
前端简单入门第二十二讲 使用jQuery完成表单校验
 这里验证了trigger()不仅触发了文本框的focus事件,还执行了类似浏览器将光标移到输入框内的这种浏览器默认行为;triggerHandler()仅仅只触发了focus事件所对应的函数。
这里验证了trigger()不仅触发了文本框的focus事件,还执行了类似浏览器将光标移到输入框内的这种浏览器默认行为;triggerHandler()仅仅只触发了focus事件所对应的函数。 
发布日期:2021-06-30 18:03:49
浏览次数:2
分类:技术文章
本文共 2235 字,大约阅读时间需要 7 分钟。
还记得我之前写过的一文吗?之前我是使用JavaScript完成了表单的简单校验,即在用户提交表单的时候,我们最好是能够在用户数据提交给服务器之前去做一次校验,防止服务器压力过大,并且需要给用户一个友好提示。
在本文中,我会使用jQuery完成表单的简单校验,不可避免地要知道jQuery中两个常用的事件处理函数,它们是trigger和triggerHandler。trigger和triggerHandler
查看jQuery API帮助文档可知:
- trigger:在每一个匹配的元素上触发某类事件。这个函数也会导致浏览器同名的默认行为的执行。比如,如果用trigger()触发一个’submit’,则同样会导致浏览器提交表单。如果要阻止这种默认行为,应返回false;
- triggerHandler:这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作,也不会产生事件冒泡。
下面通过一个示例让初学者更加清晰直观地了解这两个事件处理函数。
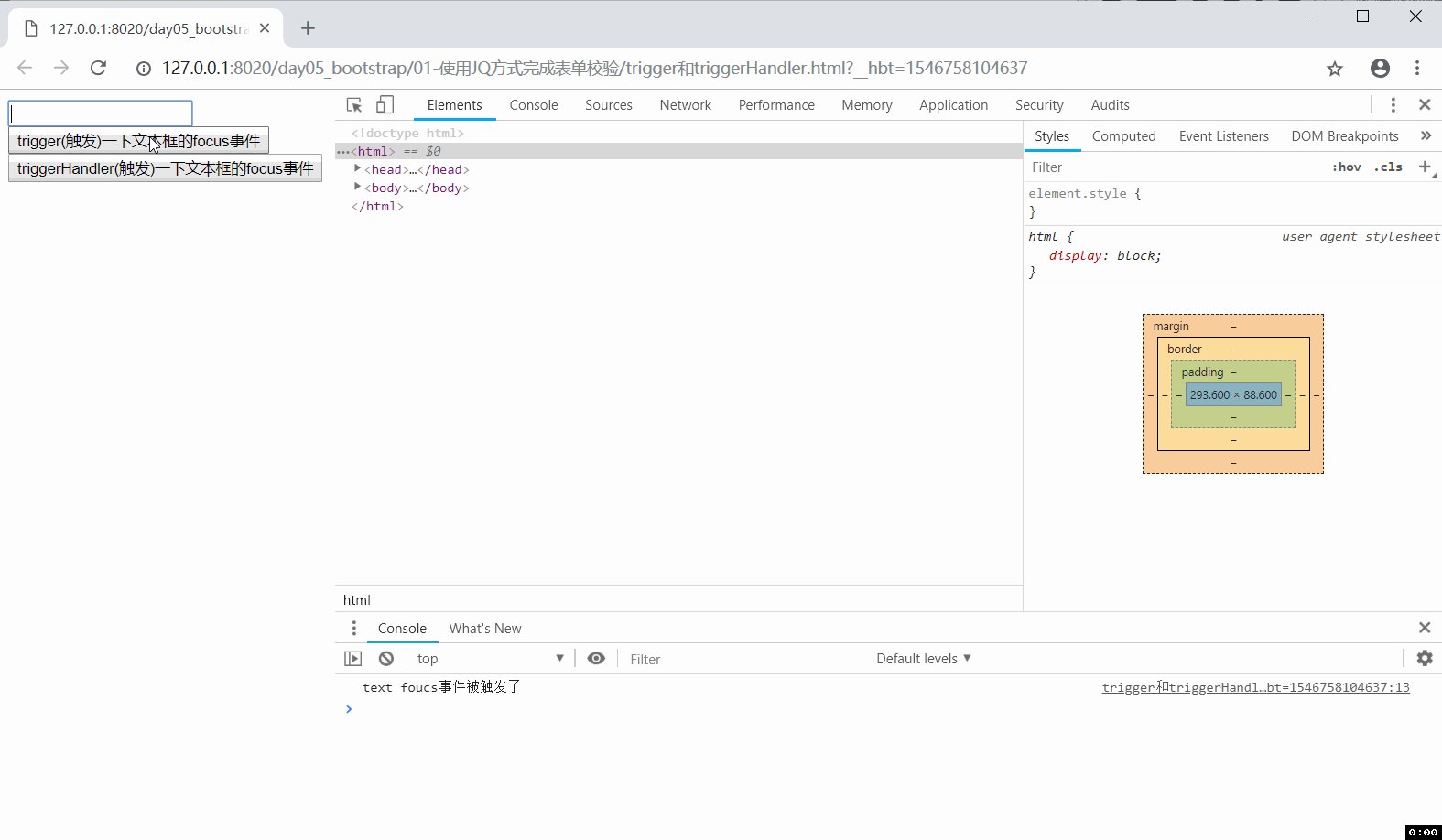
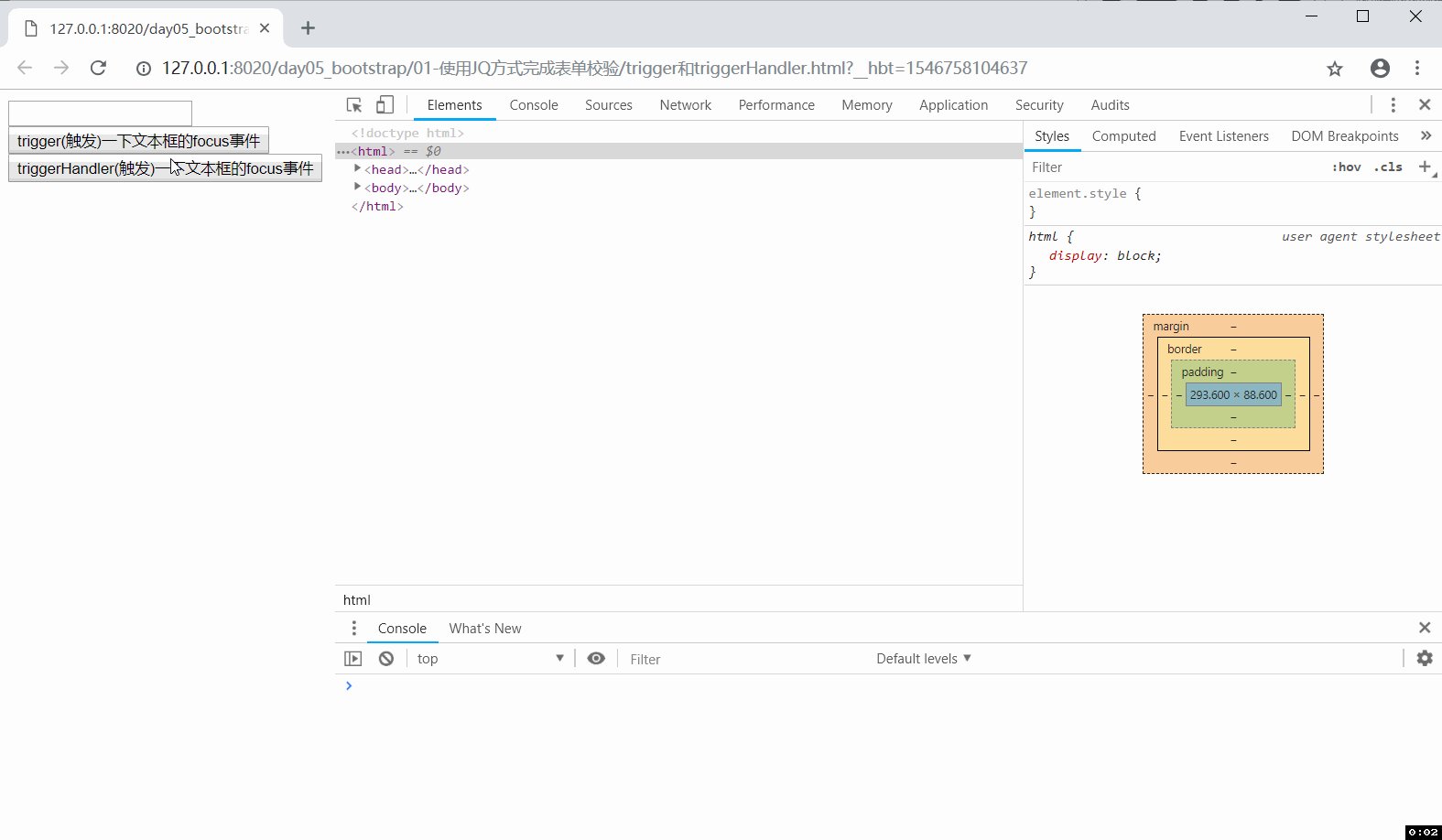
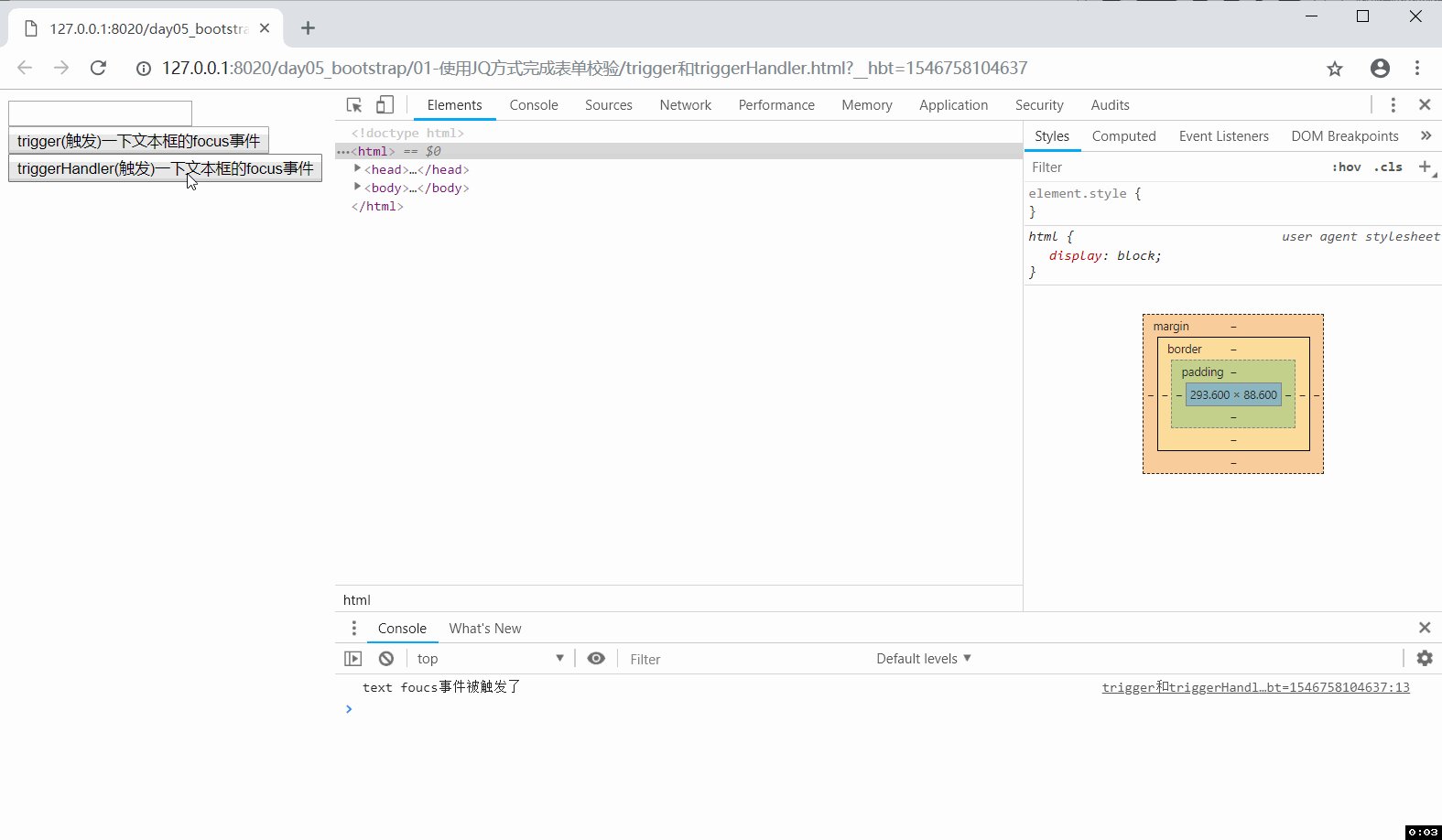
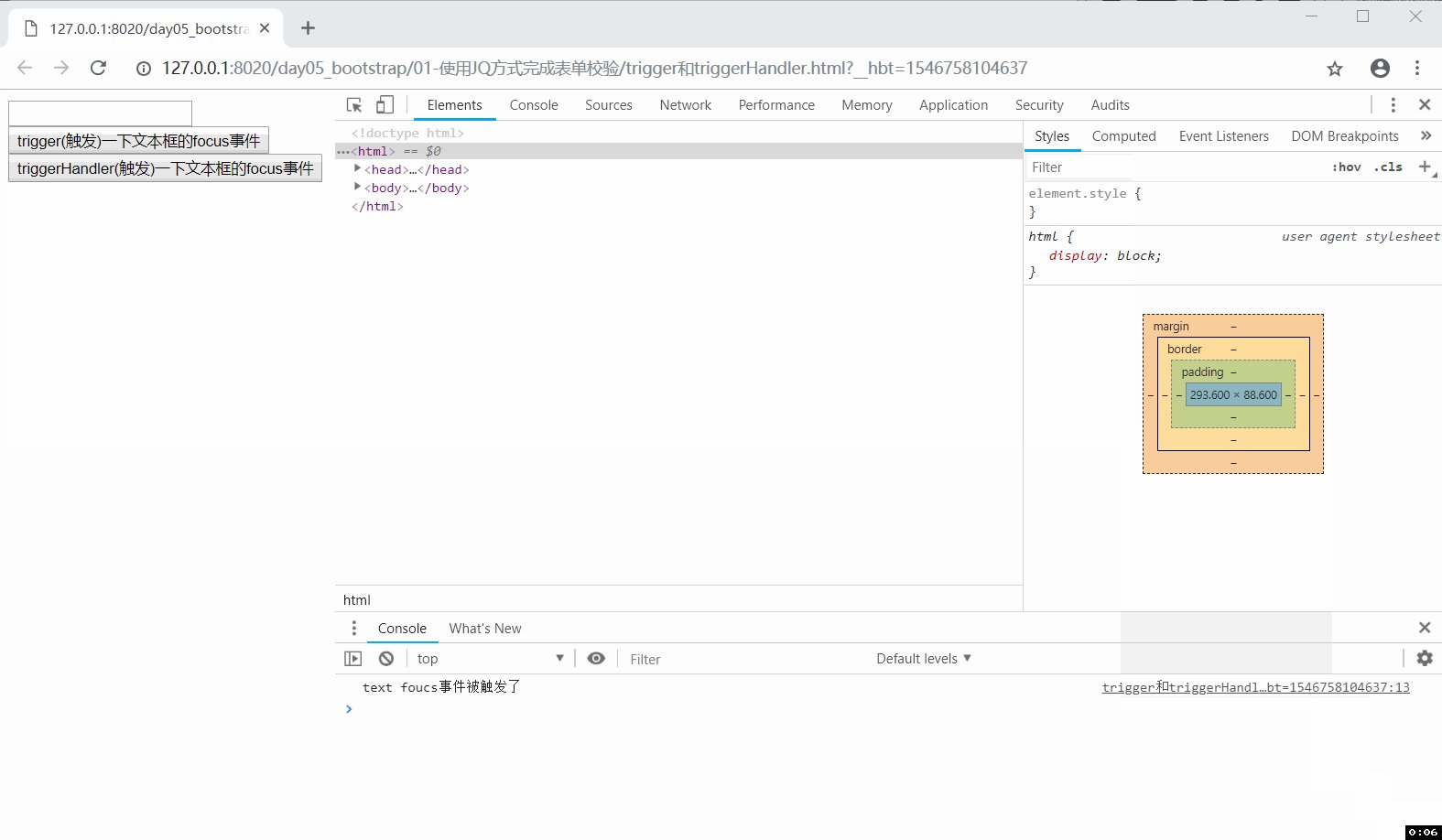
