
本文共 1818 字,大约阅读时间需要 6 分钟。
前言
在项目开发的时候,我们会发现组件之间存在着很多相似的功能,它们都拥有部分同样的功能函数, 这时候我们如果在每个组件中去重复定义这些属性和方法会使得项目出现代码冗余并提高了维护难度,针对这种情况官方提供了Mixins特性。
什么是Mixins
mixins(混入),官方的描述是一种分发 Vue 组件中可复用功能的非常灵活的方式,mixins是一个js对象,它可以包含我们组件中script项中的任意功能选项,如data、components、methods 、created、computed等等。我们只要将共用的功能以对象的方式传入 mixins选项中,当组件使用 mixins对象时所有mixins对象的选项都将被混入该组件本身的选项中来,这样就可以提高代码的重用性,使你的代码保持干净和易于维护。

什么时候用Mixins
当我们存在多个组件中的数据或者功能很相近时,我们就可以利用mixins将公共部分提取出来,通过 mixins封装的函数,组件调用他们是不会改变函数作用域外部的。
如何创建Mixins
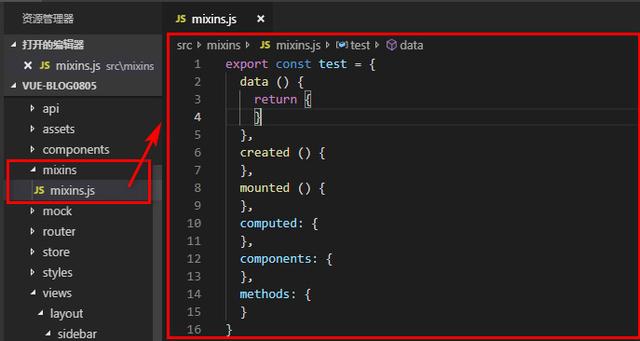
在Vue中创建 mixins方法很简单,即然我们希望通过Mixins来提高代码的复用性,那么当然是选择将Mixins进行单独管理了,在src目录下创建一个mixins目录,在这里新建一个mixins.js文件,在这里存放我们准备服用的任意属性,如data、components、methods 、created、computed等。

如何定义Mixins
前面说了mixins是一个js对象,所以我们这里当然是以对象的形式来定义Mixins了,在对象中我们可以和组件中一样来定义我们的data、components、methods 、created、computed等属性,并通过export导出该对象。
export const mixins = { data () { return { } //数据 }, created () { }, //钩子函数 mounted () { }, //钩子函数 computed: { }, //计算属性 components: { }, //组件注册 methods: { } //函数方法} 如何使用Mixins
在需要调用的组件中引入mixins.js文件,再在export default中引入你需要的对象即可。
Mixins的特点
1, 方法和参数在组件中不共享,虽然组件调用了mixins并将其属性合并到自身组件中来了,但是其属性只会被当前组件所识别并不会被共享,也就是其他组件无法从当前组件中获取到mixins中的数据和方法。
2,引入mixins后组件会对其进行合并,将mixins中的数据和方法拓展到当前组件中来,当mixins与组件中存在相同的属性时,合并就会出现冲突。如果值为对象时优先组件,如果值为方法时优先调用mixins中的方法。

Mixins合并冲突
下面解析下组件与Mixins合并时遇到冲突问题,在Vue主要有data、components、methods 、computed、created、mounted等功能选项,其中created、mounted是钩子函数,components、methods 、computed、data为值对象。当遇到值对象属性冲突(对象键名相同)时,组件选项优先 。当遇到函数方法选项时,mixins和组件中的都会被执行,且mixins中的会被先执行,下面是例子:

Mixins实例
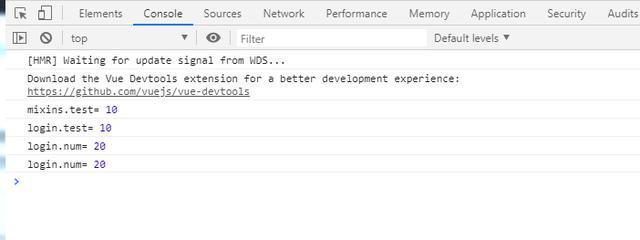
我在mixins.js和和login.vue分别定义了data属性test,在created中先打印了一下test值,然后分别用computed属性计算了一个型的num,并通过mounted调用了methods中打印num的方法。这里主要是test和num做了些区别,下面我们来看下打印结果。

我们可以看到共打印了4次,2次来自created,两次来自mounted。初始值test为组件中的test,计算属性中的num也取了vue中的计算方法,mounted调用methods的方法也取了Vue中的print方法。从这里我们可以看出,methods 、computed、data中的属性值都被Vue组件中的属性覆盖了,created和mounted则先后都被打印出来了。
欢迎关注本人的公众号:编程手札,文章也会在公众号更新

转载地址:https://blog.csdn.net/weixin_32473663/article/details/112173165 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
