
前端简单入门第十七讲 jQuery选择器
 下面举例来说明基本选择器的使用。我已提前准备好一个样式层叠表——style.css,其内容如下:
下面举例来说明基本选择器的使用。我已提前准备好一个样式层叠表——style.css,其内容如下:  给出案例如下:
给出案例如下:  这儿我只给出常用的基本过滤选择器的使用方式,至于其他的还须读者亲测。
这儿我只给出常用的基本过滤选择器的使用方式,至于其他的还须读者亲测。  给出案例如下:
给出案例如下:  这儿只给出以下这个内容选择器的介绍。
这儿只给出以下这个内容选择器的介绍。  这儿只给出前两个属性选择器的介绍。
这儿只给出前两个属性选择器的介绍。  这儿只给出前两个表单选择器的介绍,至于其他的读者亲测。
这儿只给出前两个表单选择器的介绍,至于其他的读者亲测。  在此并不给出案例。
在此并不给出案例。
发布日期:2021-06-30 18:03:49
浏览次数:2
分类:技术文章
本文共 4385 字,大约阅读时间需要 14 分钟。
jQuery中的选择器能够让我们更加精确找到我们要操作的元素。jQuery中的选择器可以细分为多种,有基本选择器、层级选择器、基本过滤选择器、内容选择器、属性选择器、表单选择器以及表单对象属性选择器。下面我分别详细介绍它们。
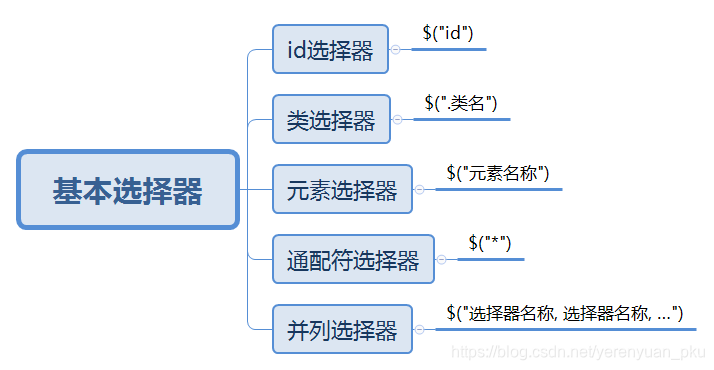
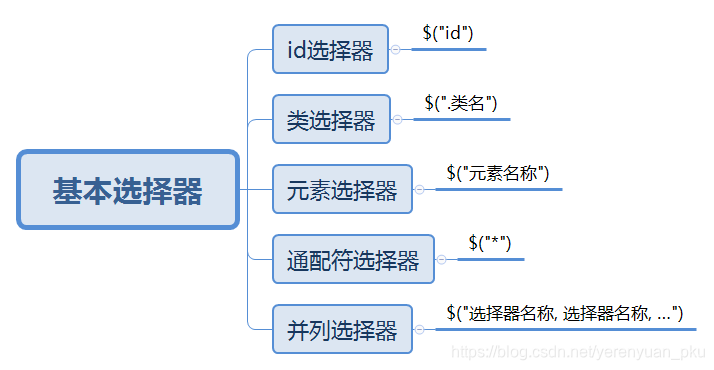
基本选择器
基本选择器有:
 下面举例来说明基本选择器的使用。我已提前准备好一个样式层叠表——style.css,其内容如下:
下面举例来说明基本选择器的使用。我已提前准备好一个样式层叠表——style.css,其内容如下: body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}form div { margin:5px 0;}.int label { float:left; width:100px; text-align:right;}.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}.sub { padding-left:100px;}.sub input { margin-right:10px; }.formtips{ width: 200px;margin:2px;padding:2px;}.onError{ background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center; padding-left:25px;}.onSuccess{ background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center; padding-left:25px;}.high{ color:red;} div,span{ width:140px; height:140px; margin:5px; background:#aaa; border:#000 1px solid; float:left; font-size:17px; font-family:Verdana; } div.mini { width:55px; height:55px; background-color: #aaa; font-size:12px; } div.hide { display:none; }table { border:0;border-collapse:collapse;}td { font:normal 12px/17px Arial;padding:2px;width:100px;}th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}.even { background:#FFF38F;} /* 偶数行样式*/.odd { background:#FFFFEE;} /* 奇数行样式*/.selected { background:#FF6500;color:#fff;} 读者要做的事就是导入样式层叠表——style.css。接下来就来看看基本选择器的具体使用,编写【03-jQuery的选择器:基本选择器.html】页面:
11112223334445556667778889990001010
注意,以下jQuery代码必须写在jQuery的入口函数里面。
$("#btn1").click(function(){ }); 因为须等dom树绘制完成之后,再去拿到id为btn1的标签。而且以上jQuery代码可写作如下JavaScript代码:
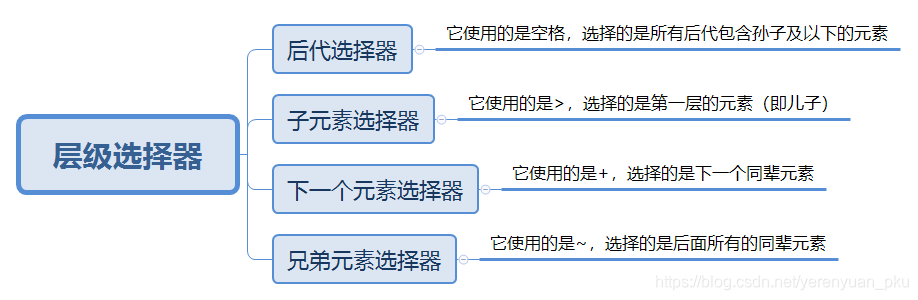
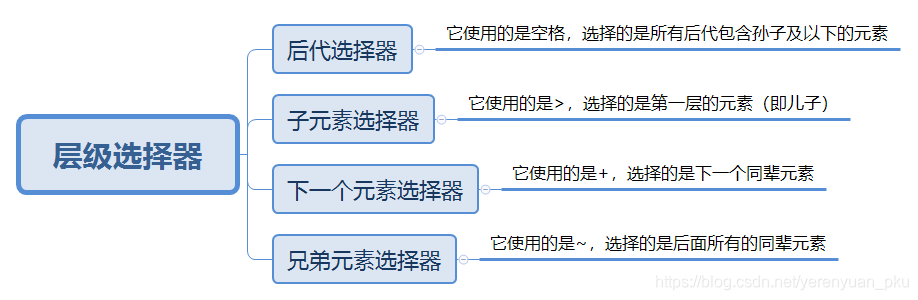
document.getElementById("btn1").onclick=function(){ } 层级选择器
层级选择器有:
 给出案例如下:
给出案例如下:
11112223334445556667778889990001010
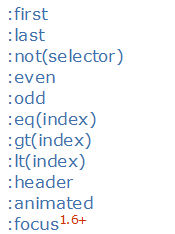
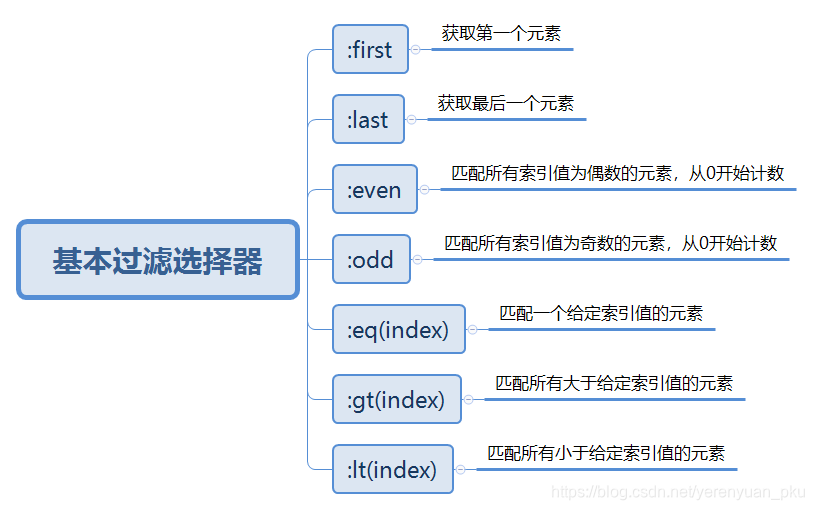
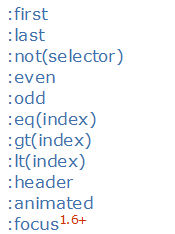
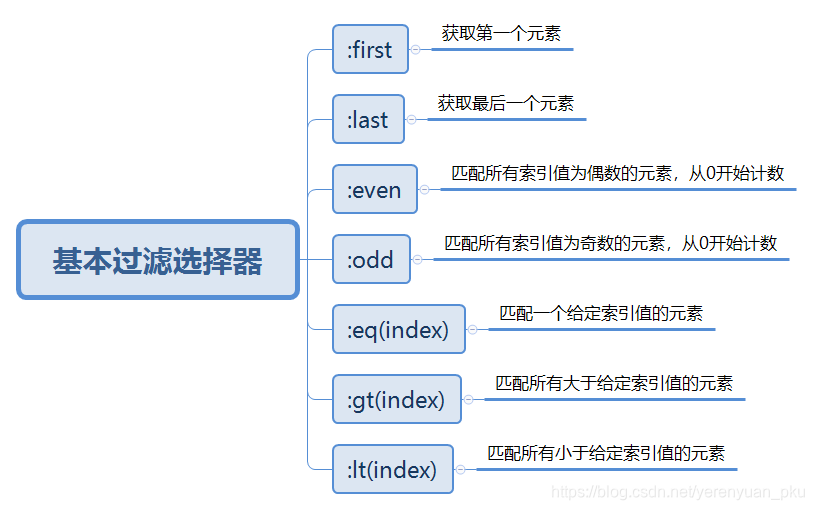
基本过滤选择器
通过查看jQuery API帮助文档可知,基本过滤选择器有:
 这儿我只给出常用的基本过滤选择器的使用方式,至于其他的还须读者亲测。
这儿我只给出常用的基本过滤选择器的使用方式,至于其他的还须读者亲测。  给出案例如下:
给出案例如下:
11112223334445556667778889990001010
内容选择器
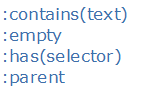
通过查看jQuery API帮助文档可知,内容选择器有:
 这儿只给出以下这个内容选择器的介绍。
这儿只给出以下这个内容选择器的介绍。 :contains(text):匹配包含给定文本的元素
给出案例如下:
11112223334445556667778889990001010
属性选择器
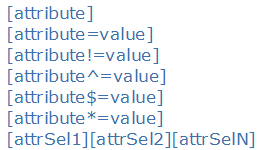
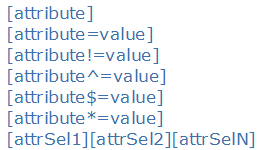
通过查看jQuery API帮助文档可知,属性选择器有:
 这儿只给出前两个属性选择器的介绍。
这儿只给出前两个属性选择器的介绍。 [attribute]:匹配包含给定属性的元素[attribute=value]:匹配给定的属性是某个特定值的元素
给出案例如下:
11112223334445556667778889990001010
表单选择器
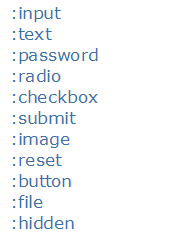
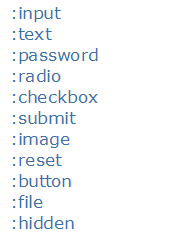
通过查看jQuery API帮助文档可知,表单选择器有:
 这儿只给出前两个表单选择器的介绍,至于其他的读者亲测。
这儿只给出前两个表单选择器的介绍,至于其他的读者亲测。 :input:匹配所有input,textarea,select和button元素:text:匹配所有的单行文本框
给出案例如下:
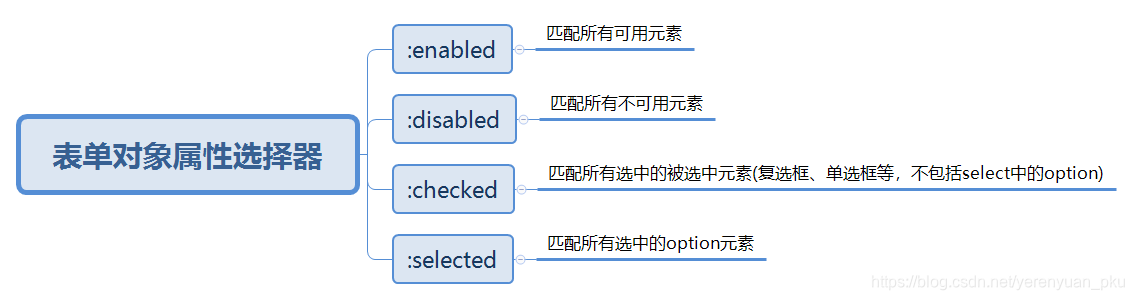