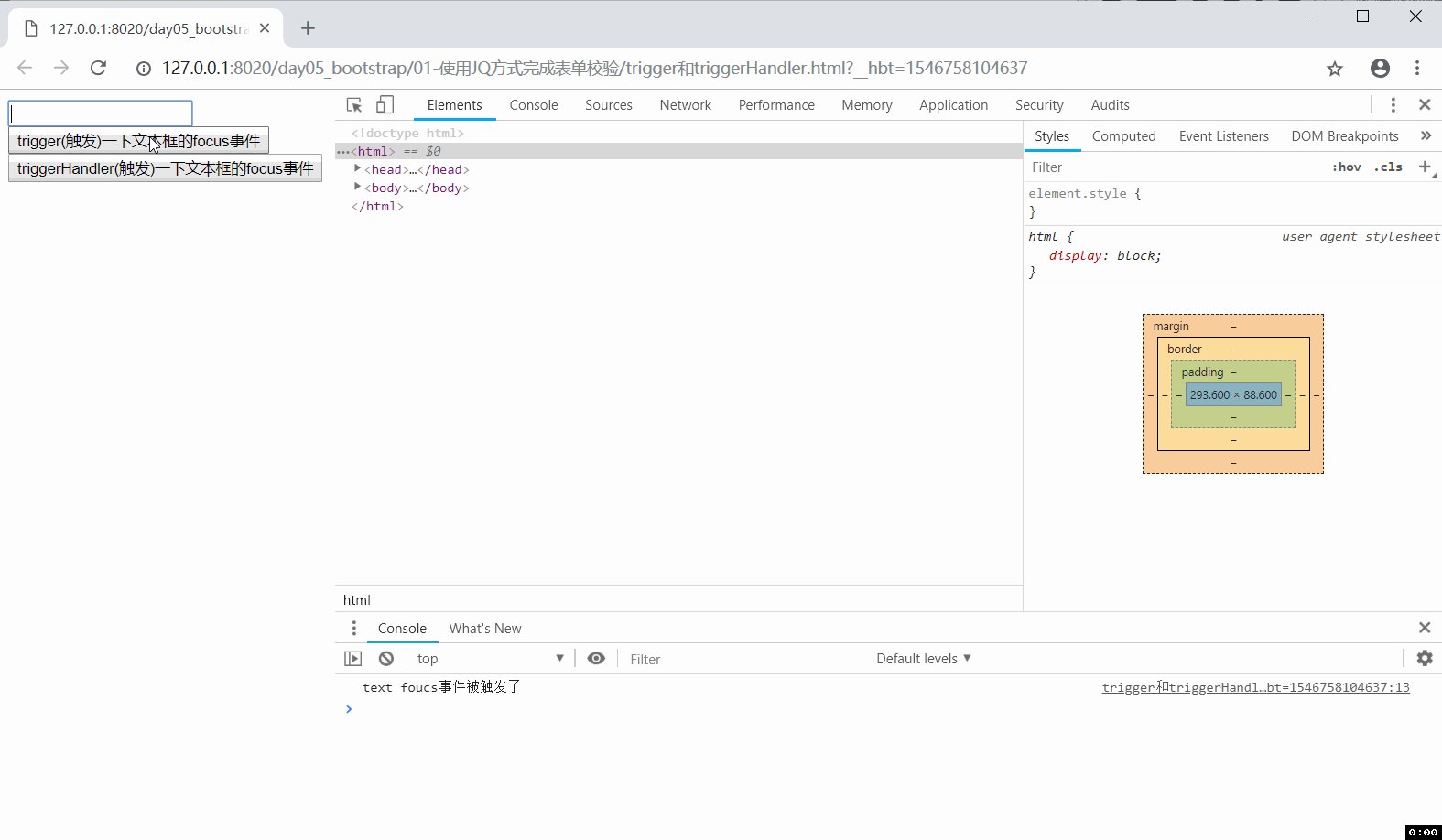
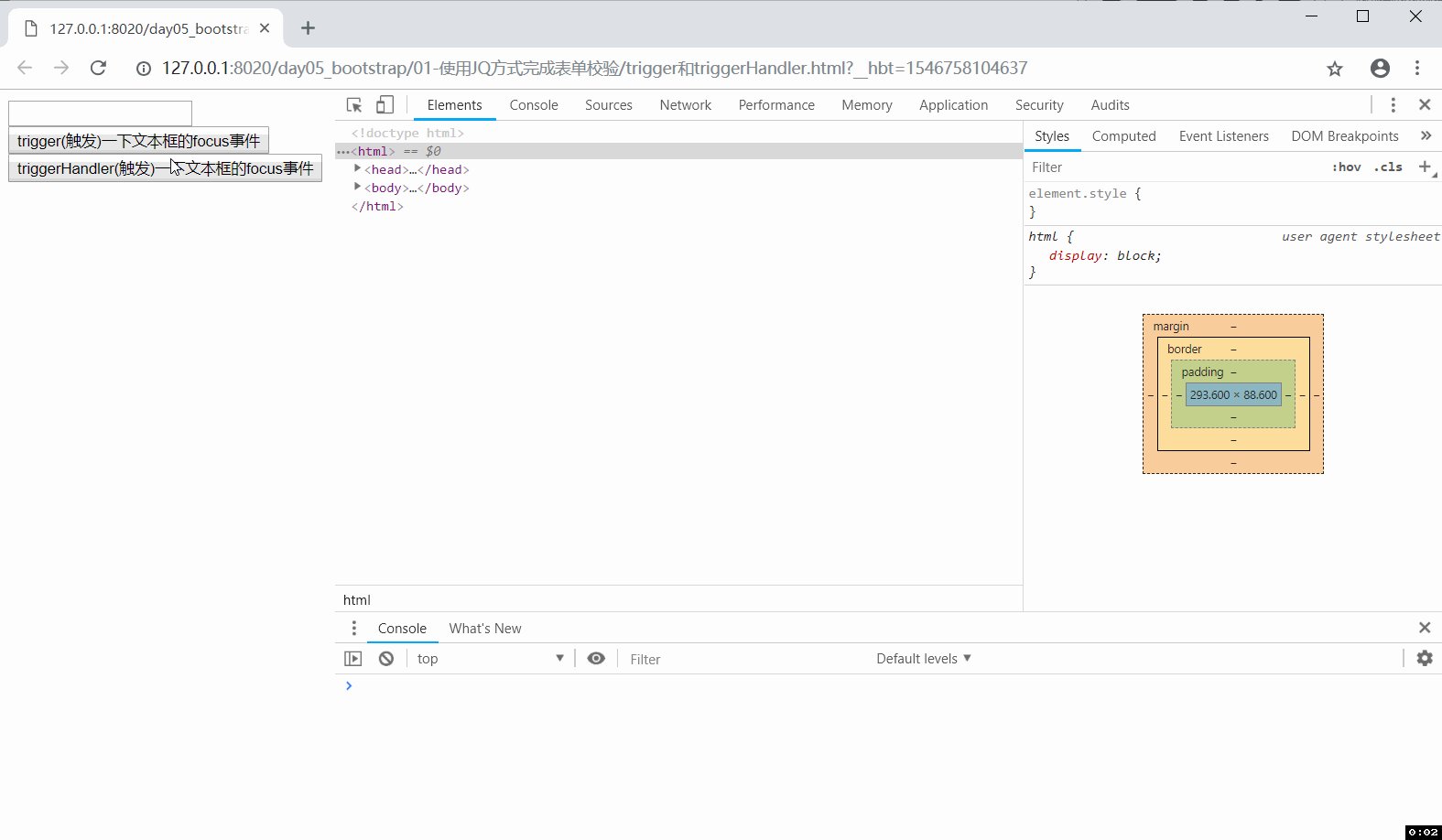
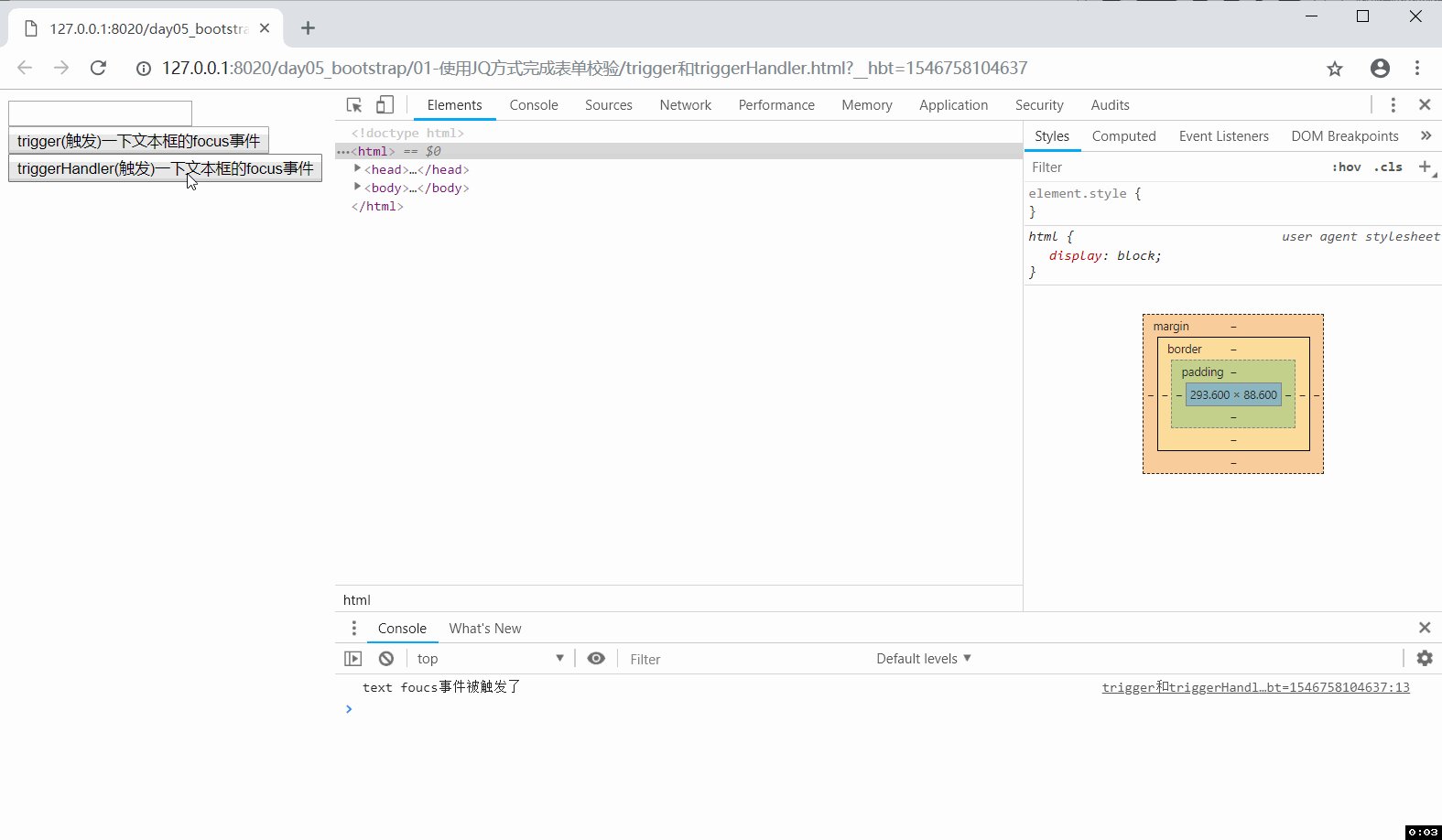
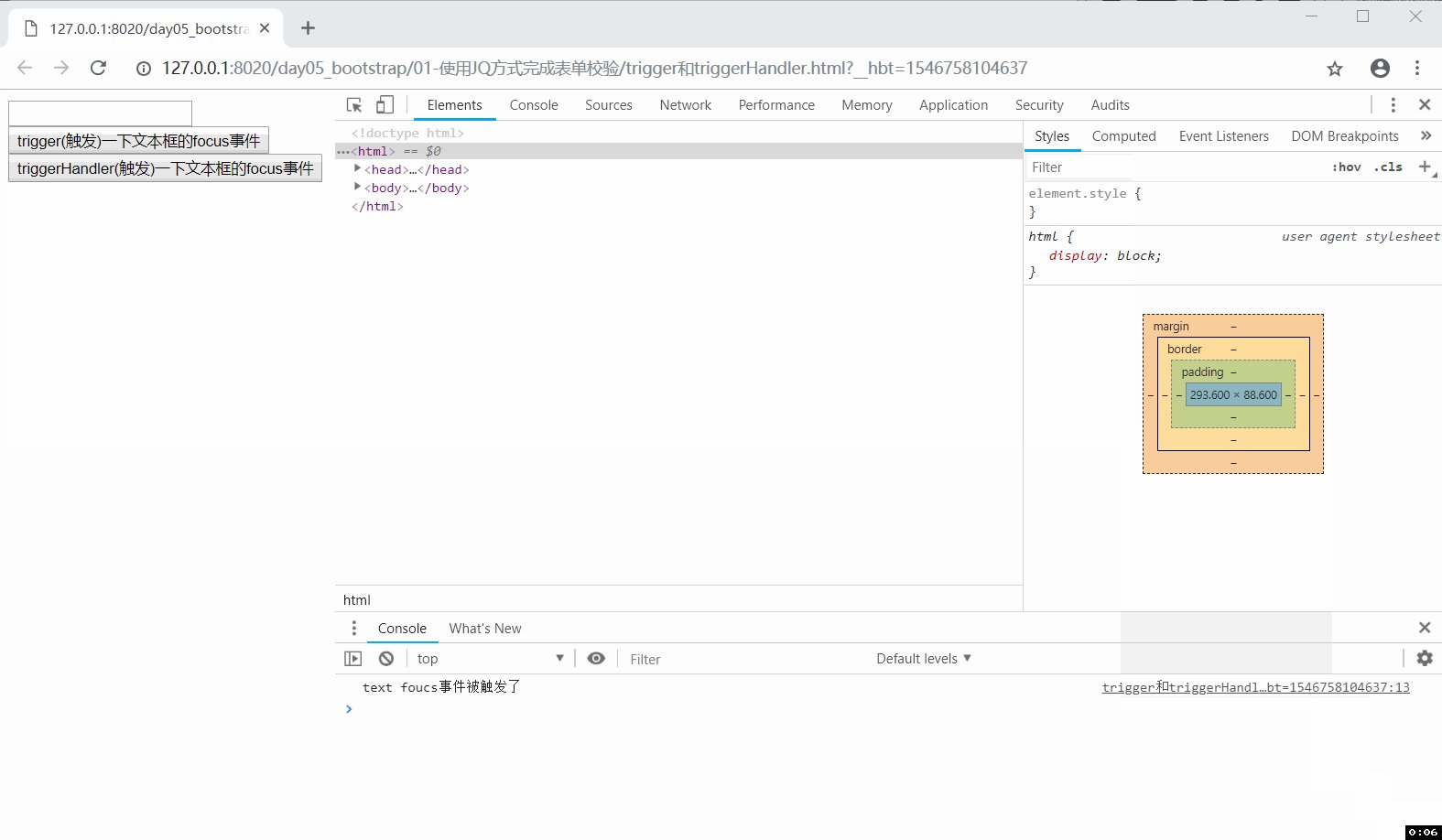
在Chrome浏览器上的运行效果如下。
 这里验证了trigger()不仅触发了文本框的focus事件,还执行了类似浏览器将光标移到输入框内的这种浏览器默认行为;triggerHandler()仅仅只触发了focus事件所对应的函数。
这里验证了trigger()不仅触发了文本框的focus事件,还执行了类似浏览器将光标移到输入框内的这种浏览器默认行为;triggerHandler()仅仅只触发了focus事件所对应的函数。 使用jQuery完成表单校验
为了给用户一个样式友好的提示,我提前准备好了一个样式层叠表——style.css,其内容如下:
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}form div { margin:5px 0;}.int label { float:left; width:100px; text-align:right;}.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}.sub { padding-left:100px;}.sub input { margin-right:10px; }.formtips{ width: 200px;margin:2px;padding:2px;}.onError{ background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center; padding-left:25px;}.onSuccess{ background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center; padding-left:25px;}.high{ color:red;}/* div,span,p { width:140px; height:140px; margin:5px; background:#aaa; border:#000 1px solid; float:left; font-size:17px; font-family:Verdana; } div.mini { width:55px; height:55px; background-color: #aaa; font-size:12px; } div.hide { display:none; }*/table { border:0;border-collapse:collapse;}td { font:normal 12px/17px Arial;padding:2px;width:100px;}th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}.even { background:#FFF38F;} /* 偶数行样式*/.odd { background:#FFFFEE;} /* 奇数行样式*/.selected { background:#FF6500;color:#fff;} 读者要做的事就是导入样式层叠表——style.css。首先我从自己编写的注册页面中抽出核心代码如下:
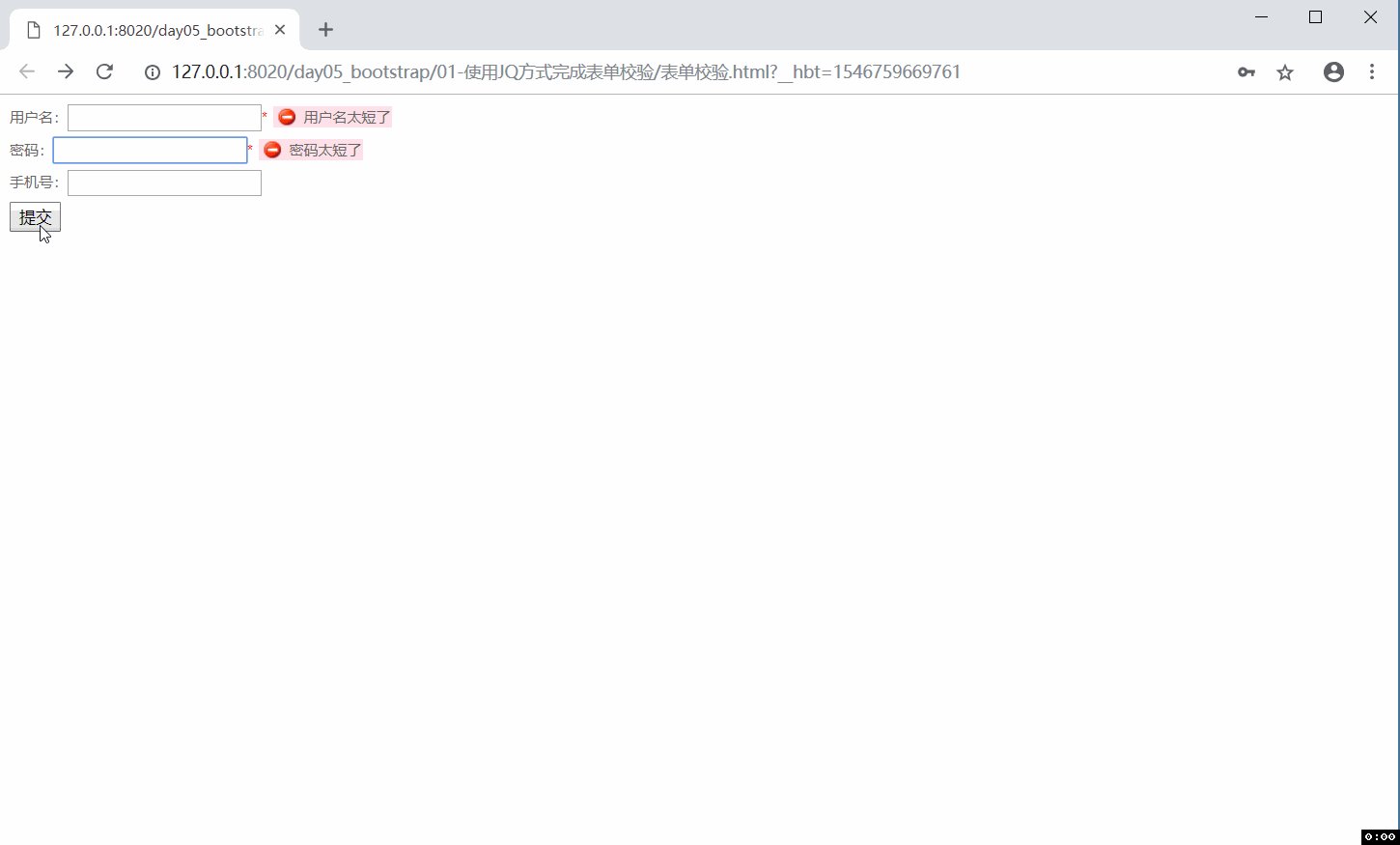
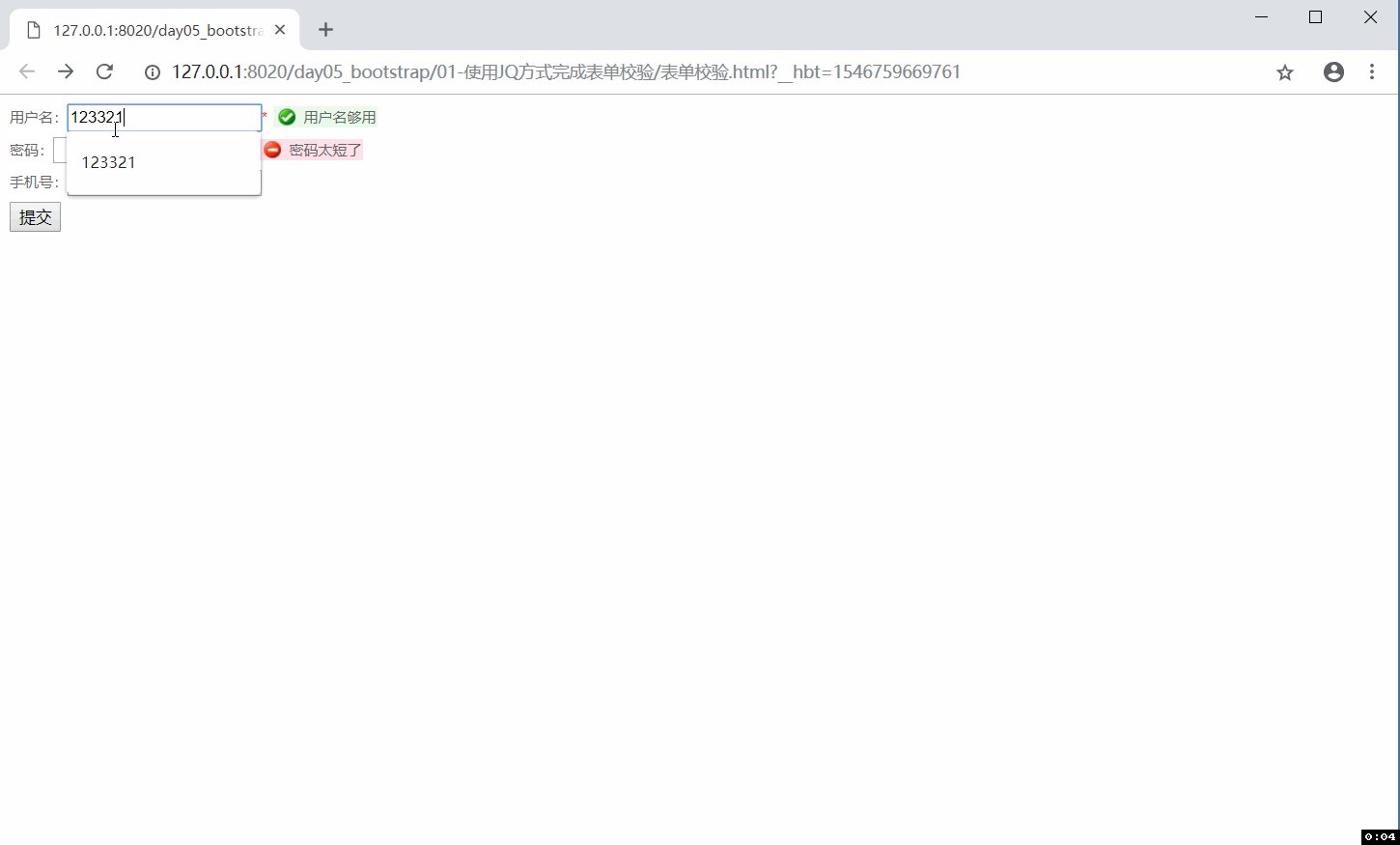
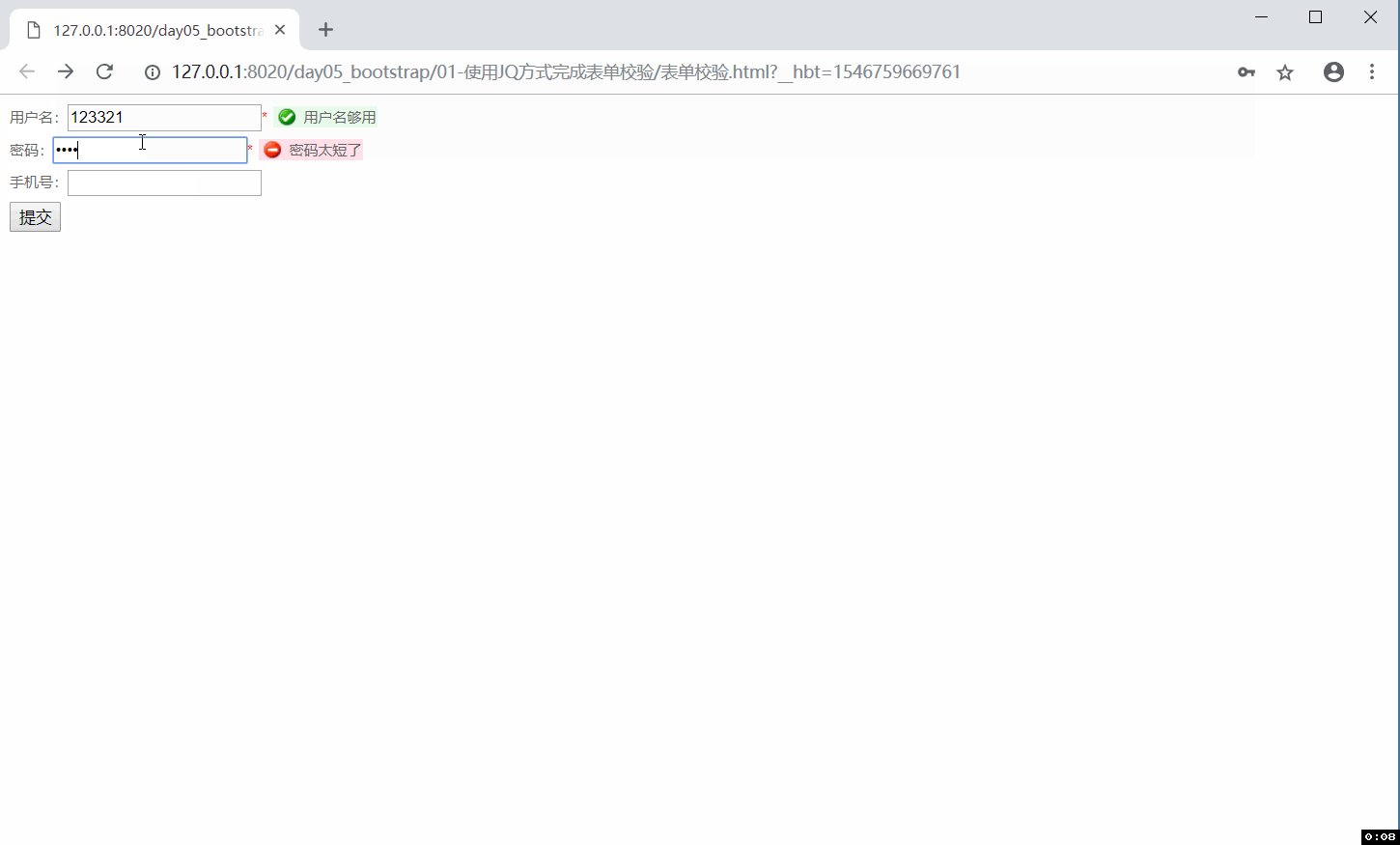
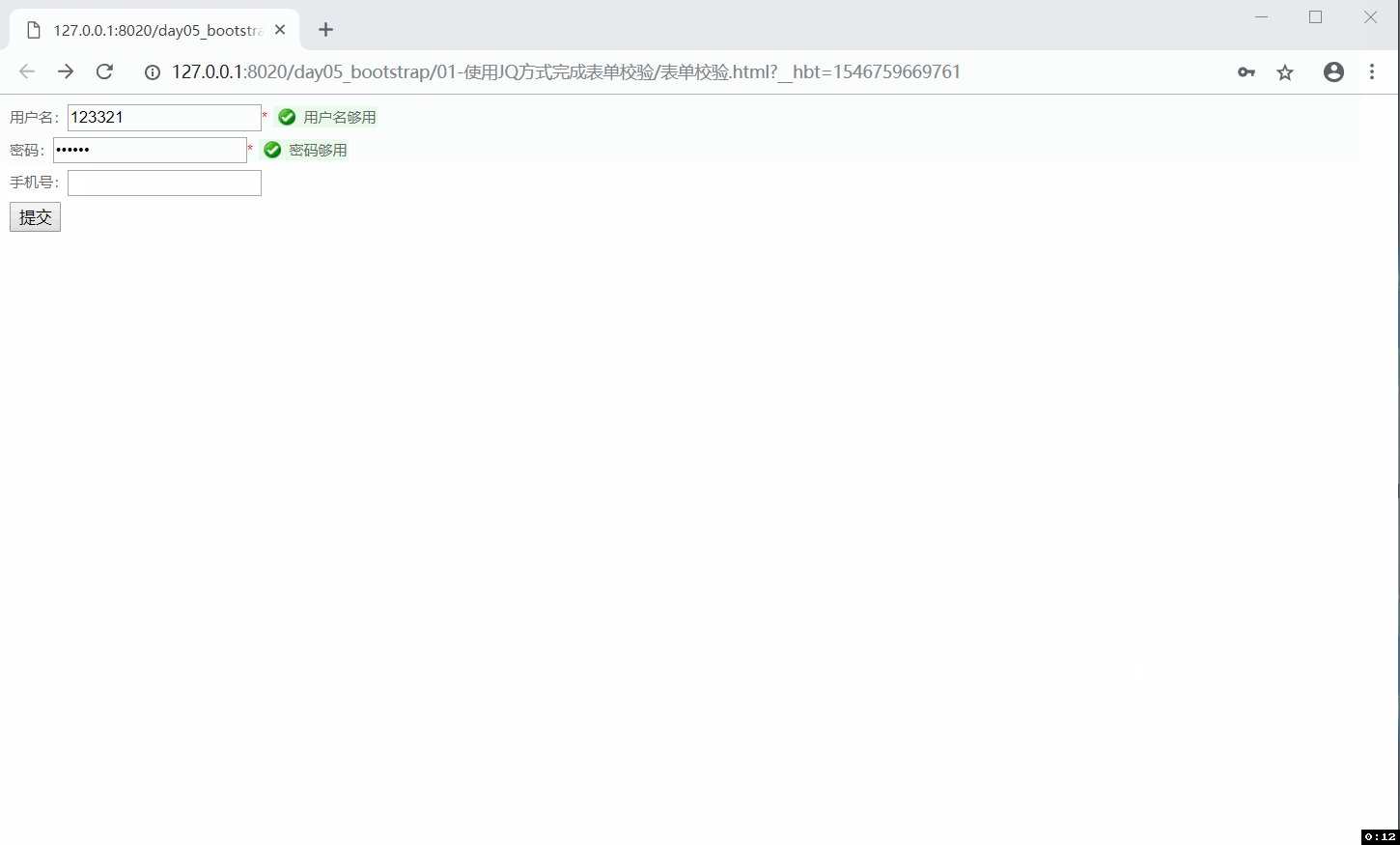
接着就要编写jQuery代码完成注册页面表单的简单校验了。
注意,jQuery中可以这样链式调用:
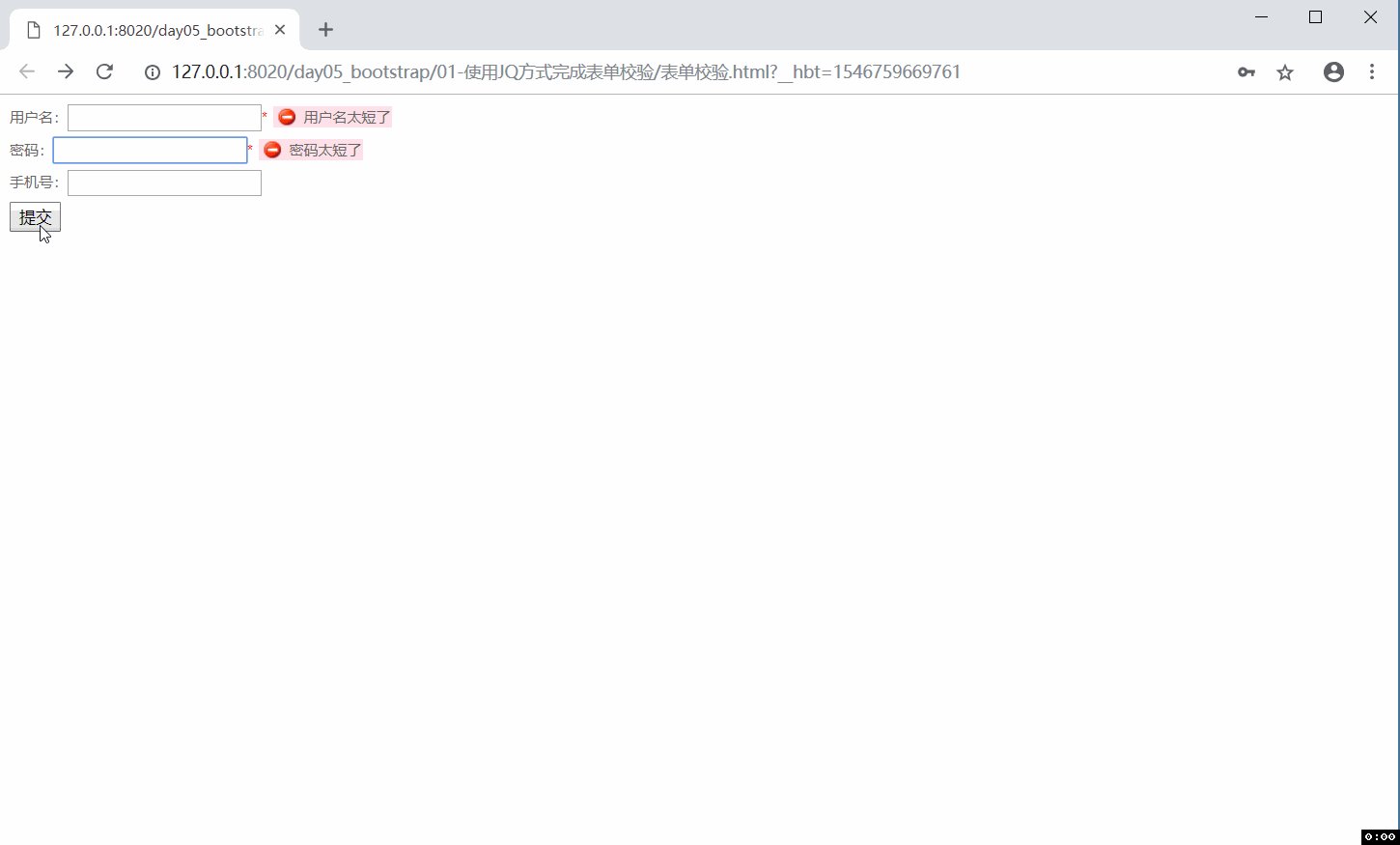
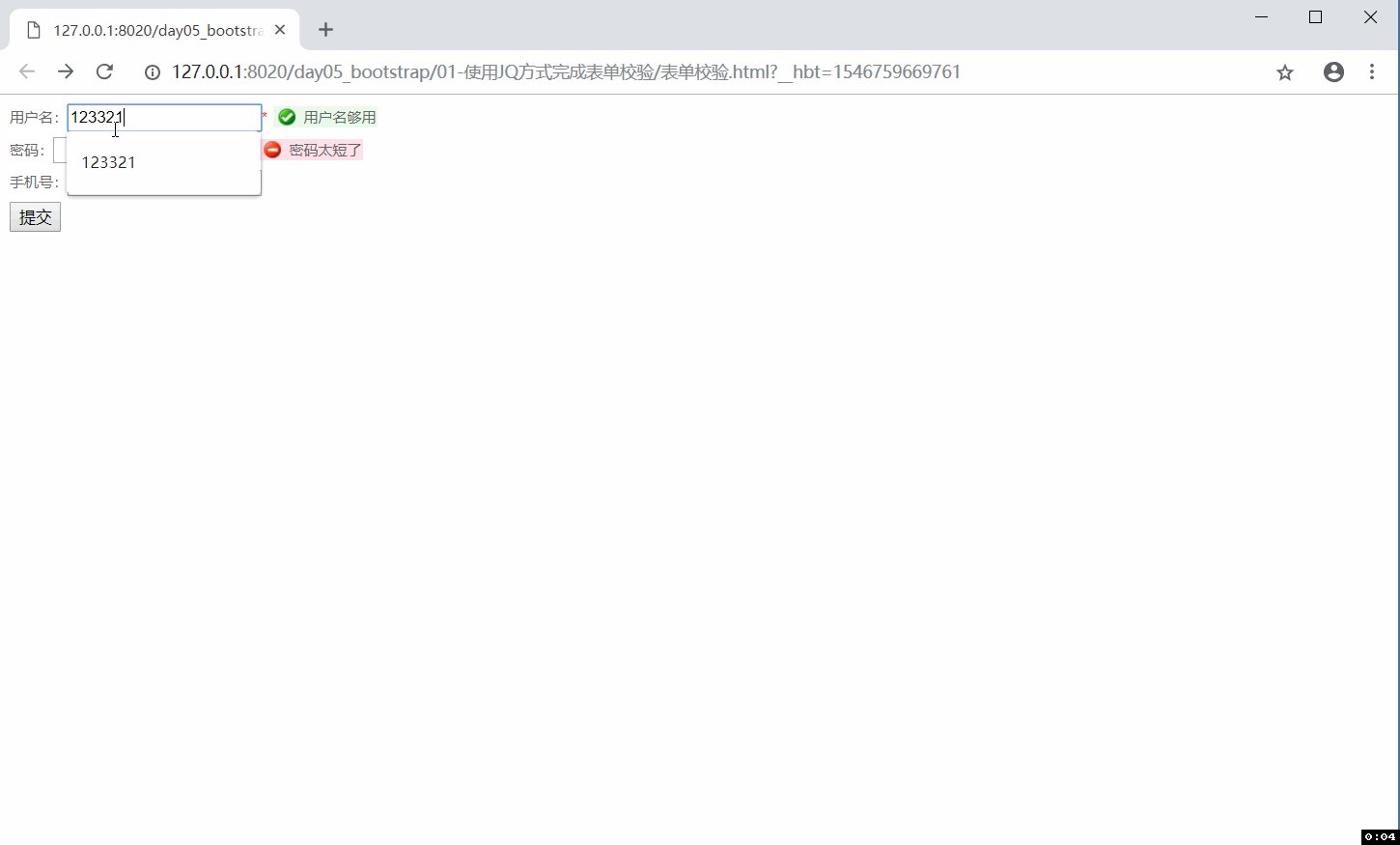
