
vuecli3学习的第1天(window系统)
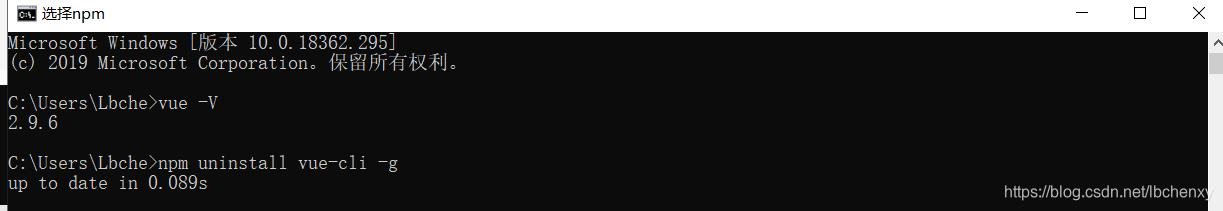
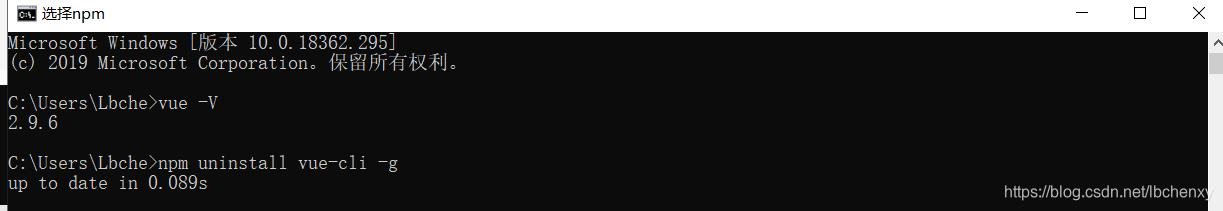
 如果你的版本不是3.0以上,需要卸载重新安装
如果你的版本不是3.0以上,需要卸载重新安装  如果你卸载出现这个问题,可以直接安装@vue/cli我已试过可以。 执行npm install -g @vue/cli安装即可(如果你电脑已安装cnpm用cnpm安装当然更快)。 安装完成检查版本
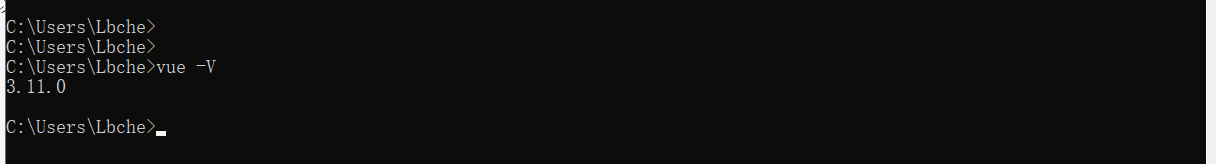
如果你卸载出现这个问题,可以直接安装@vue/cli我已试过可以。 执行npm install -g @vue/cli安装即可(如果你电脑已安装cnpm用cnpm安装当然更快)。 安装完成检查版本  如果出现这种情况,恭喜你成功安装了vuecli3. 你需要在桌面上新建一个文件夹比如命名为myproject,命令行进入这个文件夹。
