
jQuery中寻找父节点的方法

发布日期:2021-06-27 14:32:41
浏览次数:4
分类:技术文章
本文共 458 字,大约阅读时间需要 1 分钟。
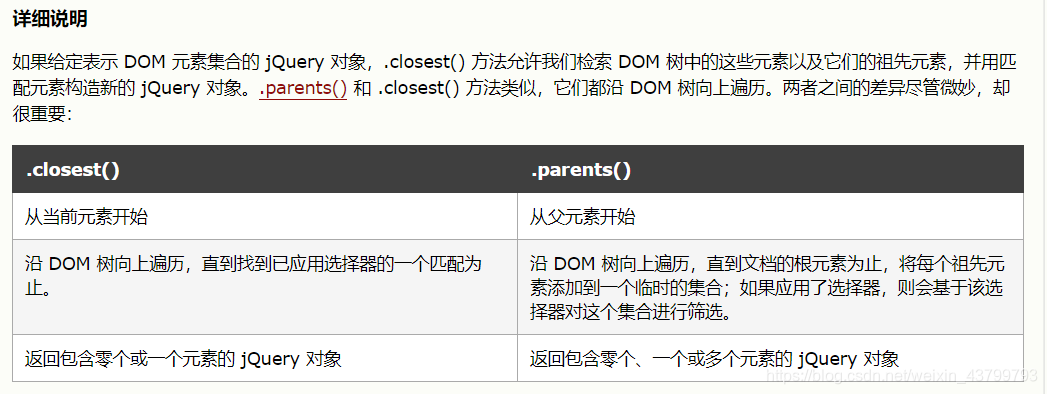
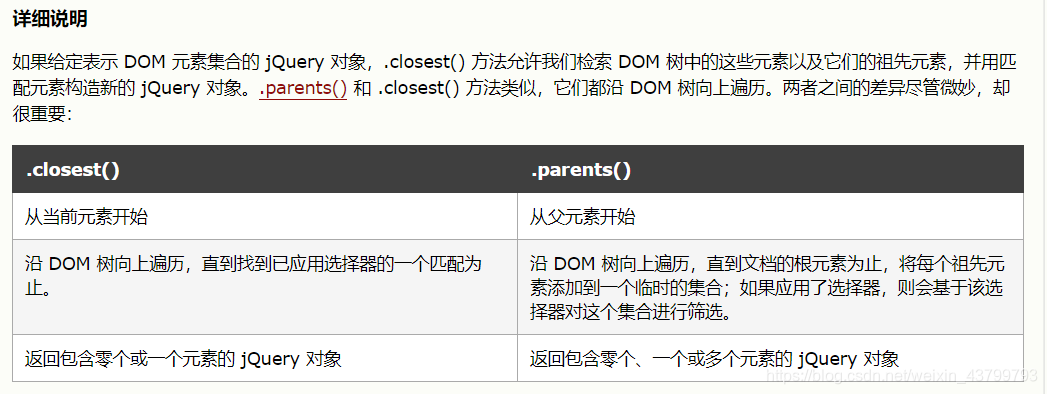
jQuery.closest(),parent(),parents()寻找父结点
- 1
- 2
- 3
1.通过item-1查找 level-2(查找直接上级)
$('li.item-1').closest('ul')$('li.item-1').parent()$('li.item-1').parents().eq(0) 2.通过item-1查找 level-1(通过选择器查找父元素)
$('li.item-1').closest('.level-1')//$('li.item-1').parent('.level-1') //找不到,parent()方法只遍历到上一层!$('li.item-1').parent().parent() //这个有点笨重!$('li.item-1').parents('.level-1') …
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
转载地址:https://blog.csdn.net/weixin_43799793/article/details/104097718 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年03月30日 00时15分30秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【组队学习】【24期】Docker教程
2019-04-27
Datawhale组队学习周报(第010周)
2019-04-27
【直播】杨毅远:集成学习答疑直播之六 -- 幸福感预测案例实战
2019-04-27
如何使用Python的进度条?
2019-04-27
如何利用情感词典做中文文本的情感分析?
2019-04-27
【青少年编程】【Scratch】06 侦测模块
2019-04-27
【直播】李祖贤:集成学习答疑直播之八-- 集成知识点回顾与补充
2019-04-27
Datawhale组队学习周报(第013周)
2019-04-27
如何设置matplotlib中x,y坐标轴的位置?
2019-04-27
【第15周复盘】B站是个学习的网站
2019-04-27
黄家懿:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
如何利用pyecharts绘制酷炫的桑基图?
2019-04-27
王朝阳:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
Scratch等级考试(二级)模拟题
2019-04-27
如何在Jupyter Lab中显示pyecharts的图形?
2019-04-27
什么是Python之禅?
2019-04-27
【青少年编程】【Scratch】01 运动模块
2019-04-27
json的序列化与反序列化
2019-04-27
【第16周复盘】学习的飞轮
2019-04-27
如何利用pyecharts绘制炫酷的关系网络图?
2019-04-27