
前端简单入门第七讲 使用JavaScript完成表单简单的数据校验
 接下来我按照如下步骤完成对用户名、密码(以及确认密码)和邮箱的简单校验:
接下来我按照如下步骤完成对用户名、密码(以及确认密码)和邮箱的简单校验:
发布日期:2021-06-30 18:00:39
浏览次数:3
分类:技术文章
本文共 1222 字,大约阅读时间需要 4 分钟。
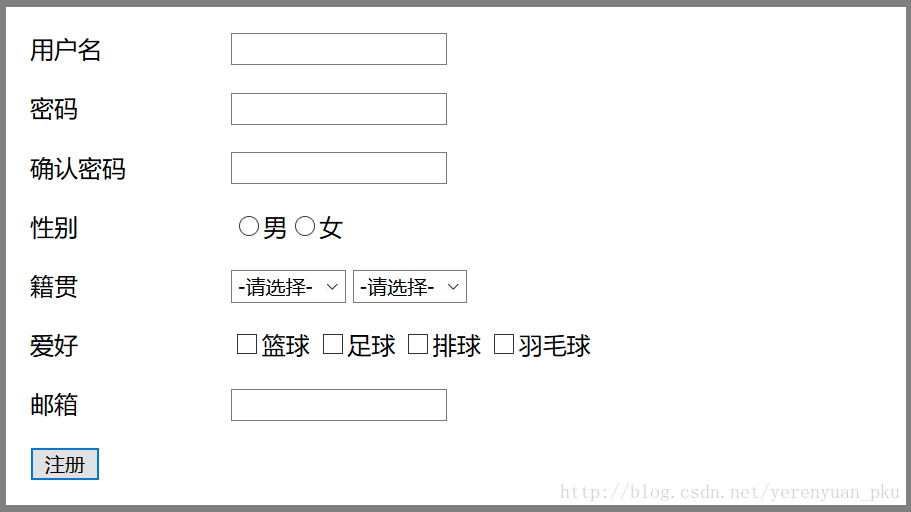
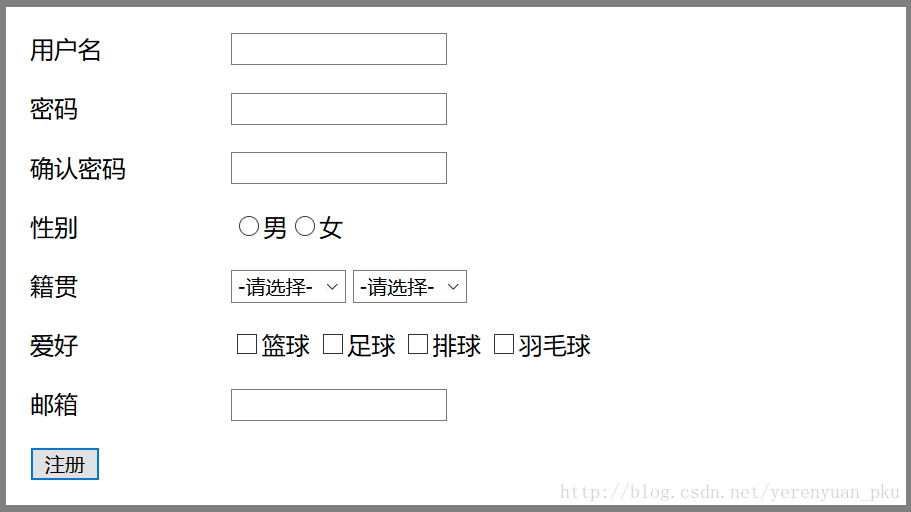
网上闲逛时,如果我们对某个网站非常感兴趣,通常都会注册一个账户,网站都会对注册页面的数据进行复杂的校验。但这里我只是讲一下对注册页面的数据进行非空的简单校验!!!如果有某个值没有输入,点击注册按钮提交时,则弹出一个对话框进行提示!!!
我从自己编写的注册页面中抽出核心代码如下:在火狐浏览器上的运行效果为:
 接下来我按照如下步骤完成对用户名、密码(以及确认密码)和邮箱的简单校验:
接下来我按照如下步骤完成对用户名、密码(以及确认密码)和邮箱的简单校验: - 当form表单提交的时候,触发onsubmit事件;
- 编写onsubmit事件触发的函数。
这样注册页面的核心代码就变成:
然后再编写onsubmit事件触发的函数——checkForm(),如下:
注意:JavaScript校验正则表达式有两个方法:
-
一个是String对象中的match方法,如:
str.match("正则表达式"); -
一个是正则对象中的test方法,如:
正则对象.test("字符串");
邮箱校验的正则表达式不用我们自己亲自编写,网上一搜一大把,多使用别人造好的轮子。完整代码可参考!
转载地址:https://liayun.blog.csdn.net/article/details/70834801 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月14日 19时18分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
数据在Oracle中的存储
2019-04-30
轨迹规划 trajectory planning
2019-04-30
AGV自动导引运输车
2019-04-30
Trie树(字典树)
2019-04-30
COMP7404 Machine Learing——KNN
2019-04-30
COMP7404 Machine Learing——SVM
2019-04-30
COMP7404 Machine Learing——ROC
2019-04-30
Python量子计算qiskit
2019-04-30
Python的多线程不是真的多线程(GIL全局解释器锁)
2019-04-30
Python手动读取MNIST数据集
2019-04-30
Python手动读取CIFAR-10数据集
2019-04-30
Pytorch(十一) —— 分布式(多GPU)训练
2019-04-30
Deeplab v3
2019-04-30