
本文共 906 字,大约阅读时间需要 3 分钟。
在阅读本文之前,推荐先阅读 Jerry 这篇文章,以了解必要的前置知识:
本文使用的出于演示目的的 SAP UI5 应用源代码,位于我的Github 仓库里:
https://github.com/wangzixi-diablo/ui5-toolset
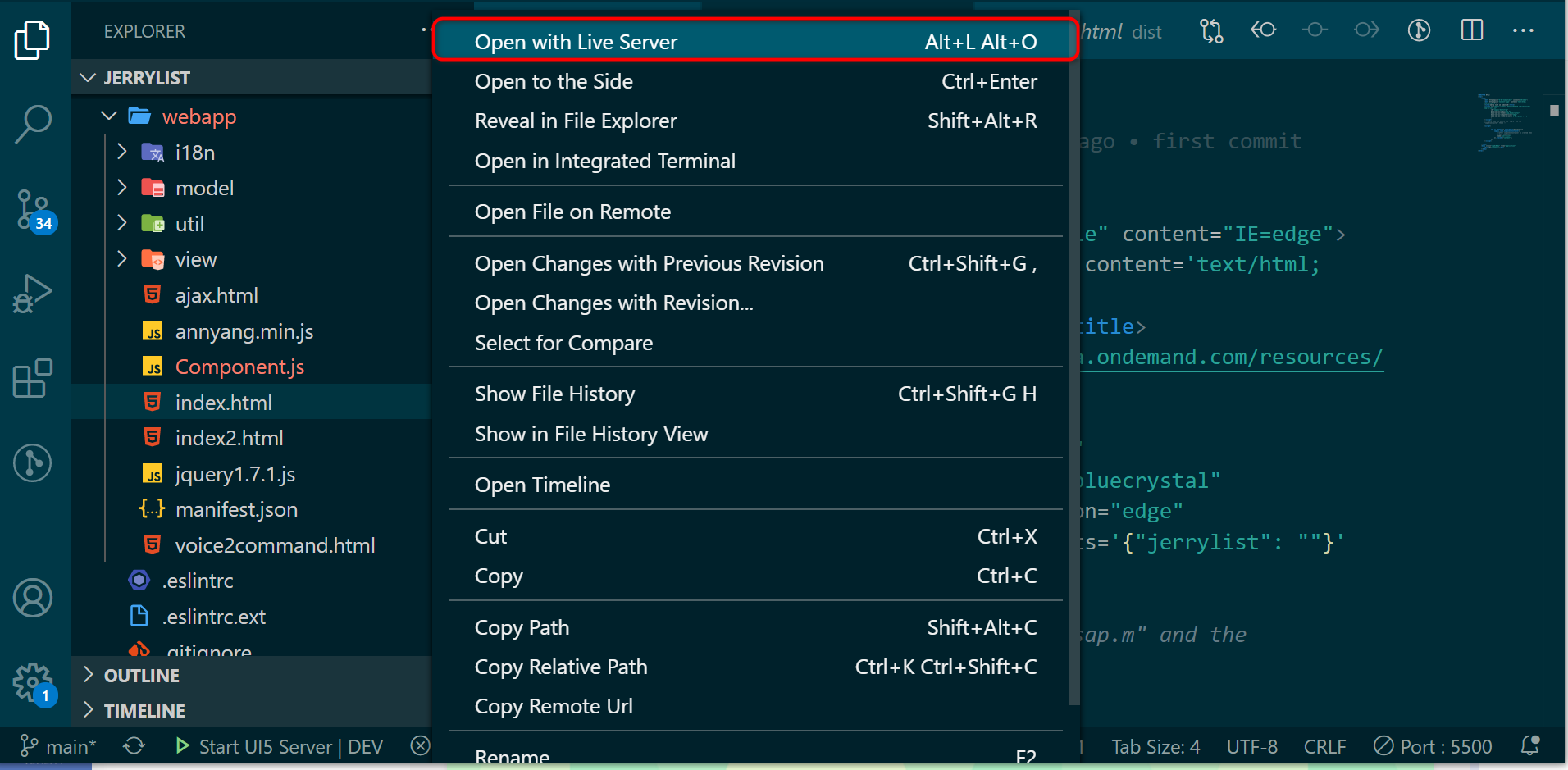
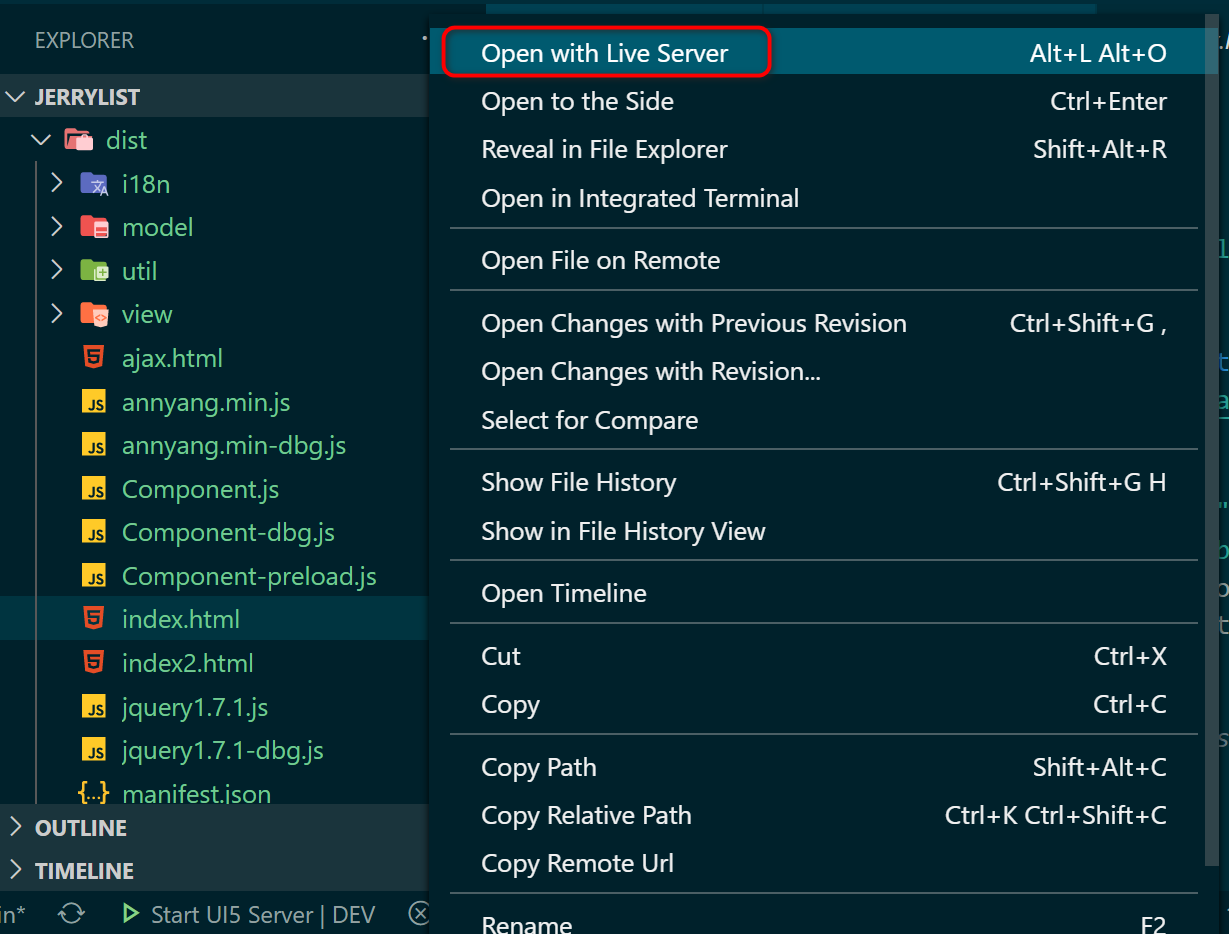
