
前端简单入门第十一讲 使用JavaScript完成注册页面表单提示及校验
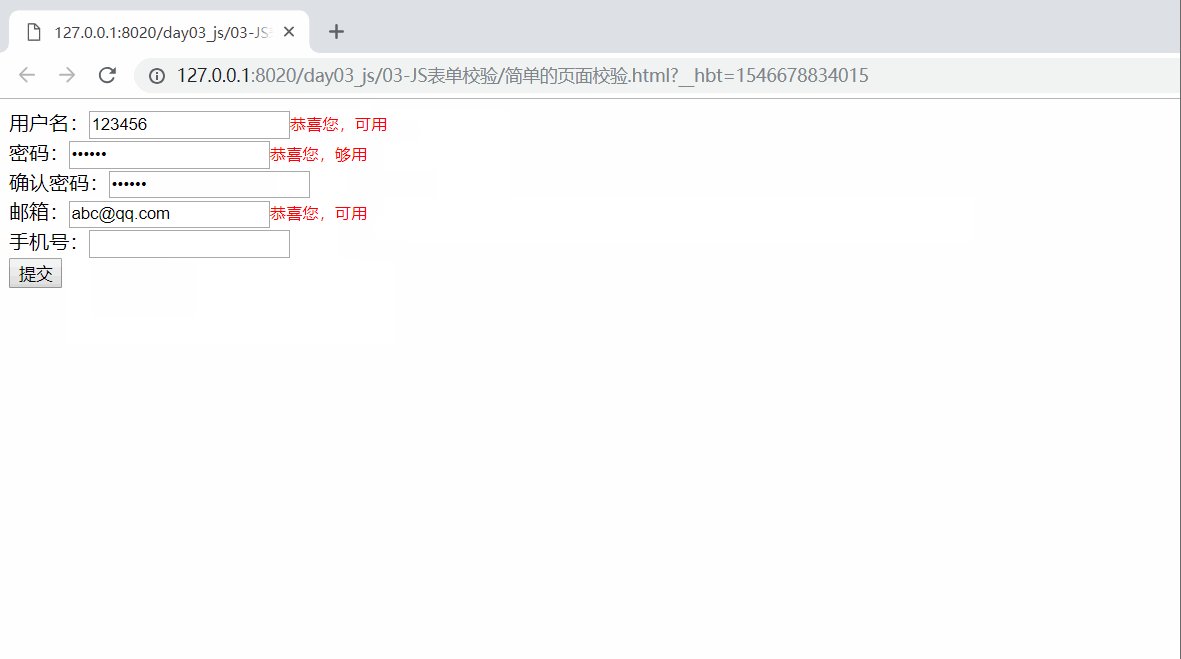
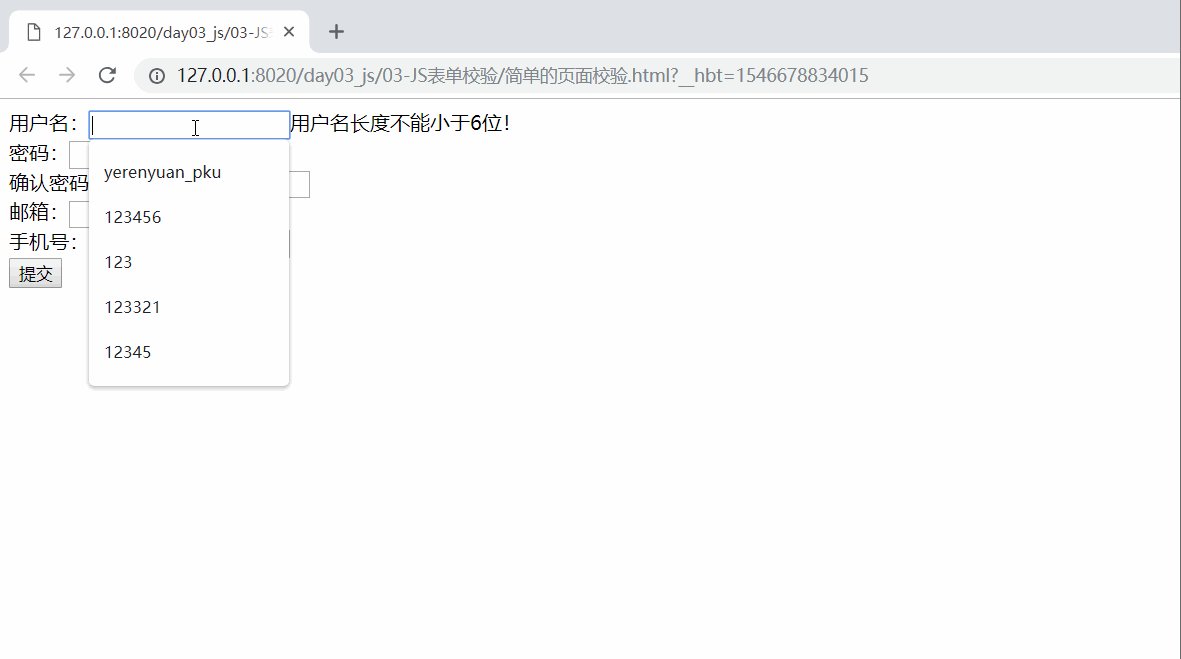
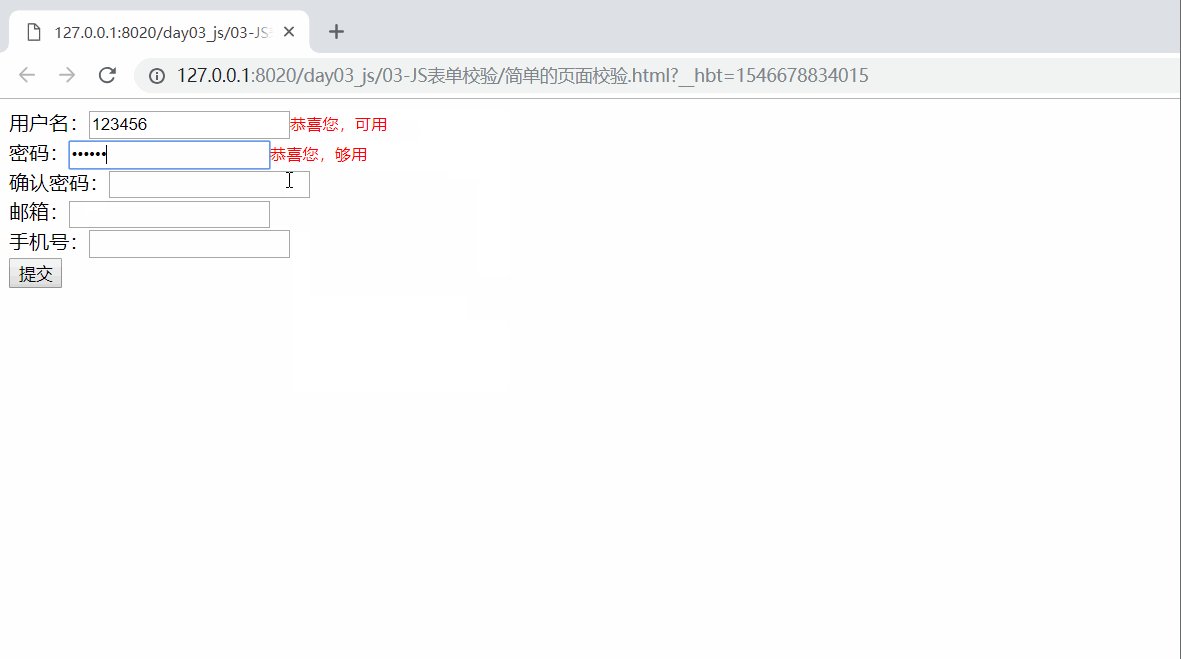
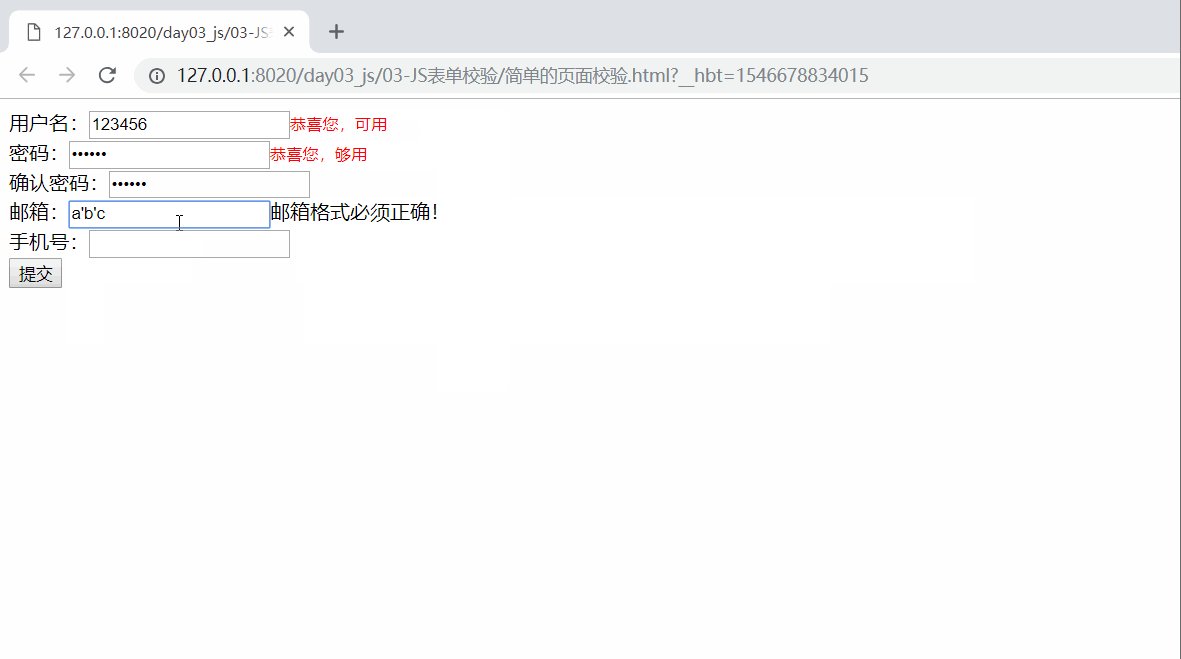
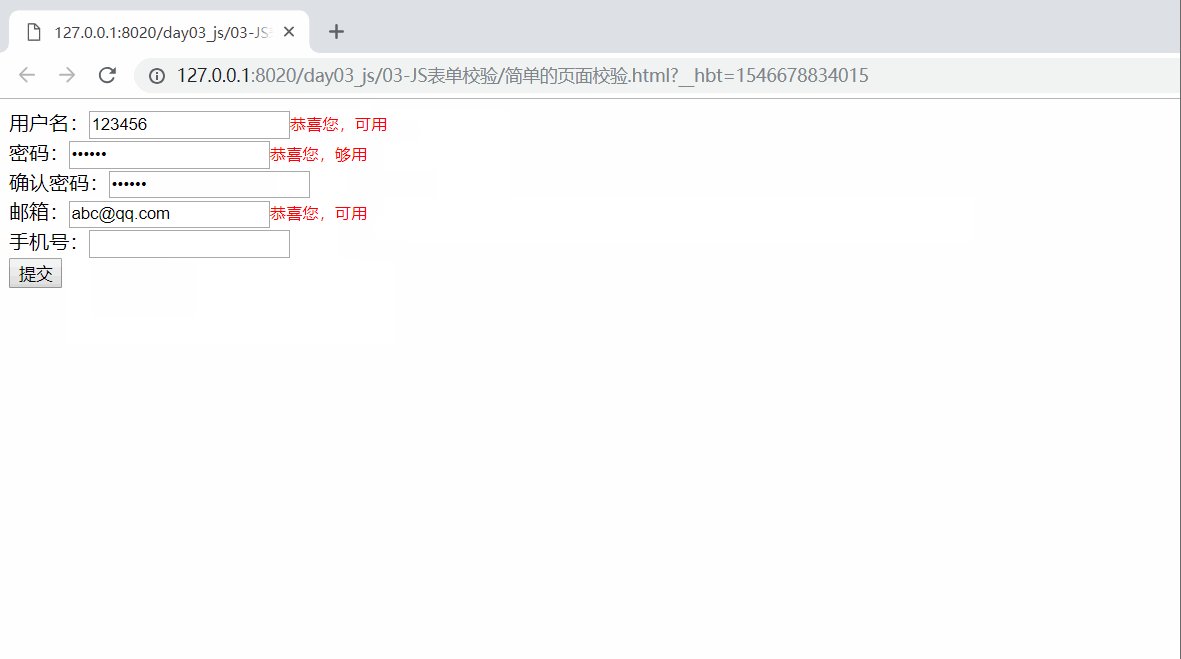
 我也只是稍微判断了一下用户名、密码、确认密码以及邮箱输入框,给大家抛砖引玉,大家可仿照上面的代码对需要校验的输入框进行细腻的判断,在此并不赘述。 这样,在Chrome浏览器上运行【简单的页面校验.html】页面,效果如下:
我也只是稍微判断了一下用户名、密码、确认密码以及邮箱输入框,给大家抛砖引玉,大家可仿照上面的代码对需要校验的输入框进行细腻的判断,在此并不赘述。 这样,在Chrome浏览器上运行【简单的页面校验.html】页面,效果如下: 
 以下事件比较常用:
以下事件比较常用:
发布日期:2021-06-30 18:00:41
浏览次数:4
分类:技术文章
本文共 1066 字,大约阅读时间需要 3 分钟。
使用JavaScript完成注册页面表单提示及校验
还记得我之前写过的一文吗?很明显这种以弹出对话框的形式进行表单校验的方式不是特别友好!更好地做法是可以将错误信息显示到文本框的后面,而且当光标落入到文本框的时候,会有提示的信息。
如要使用JavaScript完成注册页面表单提示及校验,不可避免地要知道一些JavaScript中的常用事件,例如:- onfocus:元素获得焦点;
- onblur:元素失去焦点;
- onkeyup事件:键盘按键抬起事件;
- onsubmit:表单提交的时候提交按钮被点击。
了解上述知识点之后,下面我就按如下步骤来使用JavaScript完成注册页面表单提示及校验:
- 创建一个【简单的页面校验.html】的html文档;
- 在要去校验的文本框上添加事件;
- 触发函数;
- 在函数中向文本框后的html的区域中写入一段提示的内容。
首先我从自己编写的注册页面中抽出核心代码如下:
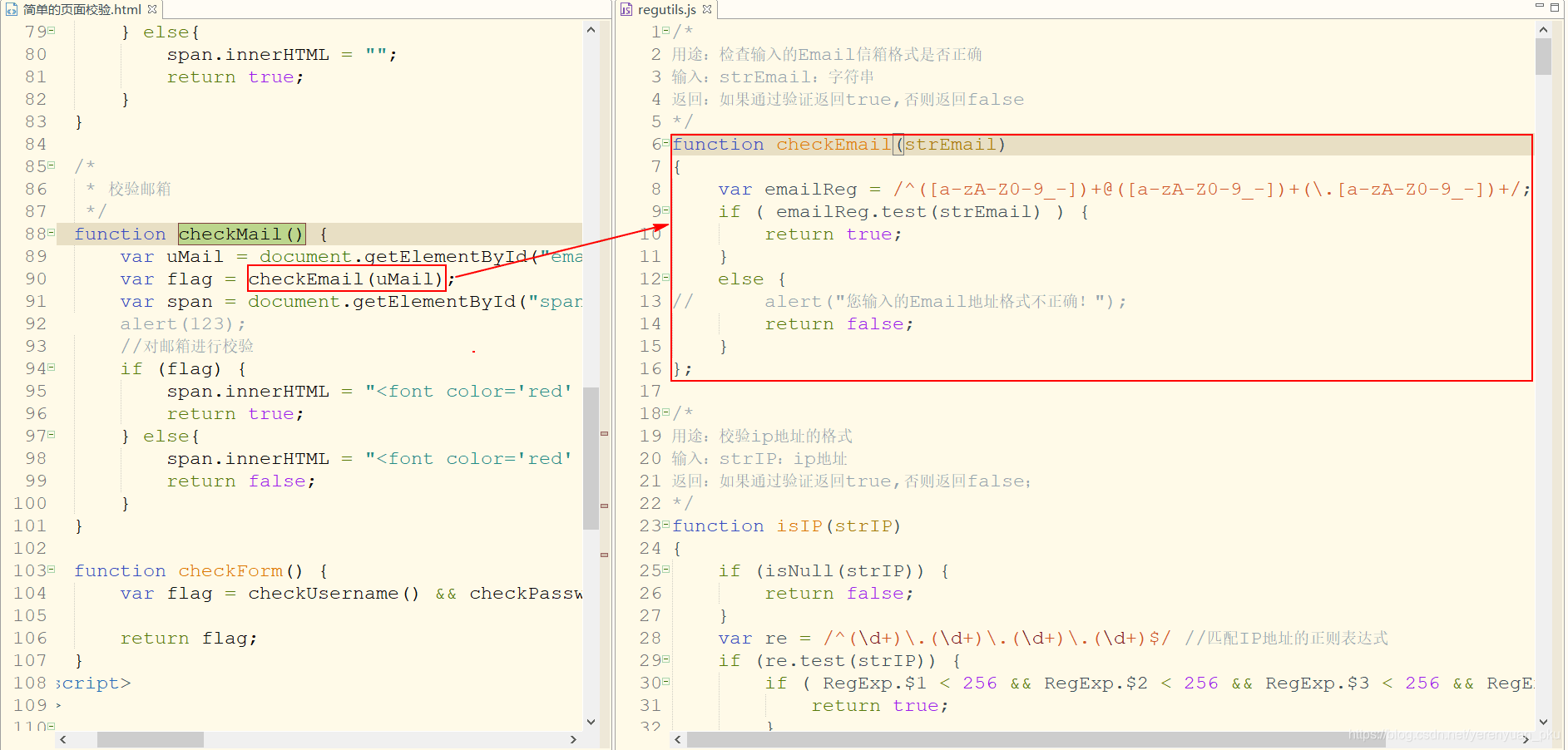
接着就要编写JavaScript代码完成注册页面表单提示及校验:
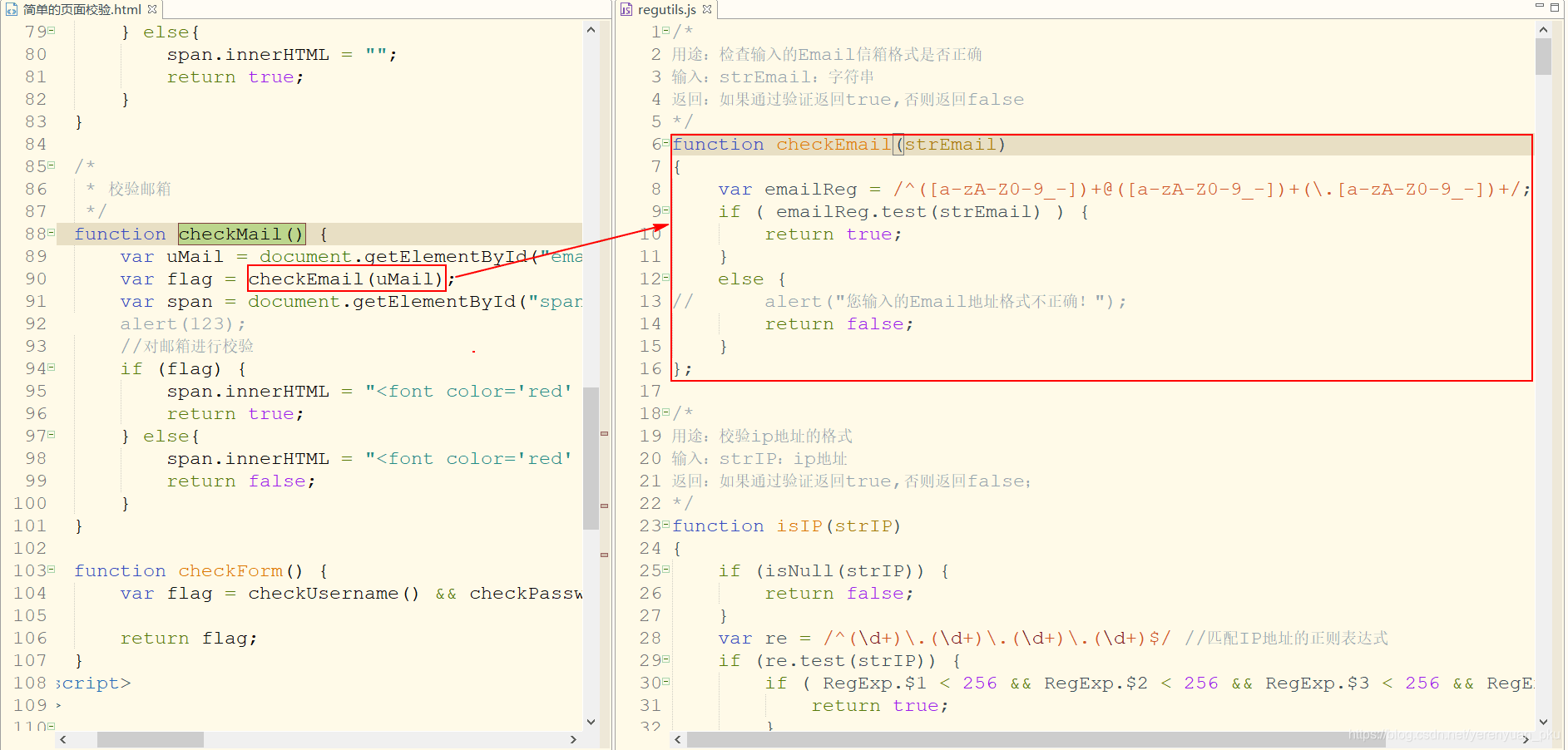
