CSS3旋转位移的效果

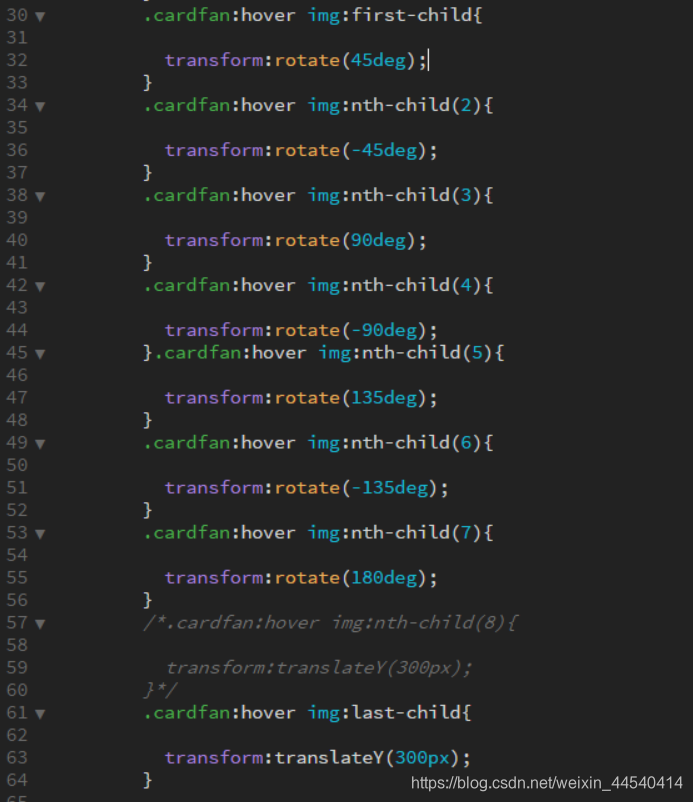
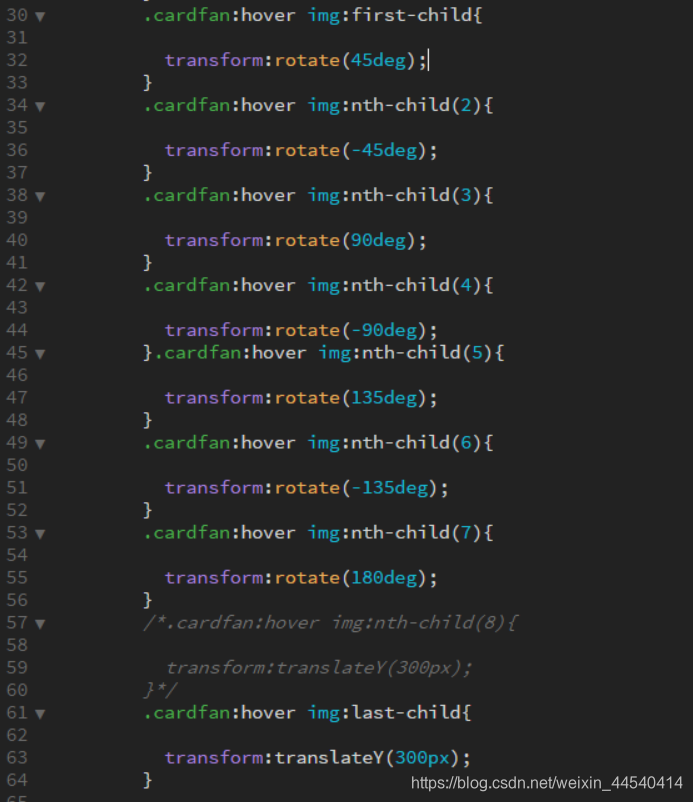
 为了营造鼠标移入图片,图片就会有CSS3旋转位移的效果 注释:伪类用于向某些选择器添加特殊的效果。
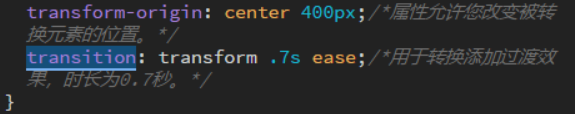
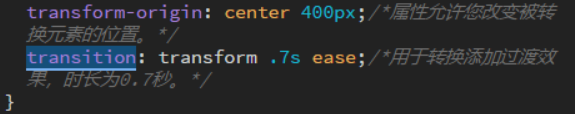
为了营造鼠标移入图片,图片就会有CSS3旋转位移的效果 注释:伪类用于向某些选择器添加特殊的效果。  然后我以center 400px为中心,就是让图片围绕这个中心旋转位移;为了清楚的看到旋转位移的效果,我使用了transition的属性
然后我以center 400px为中心,就是让图片围绕这个中心旋转位移;为了清楚的看到旋转位移的效果,我使用了transition的属性  以下就是我的效果图:
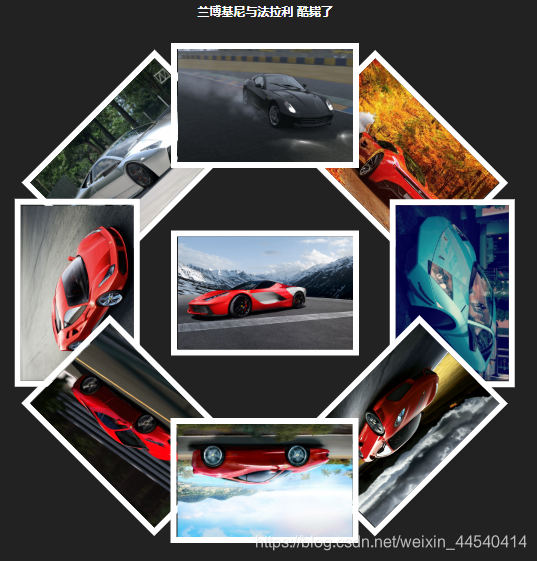
以下就是我的效果图:  然后当鼠标指针移入元素时,图片就会散开,显示的效果如下:
然后当鼠标指针移入元素时,图片就会散开,显示的效果如下:
发布日期:2021-11-02 20:00:45
浏览次数:3
分类:技术文章
本文共 569 字,大约阅读时间需要 1 分钟。
开发工具与关键技术:DWHTML+CSS3
作者:彭水清 撰写时间:2019年1月18日我学习了HTML与CSS3,在CSS3里我发现了很多很有趣的代码,就是如何去利用这些代码来实现自己想要的效果。接下来就是我要怎么去用CSS3来现实我自己想要的一些效果。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。 要实现这一点,必须规定两项内容:1、规定您希望把效果添加到哪个 CSS 属性上
