
开源中国社区iOS客户端学习-(1)侧拉栏的实现
 很好奇这个神奇的效果是如何实现的。 打开工程文件夹中的Podfile,可以查看这个App使用的第三方库。其中,就是用来实现侧拉栏的。 RESideMenu有两种使用方法,一种单纯使用代码,第二种结合storyboard。我在AppDelegate.m中并没有看到相关初始化的方法,很明显,为了少些几行代码, 他们用了第二种方法。 在RootViewController.h中
很好奇这个神奇的效果是如何实现的。 打开工程文件夹中的Podfile,可以查看这个App使用的第三方库。其中,就是用来实现侧拉栏的。 RESideMenu有两种使用方法,一种单纯使用代码,第二种结合storyboard。我在AppDelegate.m中并没有看到相关初始化的方法,很明显,为了少些几行代码, 他们用了第二种方法。 在RootViewController.h中
发布日期:2022-02-01 13:46:26
浏览次数:42
分类:技术文章
本文共 988 字,大约阅读时间需要 3 分钟。
作为一个没有工作的iOS菜鸟,我很为如何进步到可以找一份工作的水平而发愁。幸好现在有很多开源的iOS资源。
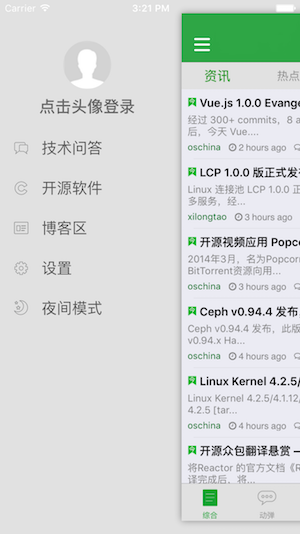
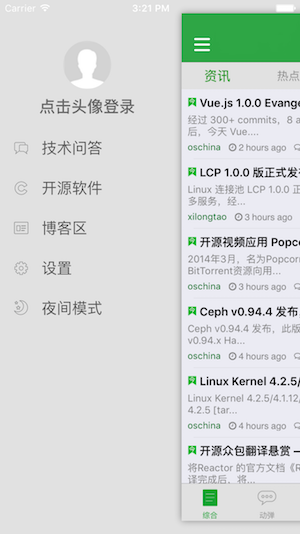
打开客户端,点击左上角的按钮,界面的变成了这样
 很好奇这个神奇的效果是如何实现的。 打开工程文件夹中的Podfile,可以查看这个App使用的第三方库。其中,就是用来实现侧拉栏的。 RESideMenu有两种使用方法,一种单纯使用代码,第二种结合storyboard。我在AppDelegate.m中并没有看到相关初始化的方法,很明显,为了少些几行代码, 他们用了第二种方法。 在RootViewController.h中
很好奇这个神奇的效果是如何实现的。 打开工程文件夹中的Podfile,可以查看这个App使用的第三方库。其中,就是用来实现侧拉栏的。 RESideMenu有两种使用方法,一种单纯使用代码,第二种结合storyboard。我在AppDelegate.m中并没有看到相关初始化的方法,很明显,为了少些几行代码, 他们用了第二种方法。 在RootViewController.h中 #import "RESideMenu.h"@interface RootViewController : RESideMenu
在RootViewController.m中
- (void)awakeFromNib{ self.parallaxEnabled = NO; self.scaleContentView = YES; self.contentViewScaleValue = 0.95; self.scaleMenuView = NO; self.contentViewShadowEnabled = YES; self.contentViewShadowRadius = 4.5; self.contentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"contentViewController"]; self.leftMenuViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"leftMenuViewController"];} 最后,再将storyboard中的button与UIViewController+RESideMenu.h中的
- (IBAction)presentLeftMenuViewController:(id)sender;//或- (IBAction)presentRightMenuViewController:(id)sender;
关联。
转载地址:https://blog.csdn.net/shidesheng5435/article/details/49303241 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月22日 01时57分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【直播】李祖贤:集成学习答疑直播之八-- 集成知识点回顾与补充
2019-04-27
Datawhale组队学习周报(第013周)
2019-04-27
如何设置matplotlib中x,y坐标轴的位置?
2019-04-27
【第15周复盘】B站是个学习的网站
2019-04-27
黄家懿:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
如何利用pyecharts绘制酷炫的桑基图?
2019-04-27
王朝阳:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
Scratch等级考试(二级)模拟题
2019-04-27
如何在Jupyter Lab中显示pyecharts的图形?
2019-04-27
什么是Python之禅?
2019-04-27
【青少年编程】【Scratch】01 运动模块
2019-04-27
json的序列化与反序列化
2019-04-27
【第16周复盘】学习的飞轮
2019-04-27
如何利用pyecharts绘制炫酷的关系网络图?
2019-04-27
NCEPU:线下组队学习周报(007)
2019-04-27
【青少年编程】【二级】寻找宝石
2019-04-27
【组队学习】【26期】Linux教程
2019-04-27
解决 nginx: [error] open() “/usr/local/nginx/logs/nginx.pid“ failed (2: No such file or directory) 问题
2019-04-27
LeetCode-122. 买卖股票的最佳时机 II(Goland实现)
2019-04-27
LeetCode-136. 只出现一次的数字(Goland实现)
2019-04-27