
平均值_Echarts图表配置显示最大、最小及平均值


发布日期:2021-06-24 12:47:10
浏览次数:2
分类:技术文章
本文共 1097 字,大约阅读时间需要 3 分钟。
数据可视化就是为了能将枯燥的数据更直观、简便的展现出来,今天我们实现在基础的Echarts柱状图中标注出最大、最小及平均值,不废话,直接进入主题;
第一步:初始化数据,展现基础图形
按官网教程操作步骤,我们下载好JS文件后,创建html网页文件,编辑文件写入内容如下:
ECharts
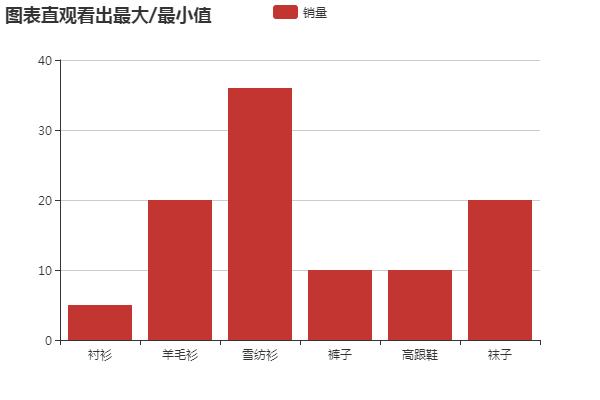
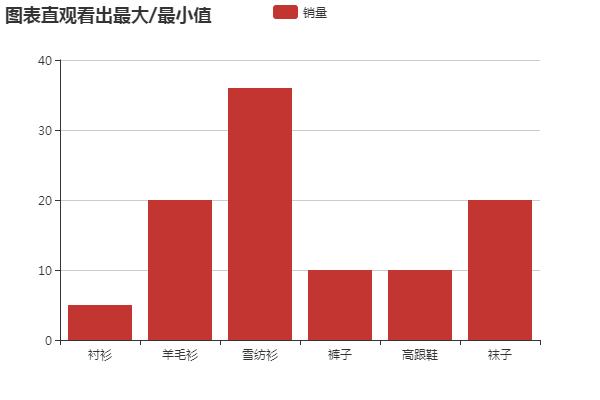
浏览器打开文件后,绘制出的基础图形如下图:

基础图形
第二步:对JS代码块中的Series进行调整配置,调整后的Series如下:
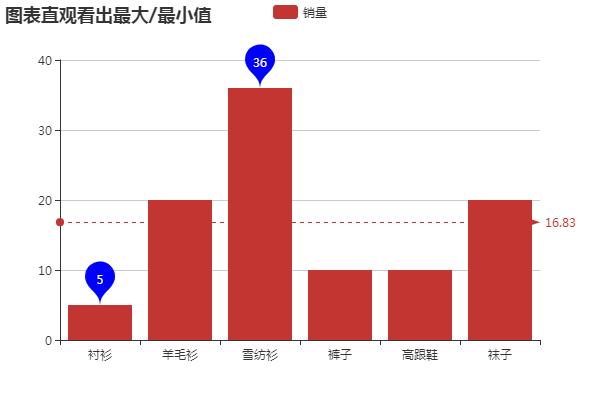
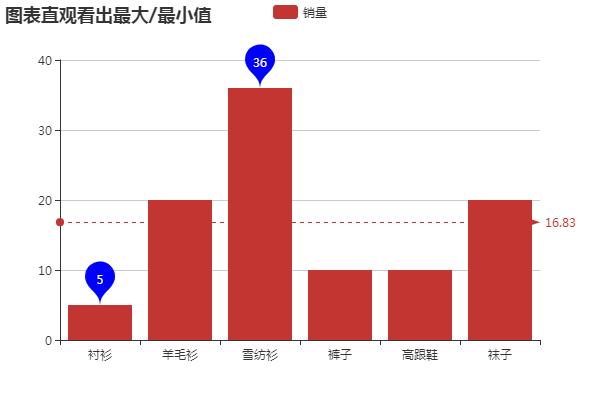
series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20], markPoint: { symbol: 'pin', //标记(气泡)的图形 symbolSize: 50, //标记(气泡)的大小 itemStyle:{ color: 'blue', //图形的颜色。 borderColor: '#000',//图形的描边颜色。支持的颜色格式同 color,不支持回调函数。 borderWidth: 0,//描边线宽。为 0 时无描边。 borderType: 'solid' //柱条的描边类型,默认为实线,支持 ‘solid’, ‘dashed’, ‘dotted’。 }, data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] }, markLine: { data: [ {type: 'average', name: '平均值'} ] } }] 再次访问html文件,看到的柱状图如下:

调整后的柱状图
两张图对比,我们很直观看出最大值36,最小值5,而平均值为16.83,让我们对枯燥的数据又有了新的感受。
转载地址:https://blog.csdn.net/weixin_32823555/article/details/112721165 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月12日 03时23分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Simulink框图转C代码笔记
2019-04-28
Word修改默认英文字体为Times New Roman
2019-04-28
Word页面底部有空白却自动换行的解决方案
2019-04-28
振动抑制浏览笔记
2019-04-28
MATLAB - 双y坐标绘图
2019-04-28
Matlab中legend的位置
2019-04-28
Eigen3矩阵与数组的互相转换
2019-04-28
动力学方程MCG矩阵的计算
2019-04-28
windows下Makefile无法删除中间文件的解决方案
2019-04-28
Simulink生成ROS功能包的步骤总结
2019-04-28
硬件在环(HIL)仿真方案
2019-04-28
基于模型设计(MBD)的机器人开发流程
2019-04-28
机器人非实时性示教系统的框架
2019-04-28
协作机械臂伺服驱动关键技术公开课笔记
2019-04-28
从伺服系统来看如何提升机器人的轨迹精度 公开课笔记
2019-04-28
关于Adams安装过程中问题的解决记录
2019-04-28
kinova-Mico安装与调试
2019-04-28
Elmo运动控制器 —— Maestro Software编程实践指南
2019-04-28
Elmo运动控制器 —— Maestro Software结构和接口
2019-04-28
Power PMAC运动控制器 —— 学习笔记2
2019-04-28