
慕课WEB编程技术(第三章.页面布局及盒模型)














发布日期:2021-07-01 04:14:09
浏览次数:2
分类:技术文章
本文共 232 字,大约阅读时间需要 1 分钟。
慕课西安交通大学.WEB编程技术.第三章.CSS.页面布局及盒模型
0 目录
3 CSS
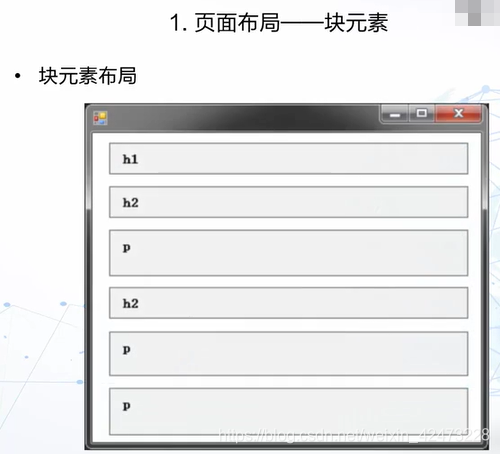
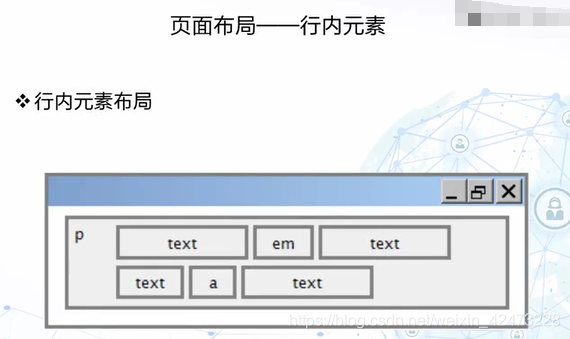
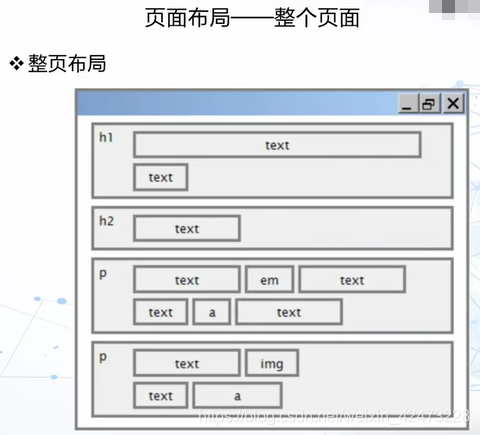
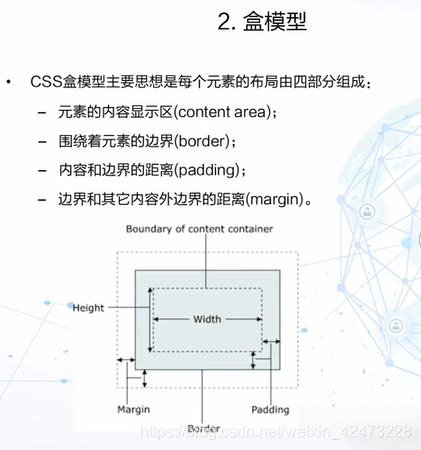
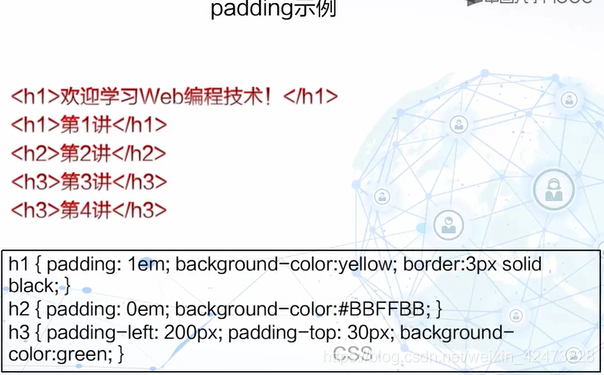
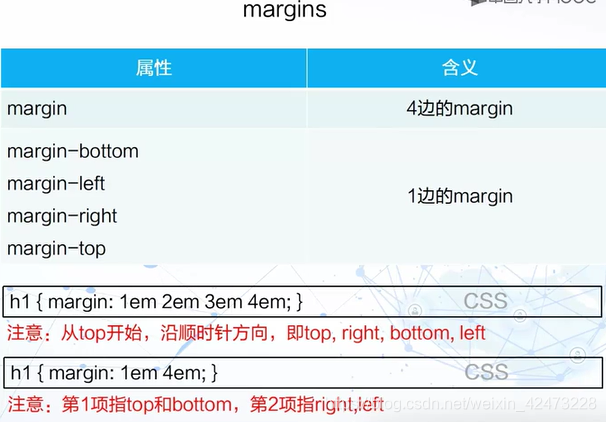
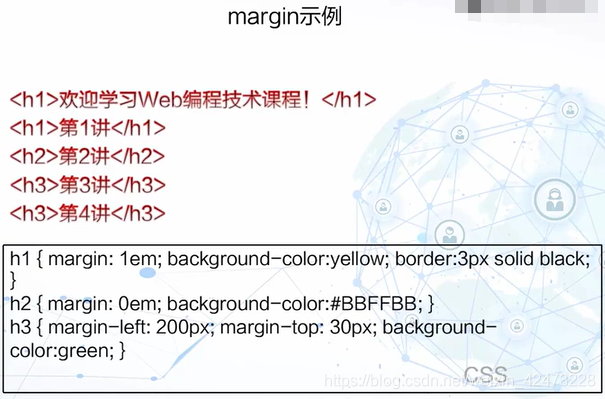