其中,校验邮箱的checkEmail()函数引用自外部的regutils.js文件,如下:
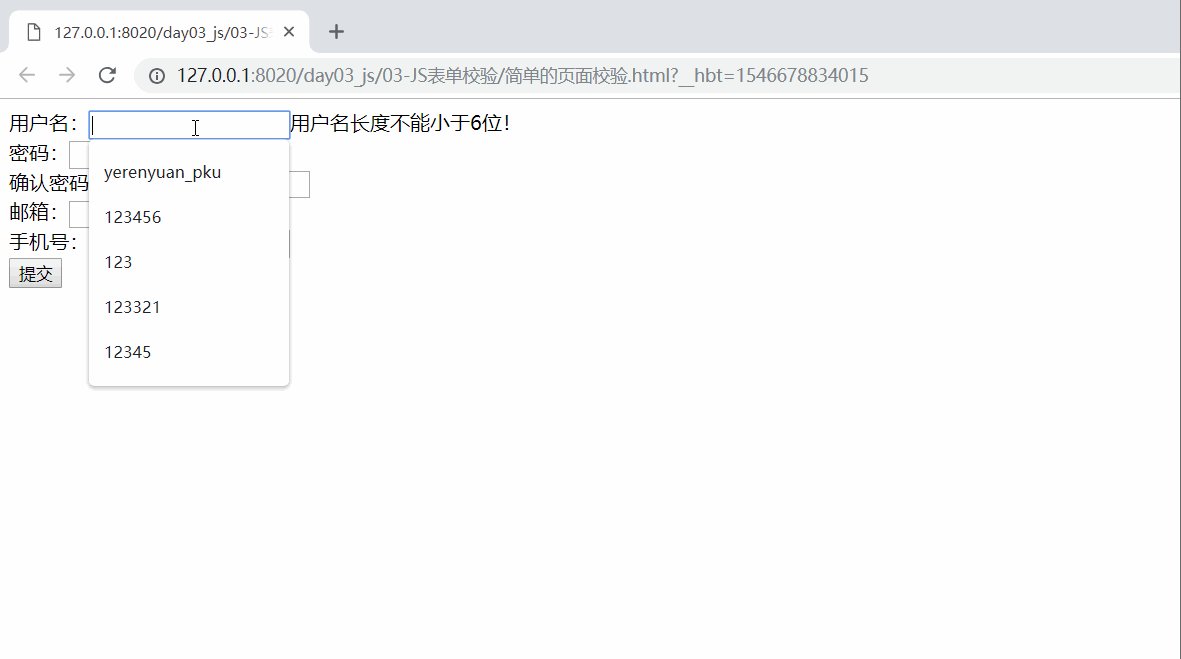
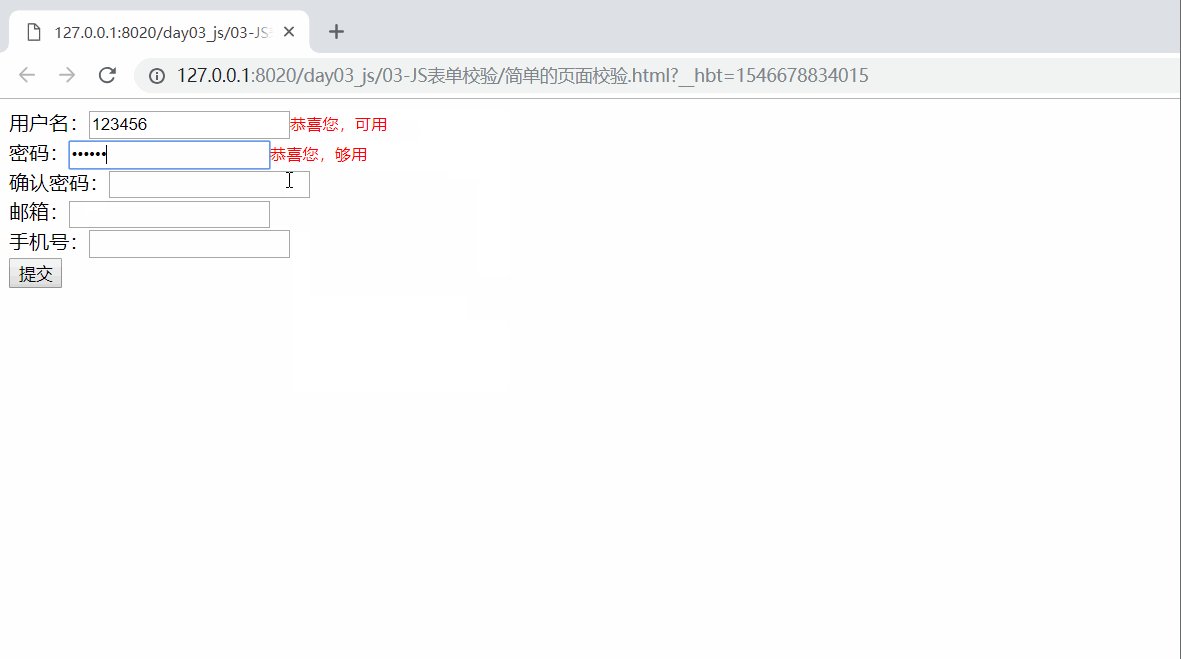
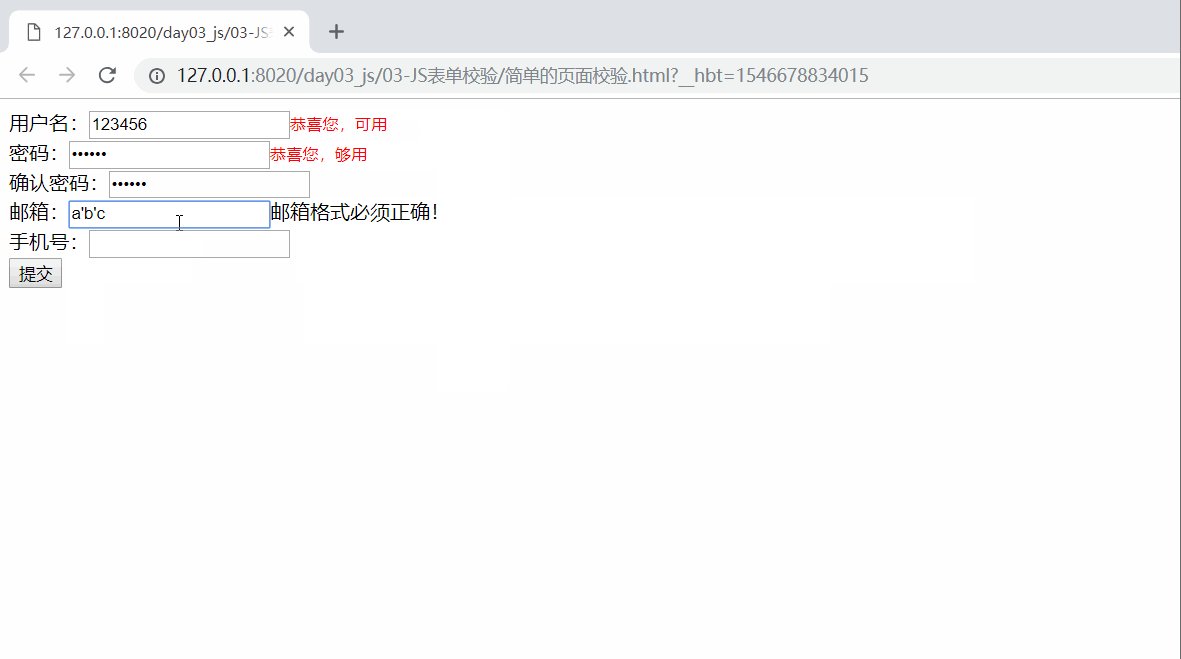
 我也只是稍微判断了一下用户名、密码、确认密码以及邮箱输入框,给大家抛砖引玉,大家可仿照上面的代码对需要校验的输入框进行细腻的判断,在此并不赘述。 这样,在Chrome浏览器上运行【简单的页面校验.html】页面,效果如下:
我也只是稍微判断了一下用户名、密码、确认密码以及邮箱输入框,给大家抛砖引玉,大家可仿照上面的代码对需要校验的输入框进行细腻的判断,在此并不赘述。 这样,在Chrome浏览器上运行【简单的页面校验.html】页面,效果如下: 