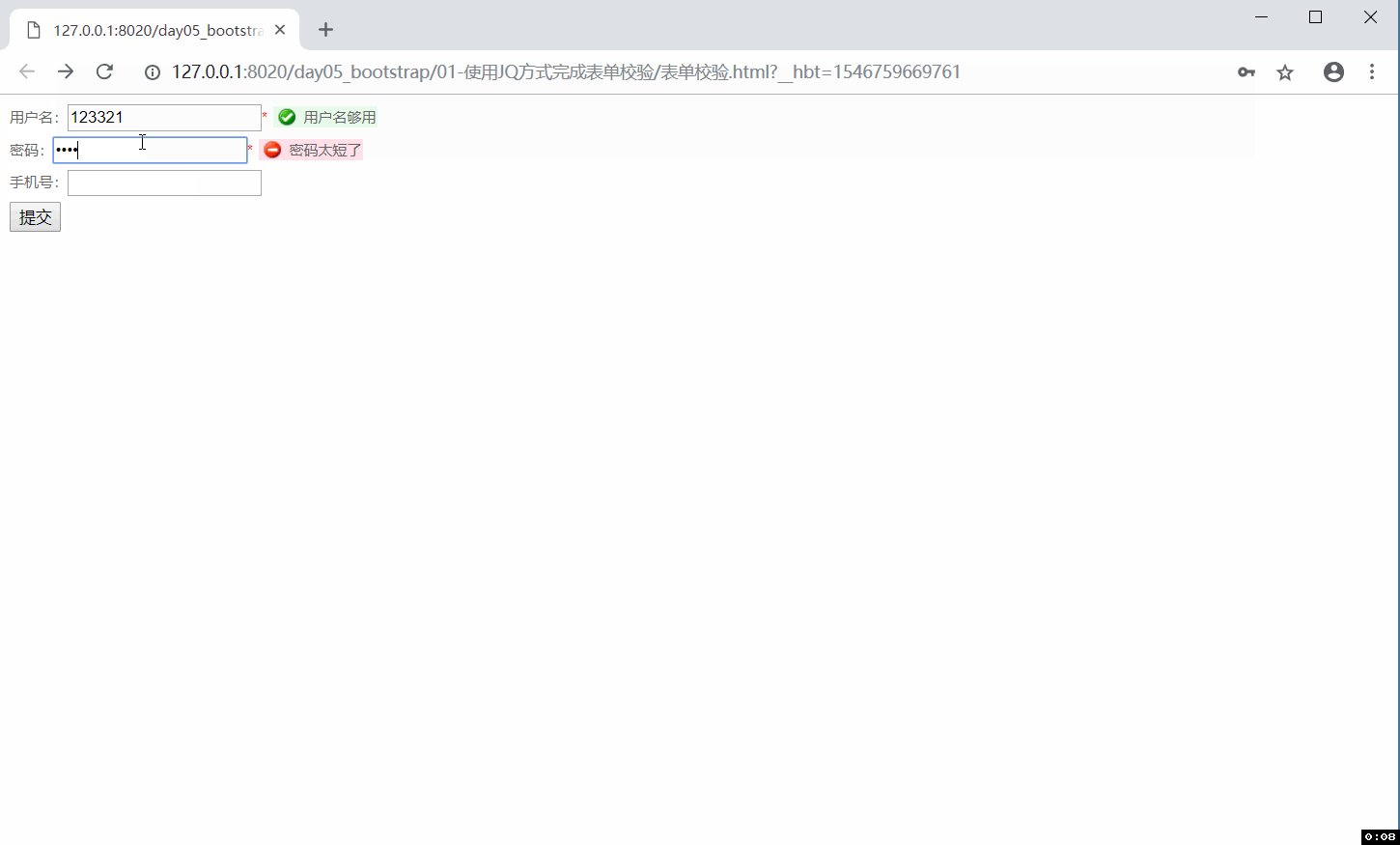
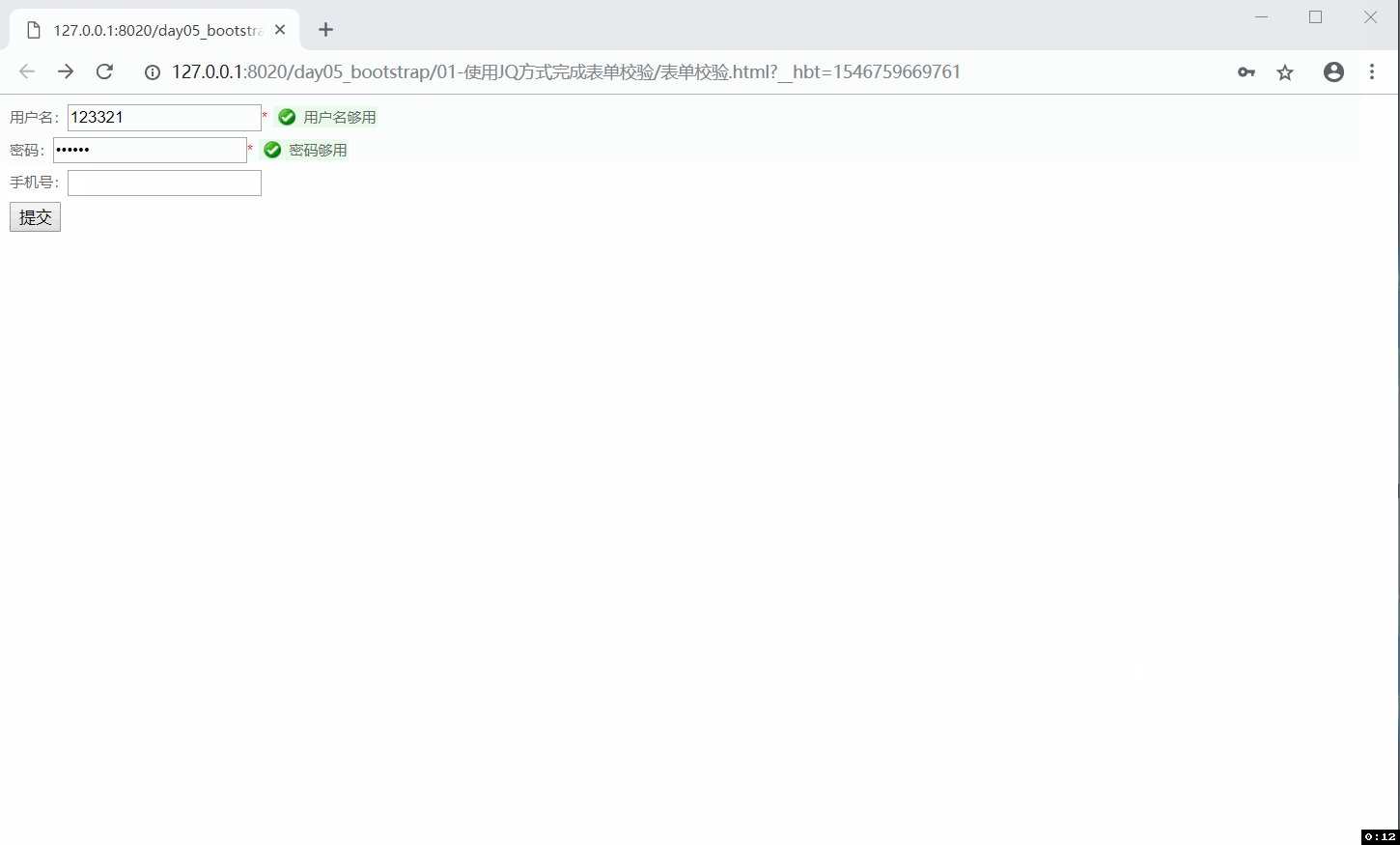
$(".bitian").blur(function () { }).focus(function() { }).keyup(function() { });//链式调用 这样,在Chrome浏览器上运行,效果如下:

转载地址:https://liayun.blog.csdn.net/article/details/85931181 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月27日 03时42分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
swap内存(linux)
2019-04-30
人脸au
2019-04-30
torch.distributed 分布式
2019-04-30
PyPy
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
NAS (Network Attached Storage 网络附属存储)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
Ninja
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2FSK
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——AM
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——SSB
2019-04-30
操作系统实验之生产者和消费者程序
2019-04-30
操作系统实验之猴子过桥问题的模拟程序
2019-04-30
POJ - 3067 Japan (树状数组 思维)
2019-04-30
POJ - 2352 Stars (树状数组 入门题)
2019-04-30