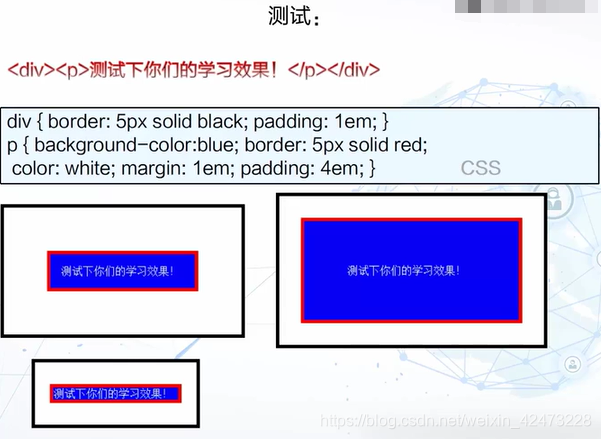
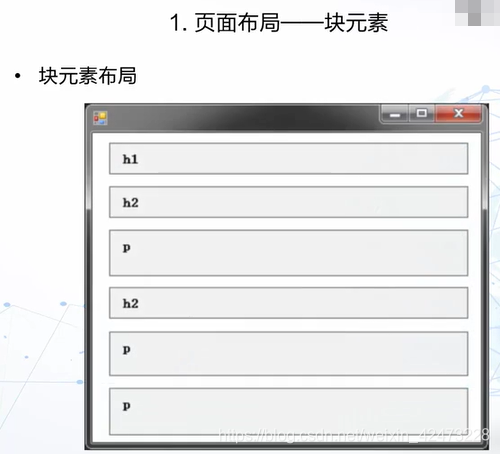
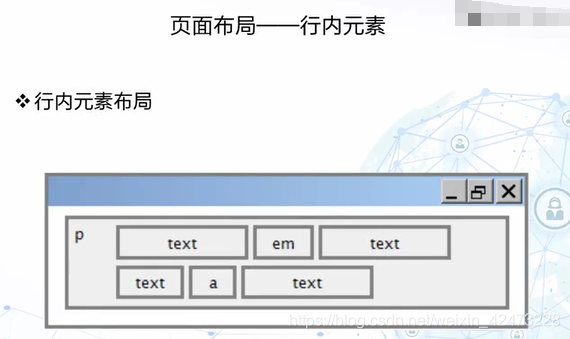
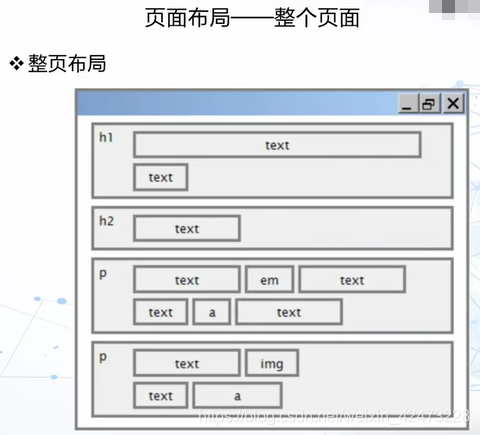
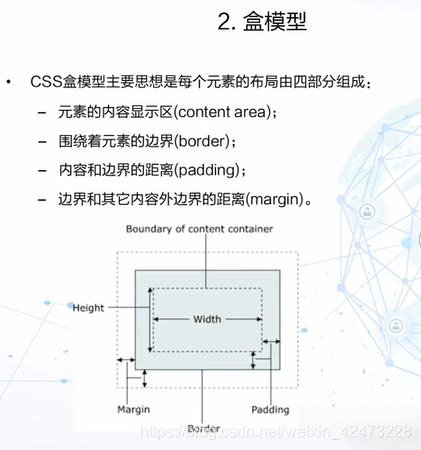
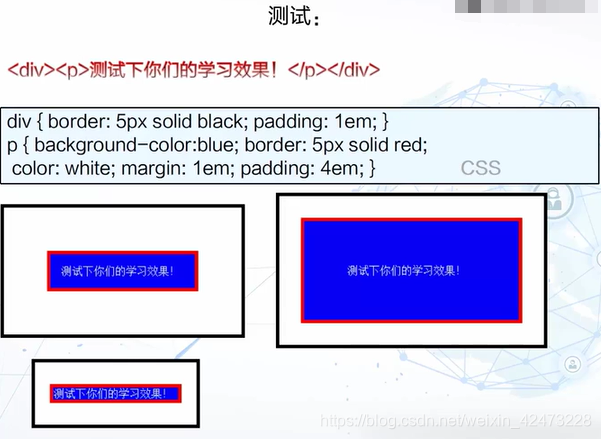
3.1 页面布局及盒模型
3.1.1 课堂重点















3.1.2 测试与作业
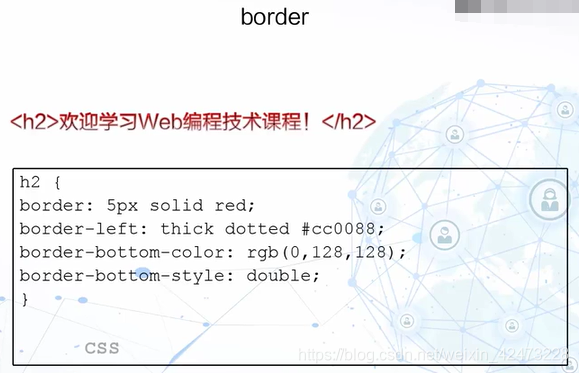
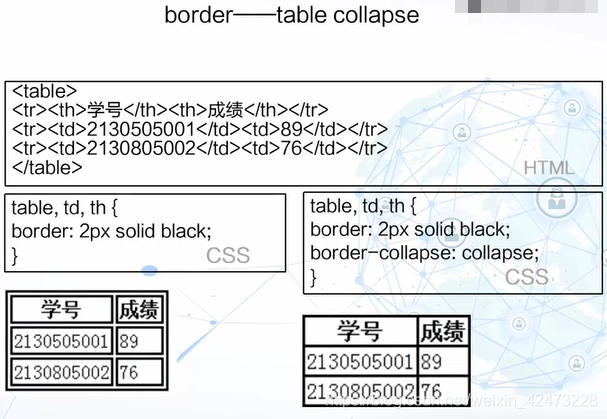
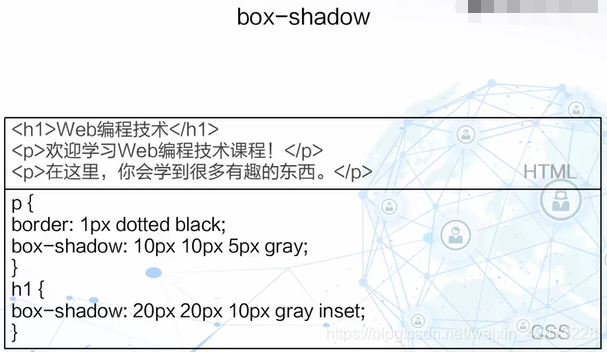
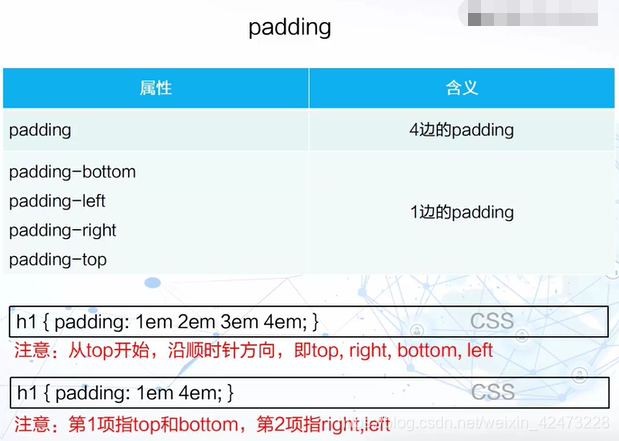