总结
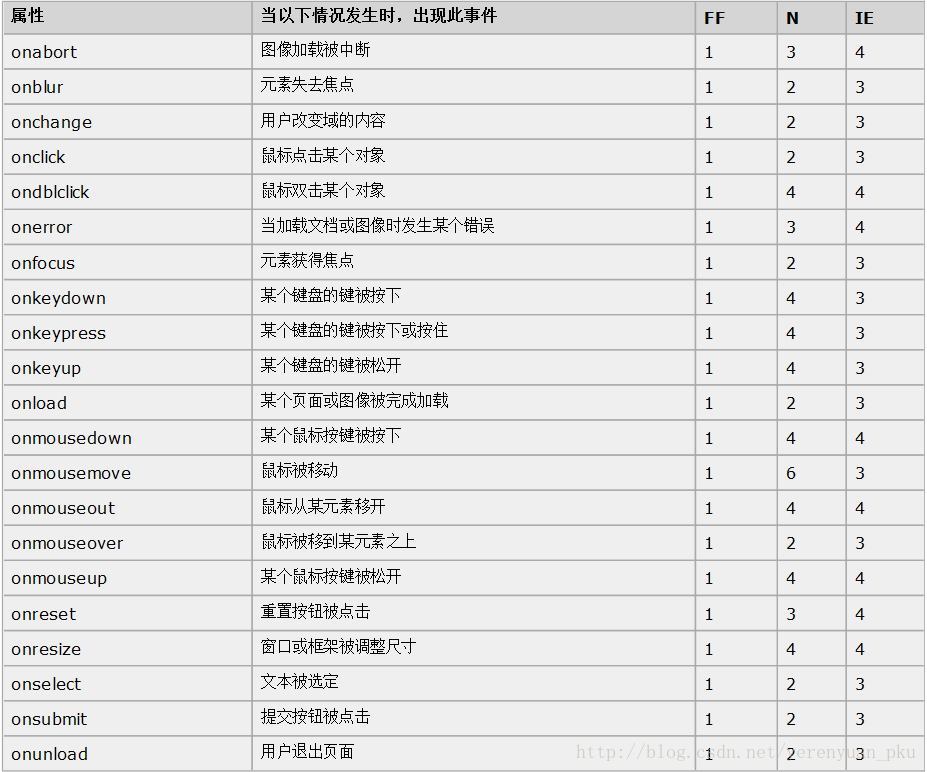
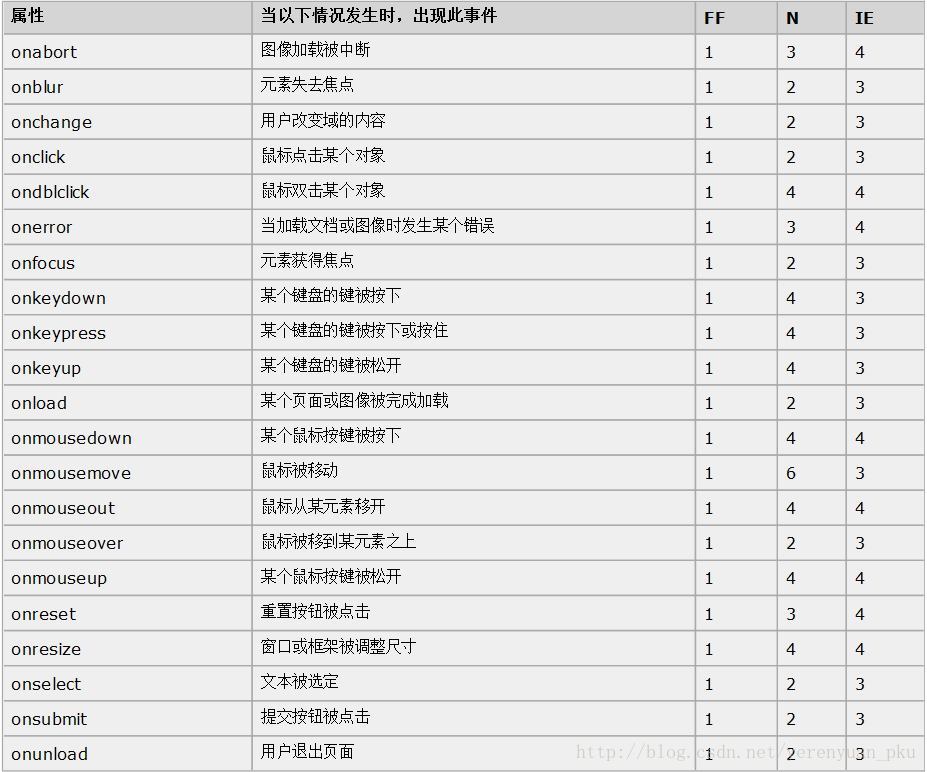
JavaScript事件可参考JavaScript的事件(Events)对象,如下:
 以下事件比较常用:
以下事件比较常用: - onload:某个页面或图像被完成加载
- onclick:鼠标点击某个对象
- onsubmit:提交按钮被点击
- onfocus:元素获得焦点
- onblur:元素失去焦点
- onchange:用户改变域的内容,还有下拉列表框改变之后也可触发该事件
- ondblclick:鼠标双击某个对象
- 键盘操作事件
- onkeydown:某个键盘的键被按下