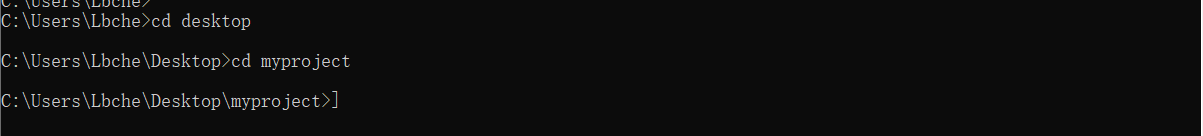
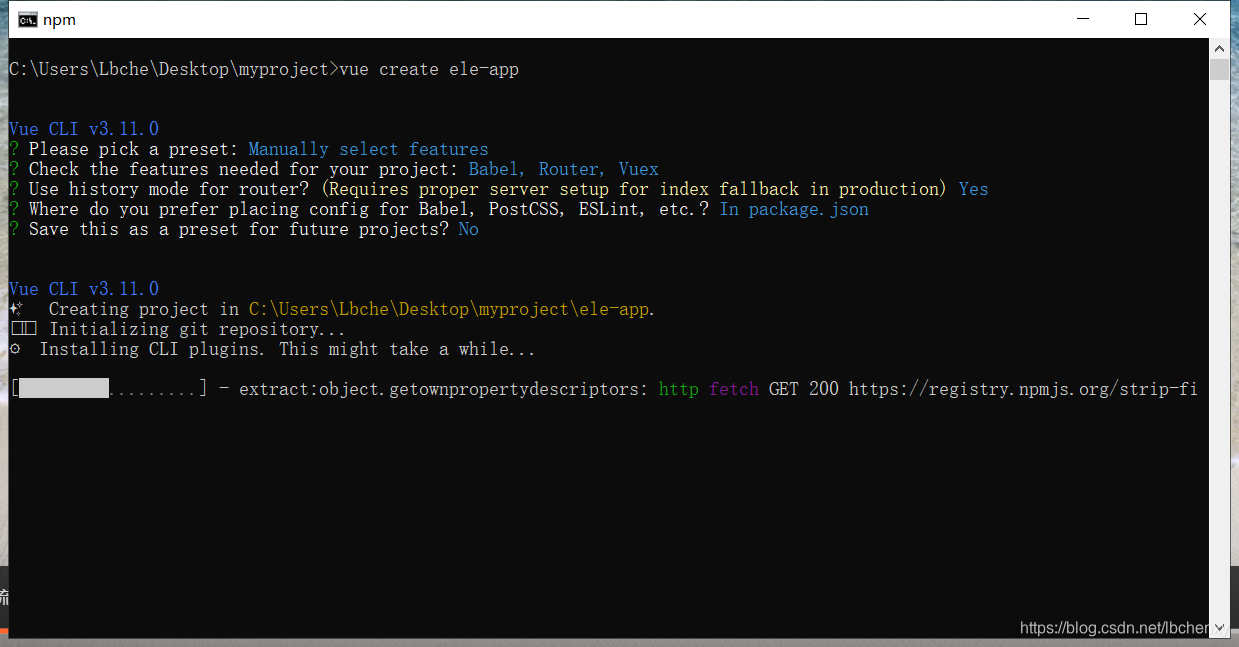
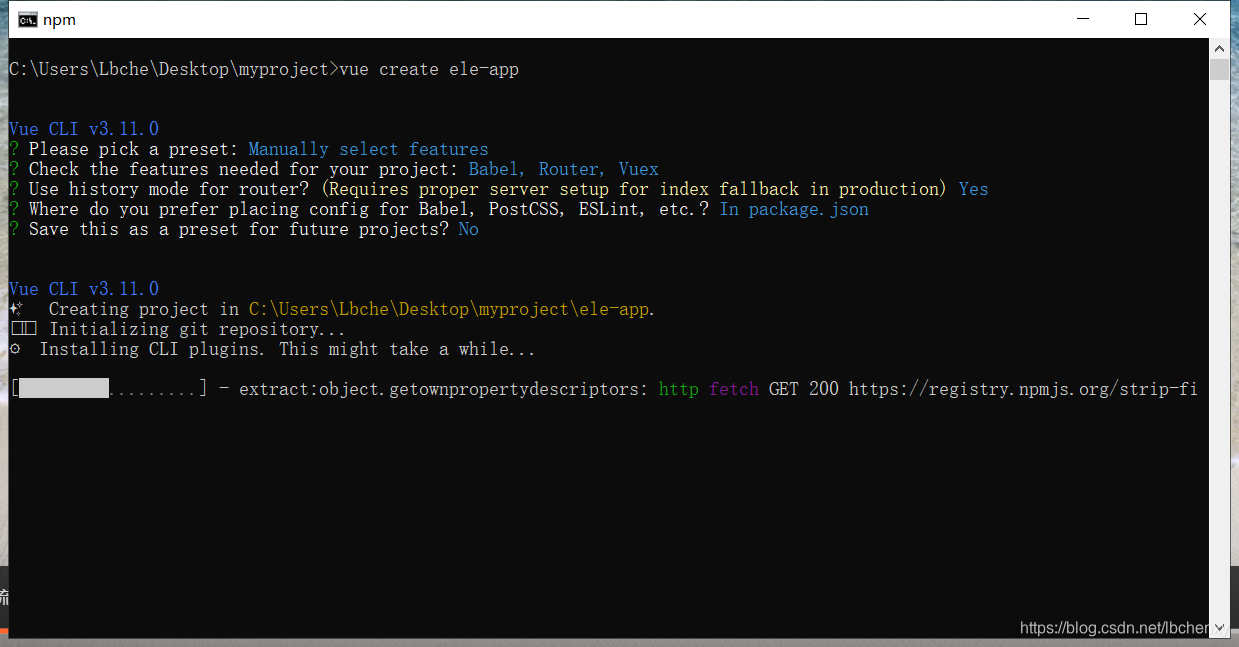
如果出现这种情况,恭喜你成功安装了vuecli3. 你需要在桌面上新建一个文件夹比如命名为myproject,命令行进入这个文件夹。  然后创建一个项目
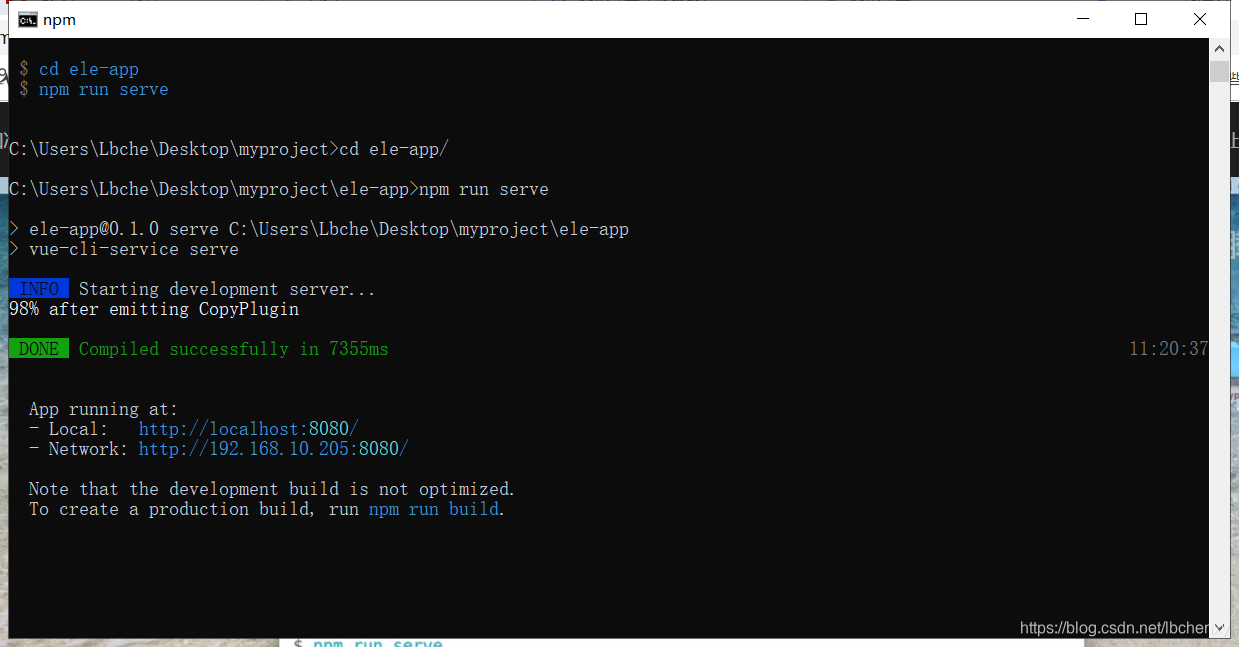
然后创建一个项目  安装成功后我们查看一下我们的项目是否成功
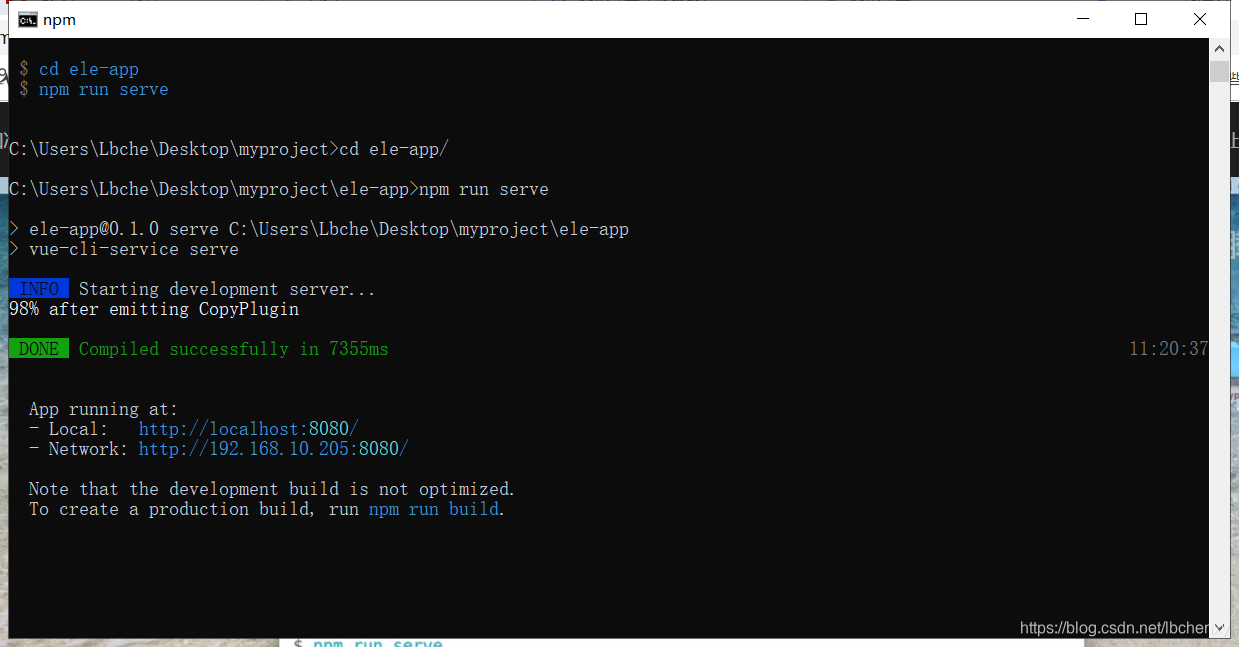
安装成功后我们查看一下我们的项目是否成功  这样你就可以访问http://localhost:8080可以查看这个项目。
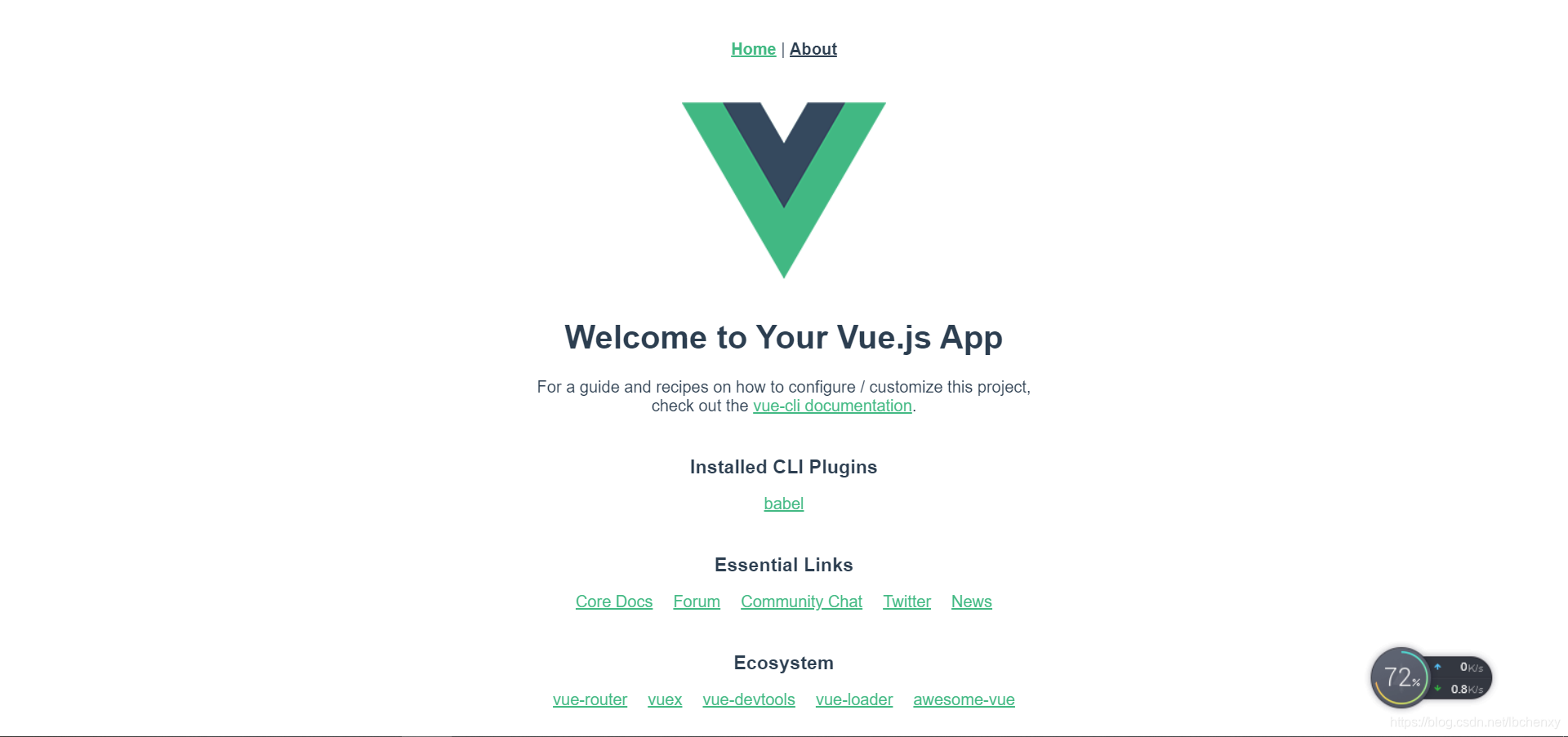
这样你就可以访问http://localhost:8080可以查看这个项目。  如果呈现这个样式表示你已经成功安装并运行了这个项目
