前端简单入门第九讲 使用JavaScript实现定时弹出广告定时隐藏广告
 下面我稍微提一下这些对象。
下面我稍微提一下这些对象。  可见BOM对象中的其他对象,例如history、location、Navigator和Screen就是Window对象的属性。 Window对象的方法:
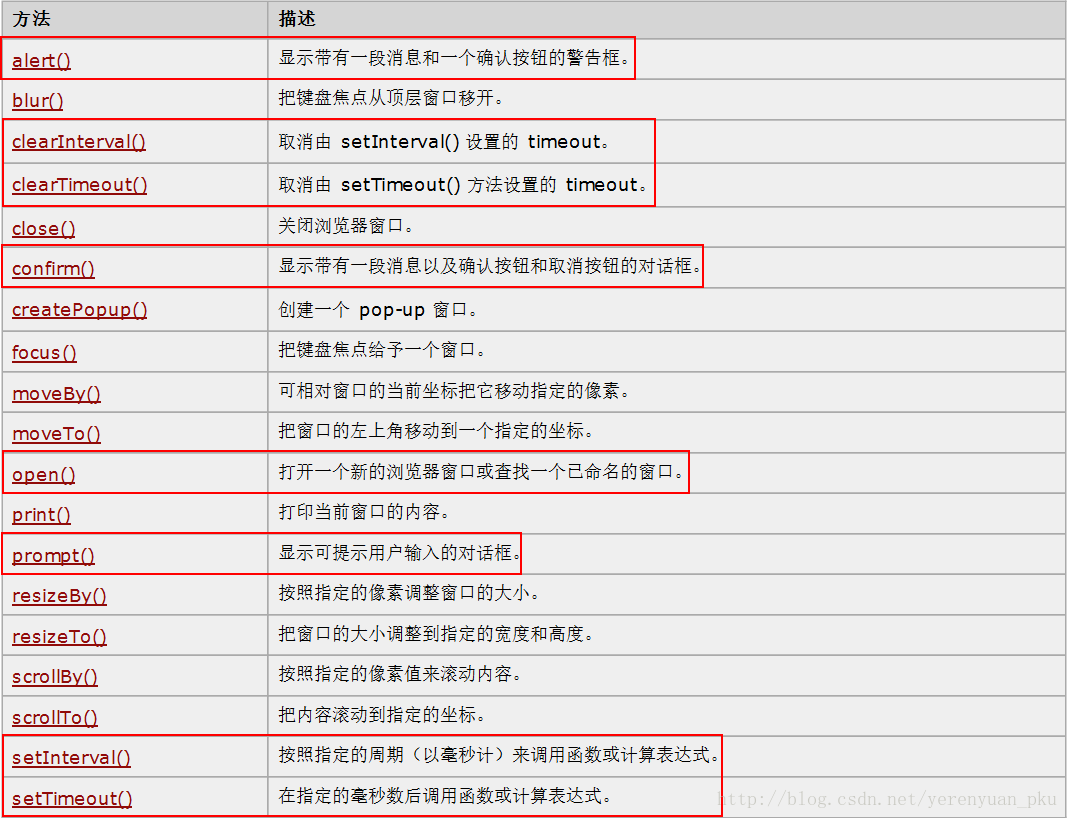
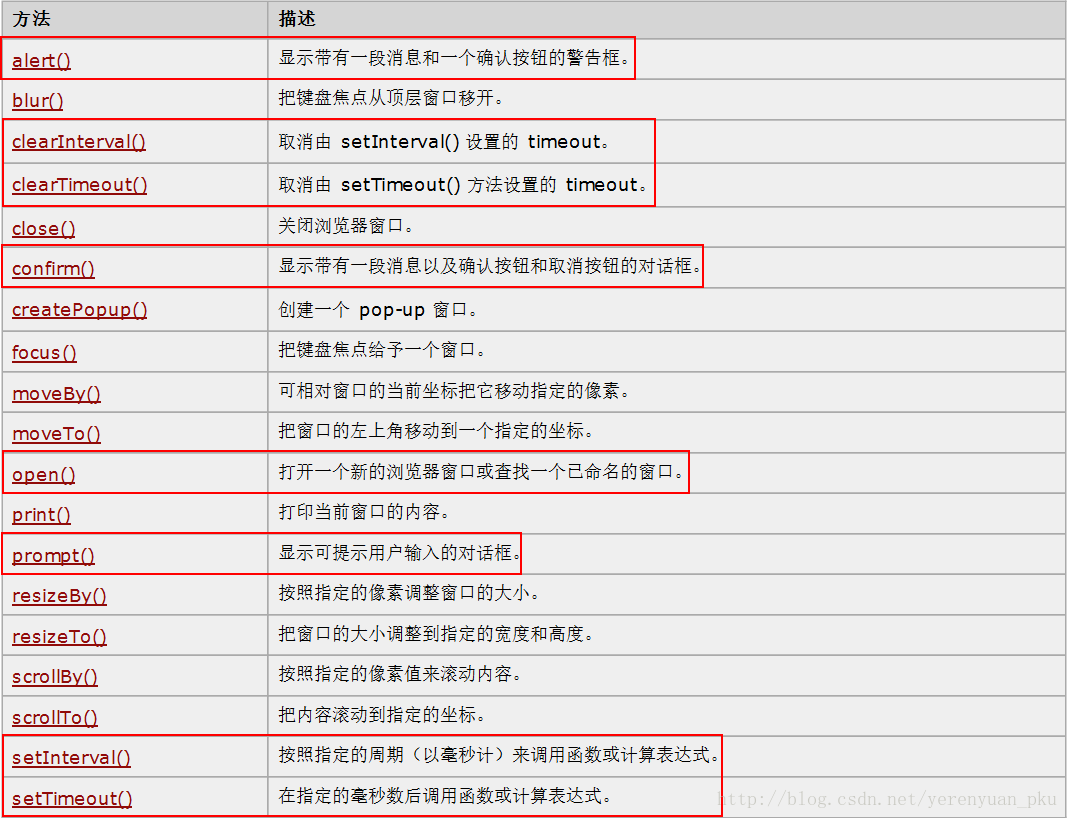
可见BOM对象中的其他对象,例如history、location、Navigator和Screen就是Window对象的属性。 Window对象的方法:  较常用的方法我也用红框框起来了。
较常用的方法我也用红框框起来了。 

 使用比较多的就是go()方法了,
使用比较多的就是go()方法了, 使用比较多的是href属性,常用它进行跳转页面。例如,有如下一个按钮:
使用比较多的是href属性,常用它进行跳转页面。例如,有如下一个按钮:
发布日期:2021-06-30 18:00:40
浏览次数:4
分类:技术文章
本文共 2478 字,大约阅读时间需要 8 分钟。
使用JavaScript实现定时弹出广告定时隐藏广告
现在有这样一个需求:在网站的首页上定时弹出一个广告,并且定时隐藏掉。若要实现这个需求,则必须理解BOM(浏览器对象模型)中的Window对象的定时的操作:
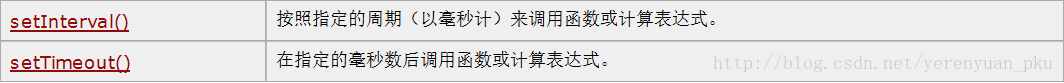
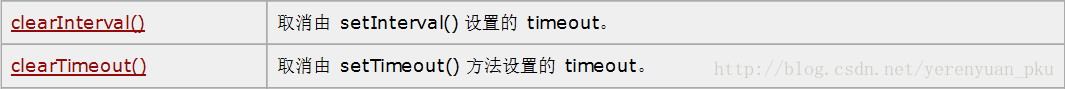
- 设置定时的方法
- 清除定时的方法
除此之外,还要知道CSS中的一个显示和隐藏的属性——display,其值有
- block:显示元素
- none:隐藏元素
下面我就按如下步骤来使用JavaScript实现定时弹出广告和定时隐藏的效果:
- 创建一个【使用JS定时弹出广告.html】页面;
- 确定页面的加载事件——onload事件;
- 触发一个函数,编写该函数;
- 在函数中设置定时操作,定时执行一个页面加载5秒之后显示广告的函数;
- 清空定时,重新设置定时,5秒钟后隐藏广告。
我提供的【使用JS定时弹出广告.html】页面的内容如下:
首页
在代表logo的div上面加上如下一个div:
一开始就让其隐藏掉。接着就要编写JavaScript代码实现定时弹出广告定时隐藏广告,直接贴出代码:
在Firefox浏览器上运行该页面,即可达到该效果,在此并不演示,读者可自行测试。
上文讲解了使用JavaScript完成图片轮播的效果,这里也可以将这两个效果一并实现之。那么核心的JavaScript代码就为:读者如需完整代码,可参考!
