
本文共 2245 字,大约阅读时间需要 7 分钟。
JavaScript概述
什么是JavaScript?
简单一句话,JavaScript是运行在浏览器端的脚本语言。可参考W3School上对于JavaScript的简单描述:

JavaScript的历史
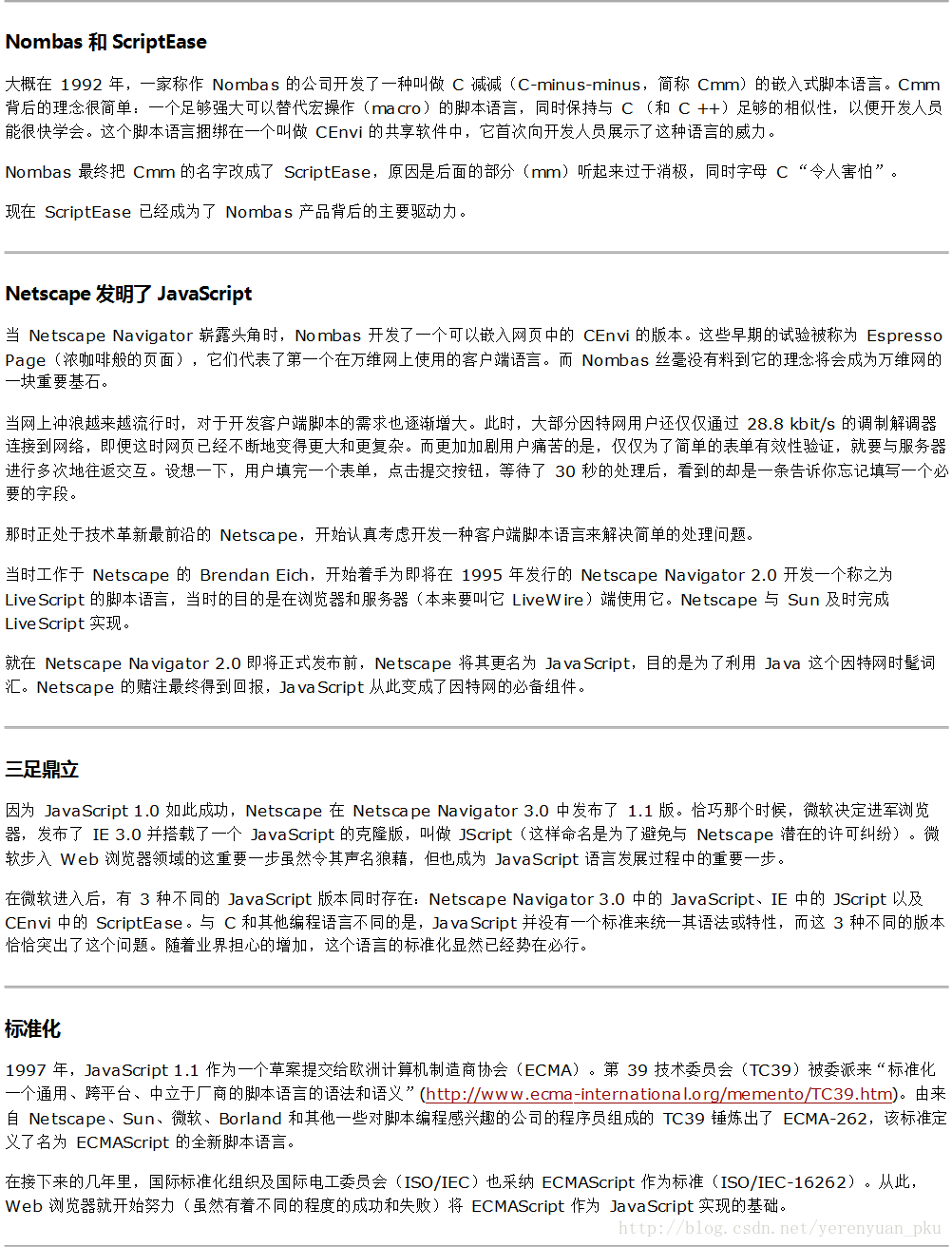
JavaScript的历史可简单了解一下,同样也可参考W3School对其的描述:

JavaScript的组成
可参考W3School对其的描述:
 我也简单写一下:
我也简单写一下: - ECMAScript:JavaScript 的核心,ECMAScript描述了该语言的语法和基本对象。
- DOM:DOM(Document Object Model,文档对象模型)是HTML和XML的应用程序接口(API)。DOM将把整个页面规划成由节点层级构成的文档。HTML或XML页面的每个部分都是一个节点的衍生物。
- BOM:BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。
JavaScript的用途
简单一句话,JavaScript将使页面更加丰富,使页面动起来!!!