如果呈现这个样式表示你已经成功安装并运行了这个项目
发布日期:2021-05-08 09:49:06
浏览次数:35
分类:技术文章
本文共 620 字,大约阅读时间需要 2 分钟。
本博客根据腾讯课堂吴老师《VueCli3实战项目-还原饿了么订餐app(短信验证码登录和高德定位)》编写。讲课很好,如果有想学习欢迎加入。代码存在github上
最近1年用angular框架,接触vue的时间越来越少,但是我个人而言还是比较喜欢vue的,以前用过elementUi写过一个后台管理系统,今天决定学习一下vuecli3,ui框架还是饿了么的。
闲话少叙,言归正传
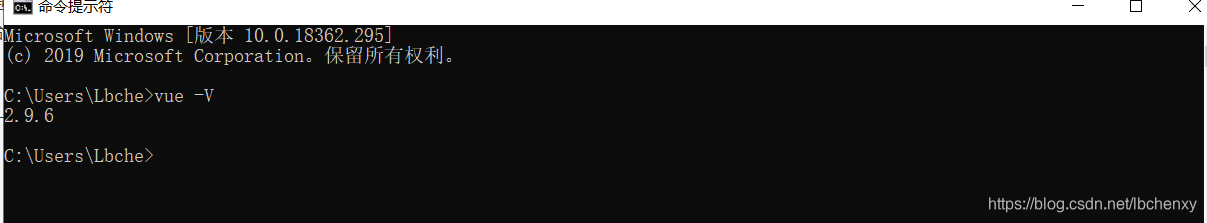
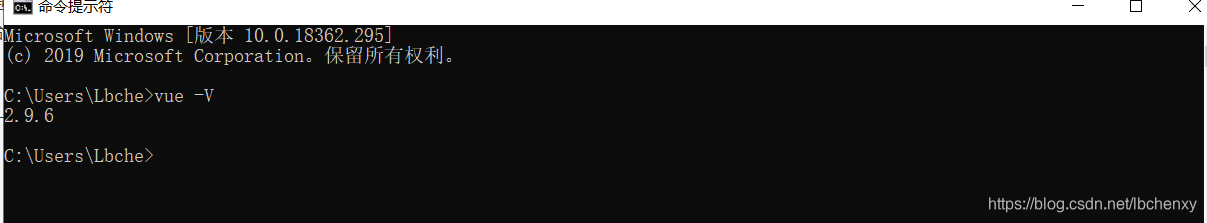
既然我们要学习vuecli3,那我们首先要检查一下我们的vue版本。
然后查看你是否安装过nodejs,而且node的版本我的是10以上。 如果你的版本不是3.0以上,需要卸载重新安装