- onkeyup:某个键盘的键被松开
- onkeypress:某个键盘的键被按下或按住
- 鼠标操作事件
- onmousemove:鼠标被移动
- onmouseout:鼠标从某元素移开
- onmouseover:鼠标被移到某元素之上
- onmousedown:某个鼠标按键被按下
- onmouseup:某个鼠标按键被松开
转载地址:https://liayun.blog.csdn.net/article/details/71142149 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年05月01日 20时58分07秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ACM 2014 鞍山区域赛 E - Hatsune Miku (dp)
2019-04-30
反向传播&梯度下降 的直观理解程序(numpy)
2019-04-30
ACM 2017 南宁区域赛 Rake it in(对抗搜索)
2019-04-30
CodeForces - 931B World Cup (思维 模拟)
2019-04-30
CodeForces - 996D Suit and Tie (暴力)
2019-04-30
ACM 2017 香港区域赛 E - Base Station Sites(二分)
2019-04-30
ACM 2018 青岛区域赛 J-Books (模拟)
2019-04-30
ACM 2016 沈阳区域赛 E - Counting Cliques (dfs)
2019-04-30
ACM 2017 北京区域赛 J-Pangu and Stones(区间dp)
2019-04-30
HDU - 5643 King's Game (约瑟夫环变式)
2019-04-30
UVA - 1452 Jump (约瑟夫环变式)
2019-04-30
POJ - 3517 And Then There Was One (约瑟夫环变式)
2019-04-30
HDU - 2068 RPG的错排 (错排+组合数)
2019-04-30
CodeForces 591C Median Smoothing(思维 模拟)
2019-04-30
升级yosemite后java出错的解决
2019-04-30
开发人员与测试人员, 道不同也相谋
2019-04-30
Thirdparty之CrashRptProbe, 查询程序奔溃的利器
2019-04-30