定时器计算
发布日期:2021-11-02 20:00:48
浏览次数:2
分类:技术文章
本文共 569 字,大约阅读时间需要 1 分钟。
今天我要分享一个页面获取登录时长的定时器计算,从登录页面开始就进行计时的一个效果。
接下来我就简单的分析一下我要实现的这个定时器计算效果。
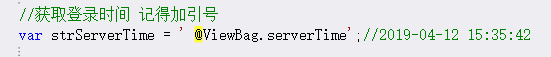
下面这句代码起到了获取登录时间的重要性,’ @ViewBag.serverTime’是字符串,字符串由引号包围 。如果没有加上引号,会导致语法错误。
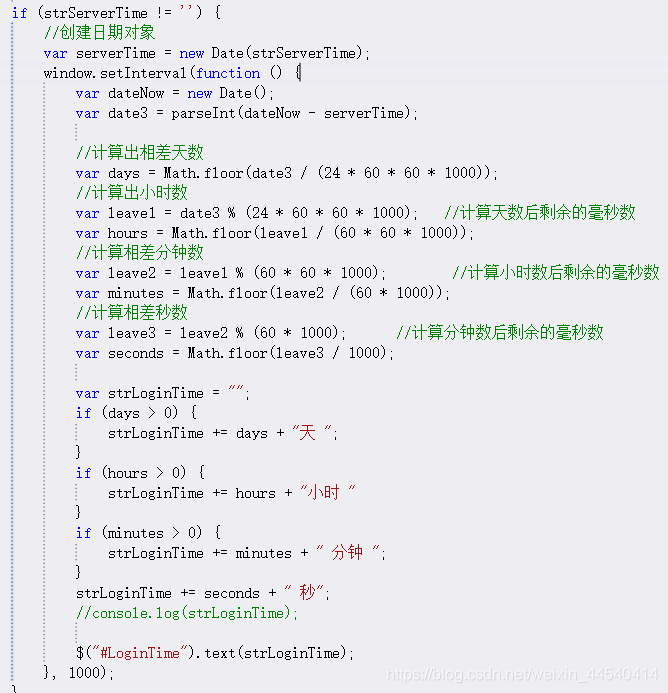
在ready时间里计算值。在ready里写了serverTime,这个事件满足new Date的格式,然后直接通过new
Date把serverTime转为js的时间类型。通过setInterval(定时器)这个方法。然后我1秒执行一次,我在里面获取当天的时间dateNow,再获取一个时间的差,现在的时间减去登录的时间(dateNow - serverTime),然后计算出相差天数、小时数、分钟数和秒数,取到结果。接下来如果天数大于零(days > 0)就追加天数上去,(hours > 0)就追加小时,(minutes > 0)就追加分钟上去。然后不断的设置LoginTime的text(strLoginTime)的文本值。
以下就是页面获取登录时长的定时器计算的代码:
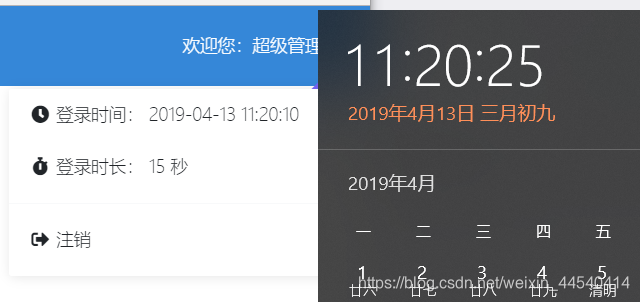
项目运行的效果图如下:
左边是页面获取到的时间,右边是电脑上的准确时间。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
转载地址:https://blog.csdn.net/weixin_44540414/article/details/89366338 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月17日 15时20分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
FTP文件管理项目(本地云)项目日报(七)
2019-04-27
FTP文件管理项目(本地云)项目日报(九)
2019-04-27
以练代学设计模式 -- FTP文件管理项目
2019-04-27
FTP文件管理项目(本地云)项目日报(十)
2019-04-27
学以致用设计模式 之 “组合模式”
2019-04-27
我用过的设计模式(7)--享元模式
2019-04-27
MySQL数据库从入门到实战应用(学习笔记一)
2019-04-27
MySQL数据库从入门到实战应用(学习笔记二)
2019-04-27
种树:二叉树、二叉搜索树、AVL树、红黑树、哈夫曼树、B树、树与森林
2019-04-27
【C++】攻克哈希表(unordered_map)
2019-04-27
转:【答学员问】- 该如何根据岗位学习相关技能
2019-04-27
转:【答学员问】有什么经验教训,是你在面试很多次之后才知道的?
2019-04-27
消息队列:解耦、异步、削峰,现有MQ对比以及新手入门该如何选择MQ?
2019-04-27
【奇技淫巧】-- 三角形最小路径和
2019-04-27
【小技巧】argc和argv的用法
2019-04-27
学不下去了怎么办?
2019-04-27
二叉树的前中后序遍历(迭代法)(带动画)
2019-04-27
【小技巧】【XShell】【Xftp】Windows桌面与Linux虚拟机互传文件
2019-04-27
【redis入门】Centos下安装redis
2019-04-27
【redis入门】redis安装后相关知识串讲
2019-04-27