如果你的版本不是3.0以上,需要卸载重新安装  如果你卸载出现这个问题,可以直接安装@vue/cli我已试过可以。 执行npm install -g @vue/cli安装即可(如果你电脑已安装cnpm用cnpm安装当然更快)。 安装完成检查版本
如果你卸载出现这个问题,可以直接安装@vue/cli我已试过可以。 执行npm install -g @vue/cli安装即可(如果你电脑已安装cnpm用cnpm安装当然更快)。 安装完成检查版本  如果出现这种情况,恭喜你成功安装了vuecli3. 你需要在桌面上新建一个文件夹比如命名为myproject,命令行进入这个文件夹。
如果出现这种情况,恭喜你成功安装了vuecli3. 你需要在桌面上新建一个文件夹比如命名为myproject,命令行进入这个文件夹。  然后创建一个项目
然后创建一个项目  安装成功后我们查看一下我们的项目是否成功
安装成功后我们查看一下我们的项目是否成功  这样你就可以访问http://localhost:8080可以查看这个项目。
这样你就可以访问http://localhost:8080可以查看这个项目。  如果呈现这个样式表示你已经成功安装并运行了这个项目
如果呈现这个样式表示你已经成功安装并运行了这个项目 之后你可打开你的编辑器运行这个项目(本人vscode)ctrl+~打开命令行
cd ele-app(你的项目名称) npm run serve(运行项目)转载地址:https://blog.csdn.net/lbchenxy/article/details/100690988 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月12日 19时47分46秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
xLua(七)——Lua访问C#(一)
2021-06-30
xLua(八)——Lua访问C#(二)
2021-06-30
Unity中实现解析Json文件
2021-06-30
Unity自带Json解析库——JsonUtility
2021-06-30
Unity中使用ViedoPlayer操作视频文件
2021-06-30
C#中的的输入与输出
2021-06-30
C#中@符号的作用
2021-06-30
C#中$符号的作用
2021-06-30
Mac装windows系统后如何更换触控板设置
2021-06-30
Unity中实现获取一段时间内移动设备声音的最大音量
2021-06-30
springboot的初始化启动过程
2021-06-30
关于spring bean 生命周期代码详解-产生到消亡
2021-06-30
spring 启动之全过程 源码解析
2021-06-30
Spring AOP 原理
2021-06-30
mysql 分库分表分区 动态扩容 总结
2021-06-30
分布式事务 四种方案
2021-06-30
redis和spring整合
2021-06-30
iis6 和iis7s上整个网站重定向
2021-06-30
iis7 url重写和重定向
2021-06-30