
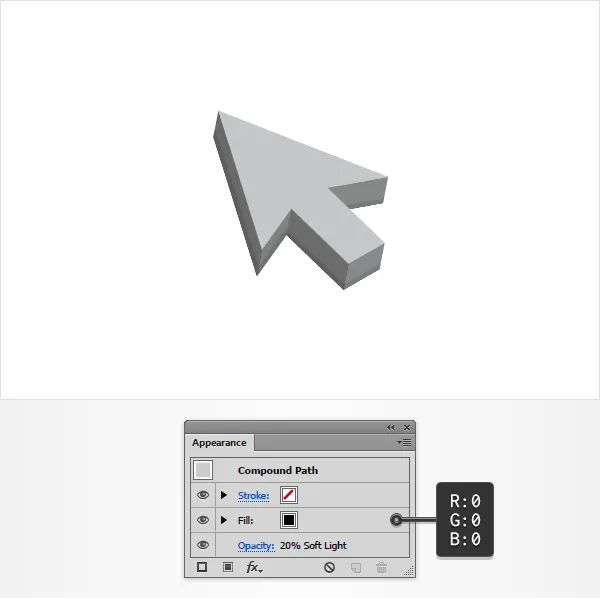
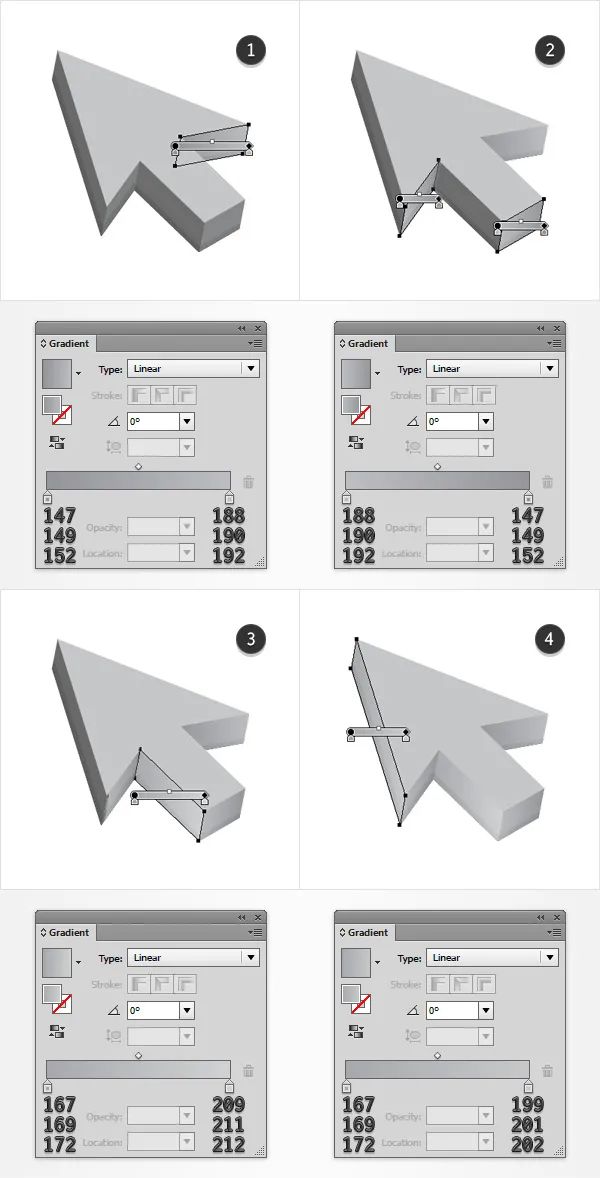
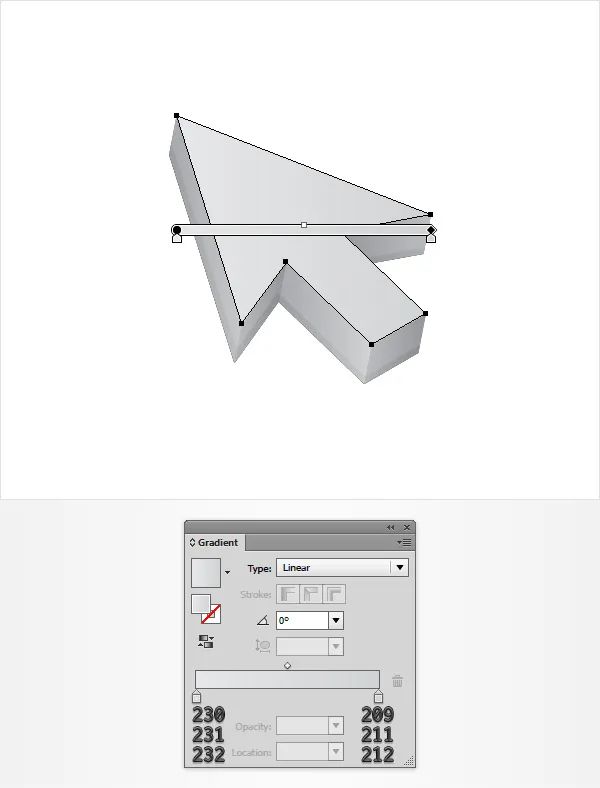
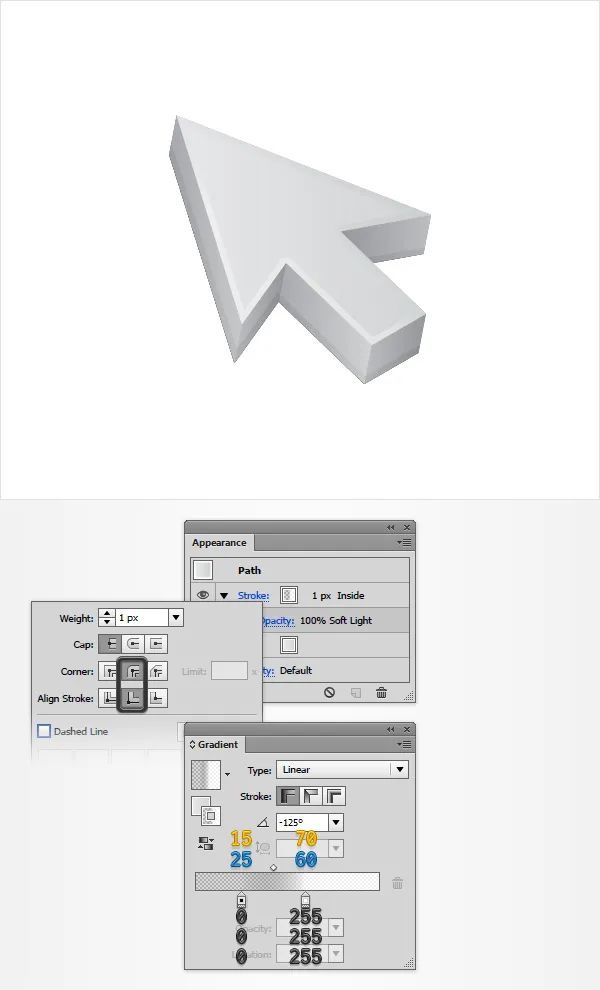
中光标变成小白块_AI教程/3D鼠标光标