将其克隆到本地,用Visual Studio Code打开。找到webapp文件夹下的index.html, 右键,选择“Open with Live Server”:

这个 Live Server,实际上是 Visual Studio Code 一个扩展,能打开一个嵌入的 web 服务器,渲染 Visual Studio Code 里正在编辑的 web 应用。有了它,我们就无须在本地手动配置和启动诸如 Tomcat,Jetty 或者用代码启动 nodejs express 这种工具。
该Visual Studio Code 扩展的安装步骤,请参考 Jerry 的文章:一个好用的Visual Studio Code扩展 - Live Server,适用于前端小工具开发。

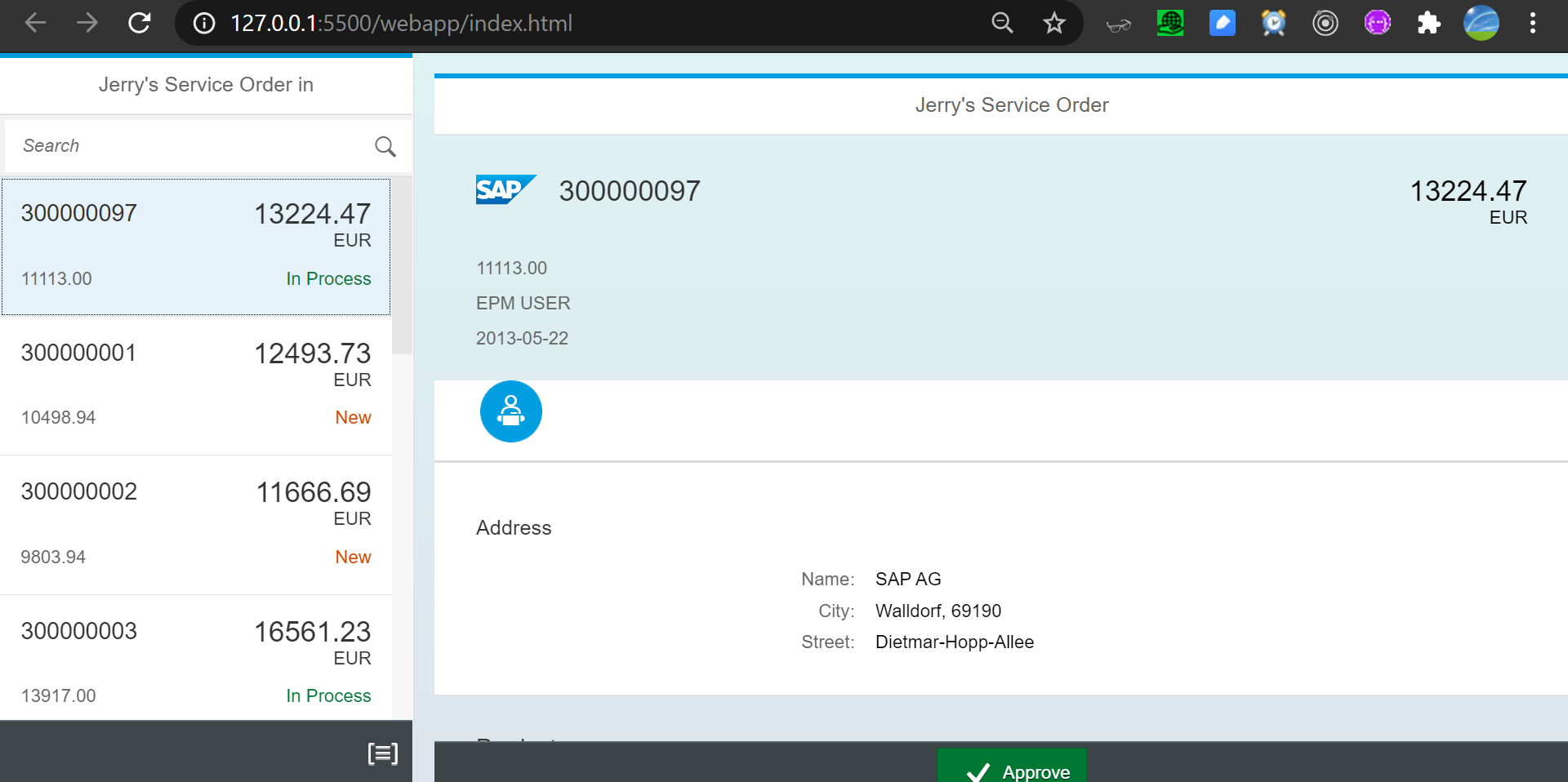
选择Open with Live Server后,确保看到下面的 SAP UI5 页面:

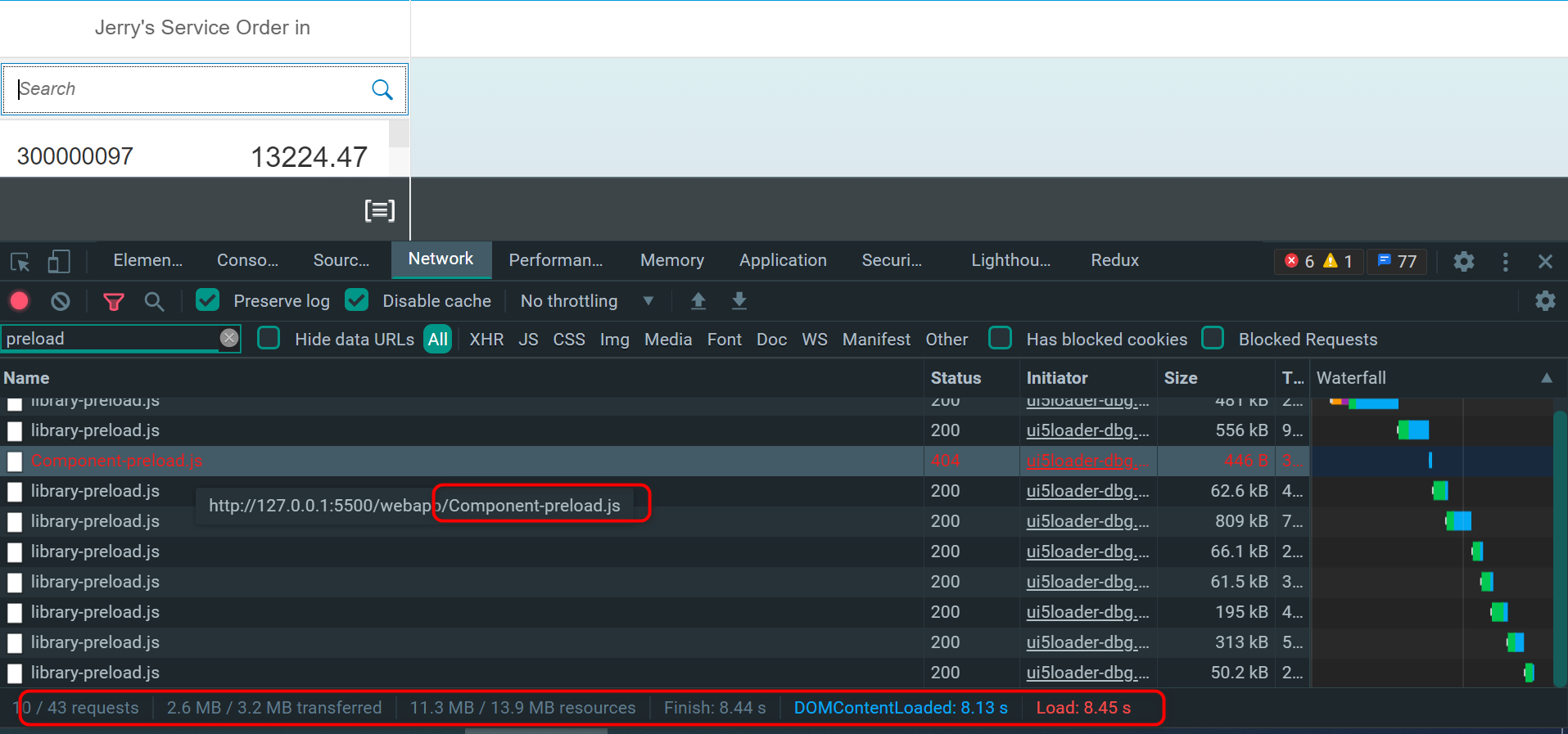
打开Chrome开发者工具,会看到 SAP UI5 框架试图加载一个名为Component-preload.js的资源文件:

我们现在还没有生成这个文件,所以当然是遇到 404 NOT found错误了。
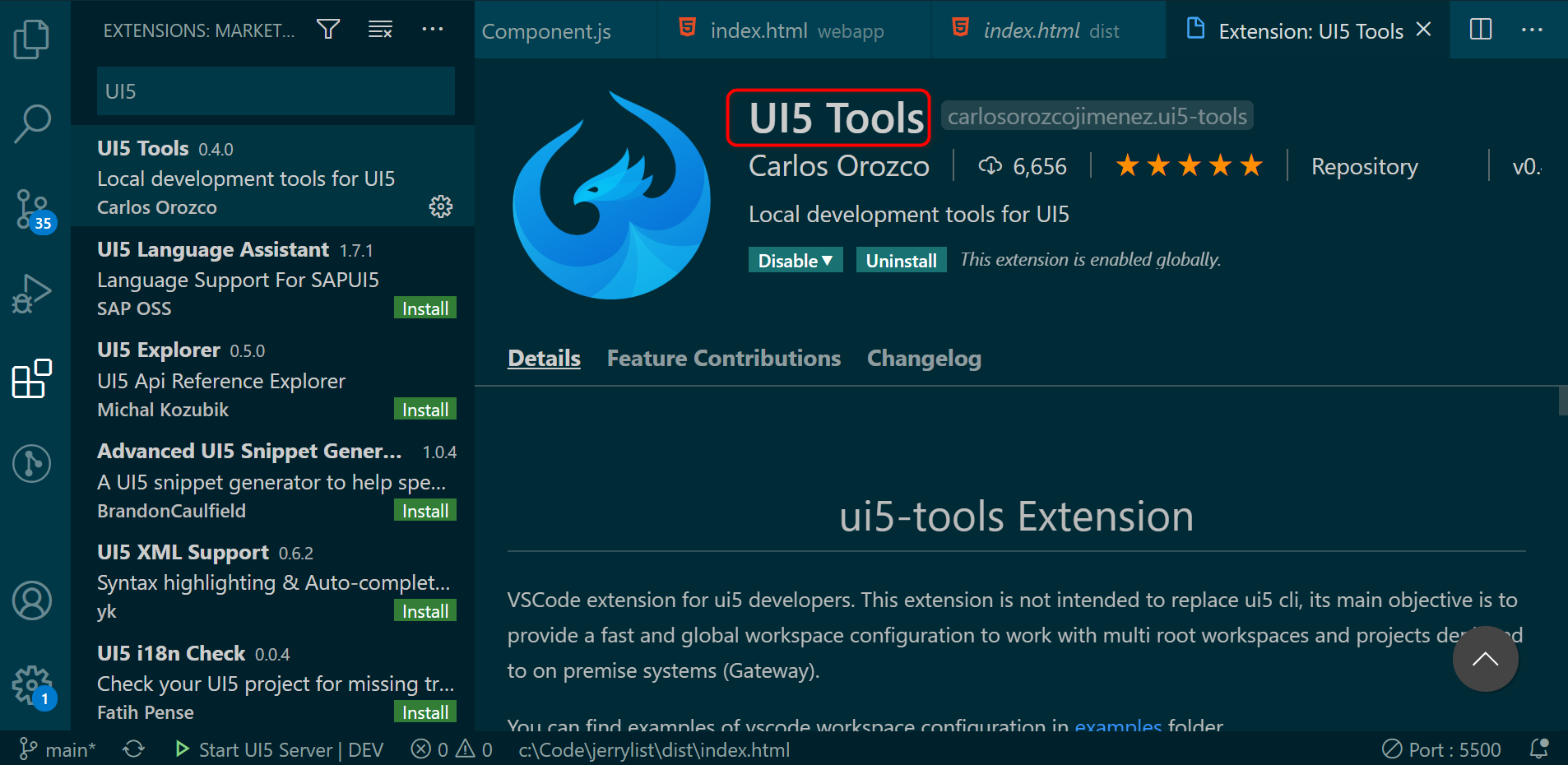
