
Uni-App - 基础篇

发布日期:2021-06-30 23:55:37
浏览次数:2
分类:技术文章
本文共 601 字,大约阅读时间需要 2 分钟。
注意事项
1、uniapp 中 vue 页面中的 style 标签只作用于该文件下,所以不需要添加 scoped。?
2、uniapp 支持 v-if="false",不需要改成 v-if="{
{false}}"。3、uniapp 中非标准标签属性,编译后会被过滤掉,所以选中标准属性来传参。
4、写方法时,推荐先 console.log(event); 打印先看看再决定下一步怎么做。
5、用真机测试时,部分效果需要后台关闭APP,再重新启动才生效。
6、巧用 Vue.prototype。
7、巧用 H5+ API 调用原生接口。
8、@tap表示绑定点击事件。因为是在移动端,还是不要写@click了。click事件在移动端会有300ms的延迟。
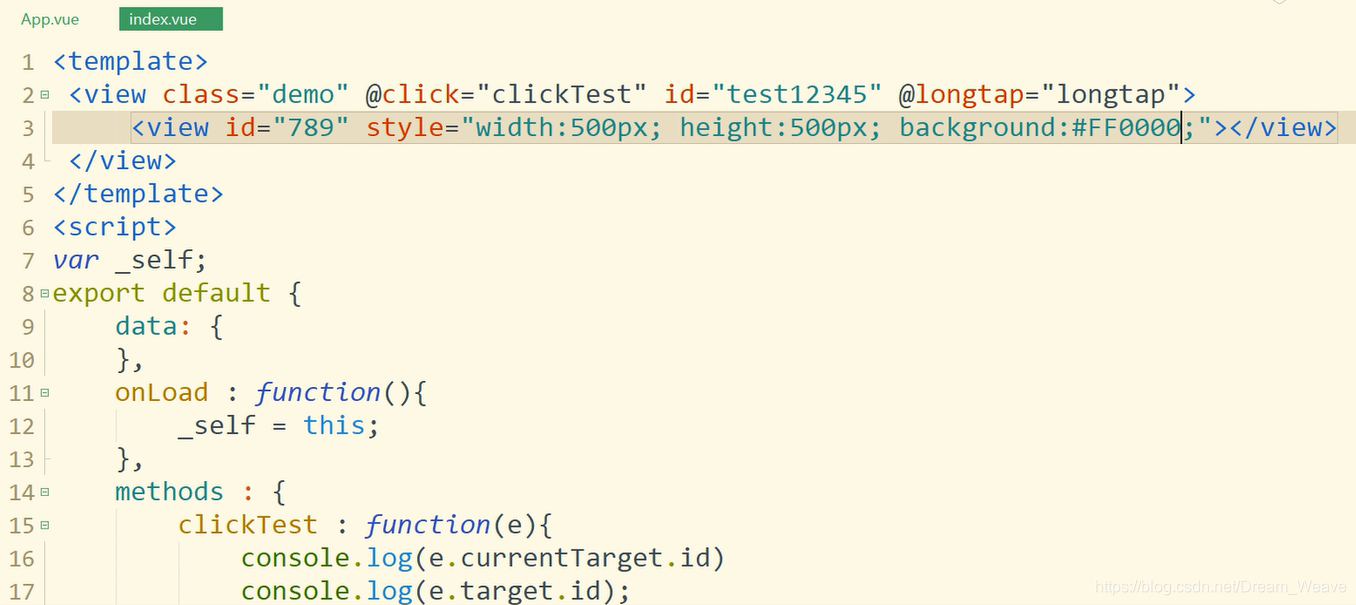
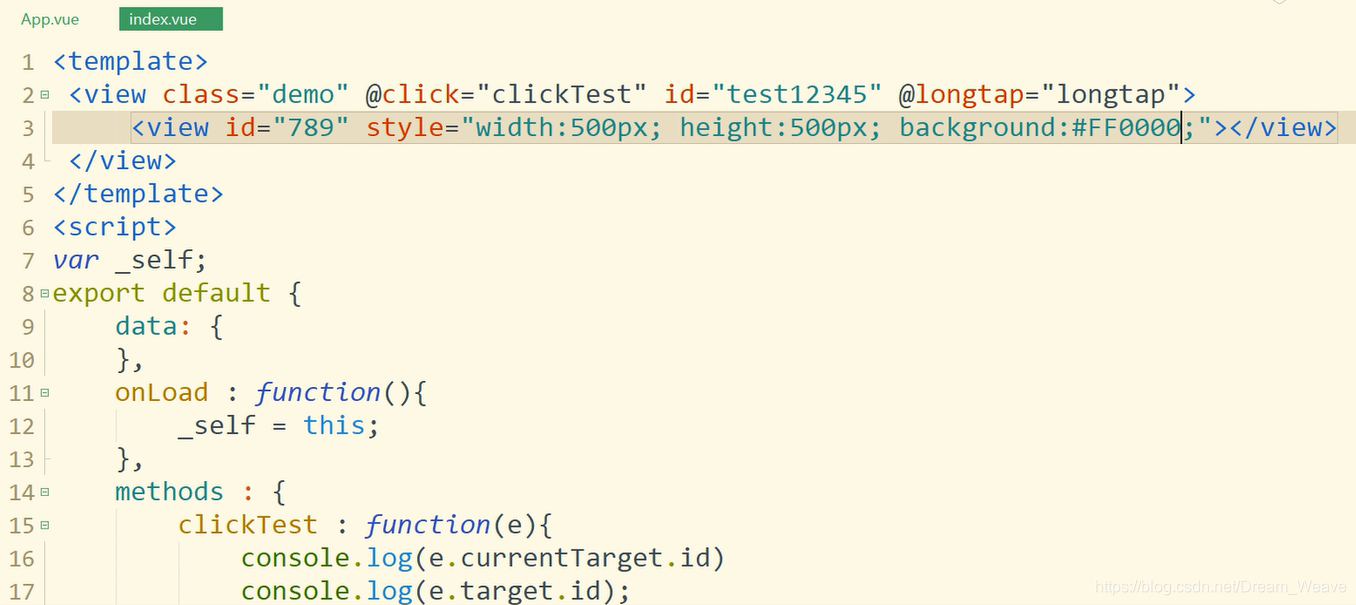
9、由于冒泡的缘故,currentTarget 和 target 当中有一个是获取到当前元素的属性而不是父级属性。【哪个呢?】

10、不支持通配符(*)。
11、upx 或 % 都可以自适应,用“upx”需要注意设计稿和真机的比例;而“%”不需要。
(公式:设计稿px / 代码upx == 设计稿px / 真机px)12、因为 uniapp 是基于小程序和Vue,所以出问题也可以通过搜索 小程序 和 Vue 的问题来找答案。
13、@import 必须写在 style 的第一行代码,否则里头的 class 不起作用。
14、待更新...