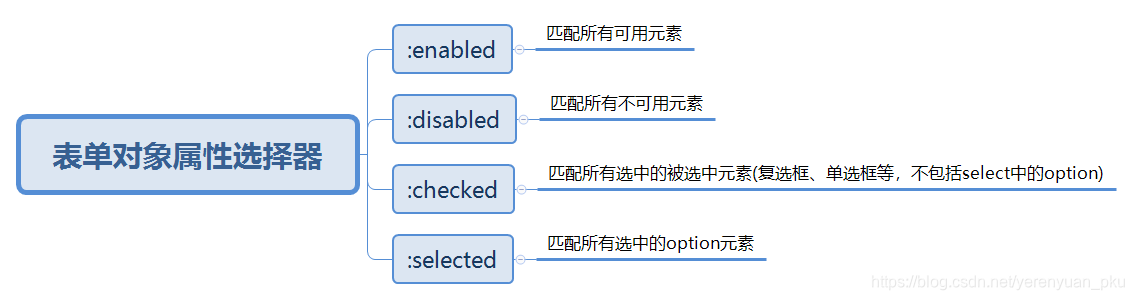
表单对象属性选择器
通过查看jQuery API帮助文档可知,表单对象属性选择器有:
 在此并不给出案例。
在此并不给出案例。 转载地址:https://liayun.blog.csdn.net/article/details/85879015 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月17日 11时09分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ACM 2013 长沙区域赛 Alice's Print Service (二分 思维)
2019-04-30
ACM 2013 长沙区域赛 Collision (几何)
2019-04-30
CodeForces - 1064A Make a triangle! (简单模拟)
2019-04-30
51Nod - 1183 编辑距离 (dp)
2019-04-30
ACM 2014 鞍山区域赛 E - Hatsune Miku (dp)
2019-04-30
反向传播&梯度下降 的直观理解程序(numpy)
2019-04-30
ACM 2017 南宁区域赛 Rake it in(对抗搜索)
2019-04-30
CodeForces - 931B World Cup (思维 模拟)
2019-04-30
CodeForces - 996D Suit and Tie (暴力)
2019-04-30
ACM 2017 香港区域赛 E - Base Station Sites(二分)
2019-04-30
ACM 2018 青岛区域赛 J-Books (模拟)
2019-04-30
ACM 2016 沈阳区域赛 E - Counting Cliques (dfs)
2019-04-30
ACM 2017 北京区域赛 J-Pangu and Stones(区间dp)
2019-04-30
HDU - 5643 King's Game (约瑟夫环变式)
2019-04-30
UVA - 1452 Jump (约瑟夫环变式)
2019-04-30
POJ - 3517 And Then There Was One (约瑟夫环变式)
2019-04-30
HDU - 2068 RPG的错排 (错排+组合数)
2019-04-30
CodeForces 591C Median Smoothing(思维 模拟)
2019-04-30