总结
JavaScript中的BOM对象
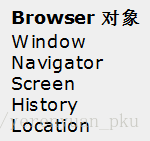
JavaScript中的BOM对象有:
 下面我稍微提一下这些对象。
下面我稍微提一下这些对象。 Window
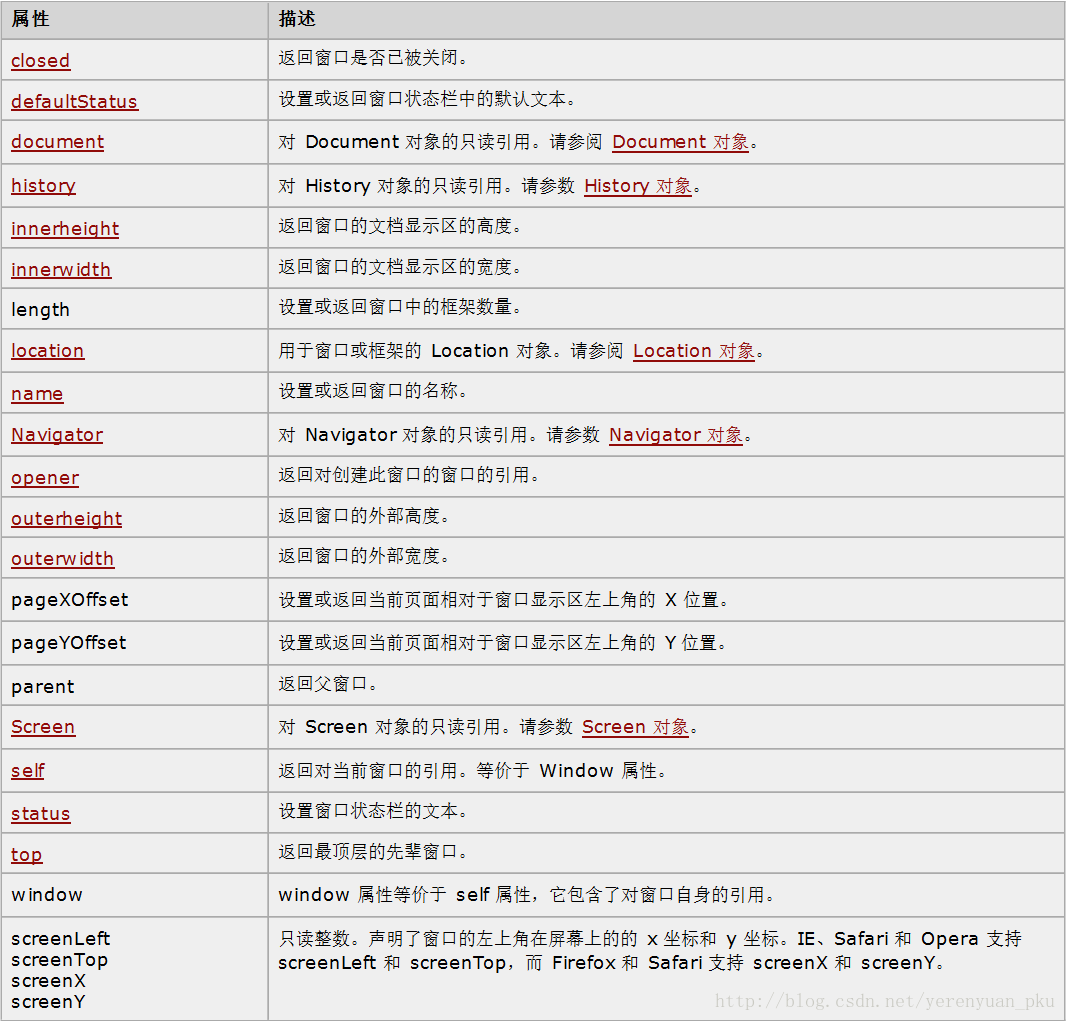
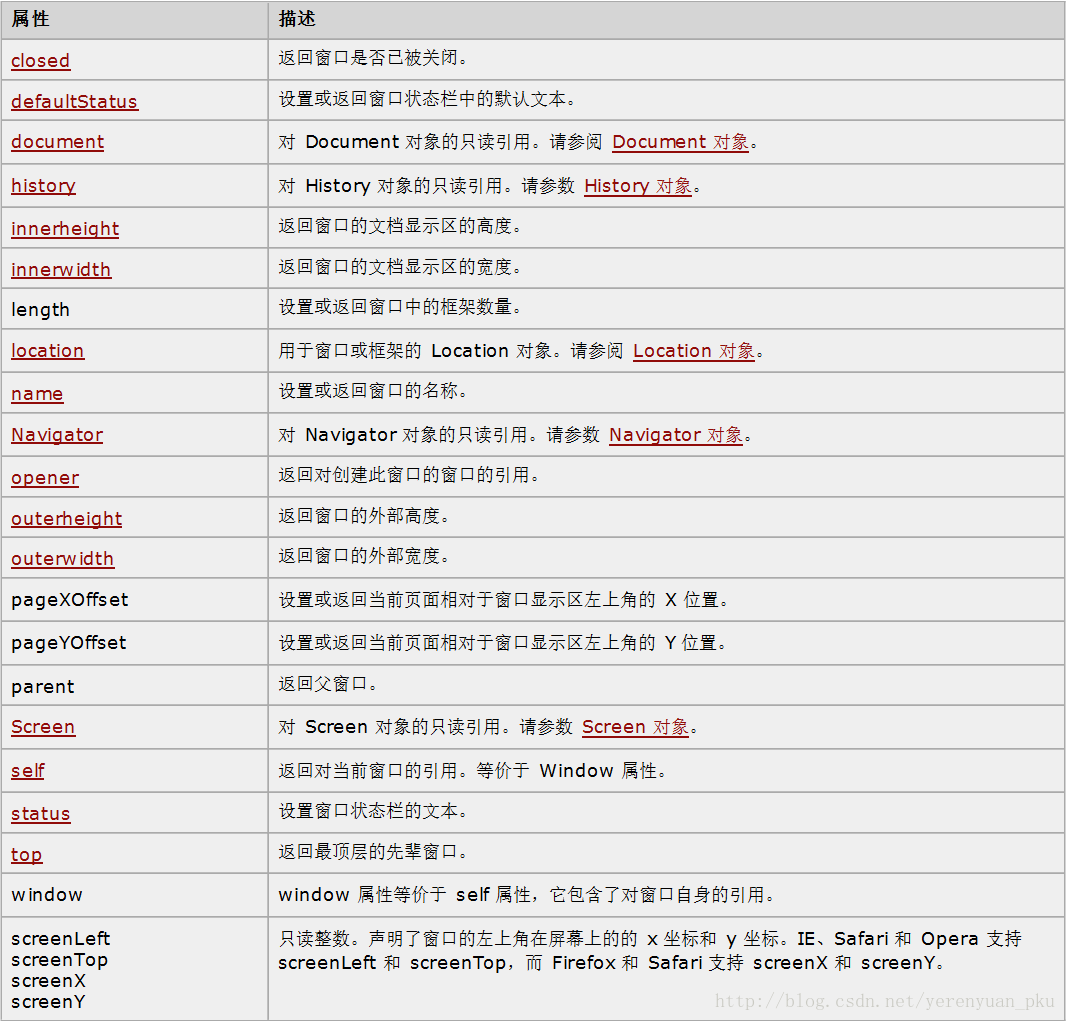
Window对象表示浏览器中打开的窗口。我们只须注意一下其属性和方法即可。
Window对象的属性: 可见BOM对象中的其他对象,例如history、location、Navigator和Screen就是Window对象的属性。 Window对象的方法:
可见BOM对象中的其他对象,例如history、location、Navigator和Screen就是Window对象的属性。 Window对象的方法:  较常用的方法我也用红框框起来了。
较常用的方法我也用红框框起来了。 Navigator
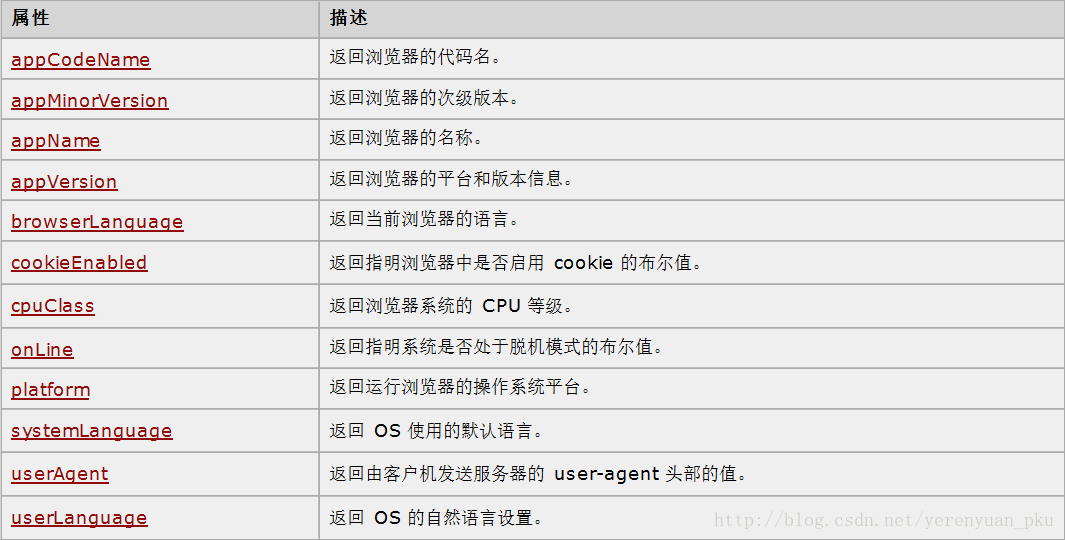
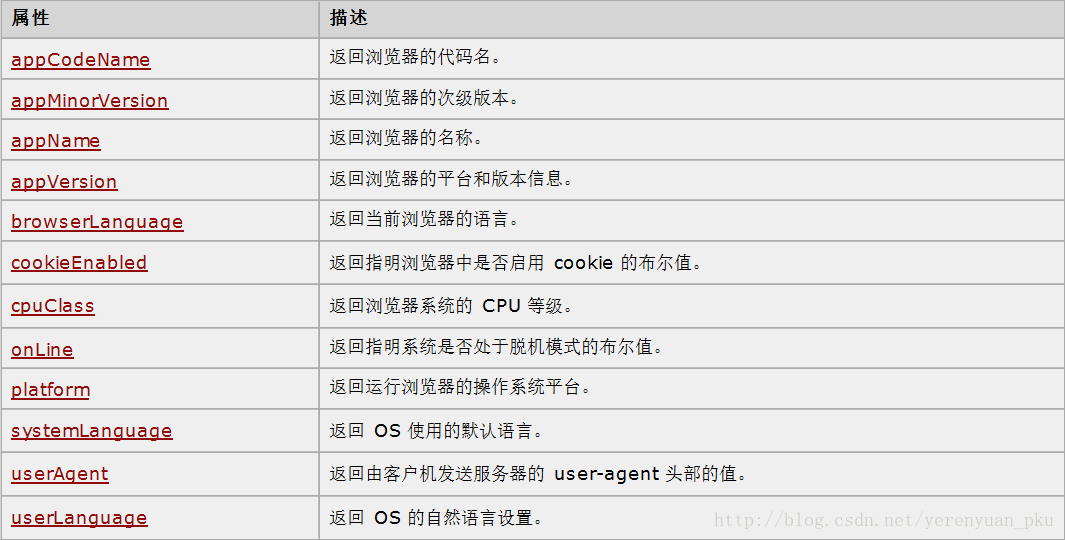
Navigator对象包含有关浏览器的信息。我们只须注意一下其属性即可。
Navigator对象的属性:
Screen
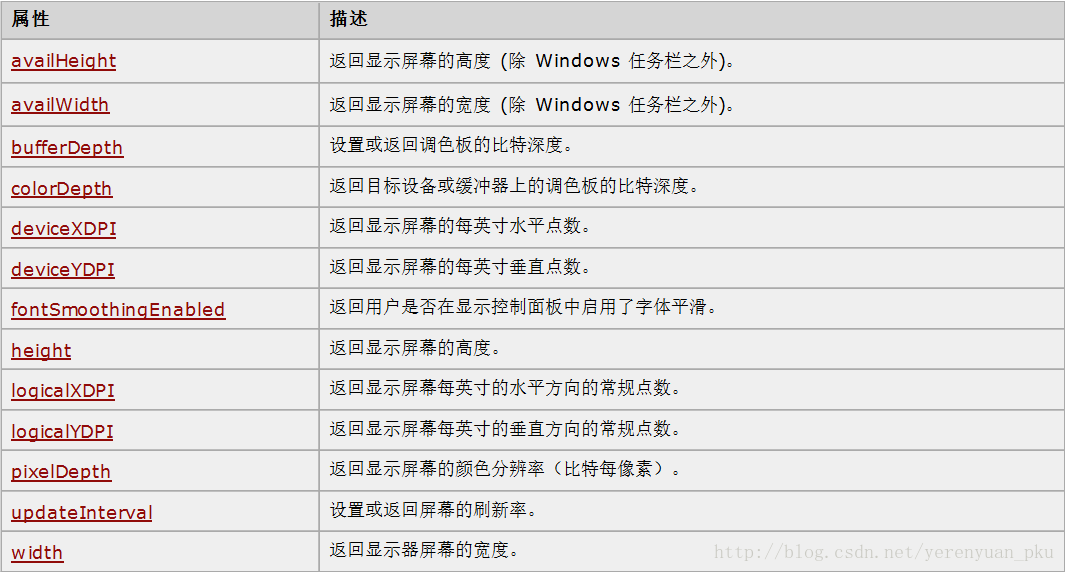
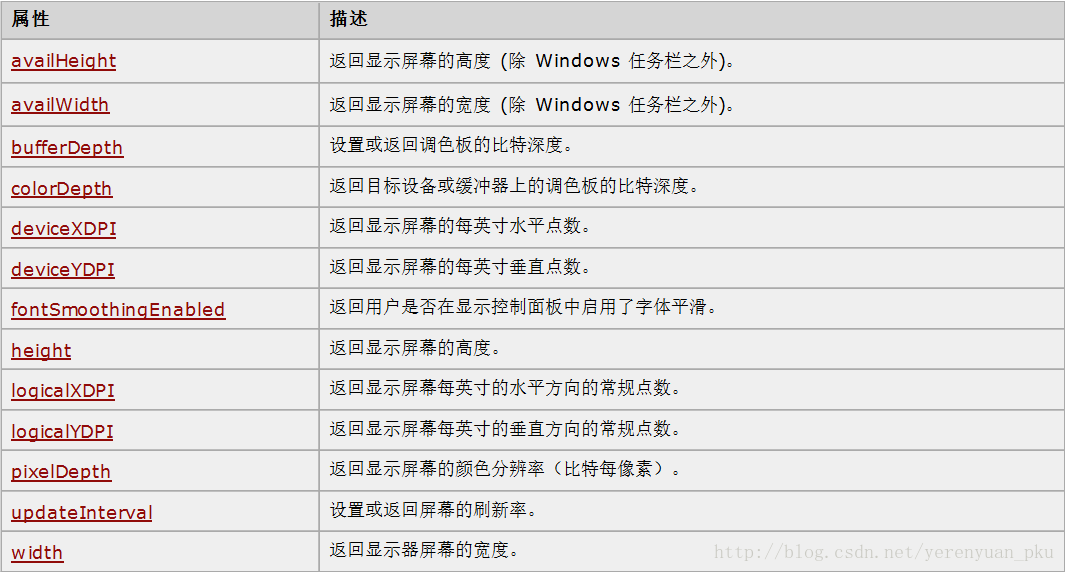
Screen对象包含有关客户端显示屏幕的信息。我们只须注意一下其属性即可。
