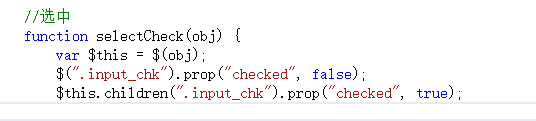
今天做一个用jquery控制input checkbox的选中和不选中赋值,开始attr一直出现莫名其妙的问题,首次能赋值,之后每次点击完全没效果。后面改用prop来做,功能正常。

以下介绍attr与prop的区别:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
参考文章:http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html