JavaScript的基本语法
区分大小写
与Java一样,变量、函数名、运算符以及其他一切东西都是区分大小写的。比如:变量test与变量TEST是不同的。
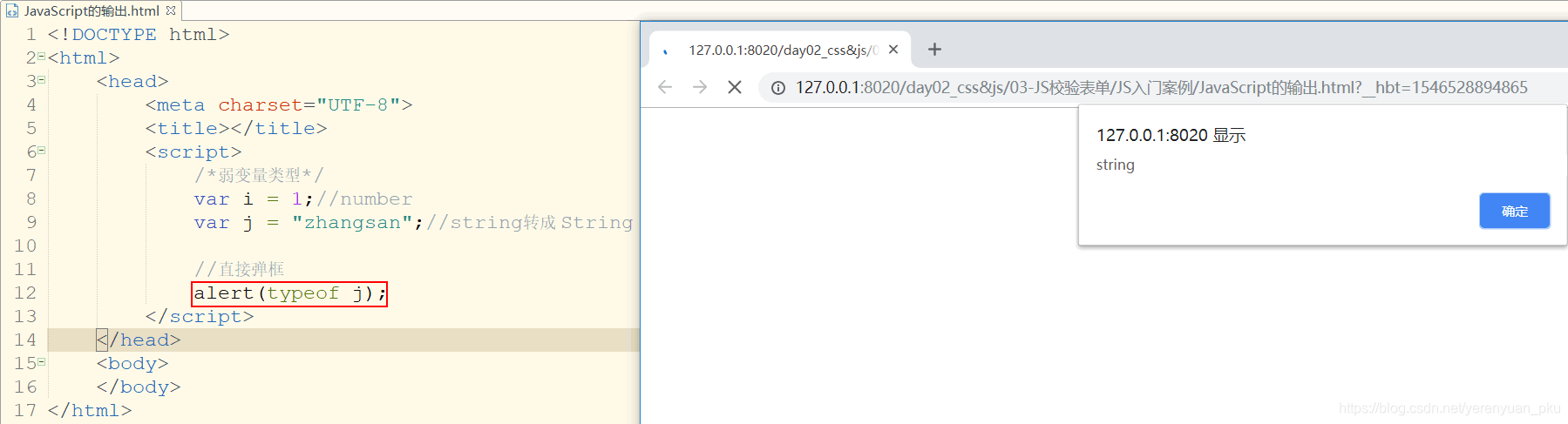
变量是弱类型的
与Java不同,JavaScript是一个弱变量类型语言。与Java和C不同,JavaScript中的变量无特定的类型,定义变量时只用var运算符,可以将它初始化为任意值。因此,可以随时改变变量所存数据的类型(尽量避免这样做)。例如:
var color = "red";var num = 25;var visible = true;
每行结尾的分号可有可无
Java、C都要求每行代码以分号(;)结束才符合语法。JavaScript则允许开发者自行决定是否以分号结束一行代码。如果没有分号,JavaScript就把这行代码的结尾看做该语句的结尾(与Visual Basic和VBScript相似),前提是这样没有破坏代码的语义。最好的代码编写习惯是总加入分号,因为没有分号,有些浏览器就不能正确运行,不过根据ECMAScript标准,下面两行代码都是正确的:
var test1 = "red"var test2 = "blue";
注释
注释与Java、C语言的注释相同。JavaScript借用了这些语言的注释语法。有两种类型的注释:
- 单行注释以双斜杠开头(//);
- 多行注释以单斜杠和星号开头(
/*),以星号和单斜杠结尾(*/)。
例如:
//this is a single-line comment/*this is a multi-line comment*/
括号表示代码块
从Java中借鉴的另一个概念是代码块。代码块表示一系列应该按顺序执行的语句,这些语句被封装在左括号({)和右括号(})之间。例如:
if (test1 == "red") { test1 = "blue"; alert(test1);} 命名变量
变量名需要遵守两条简单的规则:
- 第一个字符必须是字母、下划线(_)或美元符号($);
- 余下的字符可以是下划线、美元符号或任何字母或数字字符。
下面的变量都是合法的:
var test;var $test;var $1;var _$te$t2;
JavaScript的数据类型
JavaScript将数据类型分成两类:
- 原始类型(primitive type)
- Undefined:未定义类型
- Boolean:布尔类型
- Number:数字类型
- String:字符或字符串类型
- Null:空
- 引用类型 对象类型,对象类型默认值是null。
关于JavaScript的数据类型,我觉得我就理解一点皮毛,读者如想进一步探究,可参考其他学习资料,我也愿意和大家讨论。
JavaScript的运算符
JavaScript中的运算符与Java中基本一致!只不过JavaScript有一个===全等于的运算符比较特殊,全等于是类型和值都一致的情况下才为true,而==只要值相等就可以了。
JavaScript的语句
JavaScript的语句与Java的语句一致!