下面不属于CSS盒模型的组成部分的是( )。 A.borderB.paddingC.marginD.width
正确答案:D
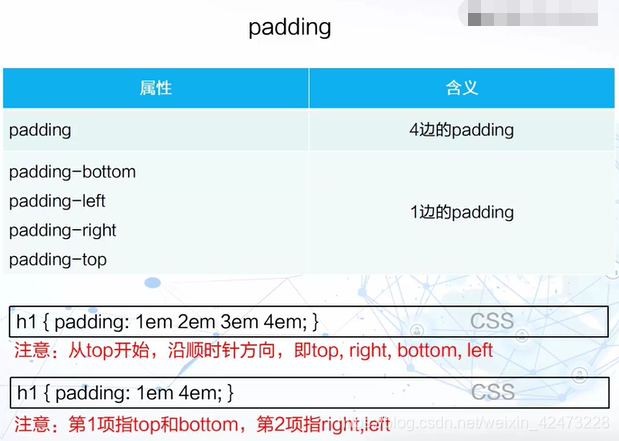
h1{ padding:1em 2em 3em 4em;},则数字3对应的是( )。 A.leftB.rightC.topD.buttom
正确答案:D
4 下一章
博客地址:
转载地址:https://mozhimen.blog.csdn.net/article/details/104554408 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月11日 16时41分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
java基础----RandomAccessFile
2019-05-02
__attribute__((packed))
2019-05-02
dom简介
2019-05-02
javascript学习
2019-05-02
Android深入浅出之Binder机制
2019-05-02
linux查看硬件信息
2019-05-02
linux支持大于4G内存
2019-05-02
WM_GETINFO相关
2019-05-02
填入空隙(setbkcolor,setbkmode)
2019-05-02
[收藏] FC交换机基础知识详解
2019-05-02
NVMe技术架构深度分析
2019-05-02
技术爆炸时代如何做技术的掌控者?
2019-05-02
机柜服务器如何选择,有哪些学问?
2021-07-05
Ceph存储系统Scrub机制分析
2021-07-05
OpenStack重组,敢问未来路在何方?
2021-07-05
CTO,是怎样炼成的?
2021-07-05
选择GPU服务器的基本原则
2021-07-05
关于数据中台系统,需要了解哪些技术?
2021-07-05
全面分析HDFS基本技术原理
2021-07-05
详解以太网介质技术发展史!
2021-07-05