
慕课WEB编程技术(第三章.float元素及多列布局)
















发布日期:2021-07-01 04:14:09
浏览次数:2
分类:技术文章
本文共 367 字,大约阅读时间需要 1 分钟。
慕课西安交通大学.WEB编程技术.第三章.CSS.float元素及多列布局
0 目录
3 CSS
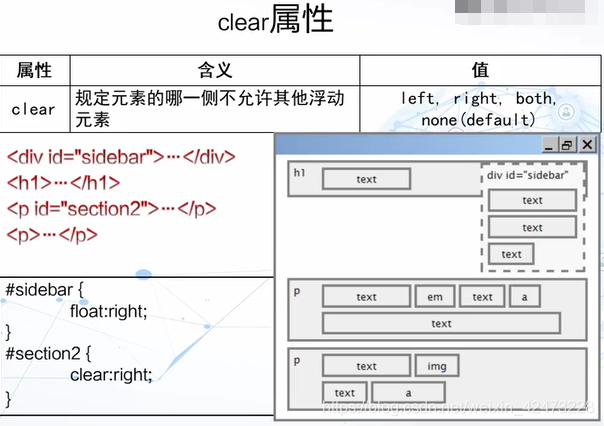
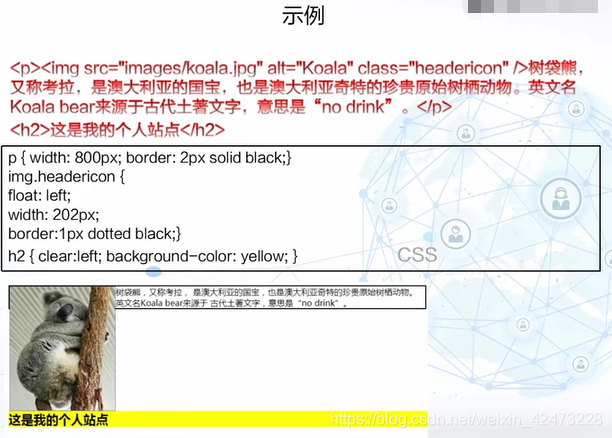
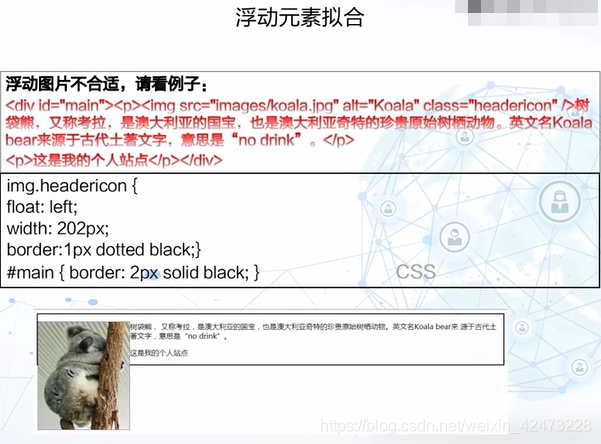
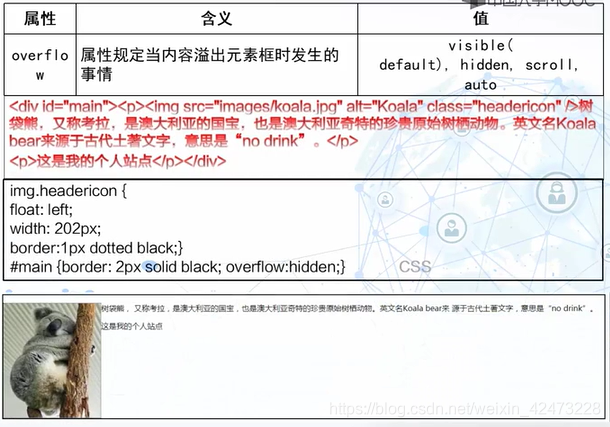
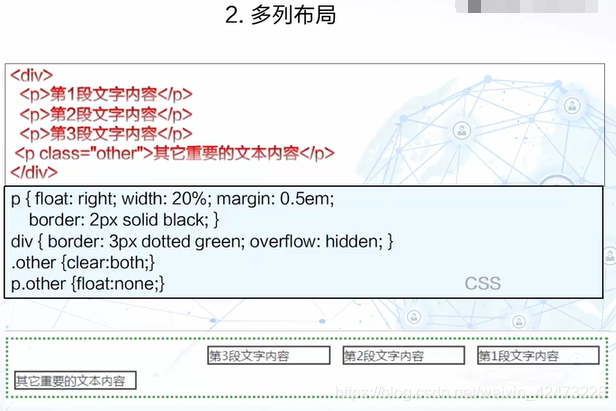
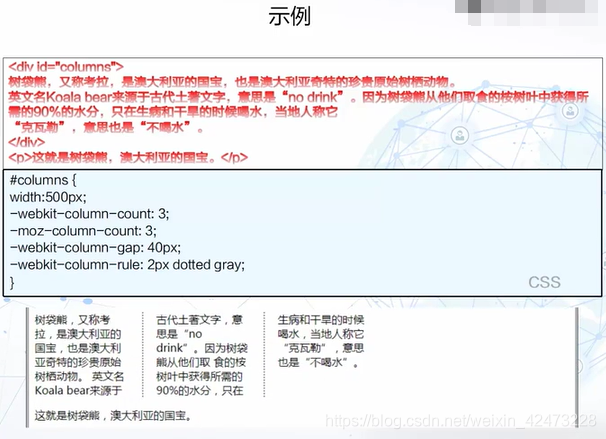
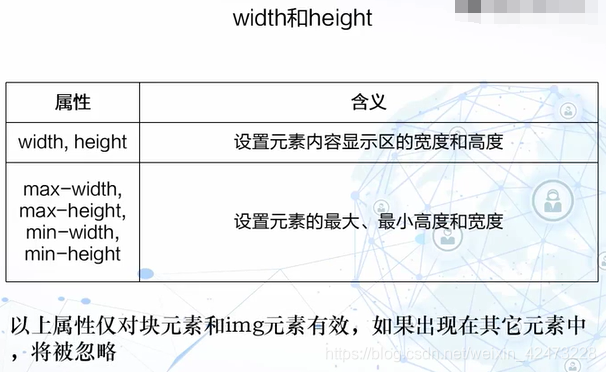
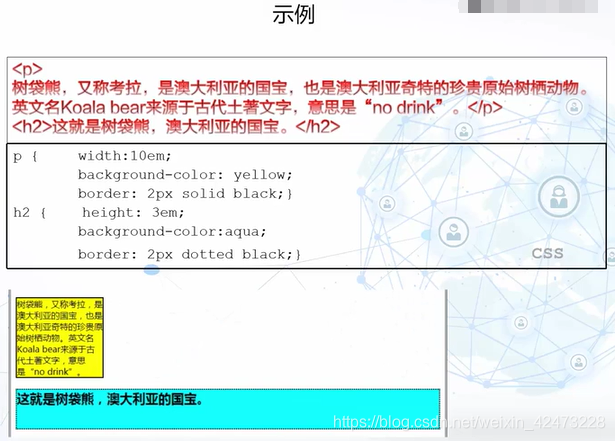
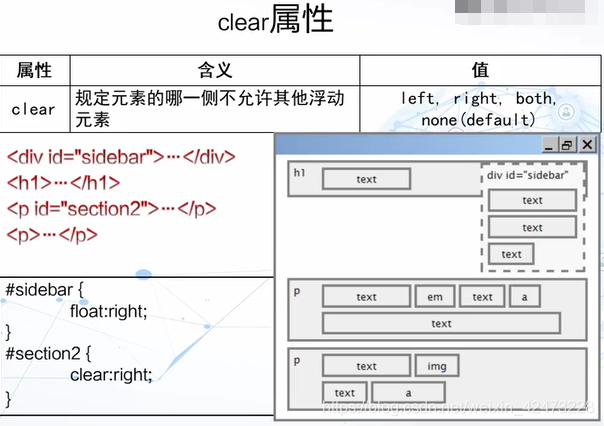
