
JavaScript学习(一)——简介
发布日期:2021-06-30 16:33:43
浏览次数:2
分类:技术文章
本文共 903 字,大约阅读时间需要 3 分钟。
目录
前端学习框架
此图转自:

一、使用软件Hbuilder。

二、javascript(java编程语言,script脚本:java的脚本语言)
诞生于1995年,出现时主要用于处理网页中的前端验证。----所谓前端验证,就是指检查用户输入内容是否符合一定的规则。比如:用户名称的长度、密码的长度、邮箱的格式等。
javascript的标准是SCMAscript
一个完整的javascript由三个部分组成:ECMAscript(标准)、DOM(文档对象模型)、BOM(浏览器对象模型)
特点:1.解释型语言 ---不需要编译,可以直接运行 2.类似于C和java的语法结构 3.动态语言 4.基于原型的面向对象
<!--js代码需要编写到script的标签中-->
<script type="text/javascript"> </script>三、javascript语句警告框、页面body、控制台输出
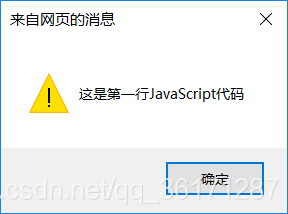
/*控制浏览器弹出一个警告框*/
alert("这是第一行JavaScript代码")
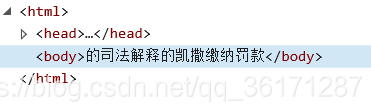
/*让计算机在页面中输出一个内容*/
document.write("的司法解释的凯撒缴纳罚款");

/*向控制台输出一个内容*/
console.log("在控制台位置");
四、JS代码编写位置
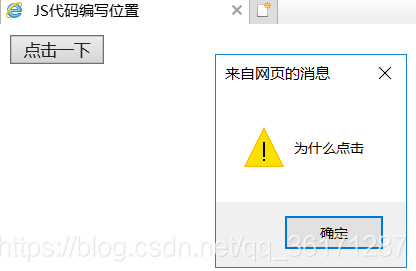
<!--可以将JS代码编写到标签的onclick属性中
当我们点击按钮时,js代码才会执行 --> <button οnclick="alert('为什么点击');">点击一下</button>
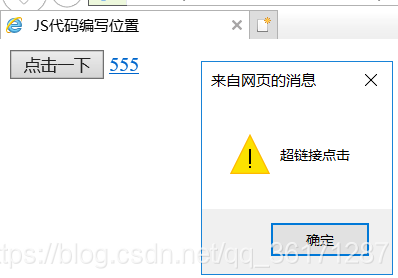
<!--可以将JS代码写在超链接的href属性中,当点击超链接时也会执行JS代码-->
<a href="javascript:alert('超链接点击')">555</a>
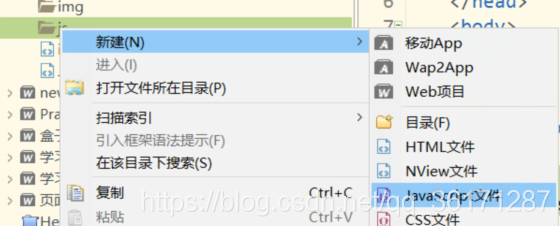
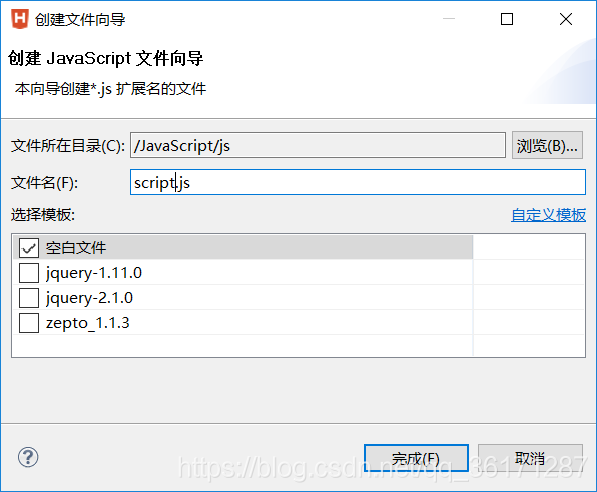
可以在JS文件夹中新建一个javascript。
<!--可以将javascript代码编写到外部JS文件夹中,通过script标签引入-->
<!--script标签一旦引入外部代码,就不能再编写了-->
<script type="text/javascript" src="js/script.js"> </script>



转载地址:https://kongchengji.blog.csdn.net/article/details/83448360 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月07日 20时07分16秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-05详解
2019-04-30
攻防世界web进阶区FlatScience详解
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
攻防世界web进阶区Cat详解
2019-04-30
攻防世界web进阶区bug详解
2019-04-30
攻防世界web进阶区ics-07详解
2019-04-30
攻防世界web进阶区unfinish详解
2019-04-30
攻防世界web进阶区i-got-id-200超详解
2019-04-30
sql注入总结学习
2019-04-30
leetcode46 全排列
2019-04-30
leetcode121 买卖股票的最佳时机
2019-04-30
leetcode 122 买卖股票的最佳时机II
2019-04-30
leetcode 309 最佳买卖股票含冷冻期
2019-04-30
leetcode 714 买卖股票的最佳时机含手续费
2019-04-30
leetcode3 无重复字符的最长子串
2019-04-30
leetcode 76 最小覆盖子串
2019-04-30
leetcode 1143. 最长公共子序列
2019-04-30
leetcode 83. 删除排序链表中的重复元素
2019-04-30
智能体 Intelligent Agent
2019-04-30