
mouseenter、mouseleave、mouseover、mouseout理解

发布日期:2022-02-17 02:39:47
浏览次数:28
分类:技术文章
本文共 694 字,大约阅读时间需要 2 分钟。
前言
由于用到这几个事件,记录一下这几个事件的测试结果。
元素内无子元素
aaaaaabbbbbbb
let aoutdiv = document.getElementById("a1") let boutdiv = document.getElementById("b1") aoutdiv.addEventListener('mouseenter',function(e){ console.log('a--enter') }) aoutdiv.addEventListener('mouseleave',function(e){ console.log('a--leave') }) boutdiv.addEventListener('mouseover',function(e){ console.log('b--over') }) boutdiv.addEventListener('mouseout',function(e){ console.log('b--out') }) 测试结果:完全一样
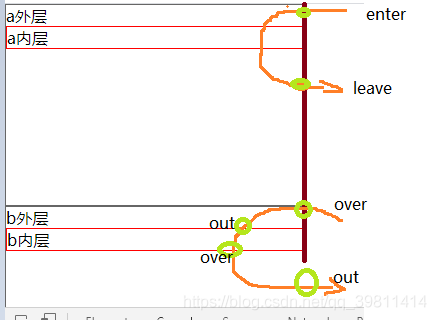
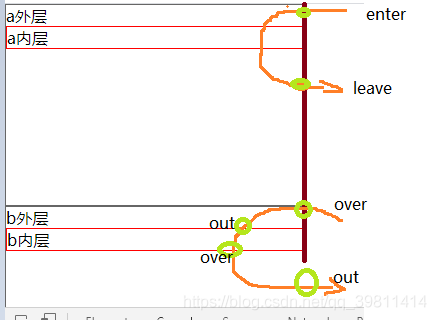
元素内有子元素
a外层a内层b外层b内层
测试结果:

总结
mouseenter、mouseleave不管有没有子元素,只执行一次【进入该区域和退出该区域】
mouseover、mouseout有子元素时,鼠标在子元素和父元素其他区域都会触发转载地址:https://blog.csdn.net/qq_39811414/article/details/108285228 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月18日 22时10分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
种树:二叉树、二叉搜索树、AVL树、红黑树、哈夫曼树、B树、树与森林
2019-04-27
【C++】攻克哈希表(unordered_map)
2019-04-27
转:【答学员问】- 该如何根据岗位学习相关技能
2019-04-27
转:【答学员问】有什么经验教训,是你在面试很多次之后才知道的?
2019-04-27
消息队列:解耦、异步、削峰,现有MQ对比以及新手入门该如何选择MQ?
2019-04-27
【奇技淫巧】-- 三角形最小路径和
2019-04-27
【小技巧】argc和argv的用法
2019-04-27
学不下去了怎么办?
2019-04-27
二叉树的前中后序遍历(迭代法)(带动画)
2019-04-27
【小技巧】【XShell】【Xftp】Windows桌面与Linux虚拟机互传文件
2019-04-27
【redis入门】Centos下安装redis
2019-04-27
【redis入门】redis安装后相关知识串讲
2019-04-27
【redis】来吧,展示一下redis 发布-订阅模式
2019-04-27
当下热点词再学:redis缓存预热、更新、降级,限流
2019-04-27
【redis6.0.6】redis源码慢慢学,慢慢看 -- 第五天:adlist
2019-04-27
别抖,OK? 操作系统抖动现象、网络抖动与延迟、函数抖动之防抖与节流,串讲
2019-04-27
通过域名获取主机IP -- struct addrinfo
2019-04-27