在Visual Studio Code里安装这个名叫UI5 Tools的扩展:

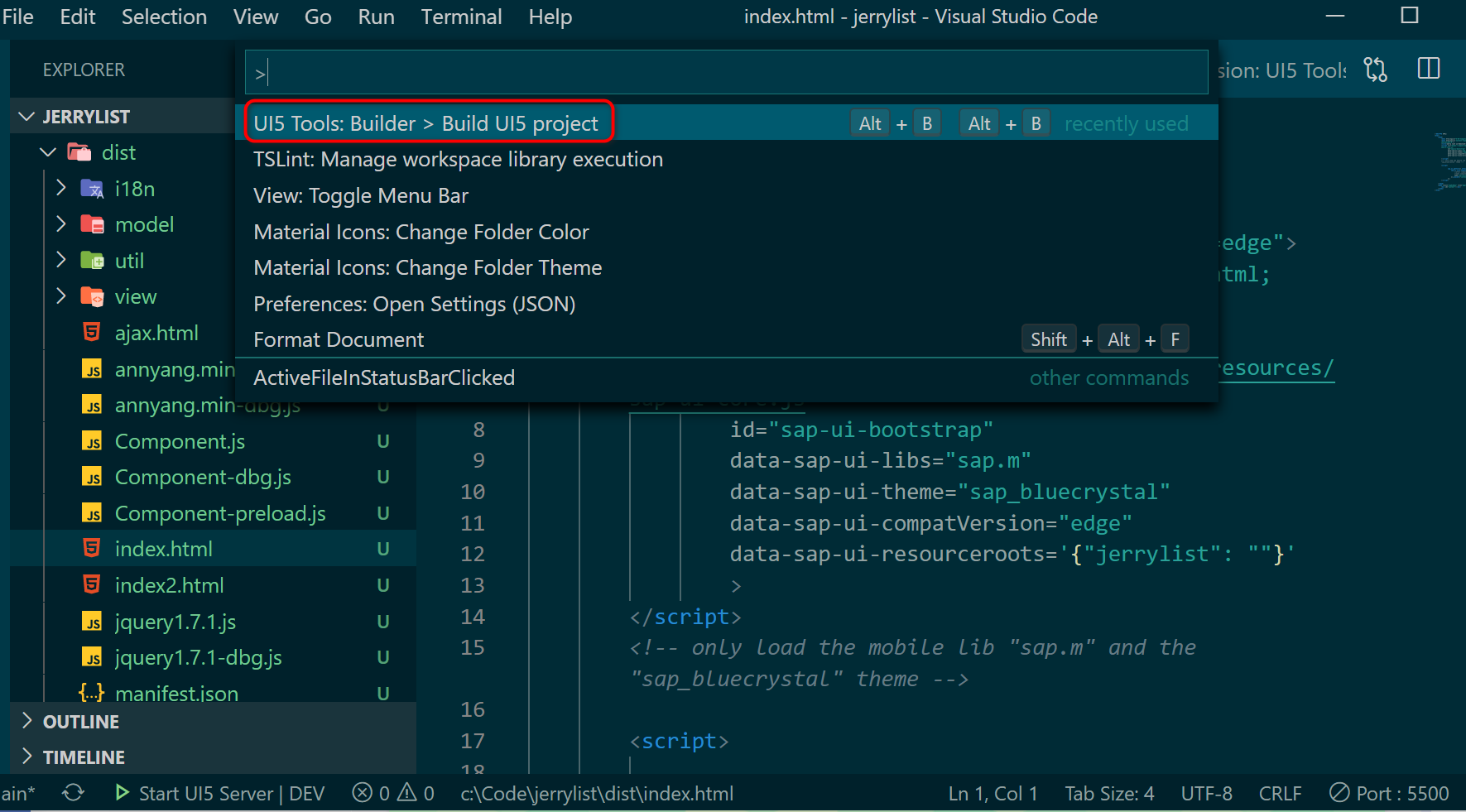
然后在 Visual Studio Code的命令行面板,Command Pallete里,选择:UI5 Tools: Builder -> Build UI5 project:

成功打包后,会生成一个新的dist文件夹,里面包含了我们需要的Component-preload.js.
选中dist文件夹里的index.html, 右键菜单选择Open with Live Server:

这次就观察到component-preload.js被成功加载了:

更多Jerry的原创文章,尽在:“汪子熙”:

转载地址:https://jerry.blog.csdn.net/article/details/115470173 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
