在SAP UI5项目文件里缺少Component-preload.js时,我的UI5脚手架应用,总共发起了43个网络请求,页面加载时间为 11.95秒:

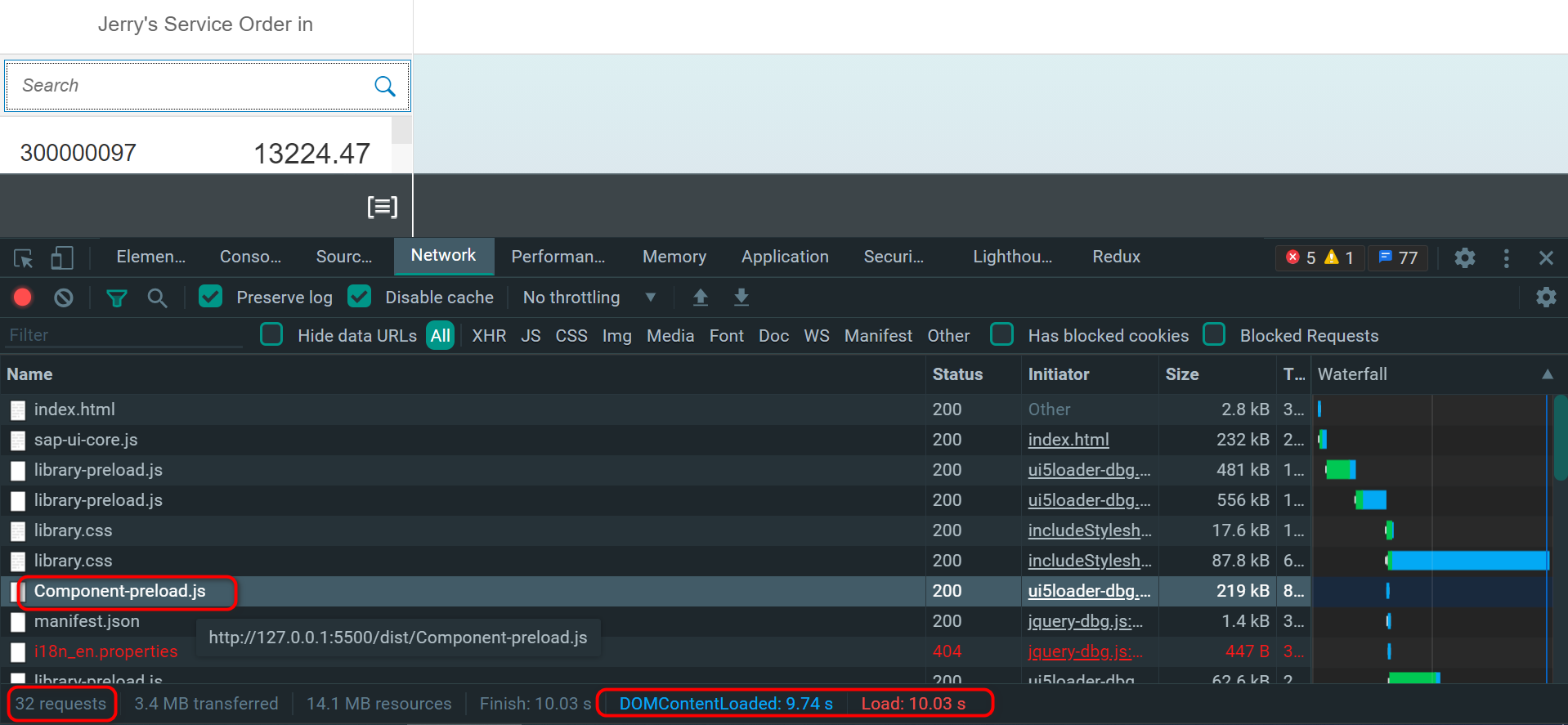
而通过 SAP UI5 打包工具生成Component-preload.js后,加载该应用一共用了32个网络请求,减少了11个请求,页面加载时间减少到10秒。

最后,SAP UI5 的 Component-preload.js 文件如何生成呢?网络上提供了很多工具,Jerry 这篇文章介绍了我觉得相对来说步骤比较简单的一种办法:
更多Jerry的原创文章,尽在:“汪子熙”:

转载地址:https://jerry.blog.csdn.net/article/details/115470161 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