JavaScript通常开发的步骤
JavaScript通常都由一个事件触发,继而触发一个函数,所以我们要定义一个函数,获得操作对象的控制权以及修改要操作的对象的属性或值。
JavaScript函数语法:function 函数名称() { 这里是要执行的代码} JavaScript还有一种匿名函数,其语法为:
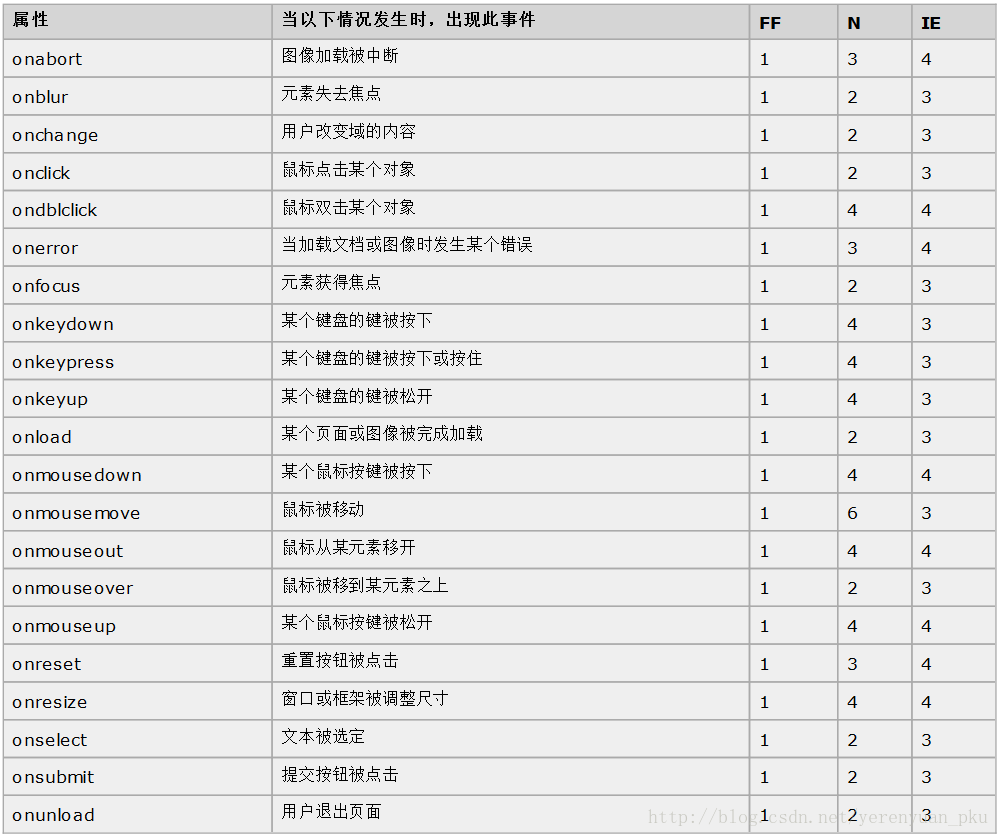
window.onload = function(){ // 事件 = 函数(匿名函数)} 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行了。