 图/文 Andrei Marius 注: 此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。 翻译不足之处或者有错别字,自行脑补一下哦。
图/文 Andrei Marius 注: 此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。 翻译不足之处或者有错别字,自行脑补一下哦。 


发布日期:2021-06-24 14:15:23
浏览次数:2
分类:技术文章
本文共 2821 字,大约阅读时间需要 9 分钟。


 图/文 Andrei Marius 注: 此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。 翻译不足之处或者有错别字,自行脑补一下哦。
图/文 Andrei Marius 注: 此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。 翻译不足之处或者有错别字,自行脑补一下哦。 




























转载地址:https://blog.csdn.net/weixin_33362096/article/details/112738128 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年04月15日 20时19分44秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
面向linux方向的面试总结
2019-04-28
ARMV7架构下的普通寄存器和CPSR寄存器及APSR寄存器
2019-04-28
ARM之未定义指令异常和SVC异常
2019-04-28
五点触摸屏的实现
2019-04-28
静态链接和动态链接
2019-04-28
进程间通信———共享内存
2019-04-28
记一次关于小米的心情小记
2019-04-28
链接脚本之bss段的清空
2019-04-28
驱动模块的编写和驱动入口函数的本质
2019-04-28
上层系统调用函数封装的本质
2019-04-28
内核双向循环链表
2019-04-28
设备驱动的分类和设备文件
2019-04-28
Linux字符设备文件
2019-04-28
C++设计模式
2019-04-28
组件协作模式——模板方法设计模式
2019-04-28
组件协作模式——策略模式
2019-04-28
组件协作模式——观察者模式
2019-04-28
单一职责模式——装饰模式
2019-04-28
单一职责模式——桥模式
2019-04-28