Screen对象的属性:
History
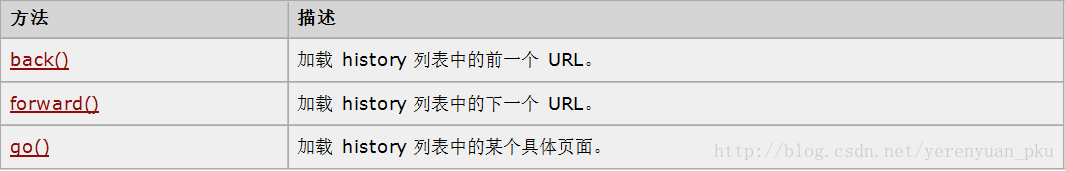
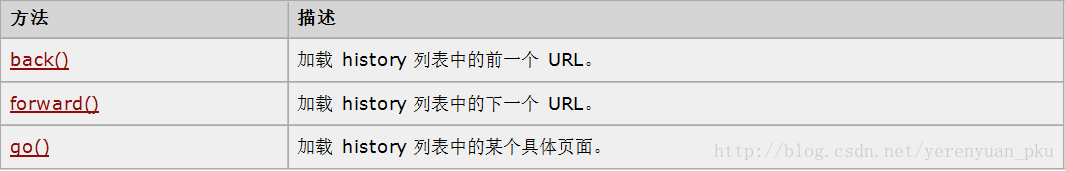
History对象包含用户(在浏览器窗口中)访问过的URL。我们只须注意一下其方法即可。
History对象的方法: 使用比较多的就是go()方法了,
使用比较多的就是go()方法了,history.back();等价于history.go(-1);。 Location
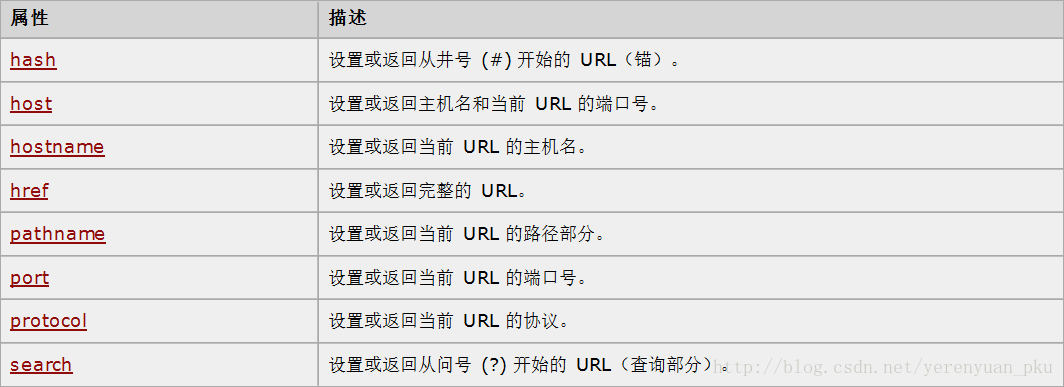
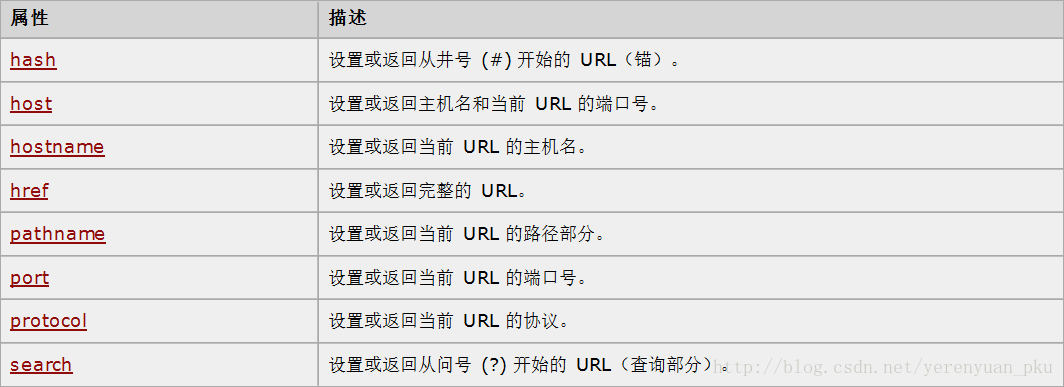