JavaScript的常见事件可参考W3School对其的记载:

JavaScript的引入方式
JavaScript的引入方式通常有两种方式:
- 页面内直接编写JavaScript代码,JavaScript代码需要使用
<script></script>包括; - 将JavaScript的代码编写到一个xxx.js的文件中,然后在HTML文档中引入该xxx.js文件即可。
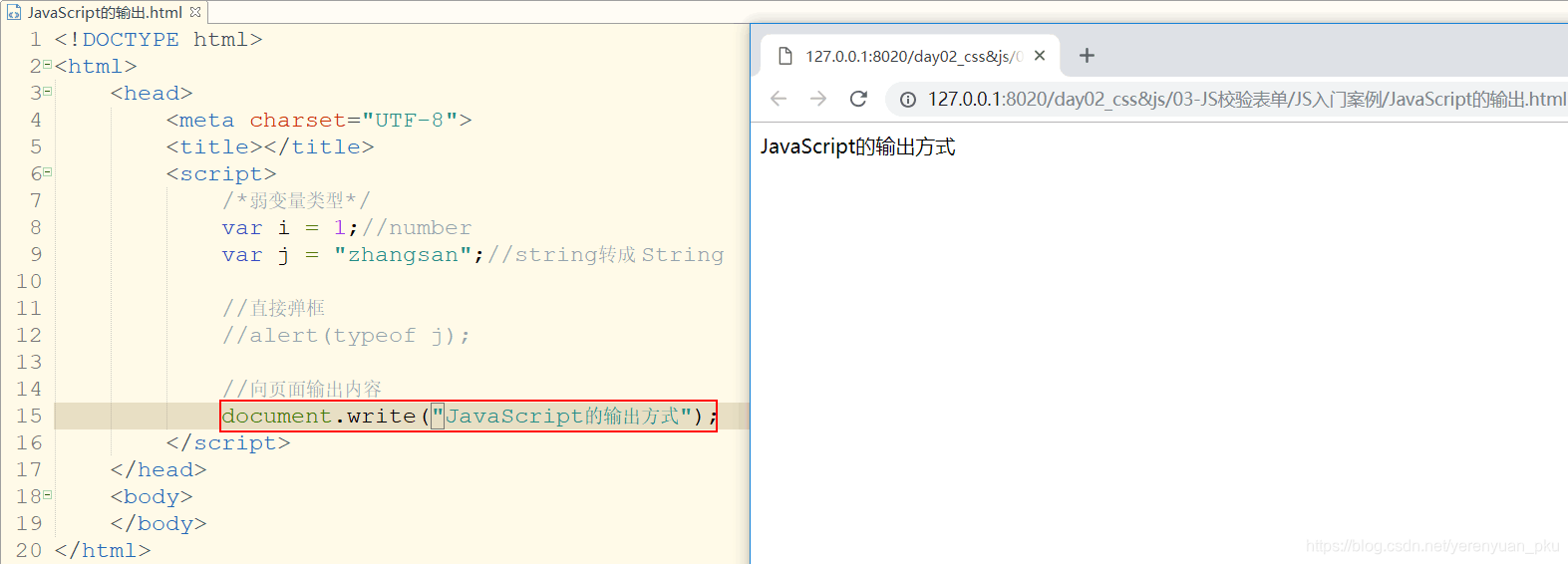