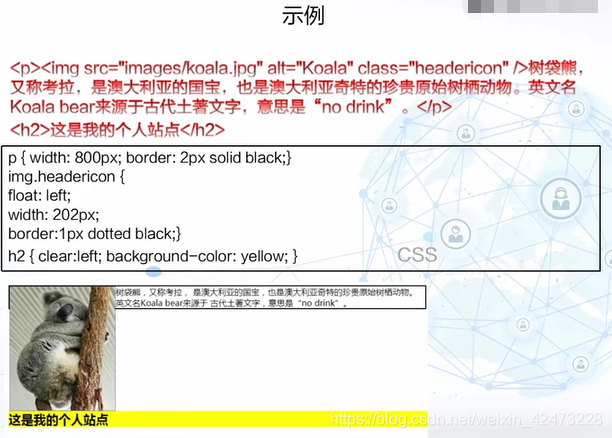
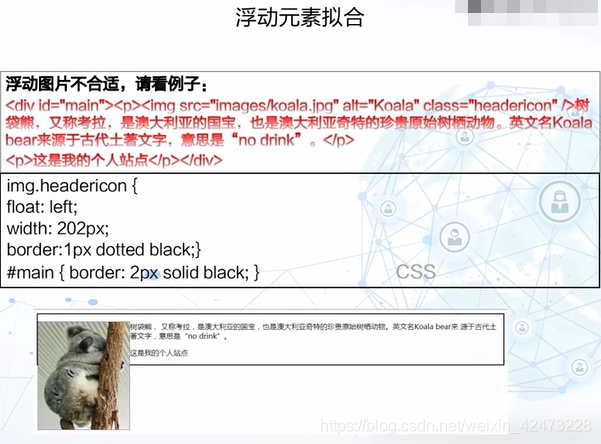
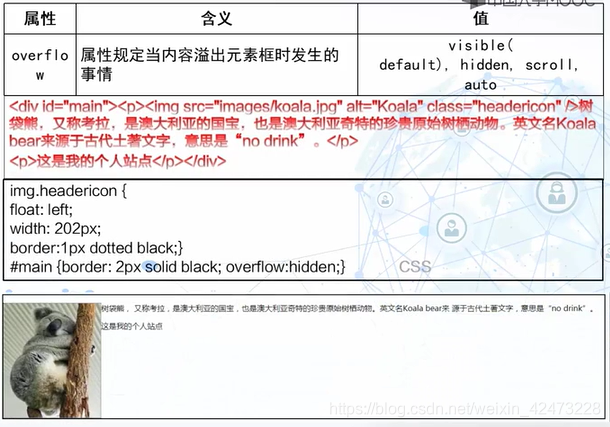
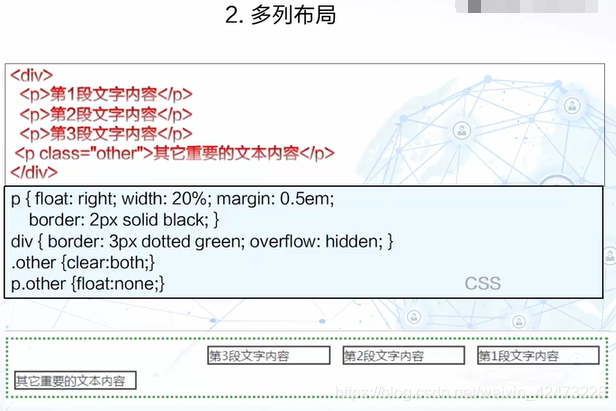
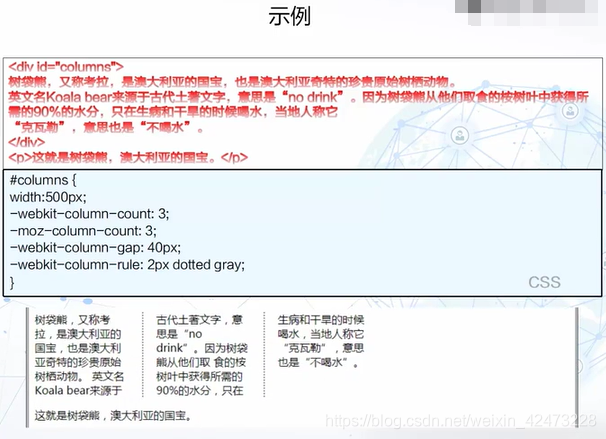
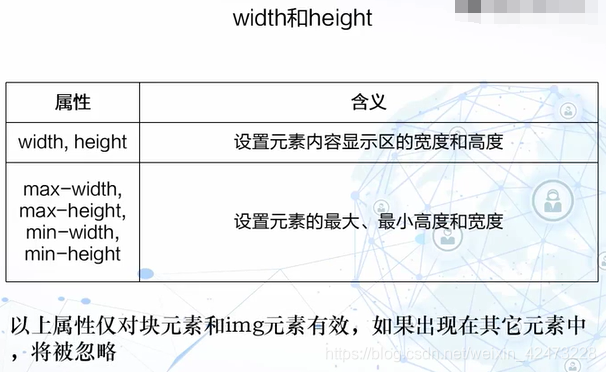
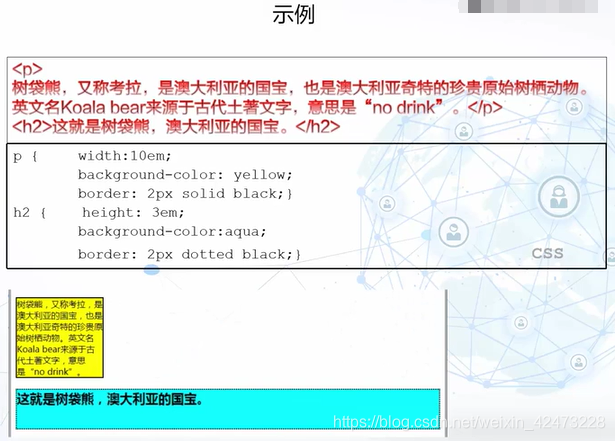
3.1 float元素及多列布局
3.1.1 课堂重点

















3.1.2 测试与作业
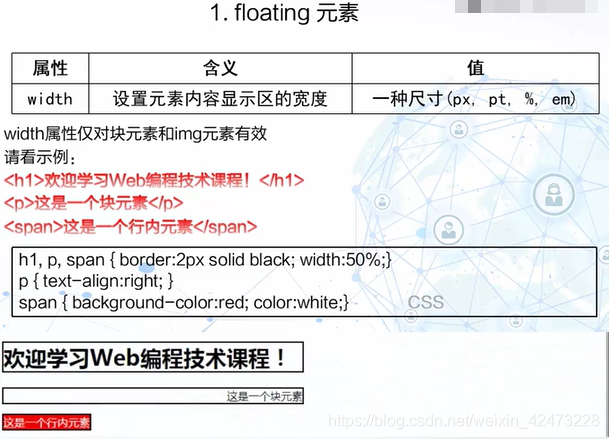
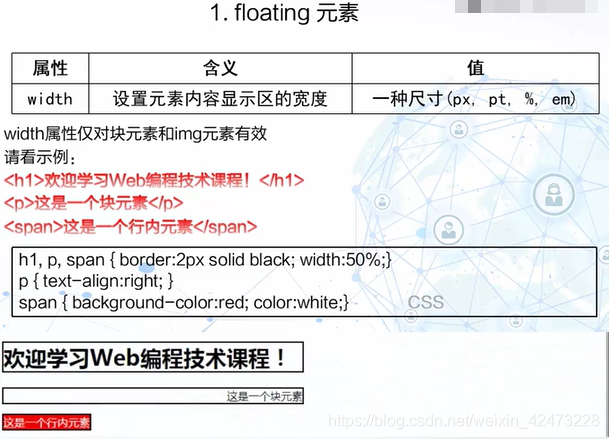
使用floating元素的width属性,无效的是( )。 A.pB.h1C.aD.img
正确答案:C
