
ionic5中手势相关事件的使用
 这是因为我们如果想要使用手势事件就需要安装hammerjs
这是因为我们如果想要使用手势事件就需要安装hammerjs 
 说明手势事件生效了
说明手势事件生效了
发布日期:2021-06-23 15:13:49
浏览次数:2
分类:技术文章
本文共 623 字,大约阅读时间需要 2 分钟。
文章目录
前言
ionic5中的gestures手势事件包括:tap(点击)、press(按下)、pan(随着手指移动)、swipe(随着手指迅速移动)、rotate(旋转)、pinch(缩放)等
准备
首先我们在项目中新建一个页面用于演示手势的运用
ionic g page gestures

跳转到gestures页面
使用tap(点击)、press(按下)
我们在gestures中新建两个按钮,并绑定tap和press事件
tab1.page.html:点击事件 长按事件
在ts中定义相应方法
doTap() { console.log("tab...");}doPress() { console.log("press...");} 我们在页面上点击第一个按钮和长按第二个按钮,日志都没打印
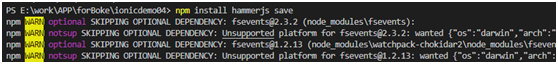
 这是因为我们如果想要使用手势事件就需要安装hammerjs
这是因为我们如果想要使用手势事件就需要安装hammerjs 安装hammerjs
npm install hammerjs –save

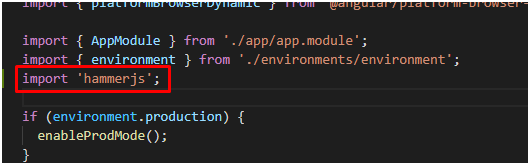
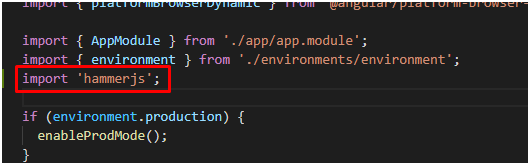
在项目的src/main.ts中引入hammerjs
main.ts:

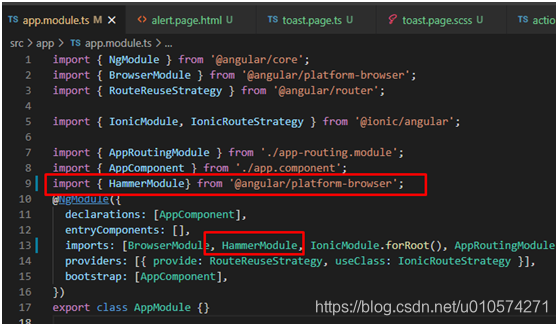
在app.module.ts中引入HammerModule

测试
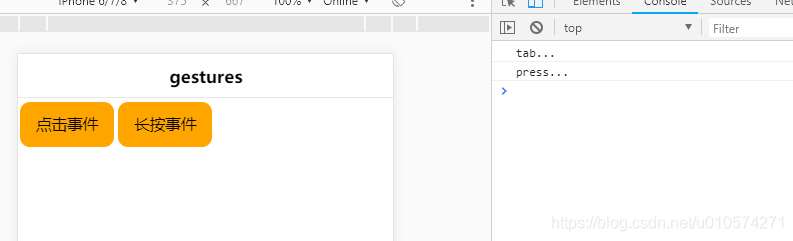
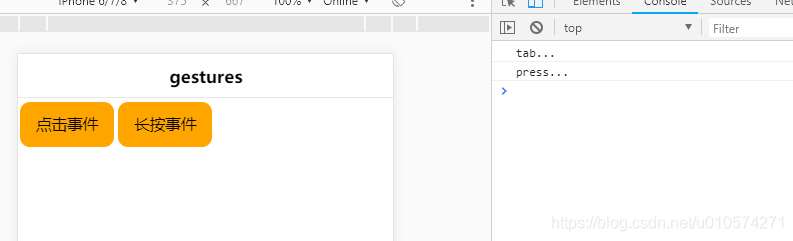
接着重启后打开浏览器后进入gestures页面点击及长按按钮后如下
 说明手势事件生效了
说明手势事件生效了 转载地址:https://blog.csdn.net/u010574271/article/details/116243783 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月23日 08时26分28秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
就现在而言,微信小程序还有市场吗?
2019-04-30
超级好用的智能网站小功能
2019-04-30
快来学学爱用建站新功能【Light Press】微单页,超级实用
2019-04-30
用最低的成本做到自己想要的小程序商城效果
2019-04-30
不安全!!!都2020年了,你的网站还没上HTPPS说得过去吗?
2019-04-30
没有网店经验的小商家在轻栈也可以将小程序商城搞得风生水起
2019-04-30
干货!利用微信生态推广小程序商城
2019-04-30
爱用建站智能推送一键完成全网分发,你也可以篇篇10w+
2019-04-30
微信小程序免费申请攻略
2019-04-30
内容创作新款工具“爱用博客系统”来啦
2019-04-30
免费网站制作攻略
2019-04-30
如何利用线下门店绿色通道快捷注册小程序
2019-04-30
微信小程序构建新经济圈
2019-04-30
爱用建站快速注册支付宝小程序流程
2019-04-30
爱用建站微信小程序快速上线攻略
2019-04-30
智能表单一键分发,快速收集信息
2019-04-30
爱用建站电商系统助力企业线上营销
2019-04-30
做完微信小程序的小白,现在开始赚钱了
2019-04-30
小程序掘金时代
2019-04-30
如何运营好小程序让更多的顾客成为自己的客户
2019-04-30