
响应式 - 基础篇
发布日期:2021-06-30 23:55:38
浏览次数:2
分类:技术文章
本文共 551 字,大约阅读时间需要 1 分钟。







Ps:因为“only”在老的浏览器里识别不到,所以第一段最终为false。


Ps:以上属性都可以添加 min- 或 max- 前缀。

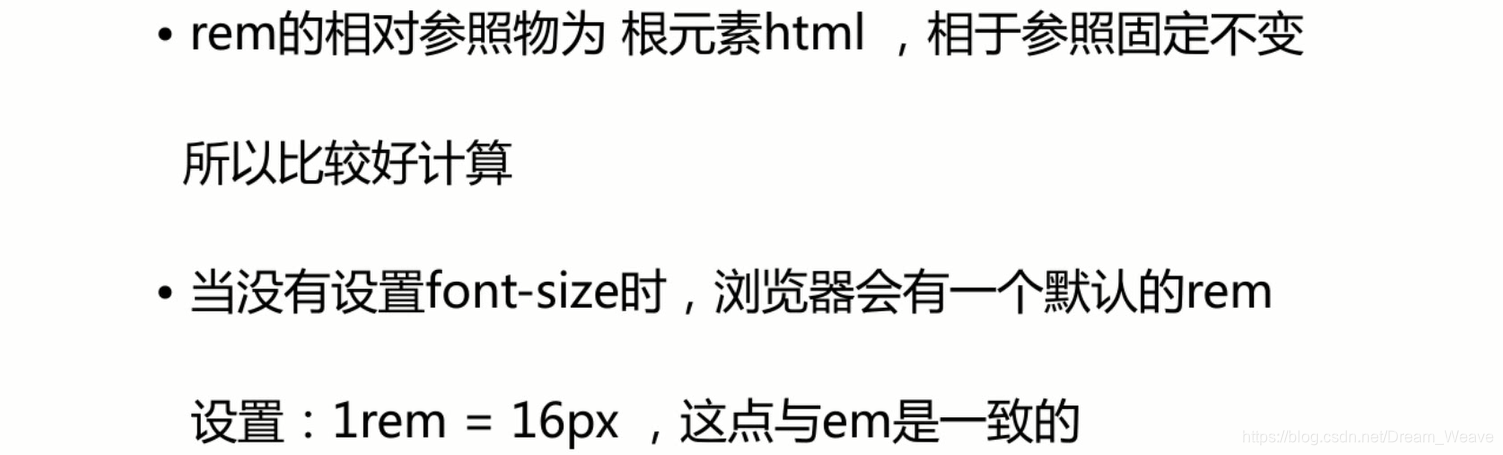
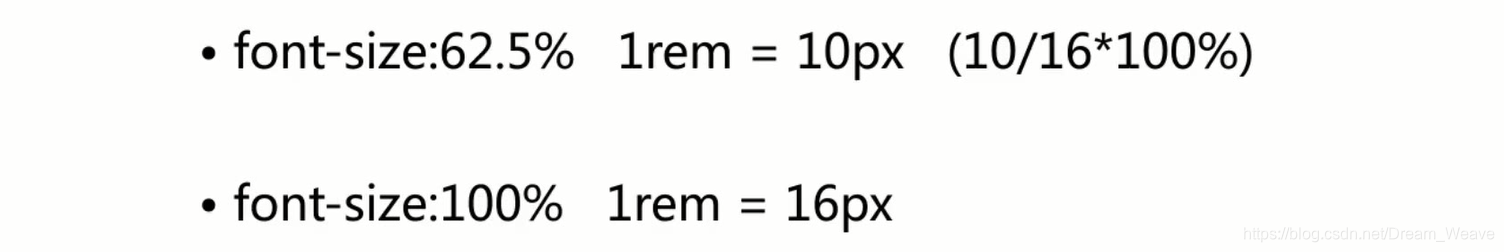
px & em & rem
![]()

Ps:em 所谓的相对于父元素是一直在找父元素,直到找到为止。


注意事项
1、自适应原则:宽度百分比(%),高度定死(px),图片等比缩放等。
2、一般情况class命名“-”的形式,id命名首字母小写其他单词首字母大写的驼峰命名法。
3、line-height 不推荐使用 rem,因为在谷歌中文浏览器下会有一个下限的原因,使得 1rem = 12px,而不是 1rem = 10px(前提是 font-size: 62.5%)。
4、把所有尽可能的小图片(图标)放在一个大图里,只要通过截图的css获取即可,为了减少网络请求。
5、每个<li>之间会有个制表符,使得会有个细小的间隙(放大加背景可明显看见),解决方案百度。
6、媒体查询不是相对于 html 的 font-size,而是相对于浏览器本身。
7、响应式图片:js、服务端、srcset、sizes、picture、svg。【推荐:picture + picturefill.js 兼容库】
8、IE兼容性:Respond、html5shiv
9、Normalize.css
转载地址:https://lux-sun.blog.csdn.net/article/details/87979456 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月10日 15时06分06秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
语音命令词识别
2019-04-30
腾讯AI语音识别API踩坑记录
2019-04-30
linux中Oops信息的调试及栈回溯—Linux人都知道,这是好东西!
2019-04-30
C语言与javascript的不同之处
2019-04-30
Android照相功能驱动层中HAL的实现(基于OK6410开发板+OV9650摄像头)
2019-04-30
基于U-boot上TFTP服务器更新系统
2019-04-30
P3811 【模板】乘法逆元
2019-04-30
P5431 【模板】乘法逆元2
2019-04-30
P1495 【模板】中国剩余定理(CRT)/曹冲养猪
2019-04-30
P3868 [TJOI2009]猜数字
2019-04-30
YbtOJ——贪心算法【例题3】畜栏预定
2019-04-30
YbtOJ——贪心算法【例题2】雷达装置
2019-04-30
YbtOJ——递推算法【例题4】传球游戏
2019-04-30
YbtOJ——深度搜索【例题1】拔河比赛
2019-04-30
YbtOJ——深度搜索【例题2】数独游戏
2019-04-30
YbtOJ——字符串处理【例题1】数字反转
2019-04-30
YbtOJ——字符串处理【例题2】移位包含
2019-04-30
转trt步骤记录
2019-05-01
MatConvNet安装
2019-05-01