Location对象包含有关当前URL的信息。我们只须注意一下其属性即可。
Location对象的属性: 使用比较多的是href属性,常用它进行跳转页面。例如,有如下一个按钮:
使用比较多的是href属性,常用它进行跳转页面。例如,有如下一个按钮: 点击它要跳转到一个页面中去,可编写如下的JavaScript代码:
转载地址:https://liayun.blog.csdn.net/article/details/70880839 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月18日 11时30分06秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
HDU-4300 Clairewd’s message + 4333(扩展KMP)
2019-04-30
HDU 1592 Half of and a Half(高精度)
2019-04-30
POJ-3304 Segments(计算几何)
2019-04-30
UVA-11538 Chess Queen(数学)
2019-04-30
UVA-11401 Triangle Counting(数学优化)
2019-04-30
Codeforces Round #369 (Div. 2)
2019-04-30
UVA 11426 GCD - Extreme (II)(欧拉函数)
2019-04-30
HDU-2838 Cow Sorting(树状数组)
2019-04-30
POJ-2299 Ultra-QuickSort(树状数组)(离散化)
2019-04-30
基于SSM的兼职论坛系统的设计与实现
2019-04-30
基于java的图书管理系统的设计与实现
2019-04-30
基于java的SSM框架理财管理系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
基于java的ssm框架的旅游网站设计与实现
2019-04-30
基于java的SSM框架的流浪猫救助网站的设计与实现
2019-04-30
基于java的SSM框架的教务关系系统的设计与实现
2019-04-30
别再问我什么是A/B测试了!
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
爱了,吹爆这个高颜值的流程图工具!
2019-04-30