#section1{ clear:left;}的含义是( )。 A.section1对应的元素左侧允许浮动元素 B.section1对应的元素左侧不允许浮动元素 C.section1对应的元素右侧允许浮动元素 D.section1对应的元素右侧不允许浮动元素
正确答案:B
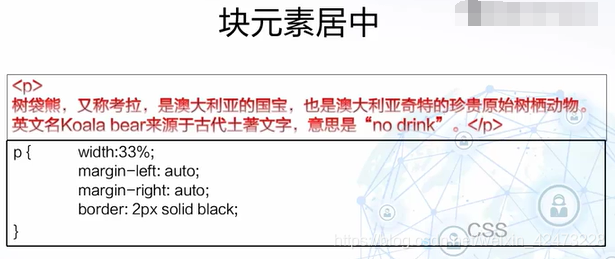
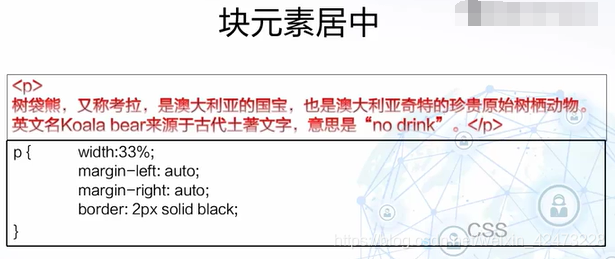
利用CSS实现块元素居中必须具备的属性不包括( )。 A.widthB.margin-leftC.margin-rightD.border
正确答案:D
4 下一章
博客地址:
转载地址:https://mozhimen.blog.csdn.net/article/details/104554690 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月29日 11时03分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
比特币,父母这一辈能接受吗?
2019-05-01
SnapEx的新感觉,对新手很友好
2019-05-01
首个聚合器怎么产生的,并运用领域在什么
2019-05-01
区块链技术应用,最先医疗行业
2019-05-01
新币上市旧币会降价吗
2019-05-01
当博士进入币圈会怎么样
2019-05-01
《增长黑客》(肖恩·艾利斯)学习笔记——第二部分 实战
2019-05-01
python使用HTMLTestRunner查看运行函数
2019-05-01
linux下安装jenkins+git+python
2019-05-01
解决uiautomatorviewer中添加xpath的方法
2019-05-01
性能测试的必要性评估以及评估方法
2019-05-01
Spark学习——利用Mleap部署spark pipeline模型
2019-05-01
Oracle创建表,修改表(添加列、修改列、删除列、修改表的名称以及修改列名)
2019-05-01
使用redis实现订阅功能
2019-05-01
对称加密整个过程
2019-05-01
java内存模型
2019-05-01
volatile关键字
2019-05-01
Servlet_快速入门
2019-05-01
Request_继承体系
2019-05-01