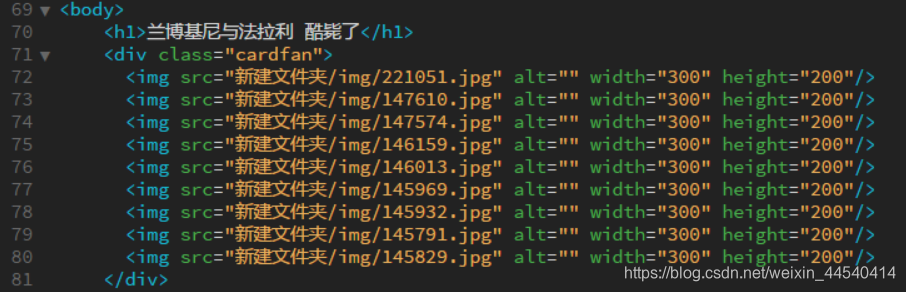
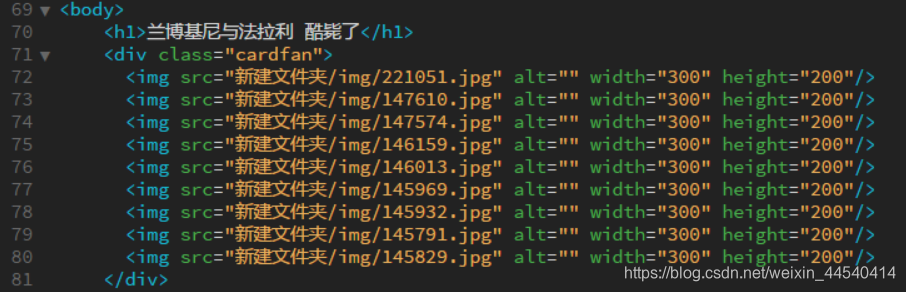
2、规定效果的时长 注释:如果时长未规定,则不会有过渡效果,因为默认值是 0。首先,先写HTML的代码

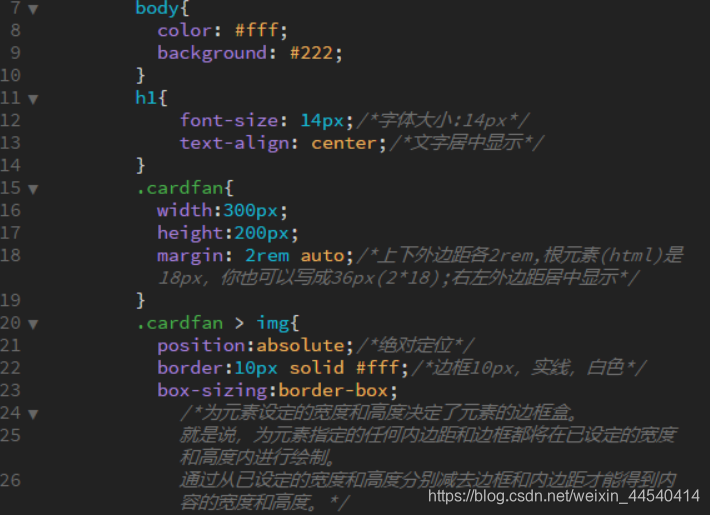
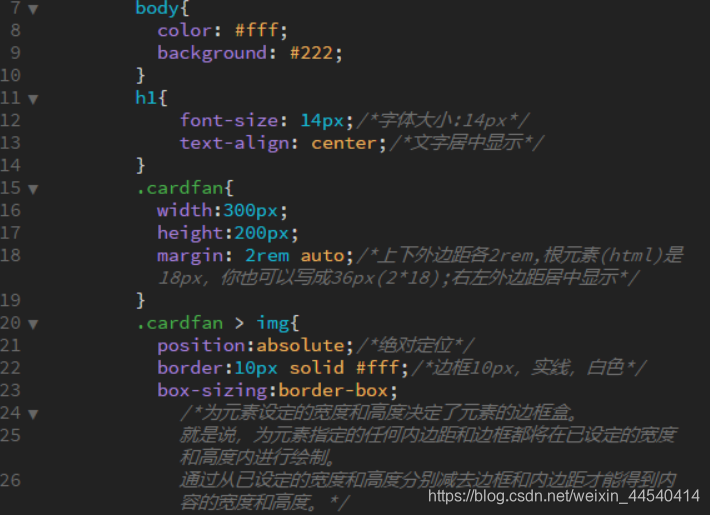
接下来我们要给这些源代码一些样式
 为了营造鼠标移入图片,图片就会有CSS3旋转位移的效果 注释:伪类用于向某些选择器添加特殊的效果。
为了营造鼠标移入图片,图片就会有CSS3旋转位移的效果 注释:伪类用于向某些选择器添加特殊的效果。  然后我以center 400px为中心,就是让图片围绕这个中心旋转位移;为了清楚的看到旋转位移的效果,我使用了transition的属性
然后我以center 400px为中心,就是让图片围绕这个中心旋转位移;为了清楚的看到旋转位移的效果,我使用了transition的属性  以下就是我的效果图:
以下就是我的效果图: 效果开始于指定的 CSS 属性改变值时。CSS 属性改变的典型时间是鼠标指针位于元素上时,当鼠标指针移出元素时,它会逐渐变回原来的样式。
鼠标还没有移入元素上的时候是这样子的,动态如下: 然后当鼠标指针移入元素时,图片就会散开,显示的效果如下:
然后当鼠标指针移入元素时,图片就会散开,显示的效果如下: 转载地址:https://blog.csdn.net/weixin_44540414/article/details/86550592 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月24日 23时34分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
关于 自减运算符 (i--/--j)在 循环(for与while)中的执行过程
2019-04-27
Jquery - Jquery 包装集
2019-04-27
python - 【用户、商品】【购买、浏览】数据处理
2019-04-27
python - sql + pandas 与 sqlite 结合
2019-04-27
python - 使用sql 分析(06 - 15)国内各省GDP
2019-04-27
python - 抓取汇率数据分析美元和欧元对RMB的变化曲线
2019-04-27
python 数据科学 - 【回归分析】 ☞ 线性回归(2)
2019-04-27
设计模式——工厂模式
2019-04-27
Unity中实现有限状态机FSM
2019-04-27
Unity中实现反弹
2019-04-27
U3D游戏开发框架(九)——事件序列
2019-04-27
Unity中解决“SetDestination“ can only be called on an active agent that has been placed on a NavMesh
2019-04-27
Unity中的刚体
2019-04-27
Unity中的坐标转换
2019-04-27
Unity中为什么不能对transform.position.x直接赋值?
2019-04-27
Unity中物体移动方法详解
2019-04-27
使用对象池优化性能
2019-04-27
Unity中的UI方案(基础版)
2019-04-27
Lua(一)——Lua介绍
2019-04-27