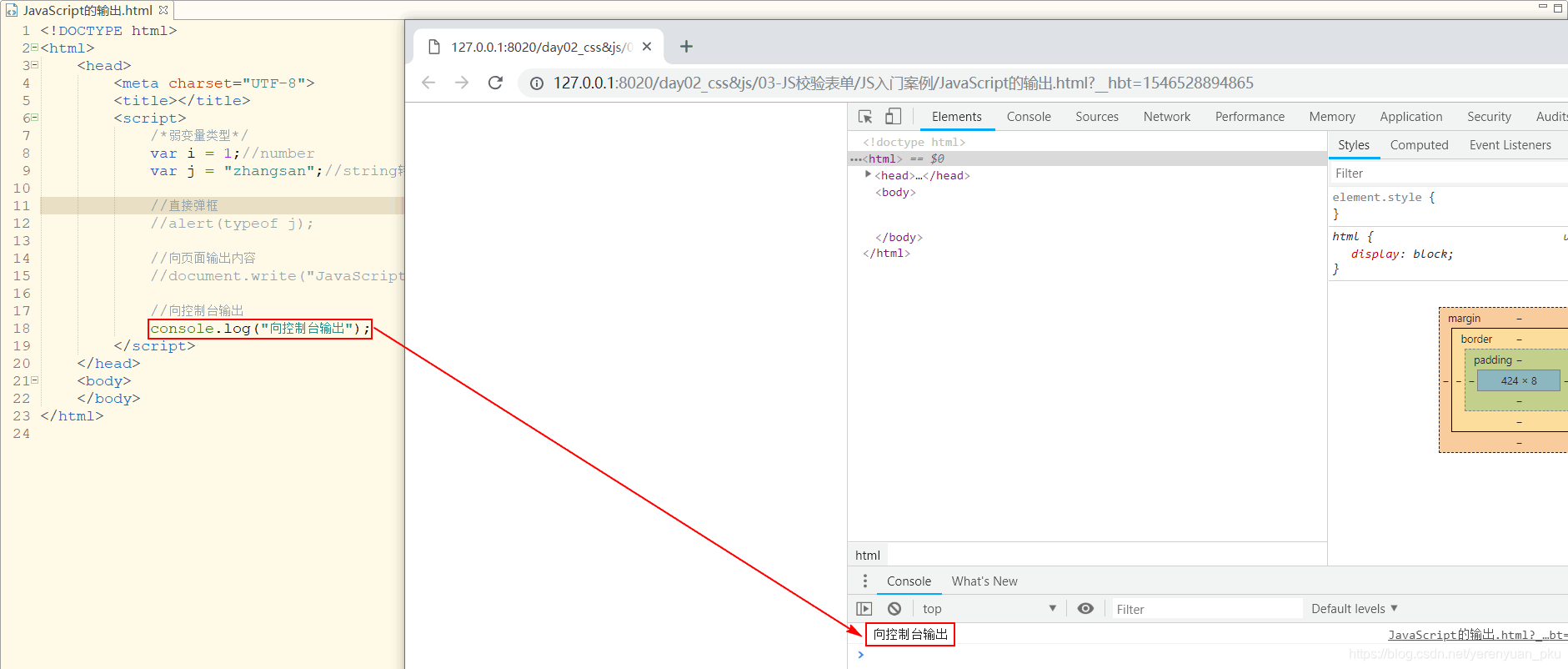
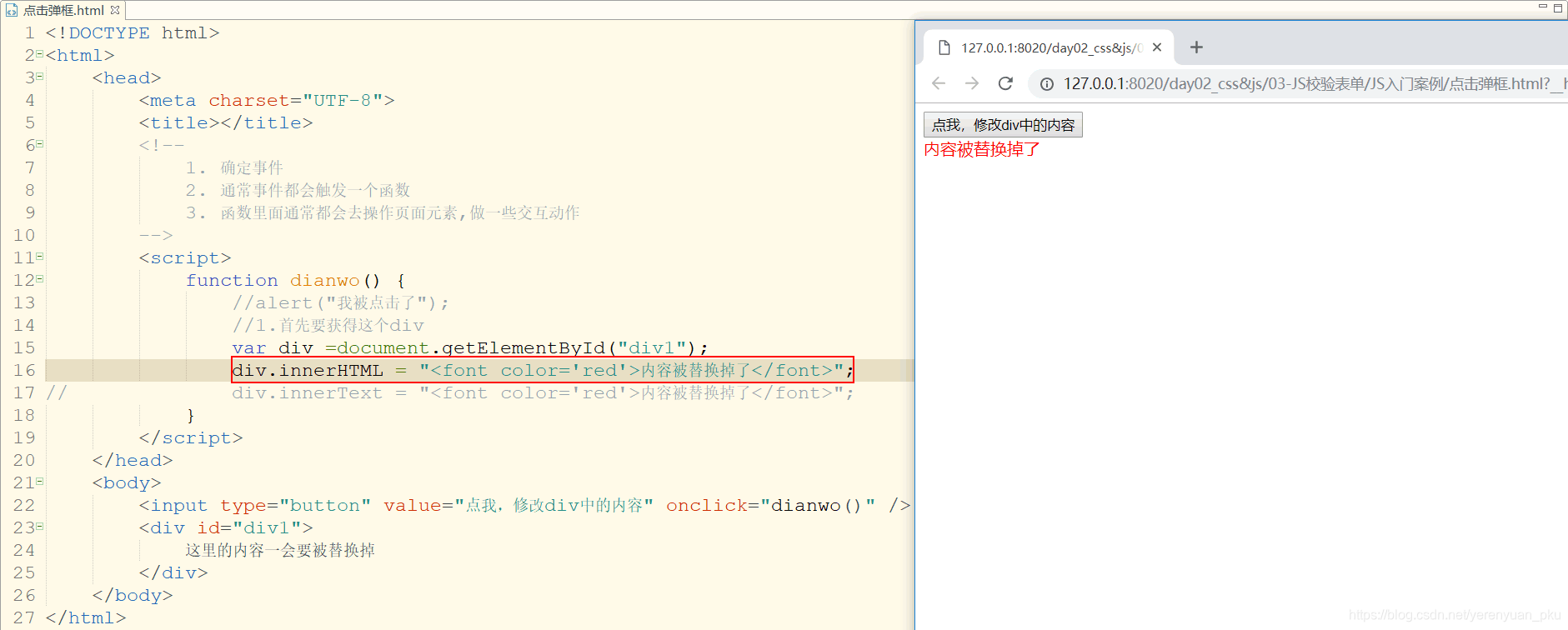
JavaScript的输出
alert()直接弹框

document.write()向页面输出

console.log()向浏览器控制台输出

使用元素的innerHTML属性向页面输出

转载地址:https://liayun.blog.csdn.net/article/details/70834741 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