转载地址:https://lux-sun.blog.csdn.net/article/details/87979115 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月09日 03时12分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Ubuntu 14.04 安装TM2009/QQ
2021-07-03
Camera驱动调试小记
2021-07-03
linux嵌入式系统开发之触摸屏---驱动篇(上/硬件原理\下/源码分析)
2021-07-03
对于中断函数返回值的分析
2021-07-03
x210——Android睡眠唤醒串口打印信息
2021-07-03
tianxiawuzhei_linux中触摸屏驱动的实现——基于s3c6410处理器
2021-07-03
四线触摸屏原理
2021-07-03
小议Linux staging tree
2019-04-30
关于内核中 #ifdef CONFIG_**的问题
2019-04-30
C/C++如何返回一个数组/指针
2019-04-30
腾讯AI语音识别API踩坑记录
2019-04-30
Android照相功能驱动层中HAL的实现(基于OK6410开发板+OV9650摄像头)
2019-04-30
基于U-boot上TFTP服务器更新系统
2019-04-30
P3811 【模板】乘法逆元
2019-04-30
P5431 【模板】乘法逆元2
2019-04-30
P1495 【模板】中国剩余定理(CRT)/曹冲养猪
2019-04-30
P3868 [TJOI2009]猜数字
2019-04-30
YbtOJ——贪心算法【例题3】畜栏预定
2019-04-30
YbtOJ——贪心算法【例题2】雷达装置
2019-04-30
YbtOJ——递推算法【例题4】传球游戏
2019-04-30